本章内容:本章建立一个简单的QT工程,并且对工程目录进行重新管理,再进行windows端打包部署,方便开发
一、建立工程
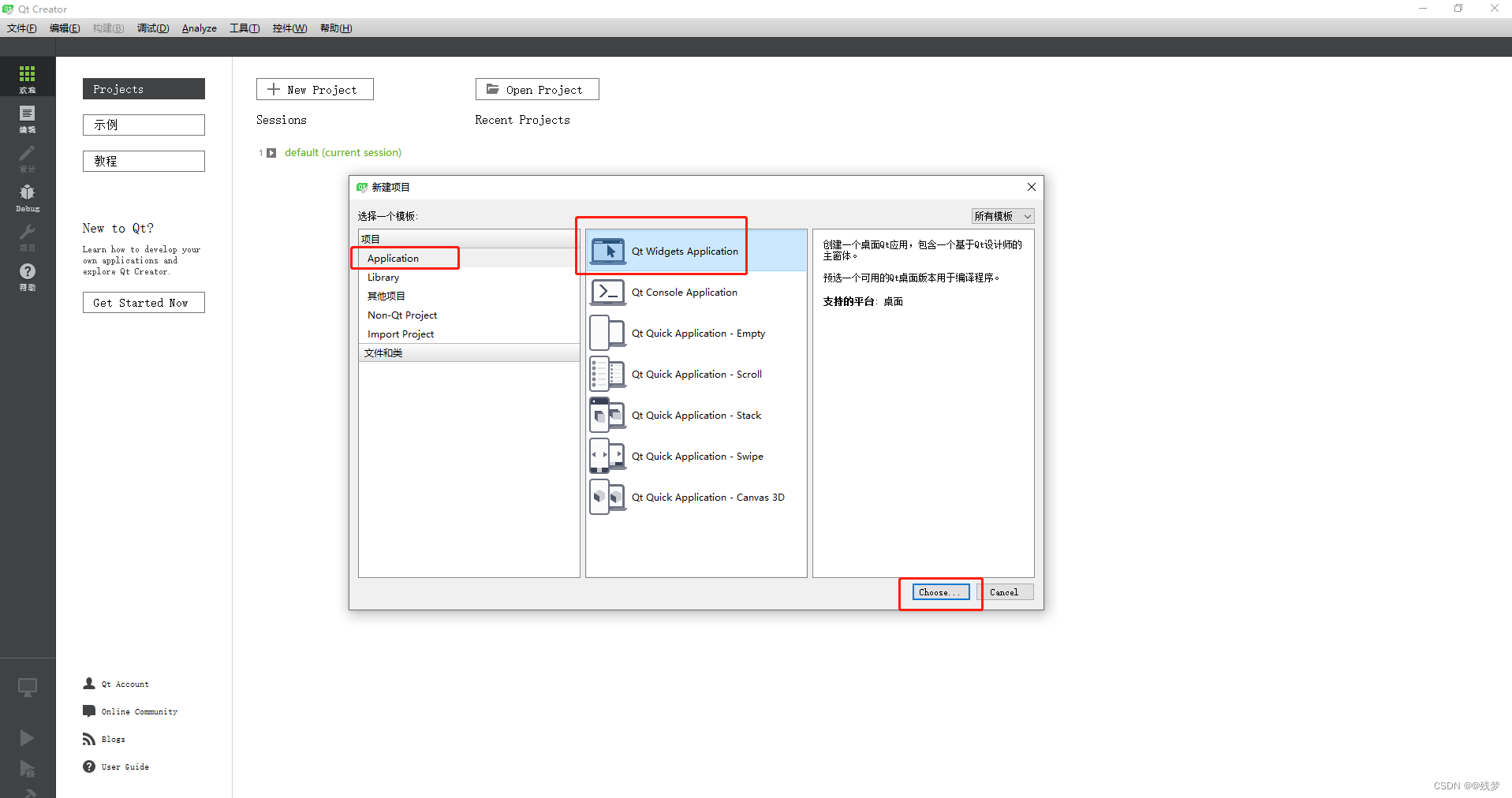
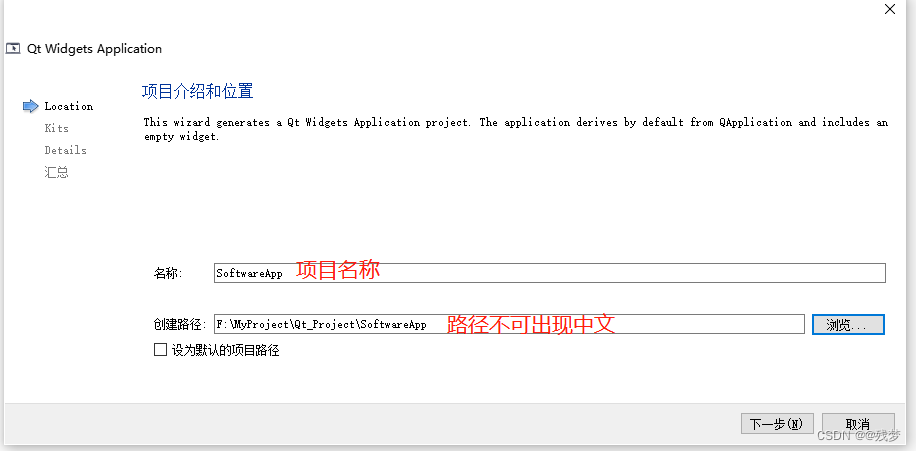
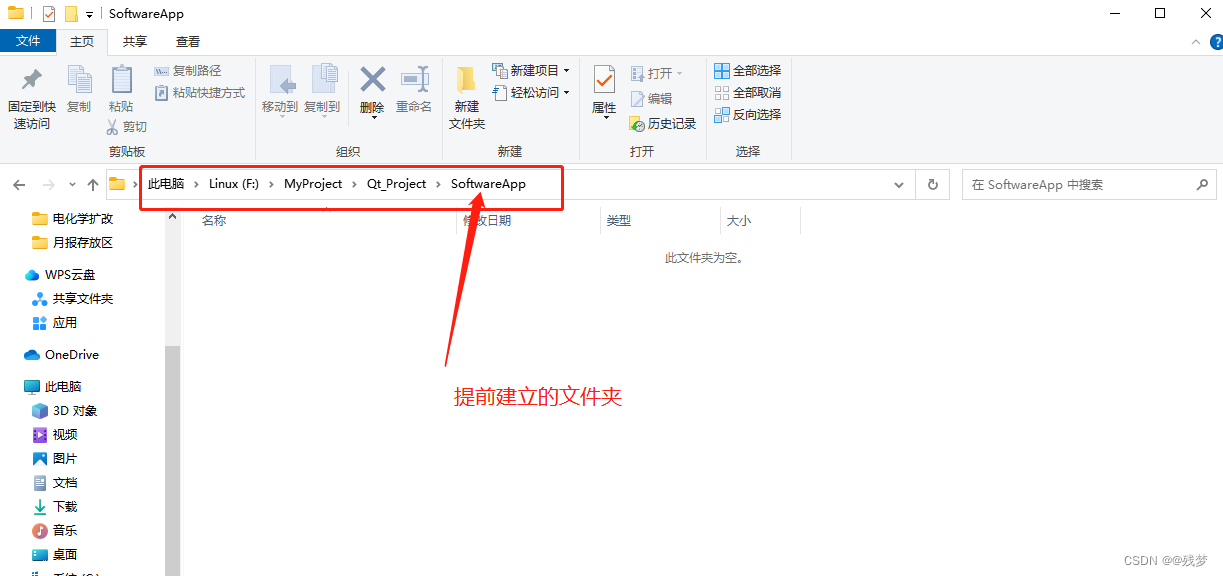
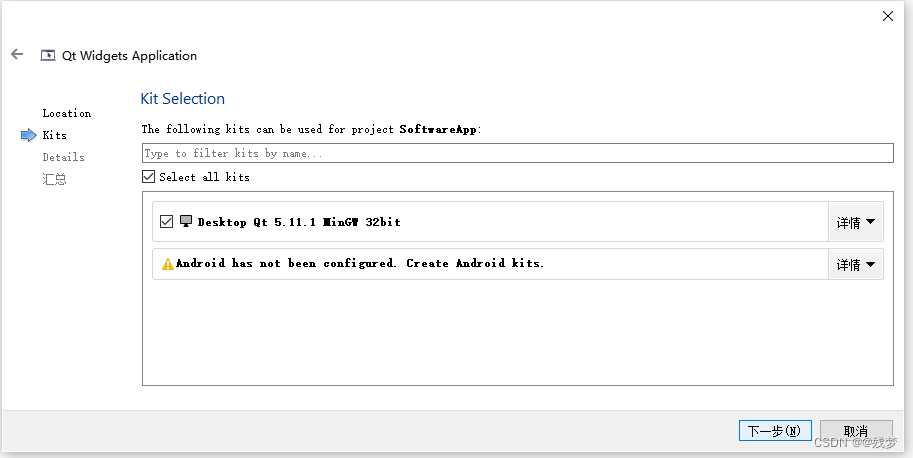
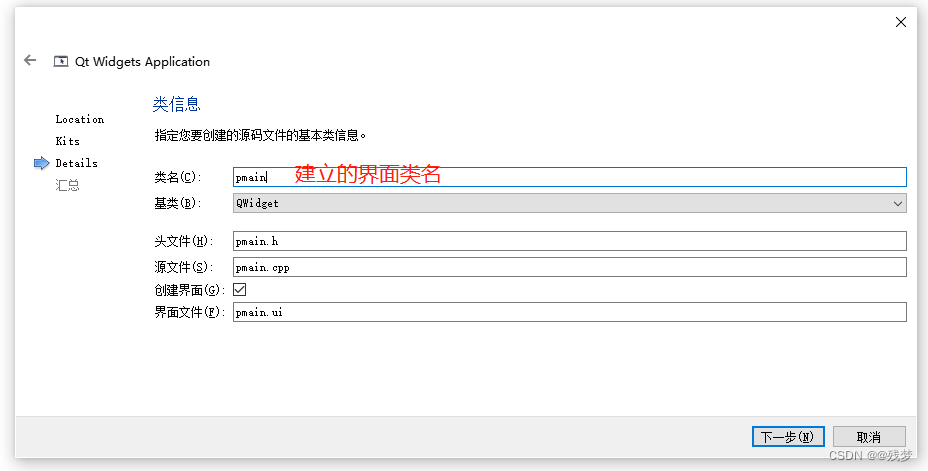
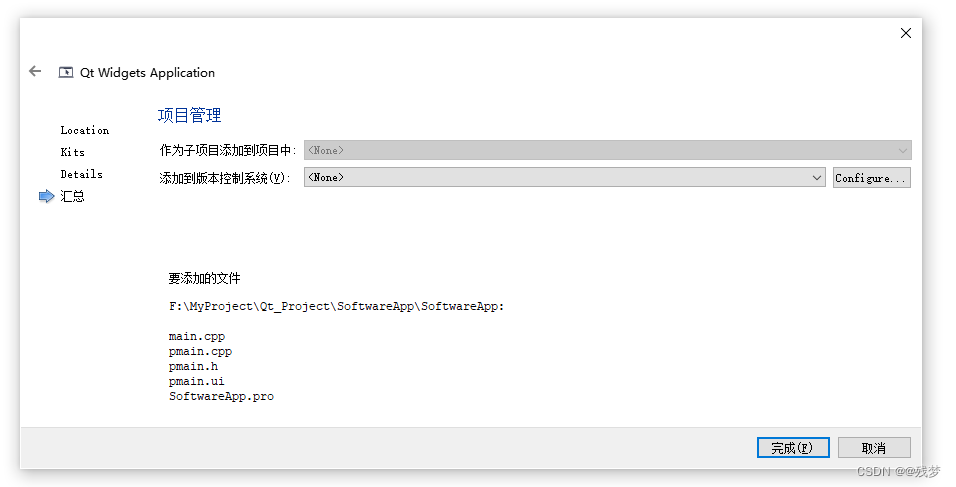
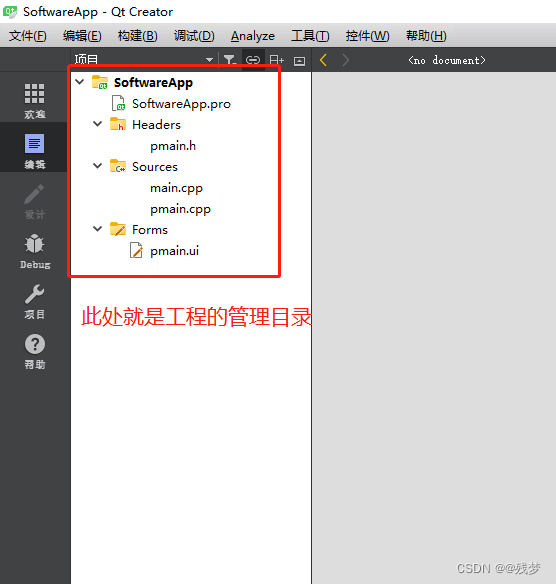
创建windows UI应用程序工程








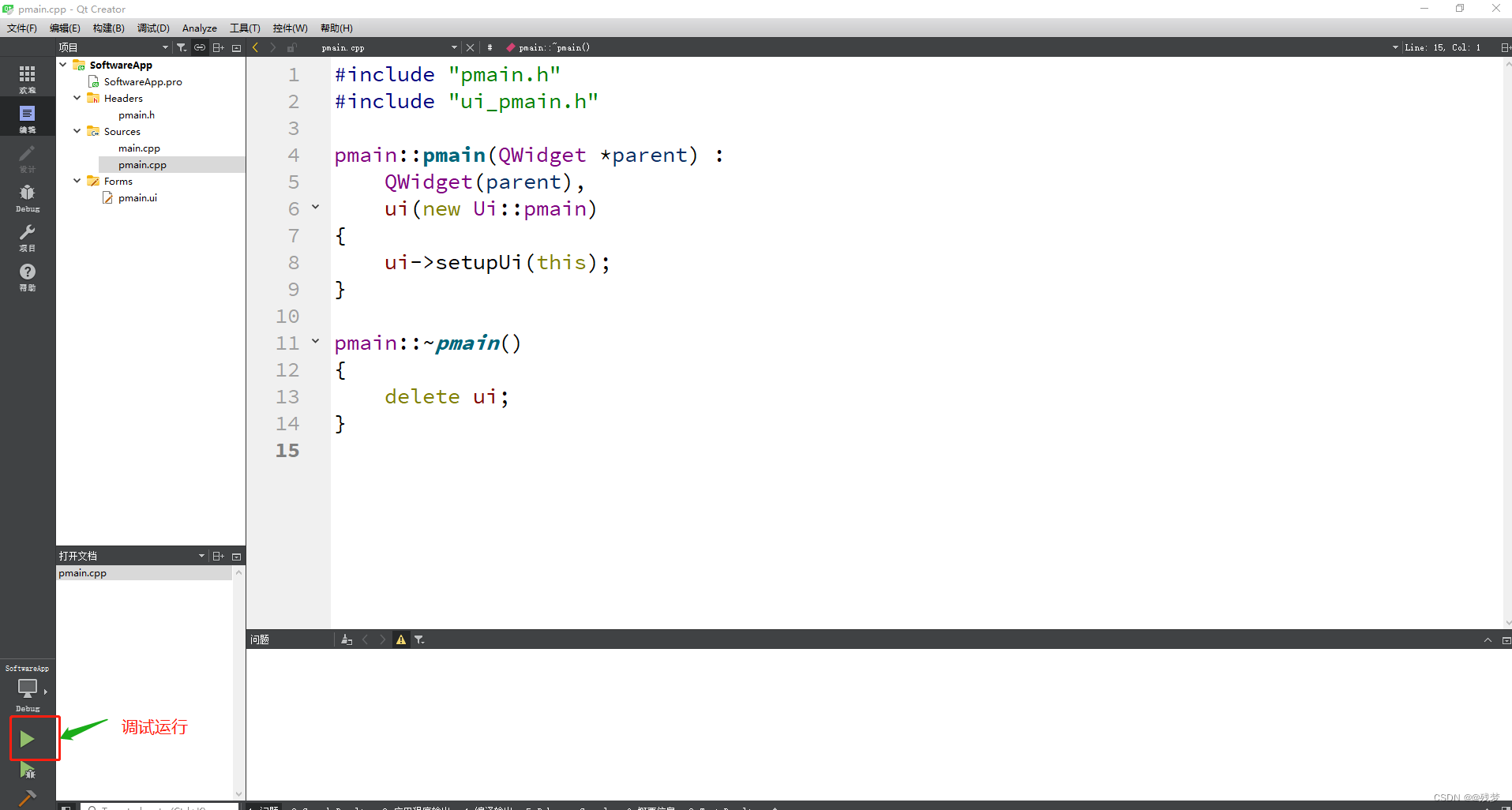
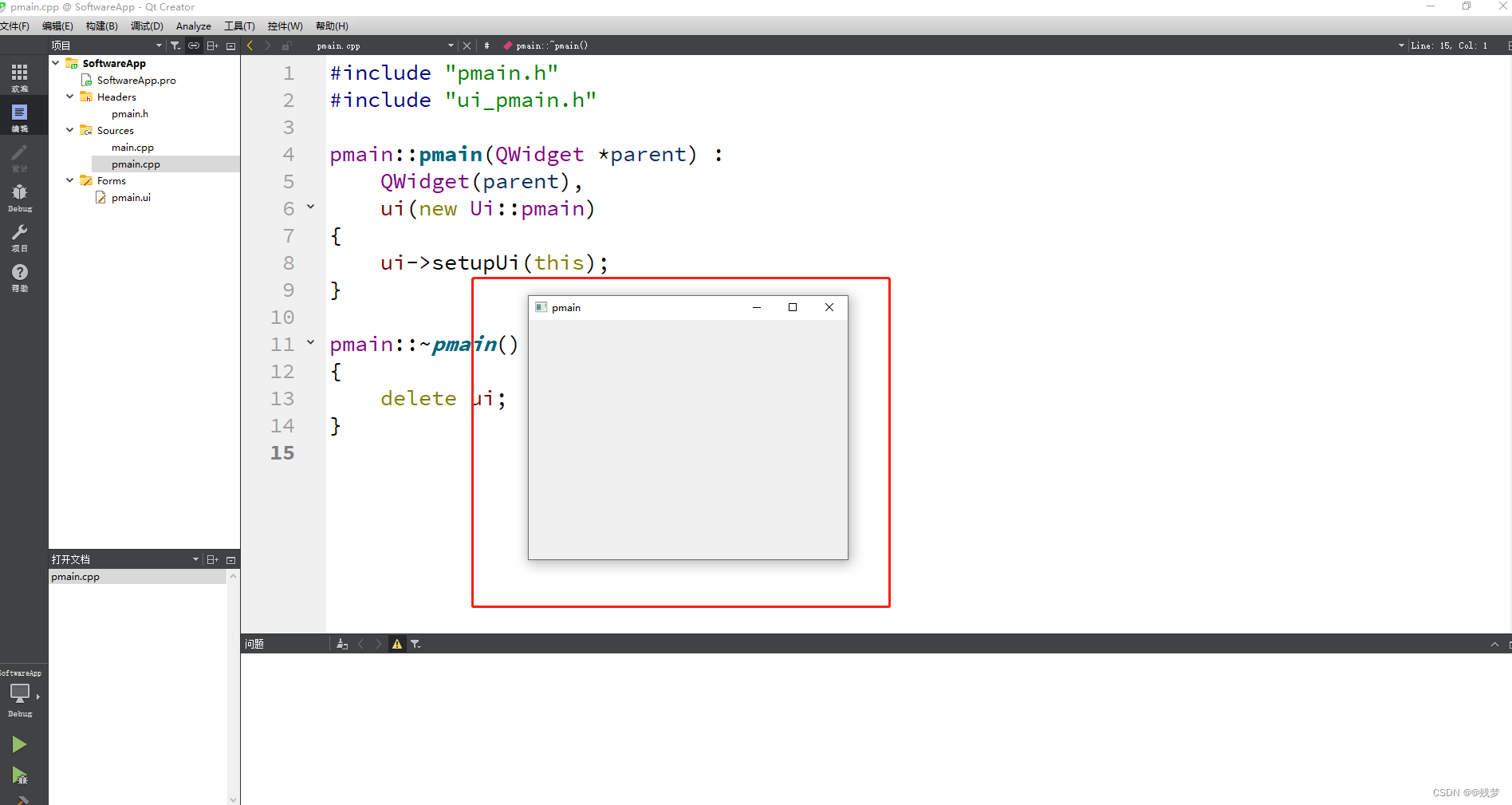
到此,工程就已经建立完毕能正常运行了…
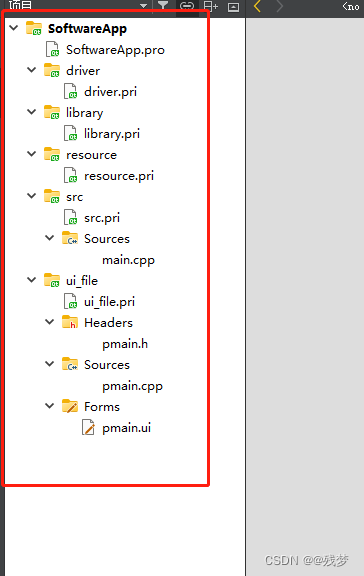
二、工程目录重新管理

由此可以看出,对于简单的项目来说默认地分为头文件和源文件目录影响不大,但是对于工程大了以后,文件较多时此目录就难以阅读使用,如果没有对工程文件进行合理地分类管理,就会造成工程文件混乱,代码维护效率低下、可移植性较差等问题了
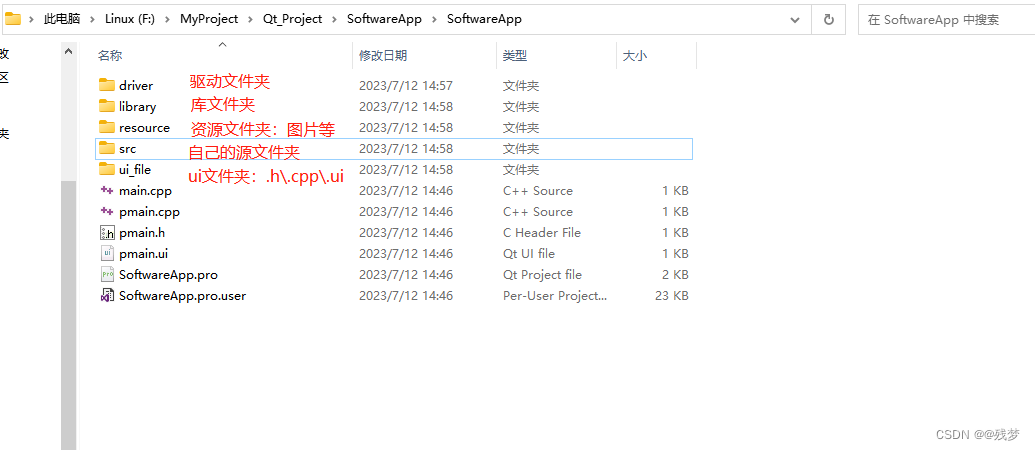
1、在工程路径下新建文件夹

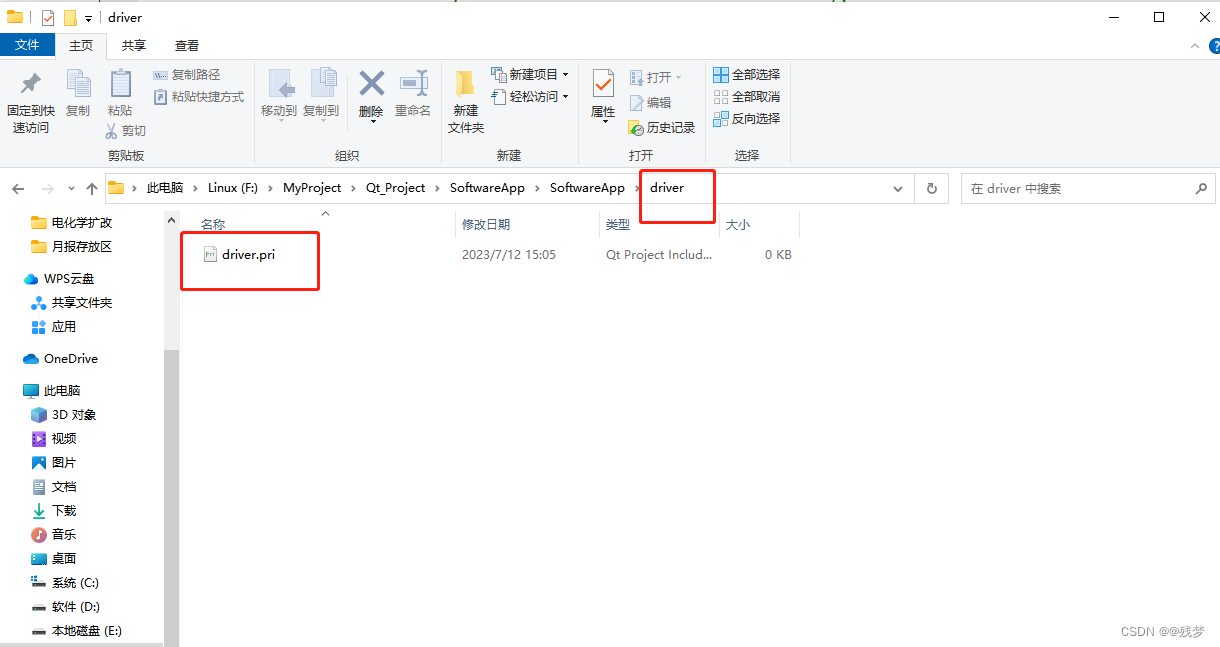
2、每个文件夹下都添加此空文件:文件夹名.pri

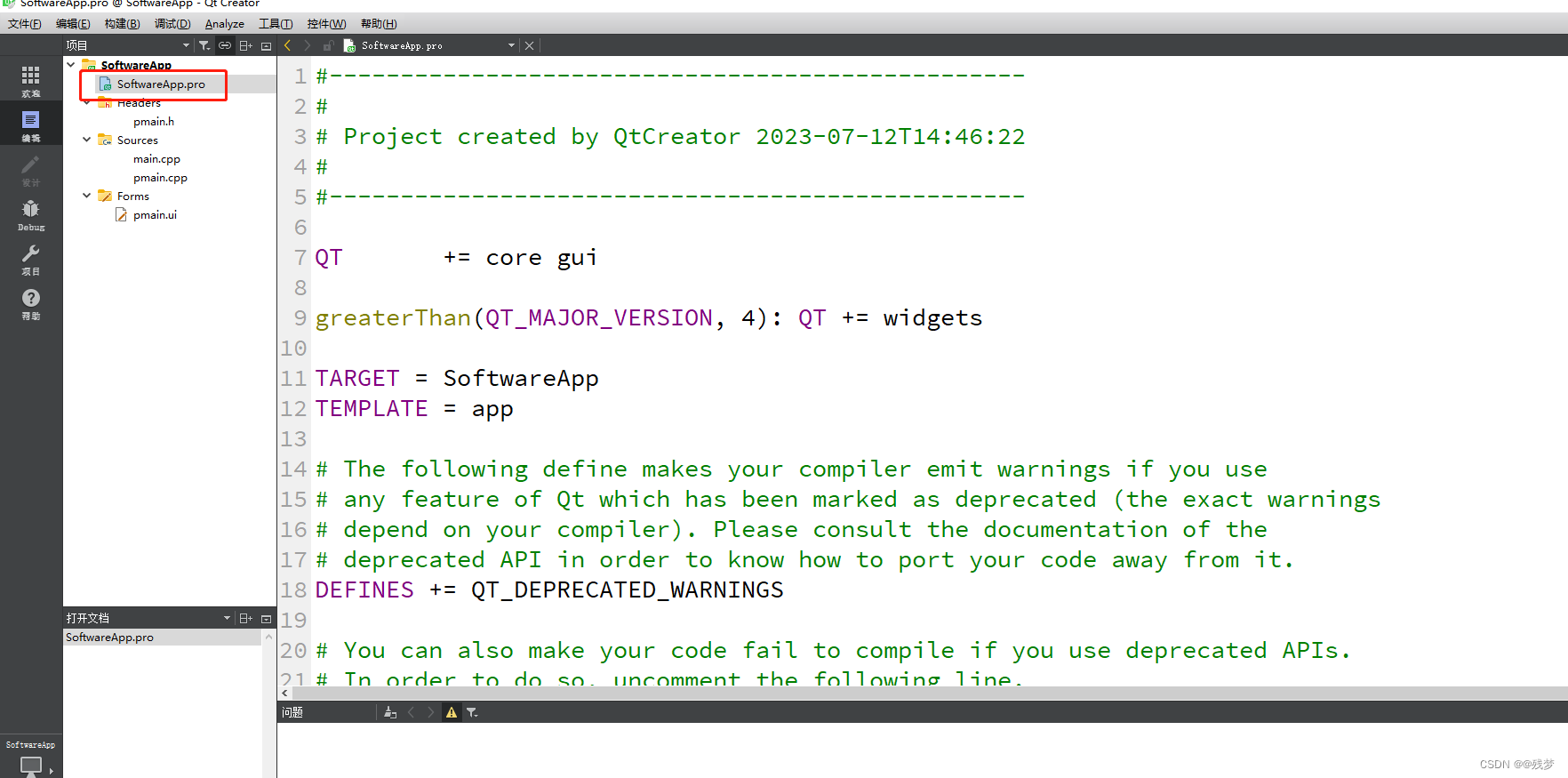
3、更改工程.pro管理文件

SoftwareApp.pro原文件内容:
#-------------------------------------------------
#
# Project created by QtCreator 2023-07-12T14:46:22
#
#-------------------------------------------------QT += core guigreaterThan(QT_MAJOR_VERSION, 4): QT += widgetsTARGET = SoftwareApp
TEMPLATE = app# The following define makes your compiler emit warnings if you use
# any feature of Qt which has been marked as deprecated (the exact warnings
# depend on your compiler). Please consult the documentation of the
# deprecated API in order to know how to port your code away from it.
DEFINES += QT_DEPRECATED_WARNINGS# You can also make your code fail to compile if you use deprecated APIs.
# In order to do so, uncomment the following line.
# You can also select to disable deprecated APIs only up to a certain version of Qt.
#DEFINES += QT_DISABLE_DEPRECATED_BEFORE=0x060000 # disables all the APIs deprecated before Qt 6.0.0SOURCES += \main.cpp \pmain.cppHEADERS += \pmain.hFORMS += \pmain.ui修改此文件后ctr+s保存

SoftwareApp.pro修改后文件内容:
#-------------------------------------------------
#
# Project created by QtCreator 2023-07-12T14:46:22
#
#-------------------------------------------------QT += core guigreaterThan(QT_MAJOR_VERSION, 4): QT += widgetsTARGET = SoftwareApp
TEMPLATE = app# The following define makes your compiler emit warnings if you use
# any feature of Qt which has been marked as deprecated (the exact warnings
# depend on your compiler). Please consult the documentation of the
# deprecated API in order to know how to port your code away from it.
DEFINES += QT_DEPRECATED_WARNINGS# You can also make your code fail to compile if you use deprecated APIs.
# In order to do so, uncomment the following line.
# You can also select to disable deprecated APIs only up to a certain version of Qt.
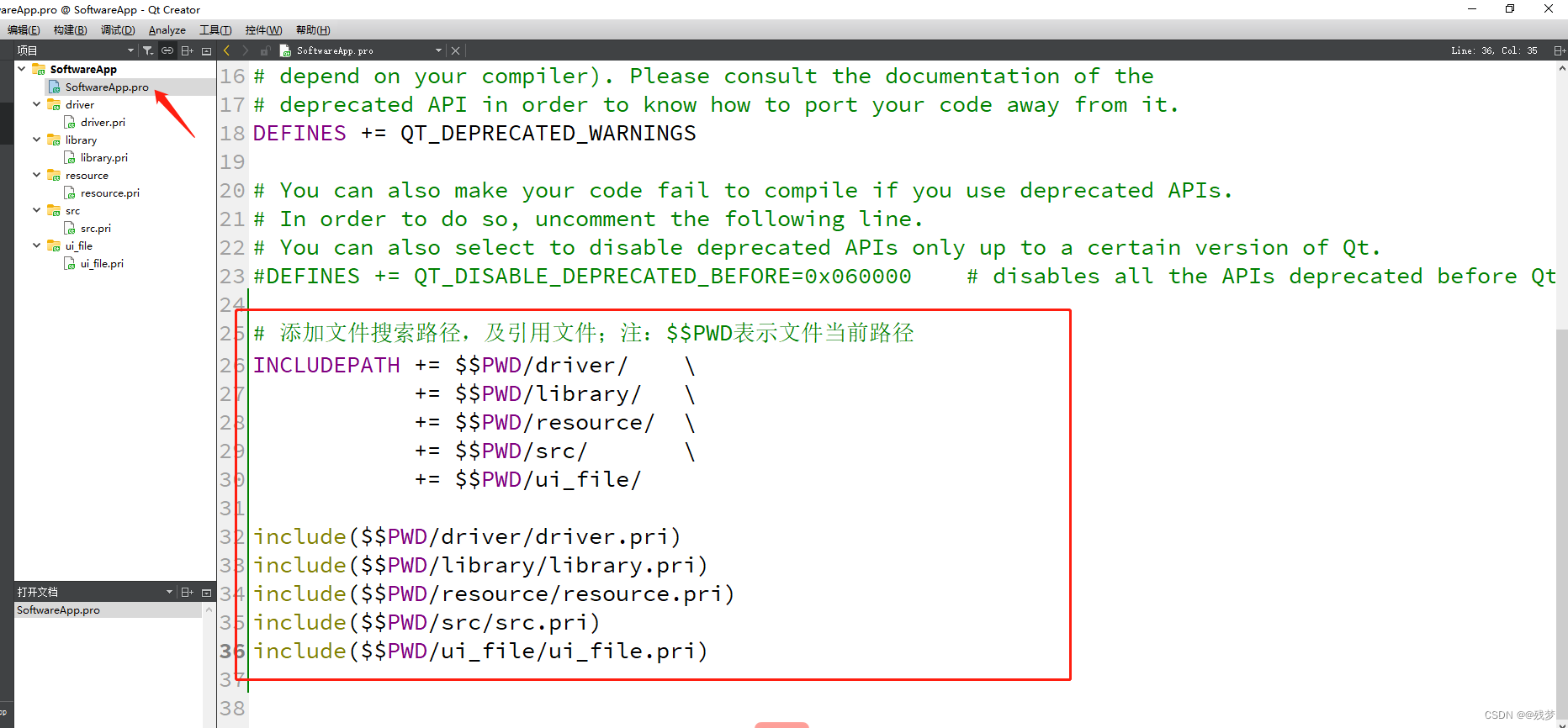
#DEFINES += QT_DISABLE_DEPRECATED_BEFORE=0x060000 # disables all the APIs deprecated before Qt 6.0.0# 添加文件搜索路径,及引用文件;注:$$PWD表示文件当前路径
INCLUDEPATH += $$PWD/driver/ \+= $$PWD/library/ \+= $$PWD/resource/ \+= $$PWD/src/ \+= $$PWD/ui_file/include($$PWD/driver/driver.pri)
include($$PWD/library/library.pri)
include($$PWD/resource/resource.pri)
include($$PWD/src/src.pri)
include($$PWD/ui_file/ui_file.pri)
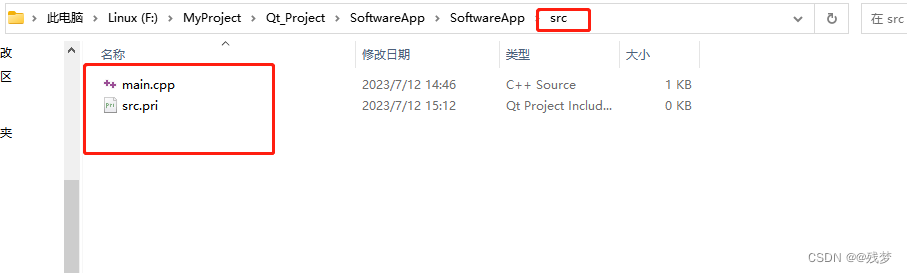
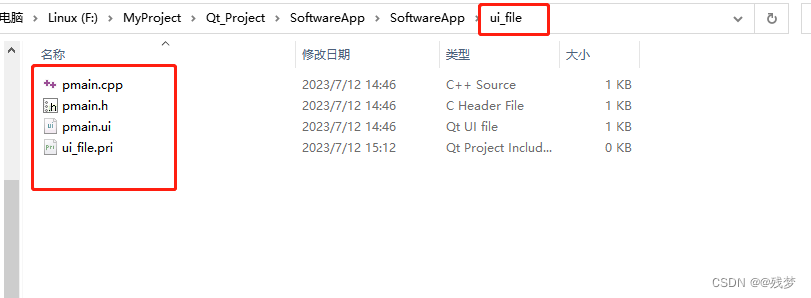
4、将ui文件放到ui_file文件夹中,main.cpp文件放到src文件中


5、修改相应的pri文件
修改文件:ui_file.pri
SOURCES += \$$PWD/pmain.cppHEADERS += \$$PWD/pmain.hFORMS += \$$PWD/pmain.ui修改文件:src.pri
SOURCES += \$$PWD/main.cppHEADERS +=FORMS +=修改文件:driver.pri:此文件夹暂时无其他文件
SOURCES +=HEADERS +=FORMS +=修改文件:library.pri:此文件夹暂时无其他文件
SOURCES +=HEADERS +=FORMS +=修改文件:resource.pri:此文件夹暂时无其他文件
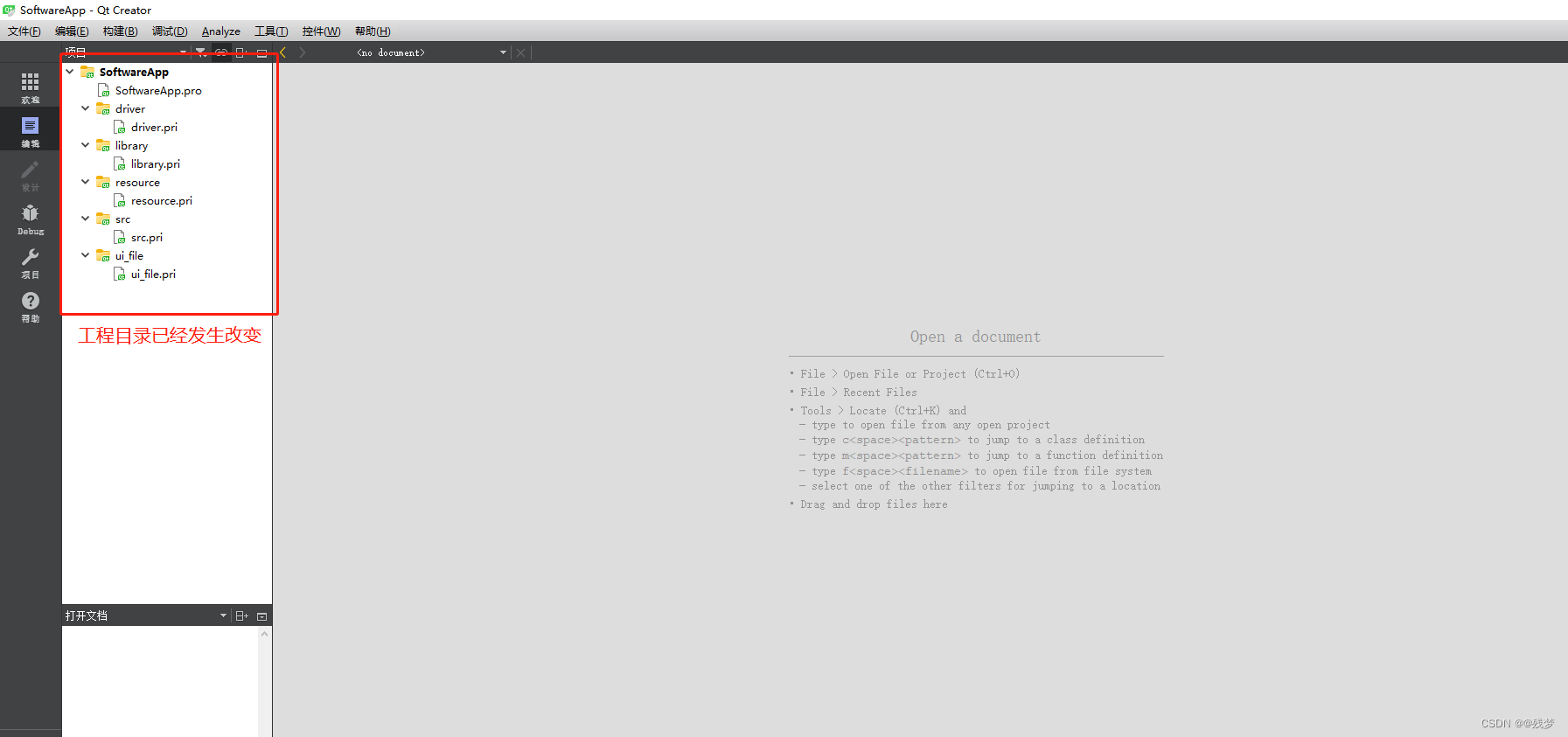
SOURCES +=HEADERS +=FORMS +=文件保存后会目录自动刷新

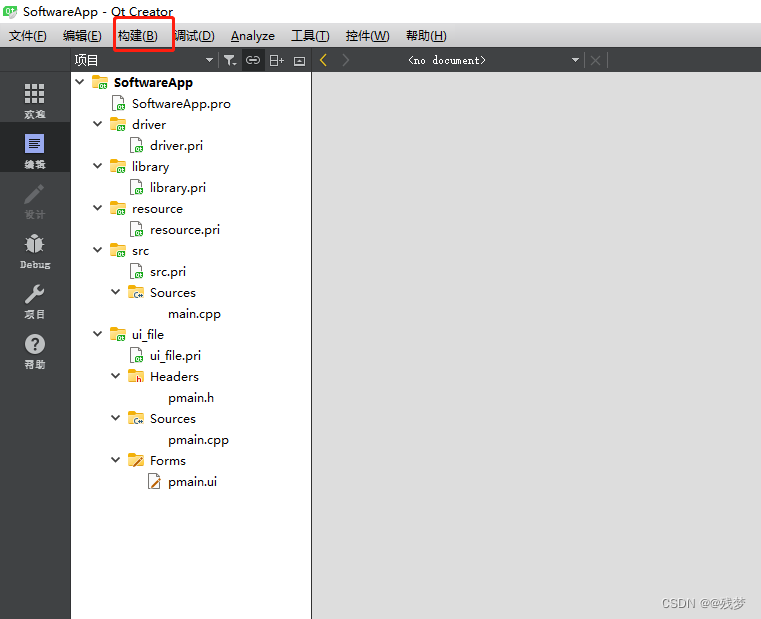
6、选择构建->执行重新构建项目

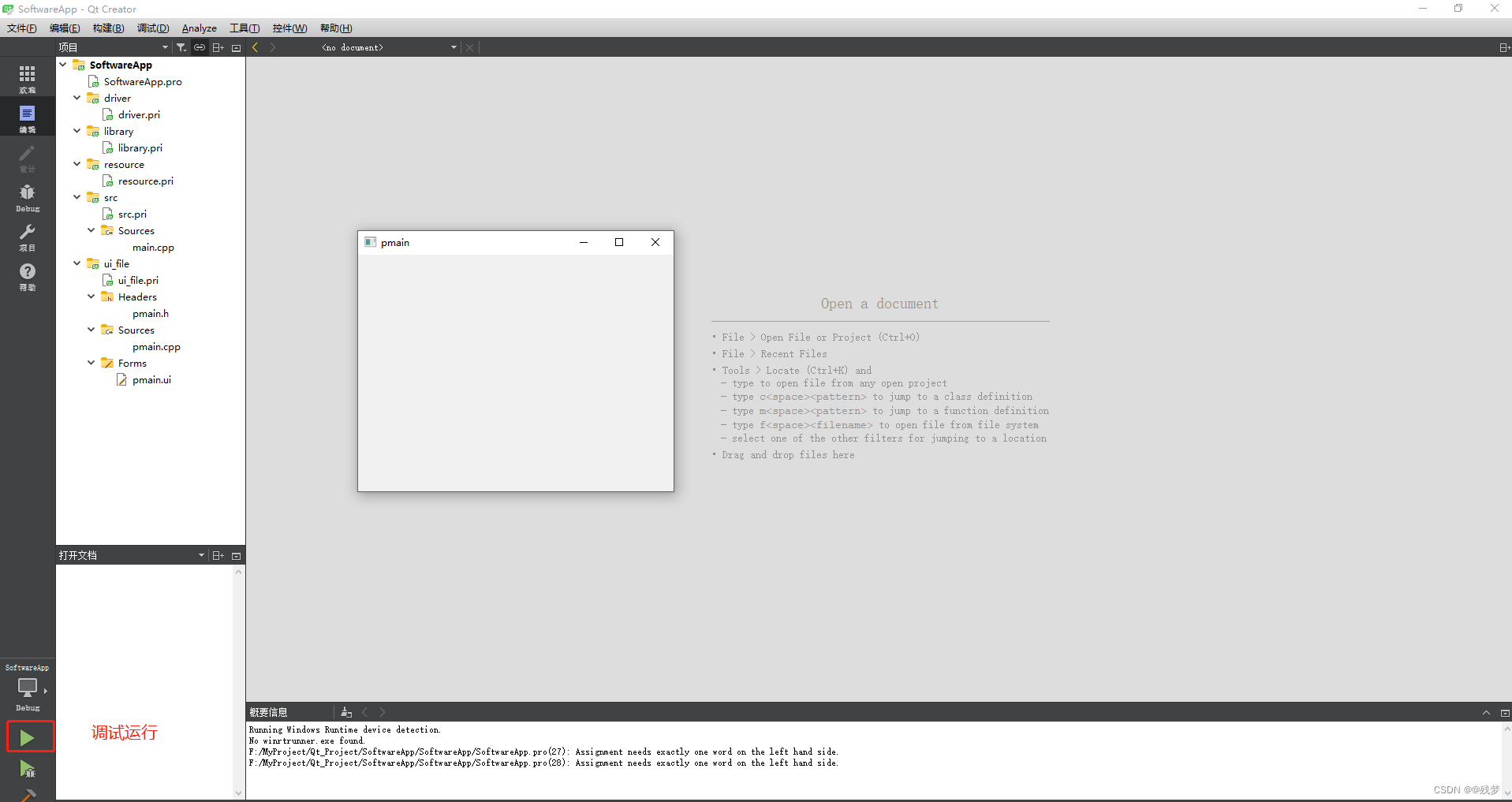
7、调试运行

此时,工程目录重新管理成功
二、工程打包部署
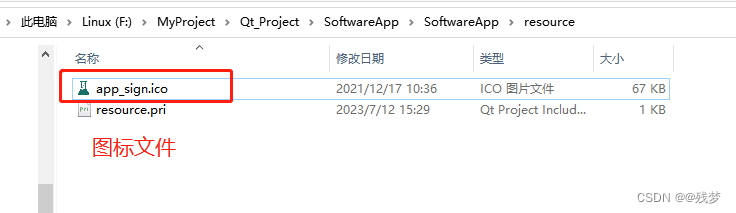
1、修改工程App图标:图标文件格式**.ico**,其他格式不支持

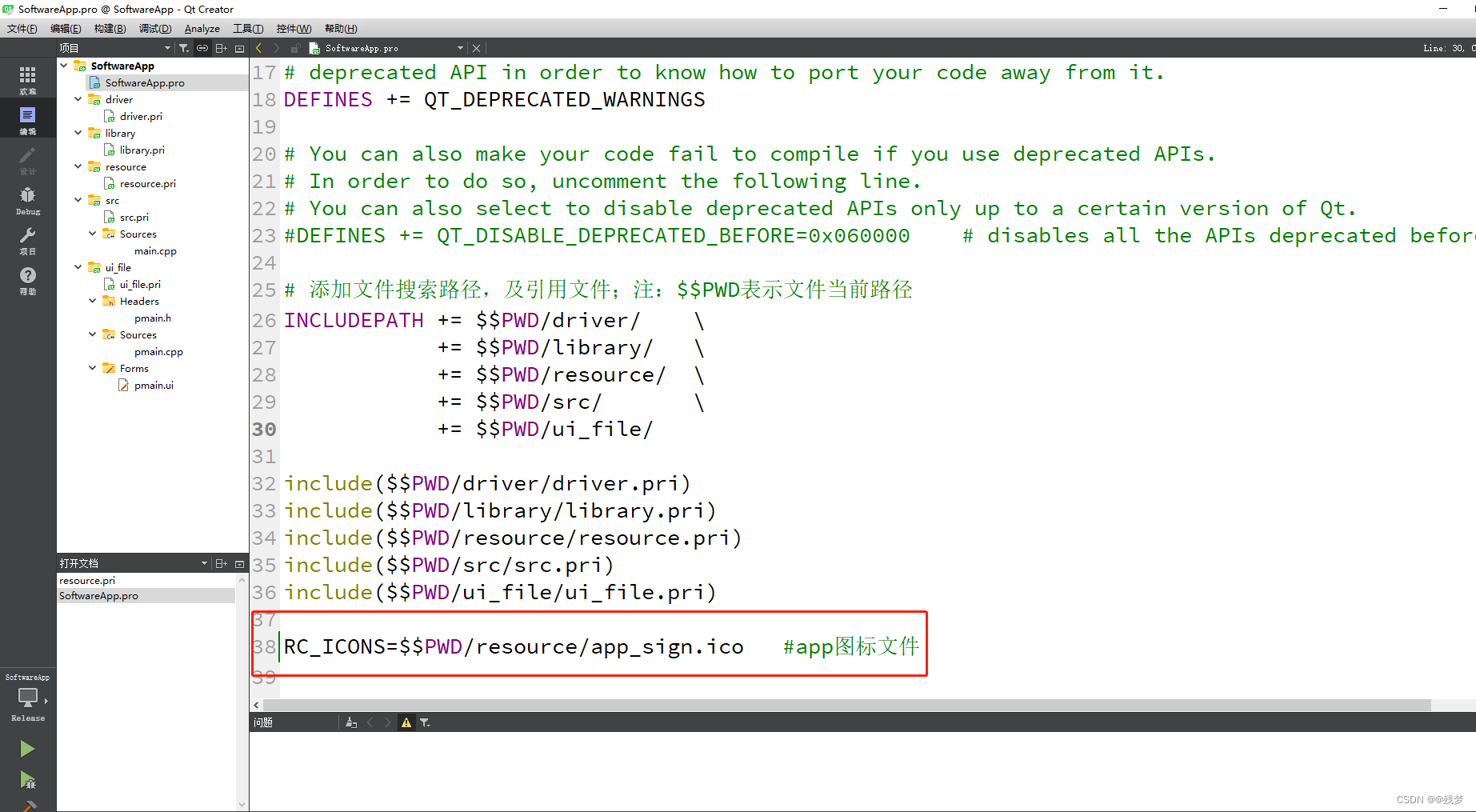
2、修改pro文件:添加app图标再保存
RC_ICONS=$$PWD/resource/app_sign.ico #app图标文件

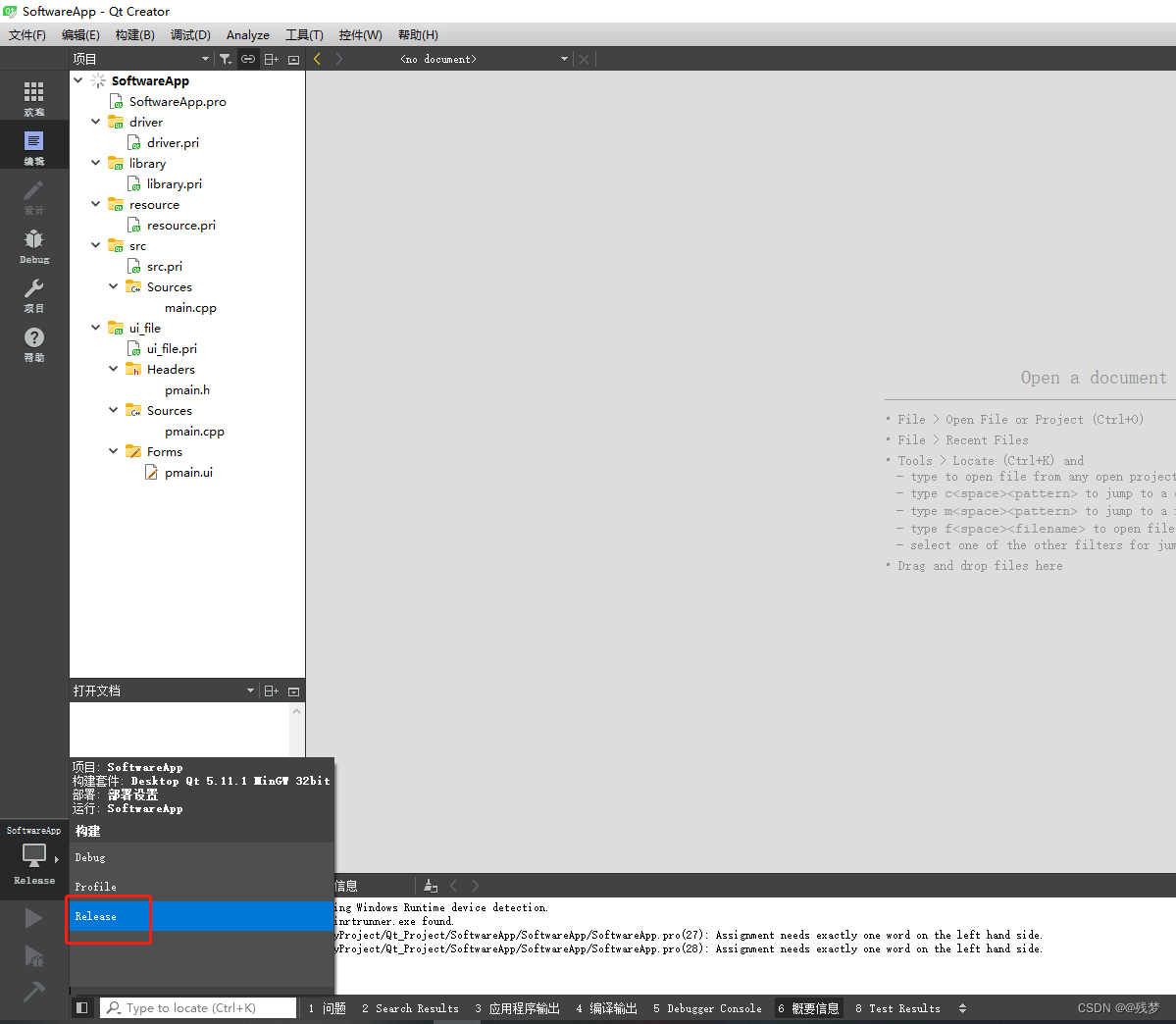
3、工程切换到发布模式,然后再编译运行


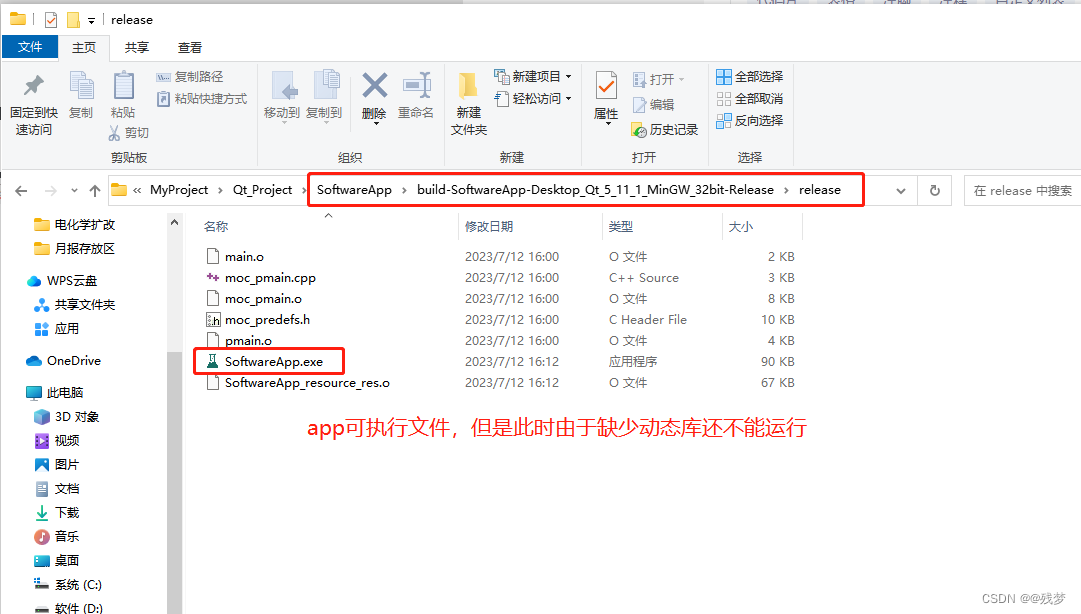
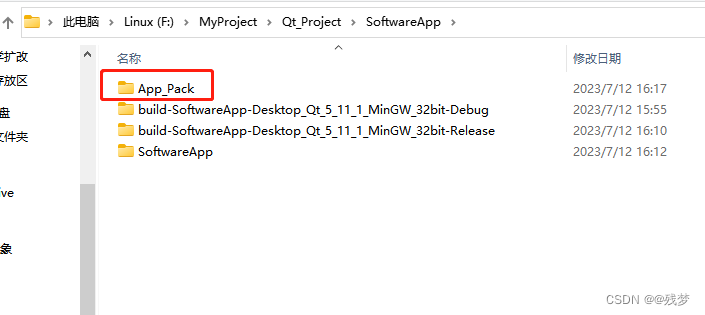
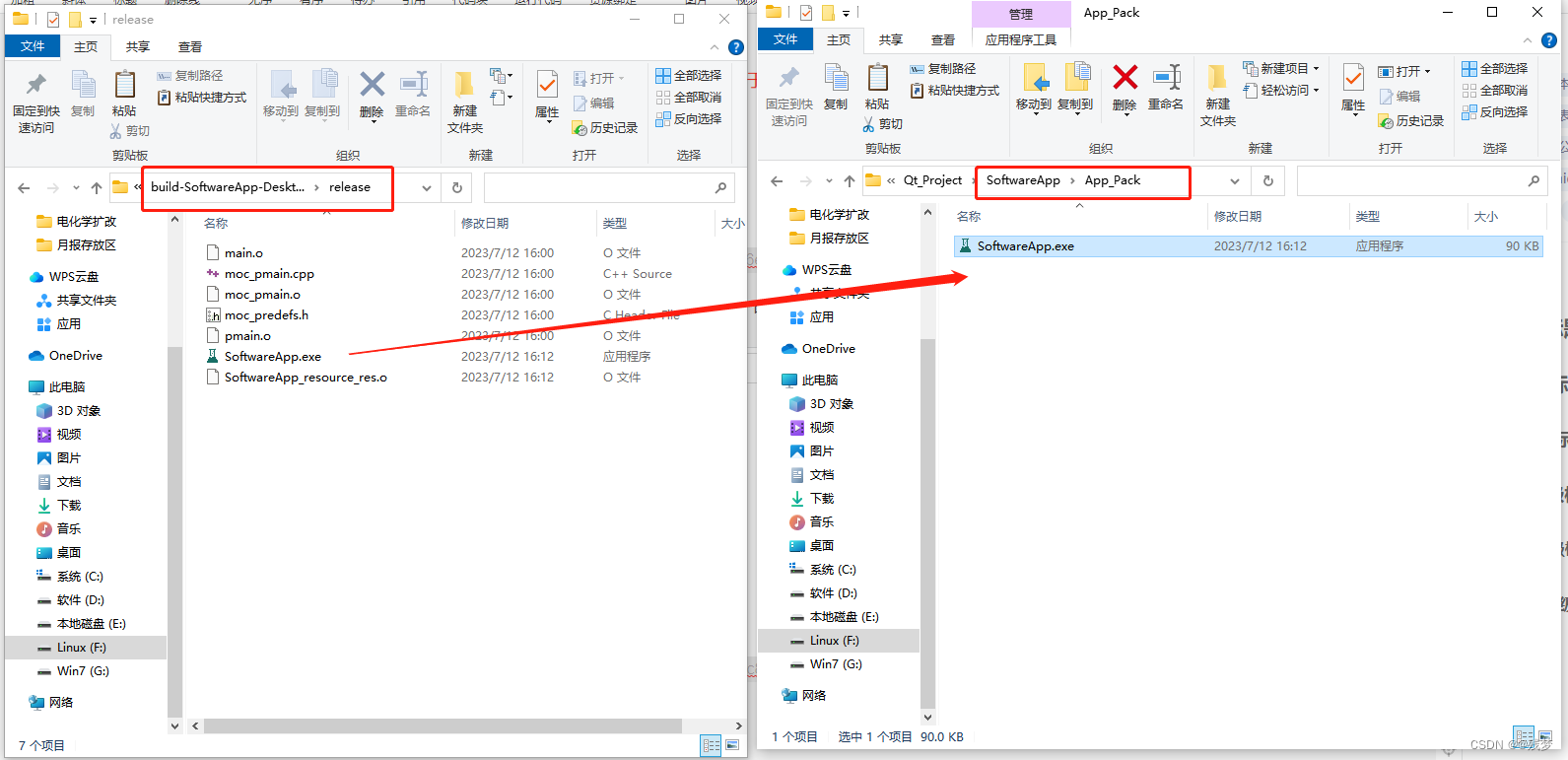
4、找到工程的构建文件夹

5、新建一个打包文件,用于发布使用;并且将刚才的SoftwareApp.exe可执行文件复制到此文件夹


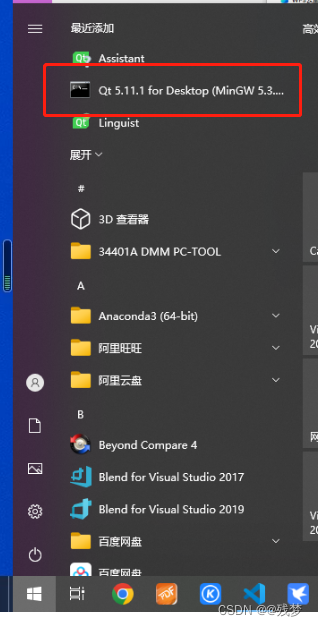
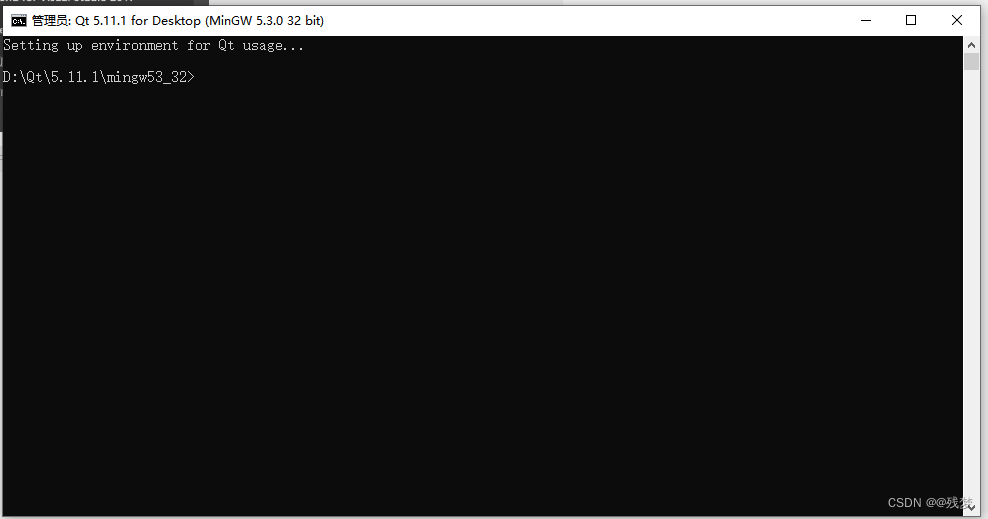
6、运行QT控制台


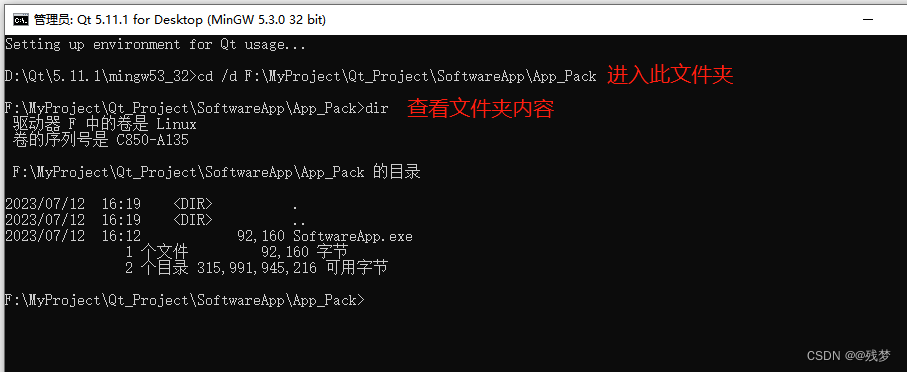
7、QT控制台命令进入App_Pack文件夹所在路径

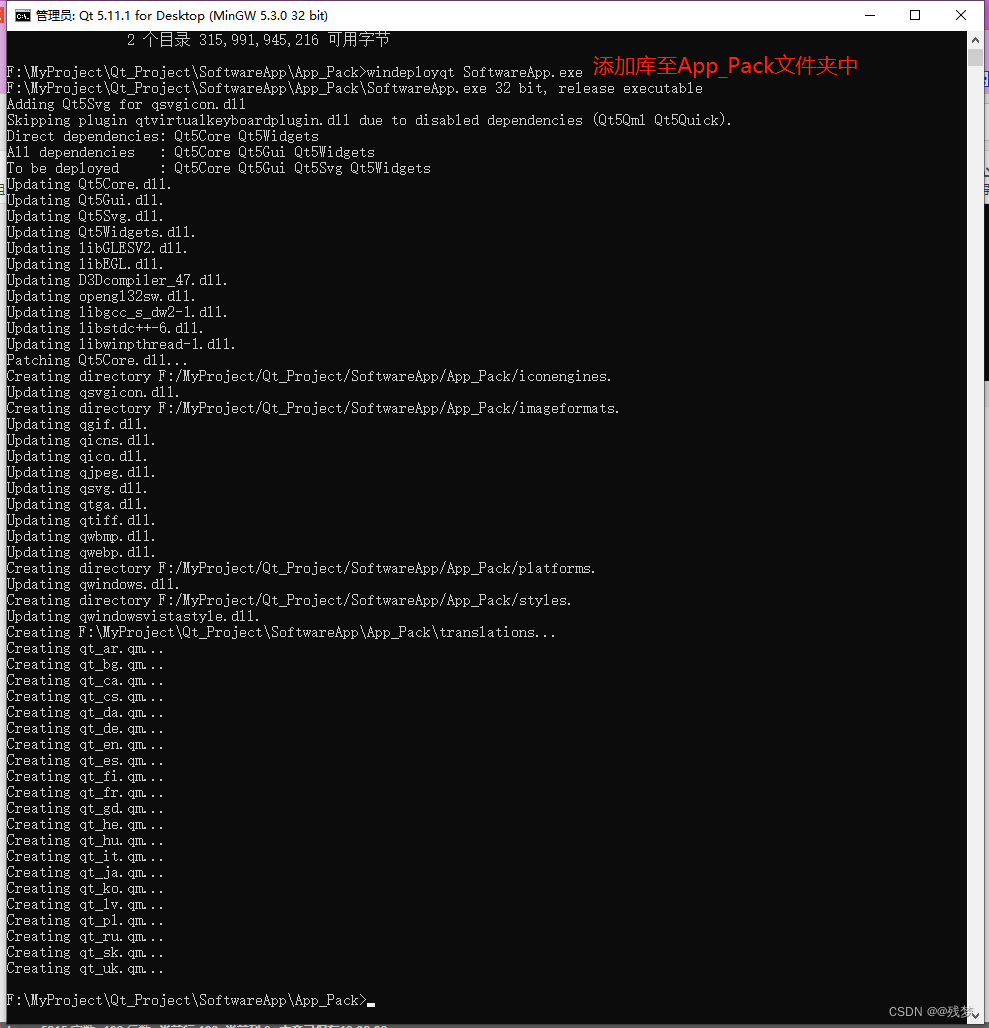
8、输入命令使用windeployqt工具把库添加至App_Pack文件夹中
windeployqt SoftwareApp.exe


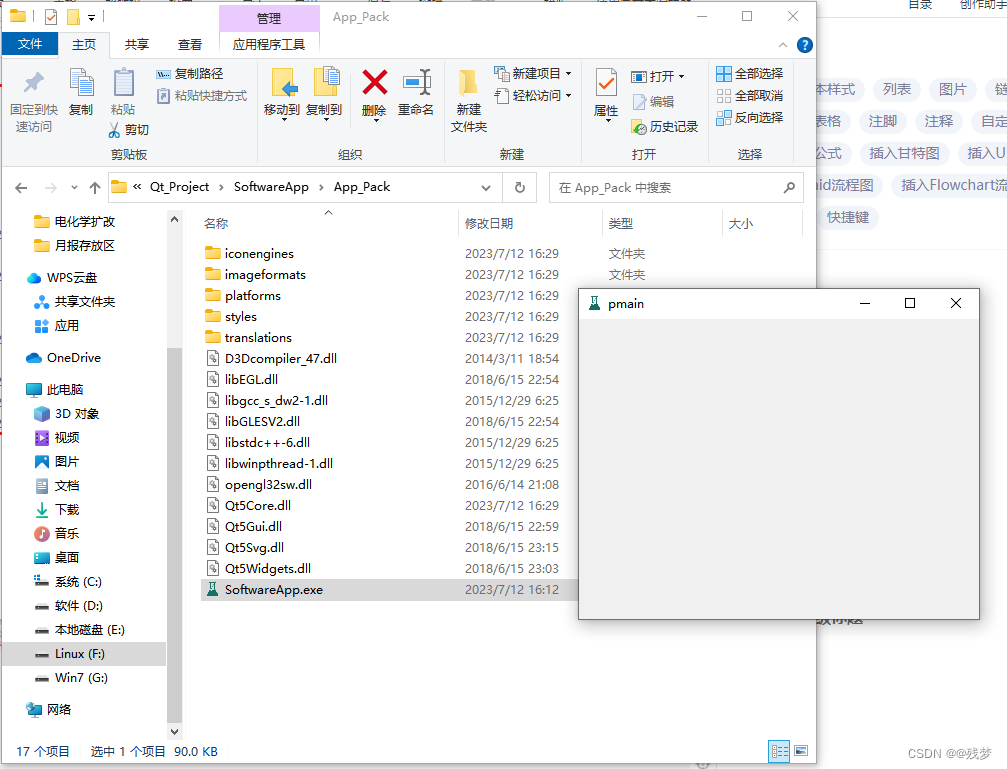
此时点击exe即可运行了

发布时将App_Pack文件夹压缩发给他人使用即可,注:此时可以直接将exe文件发送快捷键至桌面使用啦
到此,QT工程就弄好了…

简介和安装)

整个页面添加背景视频)





)







)
函数使用详解)
