这个是从零开始开发一个 React 系列的第七篇。想要访问之前的内容可以点击下方的链接进行访问:
- 最简单的实现,包括 vdom 结构,createElement,ReactDOM.render
- 增加 Class 的支持
- 增加 JSX 的支持
- 增加 state 支持
- 增加声明周期
- 增加 dom-diff(调和算法)
先行知识
学习这个课程之前呢,需要各位了解 React 的 api,以及做了什么事情。
如果完全不了解的话,不建议您继续往下看。
如果你已经具备了相关 React 的知识,那么就让我们开始吧。
本章要实现的效果
本章主要实现 react 的 Context API。
Context 提供了一个无需为每层组件手动添加 props,就能在组件树间进行数据传递的方法。
在一个典型的 React 应用中,数据是通过 props 属性自上而下(由父及子)进行传递的,但这种做法对于某些类型的属性而言是极其繁琐的(例如:地区偏好,UI 主题),这些属性是应用程序中许多组件都需要的。Context 提供了一种在组件之间共享此类值的方式,而不必显式地通过组件树的逐层传递 props。
开始实现
我们继续拿官网的一个关于Context基础API的例子来做。
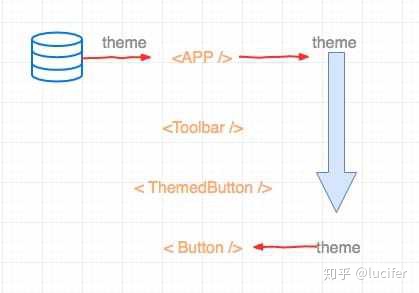
我们需要将theme从顶层的APP组件传递到最下层的Button,从而Button能够根据主题的不同显示不同的样式,不使用Context的话是这样的:

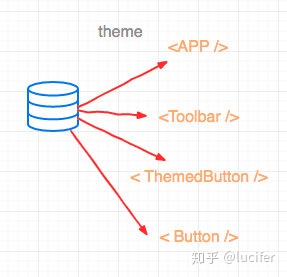
使用Context的话是这样的:

代码如下:
// Context 可以让我们无须明确地传遍每一个组件,就能将值深入传递进组件树。
// 为当前的 theme 创建一个 context(“light”为默认值)。
const ThemeContext = React.createContext('light');class App extends React.Component {render() {// 使用一个 Provider 来将当前的 theme 传递给以下的组件树。// 无论多深,任何组件都能读取这个值。// 在这个例子中,我们将 “dark” 作为当前的值传递下去。return (<ThemeContext.Provider value="dark"><Toolbar /></ThemeContext.Provider>);}
}// 中间的组件再也不必指明往下传递 theme 了。
function Toolbar(props) {return (<div><ThemedButton /></div>);
}class ThemedButton extends React.Component {// 指定 contextType 读取当前的 theme context。// React 会往上找到最近的 theme Provider,然后使用它的值。// 在这个例子中,当前的 theme 值为 “dark”。static contextType = ThemeContext;render() {return <Button theme={this.context} />;}
}
通过代码发现这里一共需要实现的API有React.createContext, 还有一个contextType.其中React.createContext是会返回一个对象。这个对象有一个key为Provider的组件。 这个组件接受一个value的prop并将其作为context的值。 contextType是一个静态属性,也就说所有的组件实例都公用一个,没必要都产生一个。我们的组件从Context里读取最新的数据即可。
接下来我们分别实现React.createContext和contextType。
导出 React.createContext API
我们首先要做的第一件事情就是导出createContextAPI, 尽管这个API我们还没写,我们先占个位置。
const React = {createElement,Component: require("./component"),
+ createContext: require("./context").createContext
};实现数据的存储
我们新建一个文件context.js 我们先放一个空壳子进去,接下来我们就要实现这个,其实代码很简单。
+ import React from './mini-react';
+ import Component from './component';+ export function createContext(defaultValue) {
+ return {
+ Provider: class Provider extends Component {
+ render() {
+ return <div></div>
+ }
+ }
+ }
+}接下来我们填充具体的逻辑,逻辑很简单,直接上代码。
import React from './mini-react';
import Component from './component';export function createContext(defaultValue) {return {Provider: class Provider extends Component {render() {
+ const currentValue = this.props.value;
+ Provider.currentValue = currentValue || defaultValue;return <div></div>} }}
}实现数据的读取
两行代码搞定了context数据的更新逻辑,如何让所有组件都能接受到里面的值呢? 接下来我们需要修改下Component的实现。
简单增加一行代码:
class Component {constructor(props) {this.props = props;
+ this.context = this.constructor.contextType && this.constructor.contextType.Provider.currentValue;...}...
}
总结
本节实现了React的Context API相关的功能, 下一节我们引入Ref(文章未更新)






 v12.2.1.417)
 转)


![c语言error ld returned,[Error] ld returned 1的错误](http://pic.xiahunao.cn/c语言error ld returned,[Error] ld returned 1的错误)





![android中文转字节数组,如何将Android中的byte []转换为C中的uint8_T数组?](http://pic.xiahunao.cn/android中文转字节数组,如何将Android中的byte []转换为C中的uint8_T数组?)


