
小编微信:shukong99999
乐享数控,专注数控电气
乐享 那科选项功能小结
那科选项功能小结
大家好,我是乐享数控,好久不见,今天起,给大家多总结,相互交流进步。
1
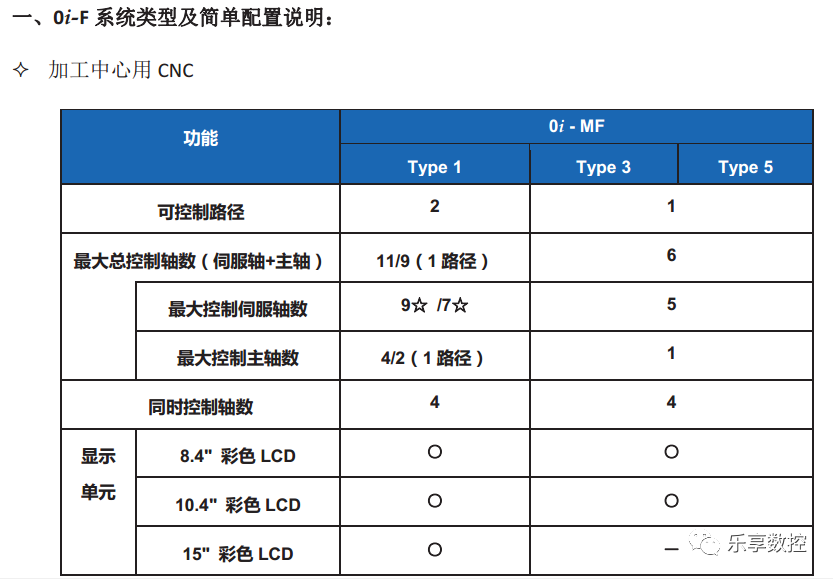
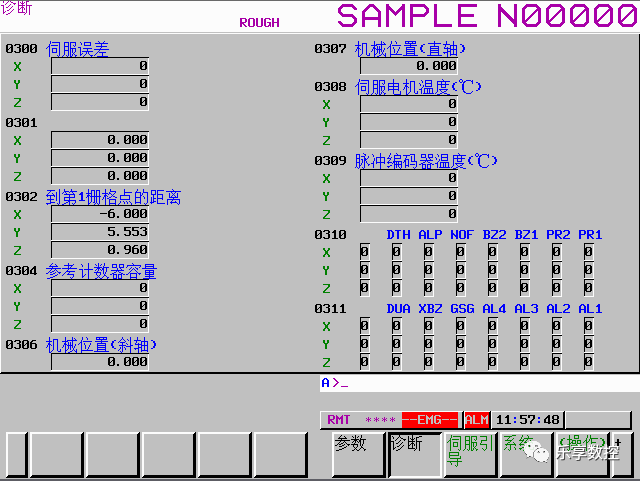
发那科MF选项功能诊断小结
在调试过程中,除了MF的标准功能,还有一些选项经常会用到,对于这些选项功能,总结的诊断号如下:



| 功能名称 | 诊断号 | 备注 | 功能号 |
| 1包AICC2 | 1175#7 | R660 | |
| 5包AICC | 1282#2 | ||
| 三维刚性攻丝回退 | 1134#4 | R575 | |
| 三维手轮进给 | 1174#1 | S679 | |
| 三维坐标转换 | 1237#7 | J713 | |
| 三维坐标变换手动中断 | 1237#5 | S949 | |
| 手轮进给回退 | 1157#6 | J998 | |
| 倾斜面分度指令 | 1219#1 | R522 | |
| 多主轴控制 | 1242#3 | J859 | |
| 双通道 | 1111 | 2 | |
| manual guide 0i | 1285#2 | mf1 | S772 |
| manual guide i | 1170#0 | mf5 | |
| 2M扩展 | 1135#4 | mf1 | |
| 加工前准备支援功能 | 1291#3 | mf5 | S771 |
| 高速程序检测 | 1127#5 | S880 | |
| 快速程序再启动II | 1267#7 | R725 | |
| 伺服/主轴波形数据输出功能 | 1122#2 | R588 | |
| 用户软件容量 8MB | 1255#0 | J738#8M | |
| 用户软件容量 12MB | 1255#2 | J738#12M | |
| 用户软件容量 16MB | 1230#4 | j738#16M | |
| CNC锁机功能 | 1261#0 | mf5新款 | |
| 数据服务器 | 1292#1 | ||
| 1184#6 | |||
| MF5包磁极检测 | 1184#1 | S744 | |
| 手轮模拟 | 1157#6 | ||
| 六轴(MF1包) | 1148#1 | ||
| MF1包双向螺距补偿 | 1216#2 | ||
| MF5包同步轴功能 | 1155#3 |
2
西门子/三菱PLC特训提升
关于三菱数控系统,市场上的资料很少,不像FANUC那么丰富,想提高三菱数控电气的可以联系小编。
2020三菱特训内容:
三菱PLC/参数调试/维修报警/伺服优化
小编微信:shukong99999


01
乐享:三大系统软限位参数与原点设定
02
FANUC 系统BOOT界面与IPL界面详解
03
三菱绝对位置原点设定
 小编微信:shukong99999乐享数控,专注数控电气技术
小编微信:shukong99999乐享数控,专注数控电气技术

![matlab怎么画二维热力图_[原创]Day3.箱线图和热力图的绘制](http://pic.xiahunao.cn/matlab怎么画二维热力图_[原创]Day3.箱线图和热力图的绘制)
















