
课程简介:
课程目标:通过本课程的学习,让大家掌握Vue.js的进阶知识并在项目中应用。
适用人群:具有一定vue开发基础的开发人员。
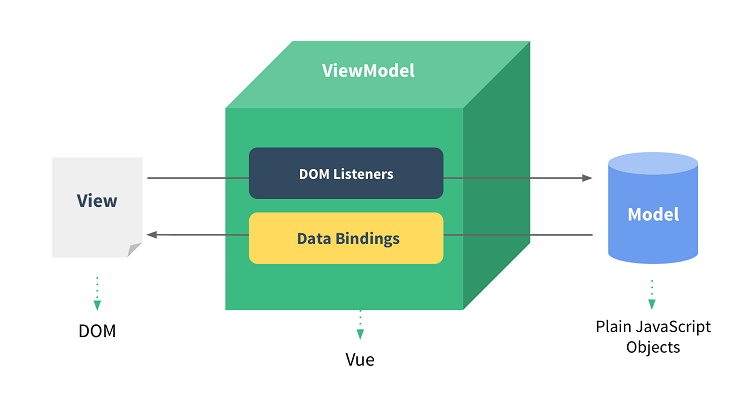
课程概述:Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的渐进式JavaScript框架。如果你之前已经习惯了用jQuery操作DOM,学习Vue.js时请先抛开手动操作DOM的思维,因为Vue.js是数据驱动的,你无需手动操作DOM,它通过一些特殊的HTML语法,将DOM和数据绑定起来,一旦你创建了绑定,DOM将和数据保持同步,每当变更了数据,DOM也会相应地更新。
Vue.js的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合,另一方面,当与现代化的工具链以及各种支持类库结合使用时,Vue.js也完全能够为复杂的单页应用提供驱动。本课程Vue.js的进阶课程,需要学员有Vue.js的基础,或者先学习本网站上的《带你快速掌握Vue.js》课程后再学习本课程会更好,通过本课程让大家掌握Vue.js的一些进阶知识,以适应公司的开发需要。

环境参数:Visual Studio Code、FireFox
课程目录:
第一章 Vue.js过滤器
- 1-1 Vuejs过滤器概述 (11:53)
- 1-2 全局过滤器案例_格式化字符串 (10:41)
- 1-3 使用过滤器对时间进行格式化操作1 (12:05)
- 1-4 使用过滤器对时间进行格式化操作2 (06:47)
- 1-5 在for循环中使用过滤器 (10:14)
- 1-6 连续使用多个过滤器的方式 (04:30)
- 1-7 私有过滤器的使用 (07:46)
- 1-8 过滤器对值产生的传递性 (10:04)
第二章 Vue.js指令
- 2-1 指令概述 (12:01)
- 2-2 使用自定义全局指令1 (11:22)
- 2-3 使用自定义全局指令2 (05:08)
- 2-4 全局指令动态赋值 (05:28)
- 2-5 自定义私有指令 (07:58)
第三章 Vue.js对象生命周期
- 3-1 Vue生命周期_创建对象过程 (12:49)
- 3-2 Vue生命周期_渲染模板过程 (07:24)
- 3-3 Vue生命周期_对象运行阶段解析 (07:25)
- 3-4 Vue生命周期_对象销毁过程 (07:52)
- 3-5 钩子函数_测试创建对象相关函数1 (07:42)
- 3-6 钩子函数_测试创建对象相关函数2 (11:04)
- 3-7 钩子函数_测试创建对象运行函数 (09:59)
第四章 Vue.js之Ajax请求
- 4-1 ajax请求概述_get以及post请求概述 (06:06)
- 4-2 ajax请求测试环境基本搭建 (13:08)
- 4-3 使用vue-resource插件实现ajax的get请求 (14:16)
- 4-4 使用vue-resource插件实现ajax的get请求测试结果 (07:08)
- 4-5 使用vue-resource插件实现ajax的post请求_传递参数的特殊处理 (12:03)
- 4-6 使用axios插件实现ajax的get请求 (12:42)
- 4-7 使用axios插件实现ajax的get请求_传递参数 (05:59)
- 4-8 使用axios插件实现ajax的post请求_传递参数 (02:11)
- 4-9 使用axios插件实现ajax的另一种实现方式 (10:16)
- 4-10 同源请求及跨域请求概述 (09:45)
- 4-11 跨域请求的常见处理方式 (09:16)
- 4-12 搭建跨域请求服务器环境 (07:06)
- 4-13 跨域服务处理 (09:26)
- 4-14 以jsonp的形式完成跨域请求 (06:07)
- 4-15 跨域请求常用场景 (05:38)
课程链接:
Vue.js 实战|Vue视频课程 - 蛙课视频www.wkcto.com










+druid多数据源)

)






