楼主做的是一个三级联动的城市筛选,
后台给过来的数据并不全是按照label, value, children的key给到我,
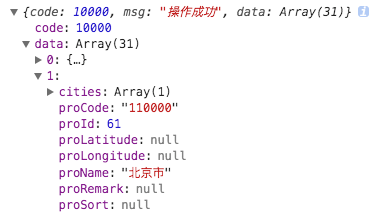
数据格式


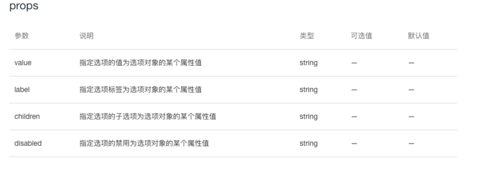
但是官方的props只能指到一级,具体指到2-3级我还不没弄明白。
于是 , 需要自己转换
:options="options"
v-model="selectedOptions"
filterable
clearable
:props="props"
@change="handleAreaChange">
我自己的思路:
将前面两级的key全部转换成最后一级props: {
value: 'disCode',
label: 'disName',
children: 'district'
}
方法getGetallareas () {
let para = new URLSearchParams()
para.append('userId', this.userId)
getallareas(para).then((res) => {
console.log(res)
this.options = res.data
let d = []
for (let i = 0; i
let a = {}
a.disName = this.options[i].proName
a.disCode = this.options[i].proCode
a.district = this.options[i].cities
d.push(a)
let e = []
console.log(d)
d[i].district.forEach(element => {
let b = {}
b.disName = element.cityName
b.disCode = element.cityCode
b.district = element.district
e.push(b)
})
d[i].district = e
}
this.options = d
})
},
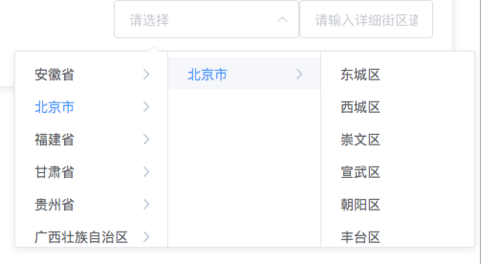
效果

那么问题来了,
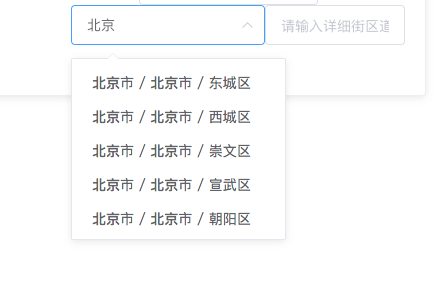
我输入北京搜索

好的 完全没有问题
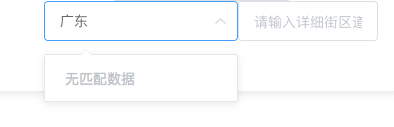
我继续输入广东

显示无匹配数据,
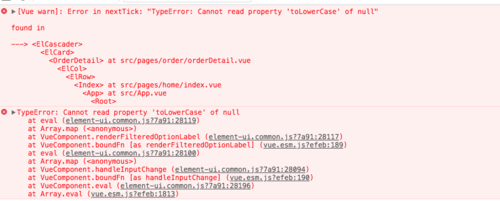
然后看看控制台

报了一个 无法读取toLowerCase的错误,
然而当我输入白云的时候,

请问踩过这个坑的朋友们有什么解决方案吗,
有的话,请分享一下,拜谢!
我自己的备用解决方法将会使用select,,,,
)

)
















