点击右上方红色按钮关注“小郑搞码事”,每天都能学到知识,搞懂一个问题!
今天给大家讲一种实现垂直居中的方法:伪元素法(::before/::after)
一、vertical-align实现了什么?
先来看一下vertical-align实现了什么,在CSS中这个属性是垂直置中,指在元素中所有元素位置相互置中(中线对齐),并不是相对于外框高度垂直居中。下面举个例子来看一下:

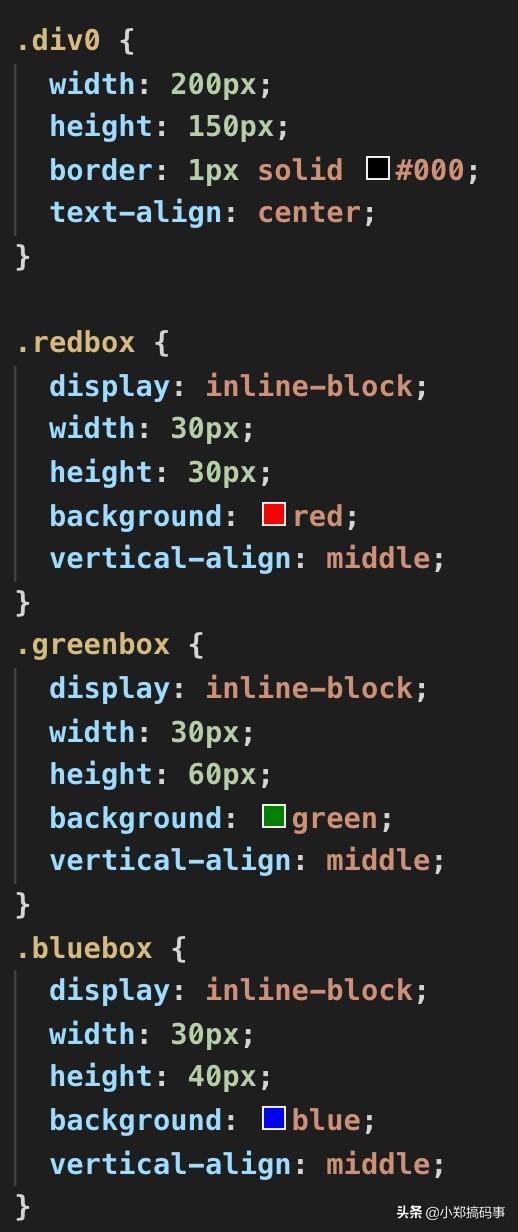
样式文件

DOM结构
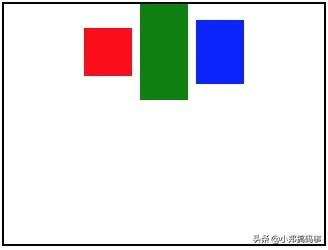
上面这段代码的效果是:

所以vertical-align=middle所有元素相互是居中对齐的,这里这些元素并未在整个外框里垂直居中。基于此,设想vertical-align=middle如果有一个元素的高度是100%的话,是不是就真正在外框里垂直居中了。然而,直接加一个DOM放在其中又显得比较奇怪,所以,伪元素该派上用场了。往下看
二、伪元素介入
先加上伪元素的代码:

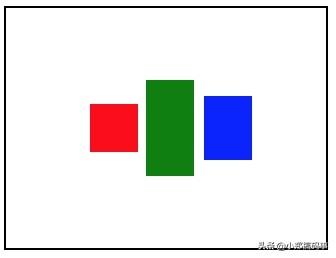
上面代码一定要注意display:inline-block,高度100%,为了不占空间,宽度设置0。效果如下

总结
关于垂直居中的方法有很多,伪元素法只是其中一种,它利用了行内元素相互之间的设置vertical-align=middle达到中线对齐的原理。伪元素成为其中一个不可见的元素,起着关键性作用。



















