一、传统风管与酚醛风管对比
中央空调传统送风管道通常内层采用铁皮或玻璃钢,外裹保温材料,最外面用铝箔进行缠绕,这使得送风管重而大、施工安装费工费时、外观差、气密性低、能耗大。传统的风管已不能满足快速增长的市场需求及人们对室内环境高质量的要求。
酚醛彩钢复合风管是以酚醛发泡树脂、固化剂、发泡剂及无机物经化学反应为酚醛泡沫芯材,一面复合抑菌涂层的铝箔,另一面复合各种色彩的彩钢板制成的复合夹芯板进行加工制作的风管。具有质轻、美观、耐用、施工简便等特点,从而实现了节能、环保、美观的最佳结合,是传统风管系统的理想替代产品。

与传统风管相比,酚醛复合风管有以下优点:
1、酚醛复合风管的绝热性能好,可以大幅减少空调的散热损失;
2、酚醛复合风管有消声作用,与金属风管系统相比,不必再设置消声罩和消声弯头之类的消声配件;
3、酚醛复合风管的安装工期短,大约只有传统风管的1/5左右;
4、酚醛复合风管不需要预留施工空间,因此与传统风管相比,采用酚醛铝箔复合风管可节约5~8cm的吊顶空间;
5、酚醛复合风管材料不燃,阻燃等级为A级,无烟无毒,符合国家防火标准要求,导热数低于0.0220w/m.k,可减少空调的散热损失;
6、重量轻强度高,特别是风管外表面非常坚硬,耐冲击,安装便捷。
二、工厂制作风管与现场制作
酚醛复合风管可以在现场安装制作,也可以在工厂制作成品后再运输到施工现场,现更多的工程商倾向于后者,那么工厂制作酚醛风管和现场制作酚醛风管工艺有什么不同?我们请教了长沙壹强公司的裴工。
裴工表示,工程商现场制作需要对场地有要求,需要对现场管理,需要大量的制作时间和人工成本,如果在工厂制作省去了这些费用,只需要在现场吊装,也避免了制作过程中产生堆积如山的垃圾处理费用。

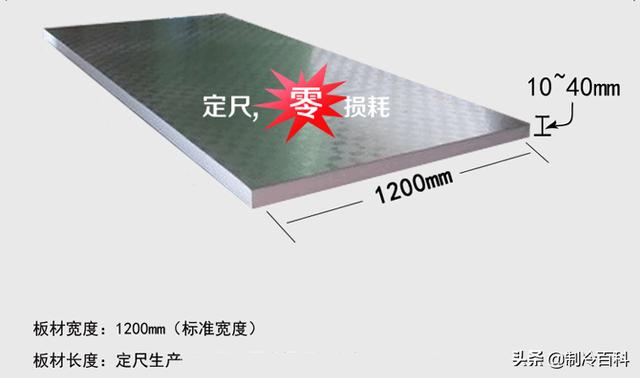
另外工厂制作风管几乎没有材料损失,但工程商现场制作在没有定尺板的情况下,材料损耗有15-20%,遇到异形件损耗更高!10000平酚醛板子计算,损耗达1500-2000平,损耗费用高达1/5,按照20元/㎡计算,10000*20=20万元,损耗达3万-4万元!
这还不算人工制作和时间等成本,一个熟练工8小时可以做40平方,按10000平酚醛板子计算,10000平酚醛板子6个人同时制作需要40天,仅仅算人工工资要4-5万!这样细算还不如在工厂直接购买成品风管,省心省时省力。

工厂制作定尺板零损耗
工程商现场制作风管容易破坏彩钢板保护膜导致铁皮生锈,工人对酚醛板切片缝隙不规范也容易形成冷桥,会导致热量损失,凝露、受潮失效等情况。工厂制作风管可以避免这样情况,效率也会高很多!

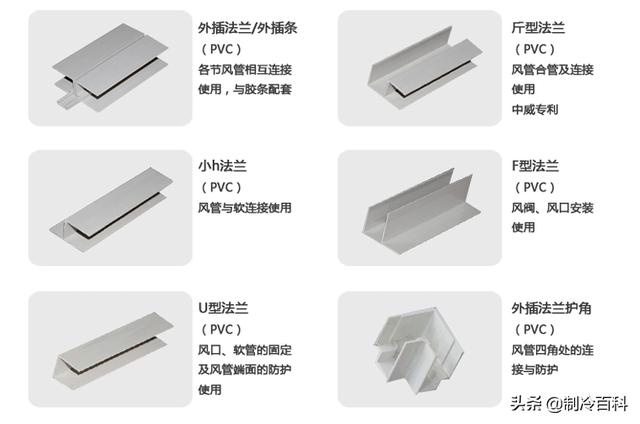
风管法兰
裴工说,他们的风管从切片,弯压成型,打胶等都由机器控制,且风管都是标准生产压制而成,法兰件使用PVC原生料,耐固性抗氧化能力好。法兰质量的好坏直接关系到管道的整体牢固度及使用寿命,原生料PVC韧性强,按照1.2米风管长度计算,他们最长可以做到5节风管6米同时拼接风管不变形,大大提高吊装风管的工作效率!
按照风管制作规范,风口法兰件与彩钢板处要求打铆钉,但现场制作有有时为了赶工期进度,有些师傅是用的自攻螺丝固定,而他们工厂用的都是打铆钉,打铆钉要比自攻螺丝紧固很多。
PS:由于工厂制作风管工艺标准且生产效率高,省去了大量采购和制作等成本,近年因而受到众多工程商的热捧!虽然不在现场制作安装可能灵活性不够, 但是相对于工厂制作上述优点来看,肯定是弊大于利。
获取酚醛风管报价可以联系小编



















