使用Jquery制作了一个在线答题系统
功能分析
1.开始界面
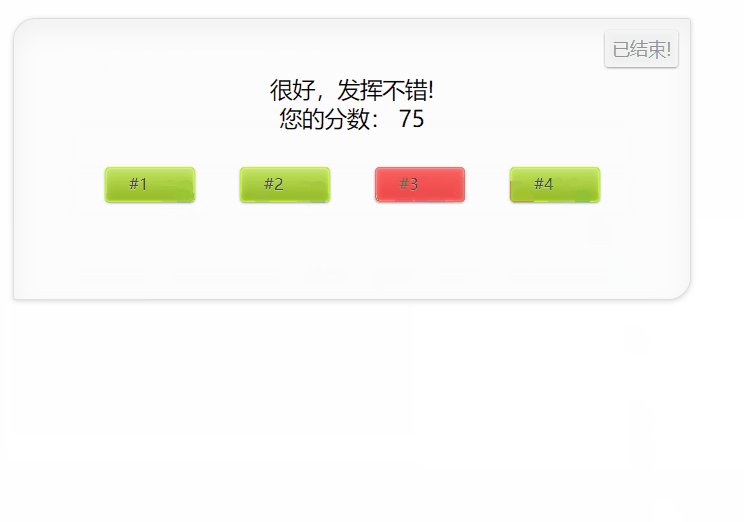
2.结束界面
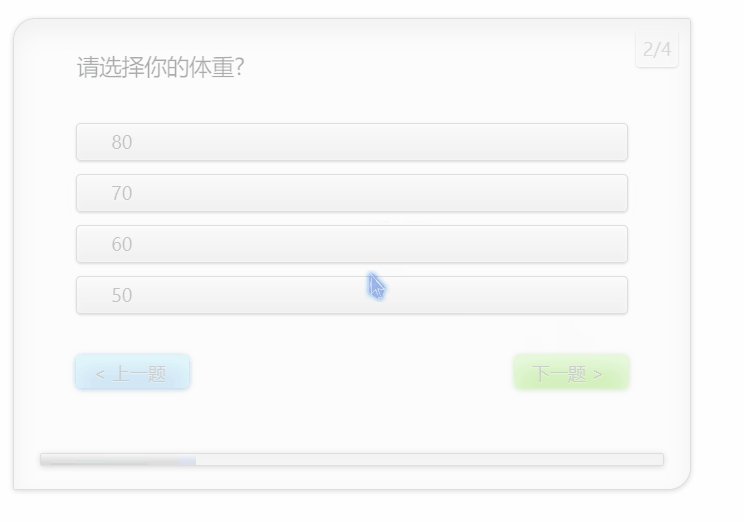
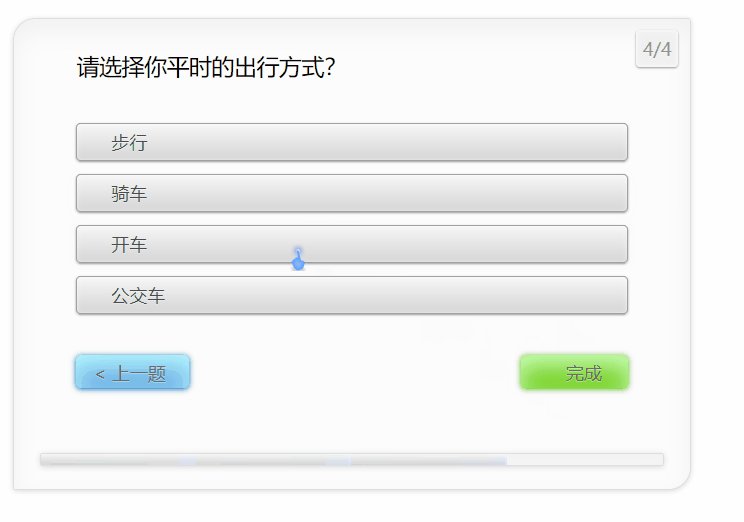
3.题目的内容和选项的选择
4.题目的切换
5.分数的计算
6.判断是否选中选项
效果演示

代码演示
一 . html代码
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1"><title>jQuery在线答题系统</title><link rel="stylesheet" type="text/css" href="css/style.css" /><style type="text/css">.demo {width: 760px;margin: 60px auto 10px auto}</style><script type="text/javascript" src="js/jquery.min.js"></script><script type="text/javascript" src="js/quiz.js"></script><script type="text/javascript">var init = {'questions': [{'question': '请选择你的身高?','answers': ['190cm', '185cm', '180cm', '170cm'],'correctAnswer': 2}, {'question': '请选择你的体重?','answers': ['80', '70', '60', '50'],'correctAnswer': 3}, {'question': '请选择你最喜欢的颜色?','answers': ['红色', '黄色', '蓝色', '绿色'],'correctAnswer': 3}, {'question': '请选择你平时的出行方式?','answers': ['步行', '骑车', '开车', '公交车'],'correctAnswer': 3}]};$(function() {$('#quiz-container').jquizzy({questions: init.questions});});</script></head><body><div class="demo"><div id='quiz-container'></div></div></body>
</html>二 . style.css代码
.main-quiz-holder {margin: 0 auto;position: relative;background: #FCFCFC;border: 1px solid #dedede;box-shadow: 0 1px 5px #D9D9D9, inset 0 10px 20px #F1F1F1;-o-box-shadow: 0 1px 5px #D9D9D9, inset 0 10px 20px #F1F1F1;-webkit-box-shadow: 0 1px 5px #D9D9D9, inset 0 10px 20px #F1F1F1;-moz-box-shadow: 0 1px 5px #D9D9D9, inset 0 10px 20px #F1F1F1;border-radius: 20px 2px 20px 2px;position: relative;width: 600px;
}.main-quiz-holder * {margin: 0;padding: 0;font-family: "Microsoft yahei", sans-serif;}.main-quiz-holder a {text-decoration: none;color: #6C6C6C;
}.main-quiz-holder .slide-container {width: 500px;padding: 20px 50px 50pt 50px;
}.results-container,
.intro-container {text-align: center;
}.results-container {}.main-quiz-holder .slide-container .question,
.main-quiz-holder h2.qTitle {margin: 10px 0 20px 0;font-size: 20px;font-weight: normal;
}.main-quiz-holder h2.qTitle {font-size: 20px;margin-top: 30px;line-height: 26px
}.main-quiz-holder .question-number {position: absolute;right: 10px;top: 10px;border: 1px solid #F6F6F6;padding: 5px;background: #F0F0F0;text-shadow: 0 1px 0 rgba(255, 255, 255, 0.3);-webkit-box-shadow: inset 0 0 0 1px rgba(255, 255, 255, 0.2), inset 0 0 6px 0 rgba(255, 255, 255, 0.3), 0 1px 2px rgba(0, 0, 0, 0.4);-moz-box-shadow: inset 0 0 0 1px rgba(255, 255, 255, 0.2), inset 0 0 6px 0 rgba(255, 255, 255, 0.3), 0 1px 2px rgba(0, 0, 0, 0.4);box-shadow: inset 0 0 0 1px rgba(255, 255, 255, 0.2), inset 0 0 6px 0 rgba(255, 255, 255, 0.3), 0 1px 2px rgba(0, 0, 0, 0.4);border-radius: 3px;color: #949494;
}.main-quiz-holder .slide-container ul.answers {margin: 0px;padding: 5px;list-style: none;
}.main-quiz-holder .slide-container ul.answers li {cursor: pointer;padding: 5px 30px;margin: 12px 0;color: #4c4c4c;-webkit-border-radius: 4px;-moz-border-radius: 4px;border-radius: 4px;text-shadow: 0 1px 0 rgba(255, 255, 255, 0.3);-webkit-box-shadow: inset 0 0 0 1px rgba(255, 255, 255, 0.2), inset 0 0 6px 0 rgba(255, 255, 255, 0.3), 0 1px 2px rgba(0, 0, 0, 0.4);-moz-box-shadow: inset 0 0 0 1px rgba(255, 255, 255, 0.2), inset 0 0 6px 0 rgba(255, 255, 255, 0.3), 0 1px 2px rgba(0, 0, 0, 0.4);box-shadow: inset 0 0 0 1px rgba(255, 255, 255, 0.2), inset 0 0 6px 0 rgba(255, 255, 255, 0.3), 0 1px 2px rgba(0, 0, 0, 0.4);background: #f6f6f6;background: -webkit-gradient(linear, left top, left bottom, from(#f6f6f6), to(#d4d4d4));background: -webkit-linear-gradient(#f6f6f6, #d4d4d4);background-image: -moz-linear-gradient(top, #f6f6f6, #d4d4d4);background-image: -moz-gradient(top, #f6f6f6, #d4d4d4);border: 1px solid #a1a1a1;
}.main-quiz-holder .slide-container ul.answers li.selected {background: #6fb2e5;box-shadow: 0 1px 5px #0061aa, inset 0 10px 20px #b6f9ff;-o-box-shadow: 0 1px 5px #0061aa, inset 0 10px 20px #b6f9ff;-webkit-box-shadow: 0 1px 5px #0061aa, inset 0 10px 20px #b6f9ff;-moz-box-shadow: 0 1px 5px #0061aa, inset 0 10px 20px #b6f9ff;
}.main-quiz-holder .slide-container .prev,
.main-quiz-holder .slide-container .next {height: 19px;cursor: pointer;padding: 5px 10px;font-size: 16px;padding: 5px 15px;color: #4c4c4c;border-radius: 4px;text-shadow: 0 1px 0 rgba(255, 255, 255, 0.3);background: #6fb2e5;box-shadow: 0 1px 5px #0061aa, inset 0 10px 20px #b6f9ff;-o-box-shadow: 0 1px 5px #0061aa, inset 0 10px 20px #b6f9ff;-webkit-box-shadow: 0 1px 5px #0061aa, inset 0 10px 20px #b6f9ff;-moz-box-shadow: 0 1px 5px #0061aa, inset 0 10px 20px #b6f9ff;
}.main-quiz-holder .slide-container .next {background: #77d125;box-shadow: 0 1px 5px #3caa00, inset 0 10px 20px #c9ffb6;-o-box-shadow: 0 1px 5px #3caa00, inset 0 10px 20px #c9ffb6;-webkit-box-shadow: 0 1px 5px #3caa00, inset 0 10px 20px #c9ffb6;-moz-box-shadow: 0 1px 5px #3caa00, inset 0 10px 20px #c9ffb6;
}.main-quiz-holder .progress-keeper {width: 553px;margin: 0px 12px;box-shadow: 0 1px 5px #D9D9D9, inset 0 10px 20px #F1F1F1;-o-box-shadow: 0 1px 5px #D9D9D9, inset 0 10px 20px #F1F1F1;-webkit-box-shadow: 0 1px 5px #D9D9D9, inset 0 10px 20px #F1F1F1;-moz-box-shadow: 0 1px 5px #D9D9D9, inset 0 10px 20px #F1F1F1;border-radius: 2px;border: 1px solid #dedede;margin: 0px auto 20px auto;
}.main-quiz-holder .progress {width: 0;height: 10px;color: #4c4c4c;background: #f6f6f6;background: -webkit-gradient(linear, left top, left bottom, from(#f6f6f6), to(#d4d4d4));background: -webkit-linear-gradient(#f6f6f6, #d4d4d4);background-image: -moz-linear-gradient(top, #f6f6f6, #d4d4d4);background-image: -moz-gradient(top, #f6f6f6, #d4d4d4);
}.main-quiz-holder .result-keeper {margin: 10px;text-align: center;
}.main-quiz-holder .notice {margin-top: -30px;color: #717171;position: absolute;right: 52px;bottom: 70px;
}.main-quiz-holder .slide-container .prev {width: 70px;float: left;
}.main-quiz-holder .slide-container .next,
.main-quiz-holder .slide-container .final {width: 70px;float: right;
}.main-quiz-holder .slide-container .final {width: 65px;
}.main-quiz-holder .nav-previous {}.main-quiz-holder .nav-next {}.main-quiz-holder .nav-show-result {padding-left: 25px;background: url(images/confirm.png) left no-repeat;
}.main-quiz-holder .nav-start {display: block;margin: 40px auto 0 auto;line-height: 32px;font-size: 20px;font-weight: bold
}.main-quiz-holder .nav-container {padding: 5px;margin: 15px 0;
}.main-quiz-holder .result-row {width: 80px;margin: 10px 20px;float: left;position: relative;
}.main-quiz-holder .result-row .resultsview-qhover {background: #FCFCFC;border: 1px solid #dedede;box-shadow: 0 1px 5px #D9D9D9, inset 0 10px 20px #F1F1F1;-o-box-shadow: 0 1px 5px #D9D9D9, inset 0 10px 20px #F1F1F1;-webkit-box-shadow: 0 1px 5px #D9D9D9, inset 0 10px 20px #F1F1F1;-moz-box-shadow: 0 1px 5px #D9D9D9, inset 0 10px 20px #F1F1F1;border-radius: 2px 10px 2px 10px;position: absolute;width: 250px;top: 50px;left: -80px;z-index: 200;padding: 15px 30px;text-align: left;font-size: 22px;
}.main-quiz-holder .resultsview-qhover ul {list-style: none;margin: 10px 0;
}.main-quiz-holder .resultsview-qhover li {padding: 0 28px;margin: 5px 0;min-height: 20px;font-size: 14px;background: #FCFCFC;border: 1px solid #F6F6F6;border-radius: 3px;
}.main-quiz-holder .resultsview-qhover li.selected {}.main-quiz-holder .resultsview-qhover li.right {}.main-quiz-holder .correct,
.main-quiz-holder .wrong {height: 19px;cursor: pointer;padding: 5px 10px;font-size: 14px;padding: 5px 15px;color: #4c4c4c;border-radius: 4px;text-shadow: 0 1px 0 rgba(255, 255, 255, 0.3);-webkit-box-shadow: inset 0 0 0 1px rgba(255, 255, 255, 0.2), inset 0 0 6px 0 rgba(255, 255, 255, 0.3), 0 1px 2px rgba(0, 0, 0, 0.4);-moz-box-shadow: inset 0 0 0 1px rgba(255, 255, 255, 0.2), inset 0 0 6px 0 rgba(255, 255, 255, 0.3), 0 1px 2px rgba(0, 0, 0, 0.4);box-shadow: inset 0 0 0 1px rgba(255, 255, 255, 0.2), inset 0 0 6px 0 rgba(255, 255, 255, 0.3), 0 1px 2px rgba(0, 0, 0, 0.4);
}.main-quiz-holder .correct {background: #c3e462;background: -webkit-gradient(linear, left top, left bottom, from(#c3e462), to(#90b61e));background: -webkit-linear-gradient(#c3e462, #90b61e);background-image: -moz-linear-gradient(top, #c3e462, #90b61e);background-image: -moz-gradient(top, #c3e462, #90b61e);border: 1px solid #bfff00;
}.main-quiz-holder .wrong {background: #fc5e5e;background: -webkit-gradient(linear, left top, left bottom, from(#fc5e5e), to(#ea4646));background: -webkit-linear-gradient(#fc5e5e, #ea4646);background-image: -moz-linear-gradient(top, #fc5e5e, #ea4646);background-image: -moz-gradient(top, #fc5e5e, #ea4646);border: 1px solid #e36d6d;
}.main-quiz-holder .correct span {padding: 0 10px;background: url(images/confirm.png) 6px 2px no-repeat;
}.main-quiz-holder .wrong span {padding: 0 10px;background: url(images/delete.png) 6px 2px no-repeat;color: #474747;
}.main-quiz-holder .question {padding-left: 5px;line-height: 1.3em;
}.main-quiz-holder .share-button {display: block;margin: 15px 0;
}.jquizzy-clear {clear: both;
}.main-quiz-holder .right {float: none;
}.main-quiz-holder img {border: none;
}三 . quiz.js代码
(function($) {$.fn.jquizzy = function(settings) {var defaults = {questions: null,startImg: 'images/start.gif',endText: '已结束!',shortURL: null,sendResultsURL: null,resultComments: {perfect: '你是爱因斯坦么?',excellent: '非常优秀!',good: '很好,发挥不错!',average: '一般般了。',bad: '太惨了!',poor: '真的是可怕啊!',worst: '悲痛欲绝!'}};var config = $.extend(defaults, settings);if (config.questions === null) {$(this).html('<div class="intro-container slide-container"><h2 class="qTitle">Failed to parse questions.</h2></div>');return;}var superContainer = $(this),answers = [],introFob =' <div class="intro-container slide-container"><a class="nav-start" href="#">请认真完成测试题。准备好了吗?<br/><br/><span><img src="' +config.startImg + '"></span></a></div> ',exitFob = '<div class="results-container slide-container"><div class="question-number">' + config.endText +'</div><div class="result-keeper"></div></div><div class="notice">请选择一个选项!</div><div class="progress-keeper" ><div class="progress"></div></div>',contentFob = '',questionsIteratorIndex,answersIteratorIndex;superContainer.addClass('main-quiz-holder');for (questionsIteratorIndex = 0; questionsIteratorIndex < config.questions.length; questionsIteratorIndex++) {contentFob += '<div class="slide-container"><div class="question-number">' + (questionsIteratorIndex + 1) + '/' +config.questions.length + '</div><div class="question">' + config.questions[questionsIteratorIndex].question +'</div><ul class="answers">';for (answersIteratorIndex = 0; answersIteratorIndex < config.questions[questionsIteratorIndex].answers.length; answersIteratorIndex++) {contentFob += '<li>' + config.questions[questionsIteratorIndex].answers[answersIteratorIndex] + '</li>';}contentFob += '</ul><div class="nav-container">';if (questionsIteratorIndex !== 0) {contentFob += '<div class="prev"><a class="nav-previous" href="#">< 上一题</a></div>';}if (questionsIteratorIndex < config.questions.length - 1) {contentFob += '<div class="next"><a class="nav-next" href="#">下一题 ></a></div>';} else {contentFob += '<div class="next final"><a class="nav-show-result" href="#">完成</a></div>';}contentFob += '</div></div>';answers.push(config.questions[questionsIteratorIndex].correctAnswer);}superContainer.html(introFob + contentFob + exitFob);var progress = superContainer.find('.progress'),progressKeeper = superContainer.find('.progress-keeper'),notice = superContainer.find('.notice'),progressWidth = progressKeeper.width(),userAnswers = [],questionLength = config.questions.length,slidesList = superContainer.find('.slide-container');function checkAnswers() {var resultArr = [],flag = false;for (i = 0; i < answers.length; i++) {if (answers[i] == userAnswers[i]) {flag = true;} else {flag = false;}resultArr.push(flag);}return resultArr;}function roundReloaded(num, dec) {var result = Math.round(num * Math.pow(10, dec)) / Math.pow(10, dec);return result;}function judgeSkills(score) {var returnString;if (score === 100) return config.resultComments.perfect;else if (score > 90) return config.resultComments.excellent;else if (score > 70) return config.resultComments.good;else if (score > 50) return config.resultComments.average;else if (score > 35) return config.resultComments.bad;else if (score > 20) return config.resultComments.poor;else return config.resultComments.worst;}progressKeeper.hide();notice.hide();slidesList.hide().first().fadeIn(500);superContainer.find('li').click(function() {var thisLi = $(this);if (thisLi.hasClass('selected')) {thisLi.removeClass('selected');} else {thisLi.parents('.answers').children('li').removeClass('selected');thisLi.addClass('selected');}});superContainer.find('.nav-start').click(function() {$(this).parents('.slide-container').fadeOut(500,function() {$(this).next().fadeIn(500);progressKeeper.fadeIn(500);});return false;});superContainer.find('.next').click(function() {if ($(this).parents('.slide-container').find('li.selected').length === 0) {notice.fadeIn(300);return false;}notice.hide();$(this).parents('.slide-container').fadeOut(500,function() {$(this).next().fadeIn(500);});progress.animate({width: progress.width() + Math.round(progressWidth / questionLength)},500);return false;});superContainer.find('.prev').click(function() {notice.hide();$(this).parents('.slide-container').fadeOut(500,function() {$(this).prev().fadeIn(500);});progress.animate({width: progress.width() - Math.round(progressWidth / questionLength)},500);return false;});superContainer.find('.final').click(function() {if ($(this).parents('.slide-container').find('li.selected').length === 0) {notice.fadeIn(300);return false;}superContainer.find('li.selected').each(function(index) {userAnswers.push($(this).parents('.answers').children('li').index($(this).parents('.answers').find('li.selected')) + 1);});if (config.sendResultsURL !== null) {var collate = [];for (r = 0; r < userAnswers.length; r++) {collate.push('{"questionNumber":"' + parseInt(r + 1, 10) + '", "userAnswer":"' + userAnswers[r] + '"}');}$.ajax({type: 'POST',url: config.sendResultsURL,data: '{"answers": [' + collate.join(",") + ']}',complete: function() {console.log("OH HAI");}});}progressKeeper.hide();var results = checkAnswers(),resultSet = '',trueCount = 0,shareButton = '',score,url;if (config.shortURL === null) {config.shortURL = window.location};for (var i = 0,toLoopTill = results.length; i < toLoopTill; i++) {if (results[i] === true) {trueCount++;isCorrect = true;}resultSet += '<div class="result-row">' + (results[i] === true ? "<div class='correct'>#" + (i + 1) +"<span></span></div>" : "<div class='wrong'>#" + (i + 1) + "<span></span></div>");resultSet += '<div class="resultsview-qhover">' + config.questions[i].question;resultSet += "<ul>";for (answersIteratorIndex = 0; answersIteratorIndex < config.questions[i].answers.length; answersIteratorIndex++) {var classestoAdd = '';if (config.questions[i].correctAnswer == answersIteratorIndex + 1) {classestoAdd += 'right';}if (userAnswers[i] == answersIteratorIndex + 1) {classestoAdd += ' selected';}resultSet += '<li class="' + classestoAdd + '">' + config.questions[i].answers[answersIteratorIndex] + '</li>';}resultSet += '</ul></div></div>';}score = roundReloaded(trueCount / questionLength * 100, 2);resultSet = '<h2 class="qTitle">' + judgeSkills(score) + '<br/> 您的分数: ' + score + '</h2>' + shareButton +'<div class="jquizzy-clear"></div>' + resultSet + '<div class="jquizzy-clear"></div>';superContainer.find('.result-keeper').html(resultSet).show(500);superContainer.find('.resultsview-qhover').hide();superContainer.find('.result-row').hover(function() {$(this).find('.resultsview-qhover').show();},function() {$(this).find('.resultsview-qhover').hide();});$(this).parents('.slide-container').fadeOut(500,function() {$(this).next().fadeIn(500);});return false;});};
})(jQuery);了解更多关注我哟!!!
扫一扫进入我的公众号。



)

)














