flex 布局已经流行好久了,从最开始大家都在用非官方标准的 box 布局(display: box; display: -webkit-box;),到后来的各种兼容写法,再到后来基本上就是只用 flex 了。
毕竟标准就是标准,虽然有时候会迟到,但是最终肯定还是主角。
现在的web前端项目,特别是管理系统和移动端,都在大量使用 flex 布局了。一些流行的 UI 框架也是,比如 Bulma,还有 Bootstrap(第5版会抛弃jQuery)。。。
不过,近期却发现大伙对 flex 布局这块掌握的相当的弱,其实我掌握的也不好,不过一些特别基础的总还是要熟悉并且能熟练应用到工作中啊。今天咱们不记流水账,只把必须要熟悉的 flex 知识说一说。
1# 浏览器支持
只看 ie 就可以了,得 ie 11
2# flex 布局简介
flex 是 flexible box 的简写,也就是弹性盒子布局。它是 CSS3 的标准,不过它不是出现最早的弹性盒子布局,如果你也用过 box 布局理解起来会很简单。
flex 布局是用来设置其子元素如何分配页面空间的一种方式,记好是子元素。
3# 如果一个元素设置了 display: flex,它的子元素会发生一些变化,先看下子元素的排列
.flex-demo { display: flex;}默认子元素会水平排列,不管是不是块元素,如果想要垂直排列.flex-demo { display: flex; flex-direction: column; // 加上这个,子元素就垂直排列了}flex-direction 属性还有一些其它值,可以自己看下,至少要很清楚 row / column4# 子元素的水平方向对齐
.flex-demo { display: flex; justify-content: center; // 水平居中对齐}可选的对齐方式很多,flex-start | flex-end | center | space-between | space-around,居中和两端对齐用的比较多。其实也不用去记,知道 justify-content 是用来设置水平对齐的,值在浏览器里调试就好了,时间长了,自己就记住了。
5# 子元素垂直方向对齐
.flex-demo { display: flex; align-items: center; // 垂直居中对齐}可选方式也不少,flex-start | flex-end | center | baseline | stretch,都试下
有了上面两个属性,设置一个未知宽高的元素垂直水平居中就很容易了
6# 子元素弹性宽高设置,特别注意,这个属性是设置到子元素上的
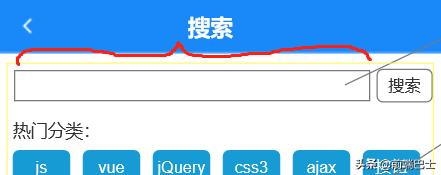
.flex-item {flex-grow: 1; // 占满父元素剩余的宽度,多个子元素都是 1,会平分父元素宽度}上面的 flex-grow:1 也可以简写成 flex: 1,常用的地方,比如下图

按钮的宽度不变,文本框的高度会随着屏幕的宽度自动改变;这样的需求用 flex 来做,大概的代码如下
.flex-demo { display: flex;}.search-btn { width: 80px; ...} .search-ipt { flex-grow: 1; // flex: 1}当然,flxe 还有很多其它的属性这里都没有说到,自行搜索学习吧,你是一个前端,不能这么爱偷懒!








组件)







:并发问题与隔离级别)


