一、定义组件
const school = Vue.extend({name: 'xuexiao', // ----------------------------> 指定组件在开发者工具中显示的名字template: ` // ----------------------------> 模板<div>... 此处是结构</div>`,data() { // ----------------------------> 模板数据return {msg: '此处是数据'}}
})// Vue.extend 的简写方式
const school = {....}
二、注册组件
// 全局注册
Vue.component('变量名', 组件名);
// 局部注册
new Vue({el: '#root',components: { // ----------------------------> 注册多个组件组件名,组件名,组件名}
})
三、使用组件
<div id="root"><组件名></组件名><组件名/> <!-- 后续组件不能渲染 -><my-name/></div>
四、组件嵌套
// 1. 把子组件写在父组件之前
// 2. 父组件内注册组件
const 父组件 = {components: {// 子组件名称}
}
// 3. 父组件模板内使用子组件
template: `<div><student/></div>
`,
五、对组件的理解
-
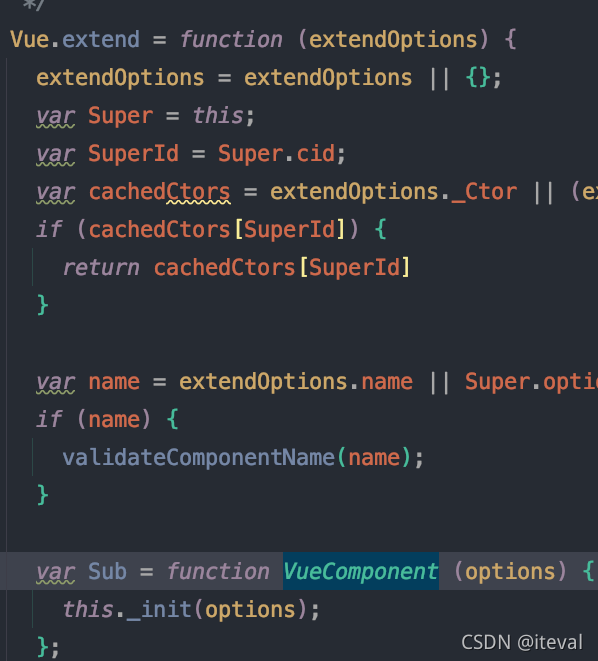
组件本身是
Vue.extend生成的VueComponent构造函数 -
每次调用
Vue.extend,返回的都是一个全新的VueComponent实例对象

-
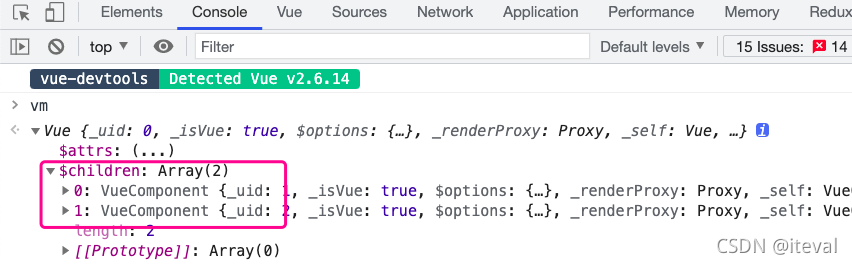
每个
VueComponent都被vm管理着

-
VueComponent.prototype.__proto__ === Vue.prototype // true
让VueComponent可以访问到Vue.prototype上的属性、方法,如果没有上面这一句,VueComponent要么就自己管自己,要么就从Object.prototype上找东西 -
关于
this指向
(1)new Vue(option)里面的data、computed、methods、watch他们的this都是vm
(2) 组件中的this是VueComponent实例对象








+druid多数据源)

)








