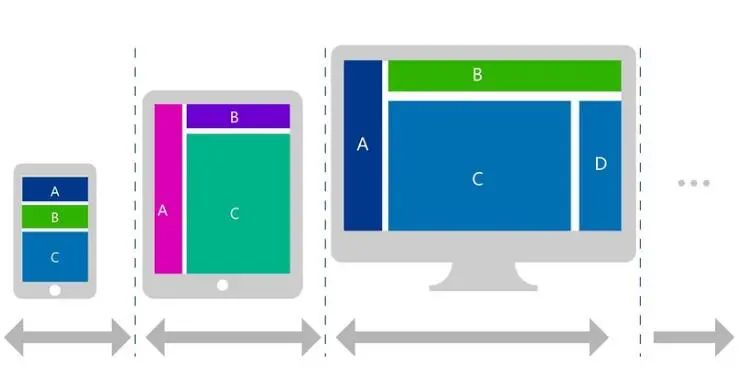
 除了使用媒体查询和现代css布局(如flexbox和grid)来创建响应式网站外,我们还可以做好某些被忽视的事情来制作响应式网站。在本文中,我们将探讨许多可用的工具(围绕html和css),从响应图像到相对较新的CSS函数,无论我们是否使用媒体查询,它们都可以正常工作。
除了使用媒体查询和现代css布局(如flexbox和grid)来创建响应式网站外,我们还可以做好某些被忽视的事情来制作响应式网站。在本文中,我们将探讨许多可用的工具(围绕html和css),从响应图像到相对较新的CSS函数,无论我们是否使用媒体查询,它们都可以正常工作。 事实上,媒体查询与这些功能一起使用时,更多的是成为一种补充,而不是完整的方法。让我们来看看是如何运作的。
事实上,媒体查询与这些功能一起使用时,更多的是成为一种补充,而不是完整的方法。让我们来看看是如何运作的。真正的响应式图像
还记得当我们可以在图片上写死 width: 100% ,然后就可以下班了吗?当然,这样做还是有效果的,也确实能让图片变得更有弹性,但也会带来一些弊端,其中最明显的包括:图像可能会变形到失去焦点的程度。
较小的设备仍会下载完整尺寸的图像。
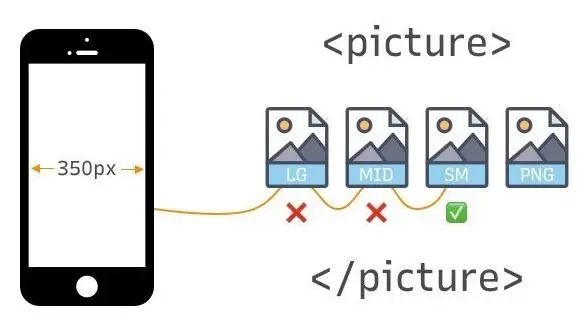
<picture> <source media="(max-width:1000px)" srcset="picture-lg.png"> <source media="(max-width:600px)" srcset="picture-mid.png"> <source media="(max-width:400px)" srcset="picture-sm.png"> <img src="picture.png" alt="picture"">picture>大于等于1000px的视口将获得 picture.png。
介于601像素和999像素之间的视口将获得 picture-lg.png。
介于401像素和600像素之间的视口将获得 picture-sm.png。
任何小于400px的东西都会得到 picture-sm.png。
<picture> <source media="(max-width:1000px)" srcset="picture-lg_1x.png 1x, picture-lg_2x.png 2x, picture-lg_3x.png 3x"> <source media="(max-width:600px)" srcset="picture-mid_1x.png 1x, picture-mid_2x.png 2x, picture-mid_3x.png 3x"> <source media="(max-width:400px)" srcset="picture-small_1x.png 1x, picture-small_2x.png 2x, picture-small_1x.png 3x"> <img src="picture.png" alt="picture"">picture> 我们还可以使用图像密度通过 srcset 属性仅使用
我们还可以使用图像密度通过 srcset 属性仅使用 <img srcset=" flower4x.png 4x, flower3x.png 3x, flower2x.png 2x, flower1x.png 1x " src="flower-fallback.jpg">@media only screen and (max-width: 600px) { /* Style stuff */}@media only screen and (min-resolution: 192dpi) { /* Style stuff */}body { background-image : picture-md.png; /* the default image */}@media only screen and (min-resolution: 192dpi) { body { background-image : picture-lg.png; /* higher resolution */ }}@media only screen and (min-resolution: 192dpi) { body { background-image : picture-lg.png; object-fit: cover; object-position: 100% 150%; /* moves focus toward the middle-right */ }}在CSS中设置minimum和maximum
min() 函数指定一个元素可以缩小到的绝对最小尺寸。这个函数在帮助文本大小在不同屏幕大小之间适当缩放方面非常有用,比如永远不要让流体类型下降到一个清晰的字体大小以下:html { font-size: min(1rem, 22px); /* Stays between 16px and 22px */}.box { width : min(45%, 600px)}.box { width : max(60%, 600px)}钳制(Clamping)值
我们中的许多人已经为clip()叫嚣了一段时间,实际上我们在所有现代浏览器中都得到了广泛的支持(对不起,IE)。clamp() 是 min() 和 max() 函数的组合,接受三个参数:最小值
首选值,以及
最大值
.box { font-size : clamp(1rem, 40px, 4rem)}与响应单位合作
你是否曾经建立过一个大标题或小标题的页面,并羡慕它在桌面屏幕上看起来有多好,但在移动设备上检查时却发现它太大了?我肯定会遇到这种情况,在本节中,我将解释如何处理此类问题。在CSS中,你可以使用各种度量单位来确定元素的大小或长度,最常用的度量单位包括:px,em,rem,%,vw 和 vh。虽然,还有一些不常用的单位。我们感兴趣的是,px 可以认为是一个绝对单位,而其余的则认为是相对单位。绝对单位
像素(px)被视为绝对单位,主要是因为像素是固定的,并且不会因其他任何元素的测量而变化。可以将其视为其他一些相对单位使用的基本单位或根单位。试图使用像素来进行响应行为可能会碰到问题,因为它是固定的,但如果你有一些根本不应该调整大小的元素,它们是很好的。相对单位
相对单位,如 %、em 和 rem,更适合响应式设计,主要是因为它们能够跨越不同的屏幕尺寸进行缩放。vw:相对于视口的宽度
vh:相对于视口的高度
rem:相对于根()元素(默认字体大小通常为16px)
em:相对于父元素
%:相对于父元素
.8rem = 12.8px (.8 * 16)1rem = 16px (1 * 16)2rem = 32px (2 * 16)html { font-size : 10px;}1rem = 10px (1 * 10)2rem = 20px (2 * 10).5rem = 5px (.5 * 10)100% = 16px;200% = 32px; 50% = 8px;超越媒体查询
看到了吗?我们刚刚看了一些非常强大且相对较新的 HTML 和 CSS 功能,它们为我们提供了额外的(可能更有效的)构建响应性的方法。这并不是说这些新技术取代了我们一直在做的事情。它们只是我们开发者工具带中的更多工具,让我们有更大的控制权来决定元素在不同上下文中的行为。无论是对字体大小、分辨率、宽度、焦点,还是任何事物的处理,我们对用户体验的控制都比以往更加精细。所以,下次当你发现自己在一个项目上工作时,你希望在特定设备上对设计的确切外观和感觉有更多的控制,看看原生HTML和CSS能帮上什么忙——事情已经发展到令人难以置信的地步了。本文完~

















– Sql Server table)
)
)
 - 离线消息保存到 MySQL - 《EMQ X Enterprise v4.1 中文文档》 - 书栈网 · BookStack...)