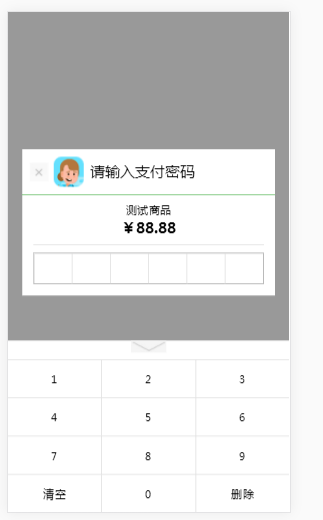
先奉上效果图

/p>
body {
margin: 0;
padding: 0;
font-size: 0.3rem;
font-family: "微软雅黑", arial;
}
ul,
li {
margin: 0;
padding: 0;
list-style: none;
}
img {
display: block;
}
#myBtn {
display: block;
width: 80%;
height: auto;
margin: 5rem auto;
padding: 0.2rem;
border-radius: 5px;
border: 0;
outline: none;
font-family: "微软雅黑";
color: #fff;
background-color: #5CB85C;
}
/* 弹窗 */
.modal {
display: none;
/* 默认隐藏 */
position: fixed;
z-index: 1;
left: 0;
top: 0;
width: 100%;
height: 100%;
overflow: auto;
background-color: rgb(0, 0, 0);
background-color: rgba(0, 0, 0, 0.4);
-webkit-animation-name: fadeIn;
-webkit-animation-duration: 0.4s;
animation-name: fadeIn;
animation-duration: 0.4s
}
/* 弹窗内容 */
.modal-content {
position: fixed;
bottom: 0;
/*background-color: #fefefe;*/
width: 100%;
-webkit-animation-name: slideIn;
-webkit-animation-duration: 0.4s;
animation-name: slideIn;
animation-duration: 0.4s
}
/**
* 支付弹窗样式
* **/
.paymentArea-Entry {
width: 90%;
margin: 0 auto;
padding-bottom: 0.3rem;
background-color: #fff;
}
.paymentArea-Entry-Head {
display: flex;
display: -webkit-flex;
height: 0.8rem;
line-height: 0.8rem;
padding: 0.2rem;
border-bottom: 1px solid #5CB85C;
}
/* 关闭按钮 */
.paymentArea-Entry-Head .close {
width: 0.5rem;
height: 0.5rem;
padding: 0.15rem 0.15rem 0.15rem 0;
}
.paymentArea-Entry-Head .close:hover,
.paymentArea-Entry-Head .close:focus {
color: #000;
text-decoration: none;
cursor: pointer;
}
.paymentArea-Entry-Head .useImg {
width: 0.8rem;
height: 0.8rem;
margin-right: 0.15rem;
}
.paymentArea-Entry-Head .tips-txt {
font-size: 0.4rem;
}
.paymentArea-Entry-Content {
position: relative;
padding: 0.2rem 0;
text-align: center;
}
.paymentArea-Entry-Content:after {
content: "";
position: absolute;
bottom: 0;
left: 0.3rem;
right: 0.3rem;
height: 1px;
background-color: #ddd;
}
.paymentArea-Entry-Content .pay-name {
font-size: 0.3rem;
}
.paymentArea-Entry-Content .pay-price {
font-size: 0.4rem;
font-weight: bold;
}
ul.paymentArea-Entry-Row {
display: flex;
display: -webkit-flex;
justify-content: space-between;
margin: 0.2rem 0.3rem 0 0.3rem;
padding: 0;
border: 1px solid #a2a2a2;
}
ul.paymentArea-Entry-Row li {
position: relative;
flex-grow: 1;
min-width: 1rem;
height: 0.8rem;
line-height: 0.8rem;
text-align: center;
border-right: 1px solid #ddd;
}
ul.paymentArea-Entry-Row li:last-child {
border-right: 0;
}
ul.paymentArea-Entry-Row li img {
position: absolute;
top: 50%;
left: 50%;
width: 0.5rem;
height: 0.5rem;
margin: -0.25rem 0 0 -0.25rem;
}
.paymentArea-Keyboard {
margin-top: 1.2rem;
background-color: #fff;
}
.paymentArea-Keyboard h4 {
height: 0.5rem;
line-height: 0.5rem;
margin: 0;
text-align: center;
}
.paymentArea-Keyboard h4 img {
width: 0.93rem;
height: 0.32rem;
margin: 0 auto;
}
.paymentArea-Keyboard h4:active {
background-color: #e3e3e3;
}
.paymentArea-Keyboard ul {
border-top: 1px solid #ddd;
}
.paymentArea-Keyboard li {
display: flex;
display: -webkit-flex;
justify-content: space-between;
border-bottom: 1px solid #ddd;
}
.paymentArea-Keyboard li a {
flex-grow: 1;
display: block;
min-width: 1rem;
line-height: 1rem;
border-right: 1px solid #ddd;
font-size: 0.3rem;
text-align: center;
text-decoration: none;
color: #000;
}
.paymentArea-Keyboard li:last-child,
.paymentArea-Keyboard li a:last-child {
border: 0;
}
.paymentArea-Keyboard li a:active {
outline: none;
background-color: #ddd;
}
/* 添加动画 */
@-webkit-keyframes slideIn {
from {
bottom: -300px;
opacity: 0
}
to {
bottom: 0;
opacity: 1
}
}
@keyframes slideIn {
from {
bottom: -300px;
opacity: 0
}
to {
bottom: 0;
opacity: 1
}
}
@-webkit-keyframes fadeIn {
from {
opacity: 0
}
to {
opacity: 1
}
}
@keyframes fadeIn {
from {
opacity: 0
}
to {
opacity: 1
}
}
//定义根目录字体大小,通过rem实现适配
document.addEventListener("DOMContentLoaded", function() {
var
总结
以上所述是小编给大家介绍的开发者网站的支持!
)







...)

)

)






