经常会有客户咨询合富源机电小编:行星减速机双支撑和行星减速机单支撑是什么意思?接下来富源机电小编就为大家讲解一下行星减速机双支撑和行星减速机单支撑。

1、行星减速机双支撑和行星减速机单支撑的含义
行星减速机双支撑和行星减速机单支撑指的是齿轮的支撑,也就是行星减速机的行星架。单支撑的结构是指行星架上的齿轮只有一边受力,双支撑的结构是指行星架上的齿轮两边受力。
2、行星减速机双支撑和行星减速机单支撑的结构

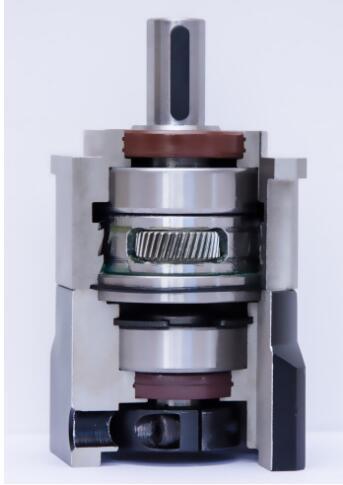
图一行星减速机双支撑
行星减速机双支撑如图一所示,行星减速机的行星架经过CNC兜空,然后在上加工中心打销子孔,还必须保证上下两个面的销子孔完全同心(否则齿轮与齿轮就啮合不上),然后在放入齿轮,最后用销子固定,齿轮的两面都是由行星架来支撑。

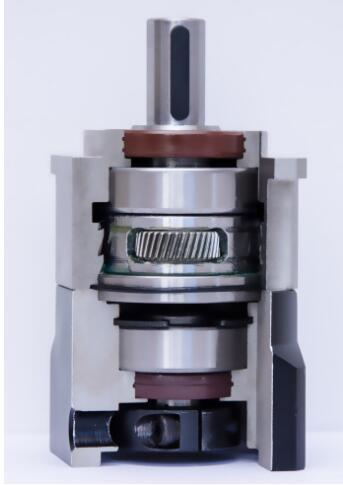
图二:行星减速机双支撑
行星减速机单支撑如图二所示,在行星架上面打了三个销子孔,放三个销子,再把齿轮固定在销子上,齿轮的一面是行星架,另外一面是悬空,后面放一个挡片来分开。
3、行星减速机双支撑和行星减速机单支撑性能
双支撑伺服行星减速机有两个支撑点,它的轴承和行星架是一体的,每个销子孔必须是上下对应的,必须要精准,要保证完全同心,不能有一点偏差。行星架上的齿轮就两边受力,这样也就保证了行星减速机的稳定性和精度,即使在受到到很大扭力时也不会跑偏。
而单支撑的只有一个支撑点,行星架上的齿轮只有一边受力,当单支撑的减速机受力的时候,齿轮会往另外一边偏,用的时间长了,就会出现,噪音会增大,齿轮变形,磨损加快,寿命变短,很多缺点都展现出来。
当行星减速机输出轴上带上负载传动时,单支撑行星减速机的齿轮会往输出轴传动的相反方向偏,这样一来,行星齿轮就会与行星内齿圈的摩擦系数增大,然而结果就是会导致行星减速机的噪音增大,效率降低,温度升高,甚至严重的会导致漏油现象。
另外行星减速机主要是用来配合伺服电机使用,我们都知道伺服电机的特点是,体积小,精度高,频繁正反转使用,当单支撑行星减速机配合伺服电机频繁正反转使用时,单支撑行星减速机行星架上的齿轮销子很容易产生刚性变形,所以会导致单支撑行星减速机的间隙变大。

合富源行星减速机
4、行星减速机双支撑与单支撑的成本
行星减速机的行星架和行星减速机的输出轴是一体式结构,所以行星减速机的行星架做的好不好直接影响到行星减速机各方面性能。双/单支撑的行星减速机的行星架和行星减速机的输出轴都是为一体式结构。
单支撑行星架只需要在行星架上面打三个齿轮销子孔。而双支撑行星架却在打齿轮销子孔前,还需要把行星架中间用CNC兜空,然后再上加工中心打孔,在这里双支撑结构比同行的单支撑结构要多一道工序。
单支撑行星架只需在一个面上打孔,可以说随便打,就算打偏了,也不会报废,调个30°角可以接着打,说的不好听点,这个行星架在产品内部,打了几个孔又有谁知道,并且又不会对产品产生任何的不良影响。
而双支撑结构就完全不一样,首先把行星架中间用CNC兜空,然后在上加工中心打孔,还必须保证上下两个面的销子孔完全同心,大家都知道在一个面上打孔保证同心度,和同时两个面上打孔保证同心度的难度是完全不一样的概念,孔一旦出现打偏那就是整个行星架报废。所以行星架材料成本特别是加工成本上要多出整机的百分之二十左右的成本。



















