1)实验平台:正点原子领航者ZYNQ开发板
2)平台购买地址:https://item.taobao.com/item.htm?&id=606160108761
3)全套实验源码+手册+视频下载地址:http://www.openedv.com/docs/boards/fpga/zdyz_linhanz.html
4)对正点原子FPGA感兴趣的同学可以加群讨论:876744900
5)关注正点原子公众号,获取最新资料

第九章Linux显示设备的使用
领航者开发板上有两个显示设备接口,分别为HDMI接口和LCD接口,这两个接口可以用来接HDMI显示器和正点原子的LCD液晶屏,使用图形界面的时候可以通过这两个接口分别显示在HDMI显示器和LCD液晶屏上。本章我们讲解如何使用Petalinux配置Linux内核和设备树来驱动HDMI显示器和LCD液晶屏。
9.1准备工作
HDMI的显示首先需要硬件层面的支持,在《领航者ZYNQ之嵌入式开发指南》的《SD卡读BMP图片HDMI显示实验》中我们实现了裸机驱动HDMI的显示,可见硬件层面是没有问题的。如果想实现Linux驱动HDMI的显示,除了需要该实验对应的Vivado工程的硬件平台支持外,还需要相应的Linux驱动程序,同样LCD的显示除了硬件层面的支持外也需要一个驱动。
Linux显示设备的驱动程序我们放在了提供的内核源码中。在我们提供的光盘资料:ZYNQ开发板资料盘(A盘)4_SourceCodeZYNQ_70203_Embedded_Linux资源文件kernel目录下有两个源码包,分别是linux-xlnx-xilinx-v2018.3.tar.gz和linux-4.14.0-atk-v2018.3.tar.gz,前者是Xilinx官方提供的Linux内核源码包,后者是我们定制的用于领航者开发板的Linux内核源码包,里面添加了适用于领航者开发板的驱动程序,该内核源码已托管到gitee网站:https://gitee.com/greatdream/linux,可从该网站获取最新的领航者开发板的linux内核源码。
我们将linux-4.14.0-atk-v2018.3.tar.gz解压到ubuntu系统的work/petalinux/目录下,或者从gitee网站clone到work/petalinux/目录下,推荐使用第二种方式,在终端输入命令如下:
- cd ~/work/petalinux/
- git clone <a href="https://gitee.com/greatdream/linux.git" target="_blank">https://gitee.com/greatdream/linux.git</a> linux-4.14
上面的命令实现的功能就是将托管到gitee上的Linux内核源码clone到linux-4.14目录下,clone完成后,进入到linux-4.14目录下,可看到linux内核源码已下载完成,如下图所示:

图 20.1.1 linux内核源码目录
至此我们的准备工作就完成了,下面我们配置Petalinux工程和Linux内核以及设备树来驱动HDMI或LCD的显示。
9.2配置Petalinux工程
进入到第六章创建的Petalinux工程目录下,输入如下命令,设置Petalinux运行所需的环境变量,
- sptl
或者 - source /opt/pkg/petalinux/2018.3/settings.sh
执行结果如下图所示:

图 20.2.1 设置Petalinux运行所需的环境变量
现在重新配置petalinux,重新设置Linux内核的来源,输入如下命令:
- petalinux-config
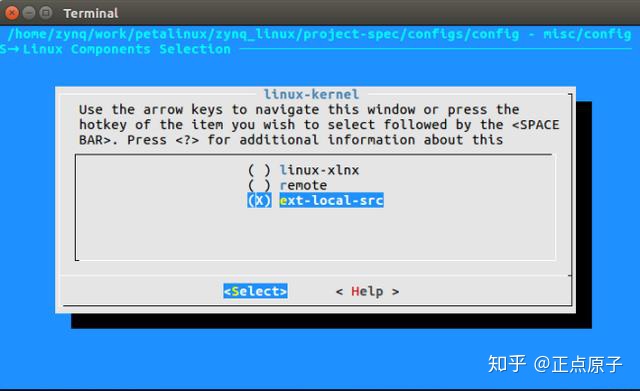
在弹出的配置窗口中,进入到“Linux Components Selection--->linux-kernel(linux-xlnx)”菜单下,配置Linux内核来源。此处选择“ext-local-src”,也就是本地存放的Linux内核源码,如下图所示:

图 20.2.2 选择“ext-local-src”
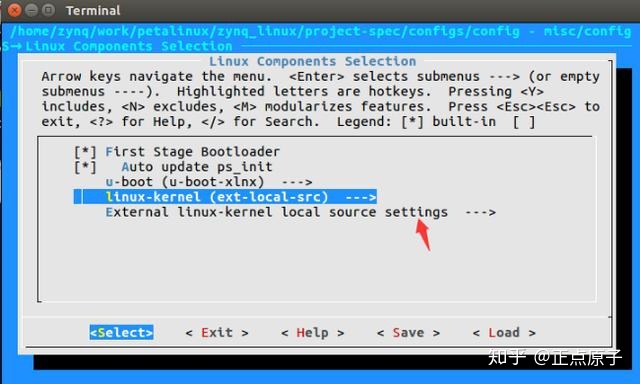
也可以选择“remote”选项,将远程路径指向我们托管的gitee网站,此处以本地路径为例进行讲解。按键盘上的下方向键移到“ext-local-src”,然后按键盘上的“Enter“键确定,返回到上一界面,如下图所示:

图 20.2.3 返回到上一界面
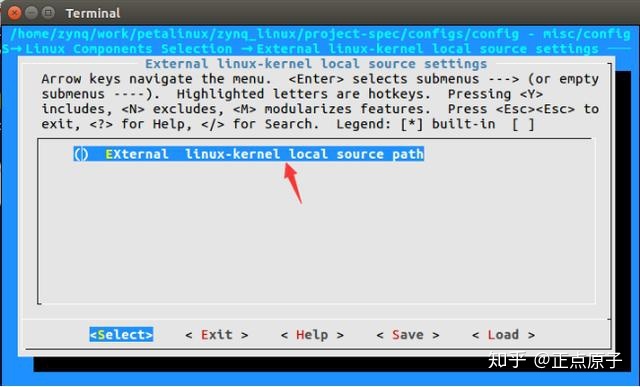
进入“External linux-kernel local source settings”子菜单,如下图所示:

图 20.2.4 “External linux-kernel local source settings”子菜单
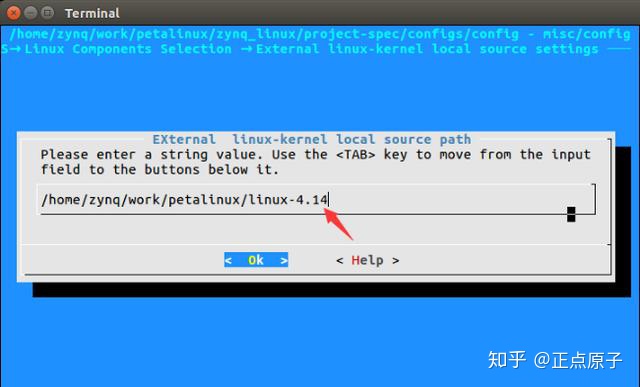
按键盘上的“Enter”键配置“EXternal linux-kernel local source path”,如下图所示:

图 20.2.5 填写Linux内核源码的本地路径
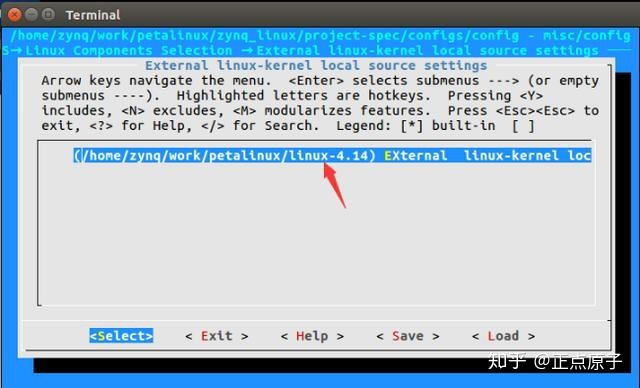
也就是填写Linux内核源码的本地路径,上一节我们将Linux内核源码clone到/home/zynq/work/petalinux/linux-4.14目录,所以此处填写该目录。填写完成后,按键盘上的“Enter”键完成配置,返回到上一界面,如下图所示:

图 20.2.6 填写内核路径完成后的界面
现在保存配置并退出,下一步,配置Linux内核。
9.3配置Linux内核
Linux内核默认都是配置好的,无需配置。下面我们看下进行了那些配置。在终端中输入如下命令:
petalinux-config -c kernel
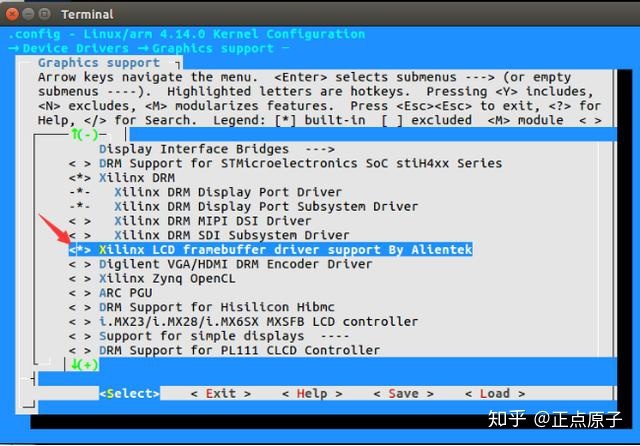
弹出Linux内核的配置窗口。在内核配置窗口中,进入“Device Drivers”菜单下的“Graphics support”菜单下,

图 20.3.1 “Graphics support”菜单
可以看到默认配置了“Xilinx LCD framebuffer driver support By Alientek”,该驱动可以用来驱动HDMI和LCD的显示。
在“Device Drivers”菜单下的“Common Clock Framework”菜单下,可以看到默认配置了“Digilent axi_dynclk Driver”,该驱动可以根据不同的分辨率输出不同的像素时钟。
至此,内核方面的配置也就完成了。保存并退出,进入下一步,配置设备树。
9.4配置设备树
编辑当前工程目录下的project-spec/meta-user/recipes-bsp/device-tree/files/system-user.dtsi文件。由于文件内容太长,此处就不全部粘贴了,主要讲解下在第6.2.7节的配置的基础上追加哪些内容,在beep后面追加视频时序,内容如下:
- 94 beep {
- 95 compatible = "gpio-beeper";
- 96 gpios = <&gpio0 57 GPIO_ACTIVE_HIGH>;
- 97 };
- 98
- 99 video_timings {
- 100 timing_4x3_480x272: timing0 {
- 101 clock-frequency = <9000000>;
- 102 hactive = <480>;
- 103 vactive = <272>;
- 104
- 105 hback-porch = <40>;
- 106 hsync-len = <20>;
- 107 hfront-porch = <5>;
- 108 vback-porch = <8>;
- 109 vsync-len = <3>;
- 110 vfront-porch = <8>;
- 111
- 112 hsync-active = <0>;
- 113 vsync-active = <0>;
- 114 de-active = <1>;
- 115 pixelclk-active = <0>;
- 116 };
- 117
- 118 timing_4x3_800x480: timing1 {
- 119 clock-frequency = <33000000>;
- 120 hactive = <800>;
- 121 vactive = <480>;
- 122
- 123 hback-porch = <88>;
- 124 hsync-len = <48>;
- 125 hfront-porch = <40>;
- 126 vback-porch = <32>;
- 127 vsync-len = <3>;
- 128 vfront-porch = <13>;
- 129
- 130 hsync-active = <0>;
- 131 vsync-active = <0>;
- 132 de-active = <1>;
- 133 pixelclk-active = <0>;
- 134 };
- 135
- 136 timing_7_800x480: timing2 {
- 137 clock-frequency = <33000000>;
- 138 hactive = <800>;
- 139 vactive = <480>;
- 140
- 141 hback-porch = <46>;
- 142 hsync-len = <20>;
- 143 hfront-porch = <210>;
- 144 vback-porch = <23>;
- 145 vsync-len = <3>;
- 146 vfront-porch = <22>;
- 147
- 148 hsync-active = <0>;
- 149 vsync-active = <0>;
- 150 de-active = <1>;
- 151 pixelclk-active = <0>;
- 152 };
- 153
- 154 timing_7_1024x600: timing3 {
- 155 clock-frequency = <51000000>;
- 156 hactive = <1024>;
- 157 vactive = <600>;
- 158
- 159 hback-porch = <140>;
- 160 hsync-len = <20>;
- 161 hfront-porch = <160>;
- 162 vback-porch = <20>;
- 163 vsync-len = <3>;
- 164 vfront-porch = <12>;
- 165
- 166 hsync-active = <0>;
- 167 vsync-active = <0>;
- 168 de-active = <1>;
- 169 pixelclk-active = <0>;
- 170 };
- 171
- 172 timing_10x1_1280x800: timing4 {
- 173 clock-frequency = <71100000>;
- 174 hactive = <1280>;
- 175 vactive = <800>;
- 176
- 177 hback-porch = <80>;
- 178 hsync-len = <10>;
- 179 hfront-porch = <70>;
- 180 vback-porch = <10>;
- 181 vsync-len = <3>;
- 182 vfront-porch = <10>;
- 183
- 184 hsync-active = <0>;
- 185 vsync-active = <0>;
- 186 de-active = <1>;
- 187 pixelclk-active = <1>;
- 188 };
- 189
- 190 timing_1920x1080: timing5 {
- 191 clock-frequency = <148500000>;
- 192 hactive = <1920>;
- 193 vactive = <1080>;
- 194
- 195 hback-porch = <148>;
- 196 hsync-len = <44>;
- 197 hfront-porch = <88>;
- 198 vback-porch = <36>;
- 199 vsync-len = <5>;
- 200 vfront-porch = <4>;
- 201
- 202 hsync-active = <0>;
- 203 vsync-active = <0>;
- 204 de-active = <1>;
- 205 pixelclk-active = <1>;
- 206 };
- 207 };
video_timings开始就是追加的内容,以timing_4x3_480x272为例,讲解下命名的格式,timing也就是时序,4x3对应的是4.3寸LCD液晶屏,480x272对应的是该液晶屏的分辨率为480x272,{}内的就是具体的驱动时序,需要说明的是timing_1920x1080对应的是HDMI分辨率为1920x1080的时序。
除了追加以上内容外,还需要在该文件的尾部追加以下内容:
- 231 &axi_dynclk_0 {
- 232 compatible = "digilent,axi-dynclk";
- 233 clocks = <&clkc 15>;
- 234 #clock-cells = <0>;
- 235 };
- 236
- 237 &v_tc_0 {
- 238 compatible = "xlnx,v-tc-5.01.a";
- 239 };
- 240
- 241 &amba_pl {
- 242 xlnx_vdma_hdmi {
- 243 compatible = "xilinx,vdmafb";
- 244 status = "okay";
- 245
- 246 xlnx,vtc = <&v_tc_0>;
- 247 clocks = <&axi_dynclk_0>;
- 248 clock-names = "hdmi_pclk";
- 249 dmas = <&axi_vdma_0 0>;
- 250 dma-names = "hdmi_vdma";
- 251
- 252 is-hdmi = <0x1>;
- 253
- 254 display-timings = <&timing_1920x1080>;
- 255 xlnx,pixel-format = "bgr888";
- 256 };
- 257 };
amba_pl配置的是HDMI的驱动,如果显示设备是LCD液晶屏,则需要将amba_pl修改成如下的内容:
- &amba_pl {
- xlnx_vdma_lcd {
- compatible = "xilinx,vdmafb";
- status = "okay";
- xlnx,vtc = <&v_tc_0>;
- clocks = <&axi_dynclk_0>;
- clock-names = "lcd_pclk";
- dmas = <&axi_vdma_0 0>;
- dma-names = "lcd_vdma";
- is-hdmi = <0x0>;
- rst-gpios = <&gpio0 62 GPIO_ACTIVE_LOW>;
- bl-gpios = <&gpio0 61 GPIO_ACTIVE_HIGH>;
- atk,lcd-id = <&axi_gpio_0 0 0 GPIO_ACTIVE_LOW
- &axi_gpio_0 1 0 GPIO_ACTIVE_LOW
- &axi_gpio_0 2 0 GPIO_ACTIVE_LOW>;
- display-timings = <&timing_4x3_480x272
- &timing_4x3_800x480
- &timing_7_800x480
- &timing_7_1024x600
- &timing_10x1_1280x800>;
- xlnx,pixel-format = "rgb888";
- };
- };
设备树配置内容已经放在我们提供的例程源码当中,路径为:“领航者ZYNQ开发板资料盘(A盘)4_SourceCodeZYNQ_70203_Embedded_Linuxzynq_petalinux2_linux_hdmisoftwarepetalinuxproject-specmeta-userrecipes-bspdevice-treefilessystem-user.dtsi”,可以打开这个文件将里面的内容拷贝到这个文件中,默认提供的是HDMI的驱动配置,LCD的驱动配置需要自行替换该文件中amba_pl的内容。
配置完了设备树之后,就是编译Petalinux工程了。
9.5编译Petalinux工程
现在我们编译整个Petalinux工程,在终端输入如下命令:
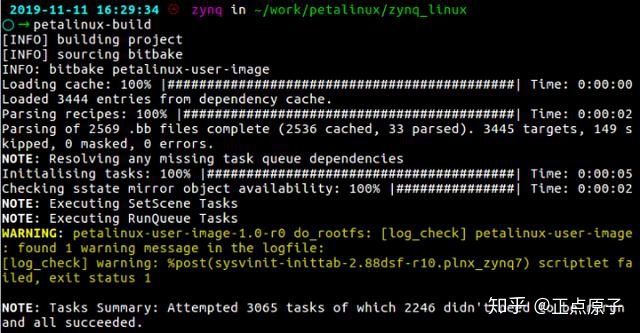
- petalinux-build
执行结果如下图所示:

图 20.5.1 编译整个Petalinux工程
9.6制作BOOT.BIN启动文件并复制到SD卡
使用下面命令生成 BOOT文件:
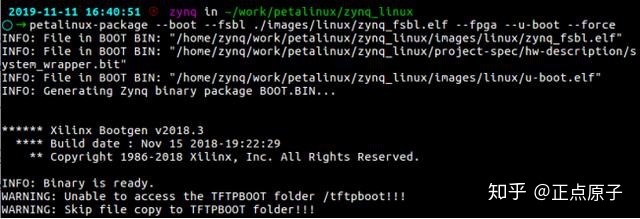
- petalinux-package --boot --fsbl ./images/linux/zynq_fsbl.elf --fpga --u-boot --force
执行结果如下图所示:

图 20.6.1 生成 BOOT文件
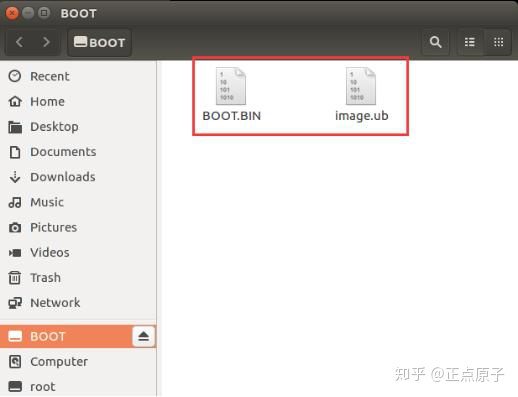
生成BOOT文件后,我们插入SD卡,将该工程image/linux目录下的BOOT.BIN和image.ub文件拷贝到名为BOOT的分区也即/dev/sdc1分区中,如下图所示:

图 20.6.2 拷贝启动镜像到第一个分区
本实验只需要这两个文件即可,现在可以卸载SD卡了。
9.7在开发板上启动Linux
将SD卡插入领航者开发板的SD卡槽(卡槽位于开发板背面),然后使用Mini USB连接线将开发板左侧的USB_UART接口与电脑连接,用于串口通信。接下来将领航者底板上的启动模式开关设置为从SD卡启动。最后连接开发板的电源线,并打开电源开关。
HDMI显示器显示的内容如下图所示:

图 20.7.1 HDMI显示器显示结果
此时如果在领航者开发板上插入键盘,就可以登录了,登录的用户名为:root,密码为:root。此处我们就不演示了。至此我们完成了Linux显示设备的驱动。
)

)











计算机技术研究生考试科目和考研参考书目...)
![matlab 功率谱密度 汉宁窗_[振动与测试 2] 什么是PSD(功率谱密度)](http://pic.xiahunao.cn/matlab 功率谱密度 汉宁窗_[振动与测试 2] 什么是PSD(功率谱密度))



