
下面是本公众号文章分类目录,点击标题文字可打开分类文章列表:
安装卸载 异常、退出 文件及输入输出 基本操作技巧 设置及相关问题 界面和显示 快捷键 视图设置和调整 图层管理 颜色 线型 字体、文字样式和文字输入 标注、引线和标注样式 坐标系、坐标输入定位 对象捕捉 选择及组 二维绘图 多段线 表格 图块、属性块、动态块 填充 复制粘贴 三维建模 图形编辑和修改 布局和视口 外部参照 光栅图像 打印输出 查询及提取数据 心得及综合技巧 工具及插件 图库及相关资源 二维练习图 三维练习图 CAD基础练习(1-30) CAD基础练习图(31-64) CAD基础练习图(65-100) CAD进阶练习图(1-30) CAD进阶练习图(31-61)
虽然AUTOCAD和浩辰CAD以二维绘图为主,但也提供了三维功能,虽然三维功能跟大多数三维CAD软件相比有明显的差距,但是应对一些简单的CAD建模完全够用了。之前有多位网友希望能介绍一下三维方面的功能,由于精力有限,之前只是发了一些三维的练习并针对网友的问题发了一些文章,以后有机会慢慢给大家介绍一下三维方面的功能,首先简单介绍一下CAD三维建模的相关知识。
三维模型的类型
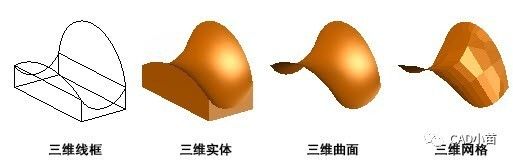
CAD的三维模型分成三维实体、曲面、网格和线框对象。

线框建模对于概念设计和初步设计非常有用,可以创建一个基本的三维框架以进行后续的建模或修改。
实体建模可以高效利用,可以很方便地合并图元或拉伸的轮廓,还可以计算质量疼,并可以生成截面。
曲面建模能精细地控制曲线曲面,并可以进行精确的处理和分析。
网格建模可以自由进行雕塑、褶皱和平滑的处理。
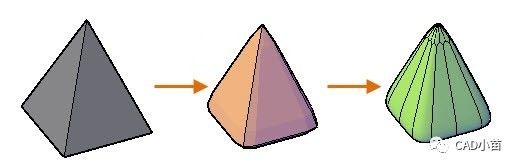
三维模型可以融合这些建模技术,并且这些模型可以相互转换。例如我们可以将一个基本图元-三维实体棱锥体转换为三维网格,以执行网格平滑处理。然后,你可以将网格面转换为三维曲面或恢复成三维实体后进行后续建模。

查看三维模型
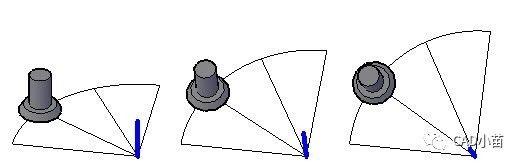
在正交视图中我们只能看到三维模型的一个方向的投影,要查看图形,通常需要切换到轴测视图或透视视图。我们可以利用预设视图中的东南、西北等轴侧视图来查看三维模型,三维环绕命令 3DORBIT(3DO)动态调整视图是观察三维模型最常用的一种方式。

按住SHIFT键和鼠标中键拖动光标,可以临时进行三维环绕。
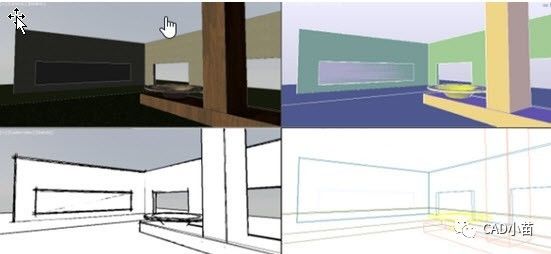
执行3DO命令时,不仅可以调整观察模型的角度,还可以在右键菜单中设置视觉样式(VISUALSTYLE)(或称着色模式SHADEMODE,如概念、真实、隐藏等),将默认的平行投影模式切换成透视投影,还可以切换回预设的视图(如俯视图、前视图)等,也就是说在3DO状态下,我们可以根据自己的需要调整模型的角度、效果等。

应用二维和三维CAD 修改命令
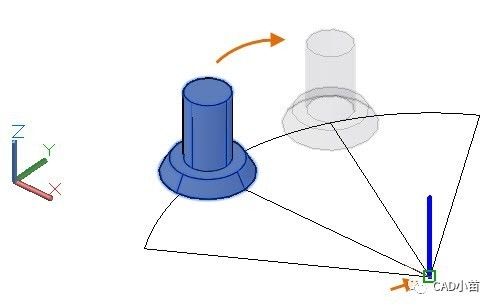
CAD中大多数用于二维操作的命令均可应用于三维模型。例如,使用ROTATE旋命令,可以围绕着当前用户坐标系的Z轴方向转三维三维模型,然后可以通过设置UCS修改Z轴方向,可以让模型绕着其他轴旋转。

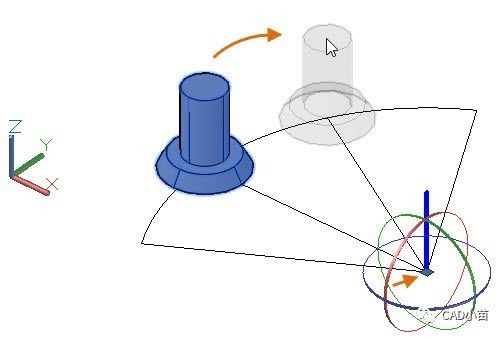
CAD也提供了专用于三维模型的类似编辑命令,例如三维旋转、三维镜像、三维阵列。使用三维旋转命令可以更容易选择旋转轴,可以直接设置X\Y\Z轴方向作为旋转轴,也可以选择视图或两点等方式来设置旋转轴,比使用二维的旋转命令更方便。

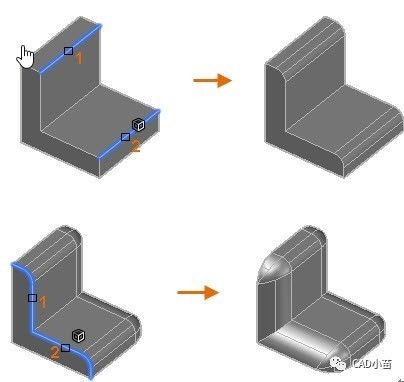
还有一些大家常用的二维编辑命令也可以直接编辑三维模型,例如倒角和倒圆角,如下图所示。

上面给大家介绍了一下CAD三维建模的一些相关知识,部门内容和截图摘自AUTOCAD帮助,希望让初学者对CAD三维建模有一个初步的了解,以后有时间再逐渐介绍三维建模的具体功能。
微信公众号文章已精选成书,由铁道出版社出版。当当和京东已上架,请大家支持!

http://product.dangdang.com/29129192.html



)







...)

)

)



