css可以在html里面写吗?答案是可以的。那么如何在HTML中写CSS?下面给大家介绍一下。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。

下面我们来看一下在HTML中写css的方法:
1、内部样式表--在head标签的style标签中写css
当单个文件需要特别样式时,就可以使用内部样式表。你可以在 head 部分通过
body {background-color: red}
p {margin-left: 20px}
在 style 中,您可以规定在浏览器中如何呈现 HTML 文档。
type 属性是必需的,定义 style 元素的内容。唯一可能的值是 "text/css"。
style 元素位于 head 部分中。
2、内联样式--直接在HTML代码里添加style属性,然后在属性里定义css代码
当特殊的样式需要应用到个别元素时,就可以使用内联样式。 使用内联样式的方法是在相关的标签中使用样式属性。样式属性可以包含任何 CSS 属性。以下实例显示出如何改变段落的颜色和左外边距。
This is a paragraph
更多web前端开发知识,请查阅 HTML中文网 !!
以上就是css可以在html里面写吗?的详细内容,更多请关注html中文网其它相关文章!




![阿尔伯塔大学2019计算机科学 cs,[阿尔伯塔大学]计算机/计算机工程专业](https://img-blog.csdnimg.cn/img_convert/2e66dfe399c9ff76001b9c842619750e.png)








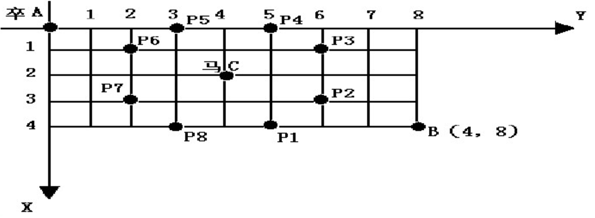
![KMP算法 串模式识别 用nextval[j]改进next[j]](https://static-blog.csdn.net/xheditor/xheditor_emot/default/smile.gif)




