JAVA Web开发环境与搭建
一、下载安装JDK
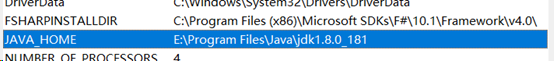
1.配置jdk开发环境
JAVA_HOME

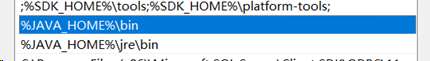
2.path

二、下载安装eclipse javaEE版本

三、安装部署tomcat
3.1、安装:
直接解压到指定目录即可。(注:目录不要太深;目录不要有中文或空格)
3.2、启动服务器:
F:\apache-tomcat-7.0.52\bin\startup.bat
启动服务器的前题:
配置JAVA_HOME:jdk的安装路径 path=%JAVA_HOME%\bin
进入到F:\apache-tomcat-7.0.52\bin>startup.bat 才能执行命令
配置CATALINA_HOME: 没必要配置
F:\apache-tomcat-7.0.52
startup.bat 启动命令
shutdown.bat 停止命令
如果tomcat端口被占用,解决办法
> 修改F:\apache-tomcat-7.0.52\conf\server.xml
第70行: <Connector port="8081"/>
> 关闭端口号对应的进程:
cmd-->netstat -ano -->找到pid-->任务管理器-->显示pid-->关闭进程
3.3、测试服务器是否启动成功
http://localhost:8080

3.4部署应用到Tomcat服务器
手动部署
首先在F:\apache-tomcat-7.0.52\webapps下自己创建一个文件夹,然后把应用下webContent里面的内容直接复制到这个文件夹里面。
自动部署
Tomcat服务器与Eclipse集成
1、Tomcat集成
2、创建web应用
3、部署
四、安装mysql数据库
下载mysql安装程序,安装;

4.1 安装
* 参照图解
* 一路下一步
4.2 卸载
1.停止mysql服务 net stop mysql 启动mysql服务 net start mysql
2.卸载mysql
3.找到mysql 安装目录下的 my.ini datadir="C:/ProgramData/MySQL/MySQL Server 5.5/Data/"
4.3运行
* 安装成功了打开cmd --> mysql -uroot -p你的密码
* 修改mysql root用户密码
1) 停止mysql服务 运行输入services.msc 停止mysql服务
或者 cmd --> net stop mysql
2) 在cmd下 输入 mysqld--skip-grant-tables 启动服务器 光标不动 (不要关闭该窗口)
3) 新打开cmd 输入mysql -u root -p 不需要密码
use mysql;
update user set password=password('abc') WHERE User='root';
4) 关闭两个cmd窗口 在任务管理器结束mysqld 进程
5) 在服务管理页面 重启mysql 服务
密码修改完成
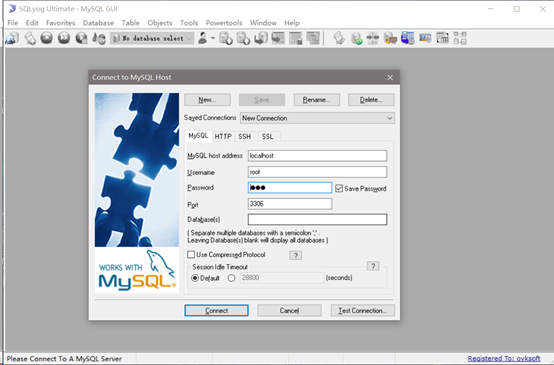
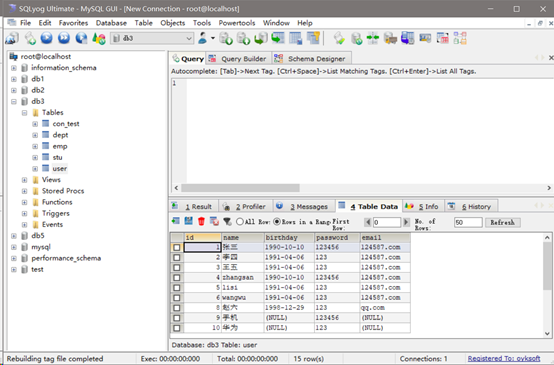
4.4 使用sqlyongon工具操作mysql


















![[G星计划]--项目开发总结](https://img-blog.csdnimg.cn/20190804150210443.png)

![[源码学习]--UGUI](https://img-blog.csdnimg.cn/2020070710142881.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L3FxXzM5NjMwNTg3,size_16,color_FFFFFF,t_70)