现在随着Photoshop版本越来越高功能也越来越强大,而往往强大的功能需要电脑有好的配置运行,比如HDR、图像合成或者3D和视频等类似的功能,还有处理比较大尺寸的图像时,如果电脑配置不够强往往非常卡,这时我们就要好好设置Photoshop的性能非常重要,今天转来的这篇文章是从国外翻来的,主要是介绍通过10个步骤来优化Photoshop软件的性能,下面就来一起边看边设置下吧。
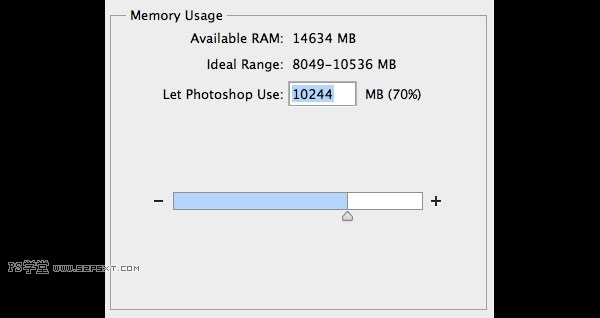
1. 内存使用情况 Photoshop是64位的本机应用程序,因此你为它提供多大的内存,它都可以使用的完。在处理较大尺寸的图像时,更多的内存将会更有利。默认情况下,Photoshop将会分配70%的内存让其使用,但是你可以通过菜单编辑>首选项>性能来改变这个数值。数值改变之后,重启Photoshop才会生效。这可能是提升Photoshop性能最有效的方式。
Photoshop的性能设置显示了让Photoshop使用多少内存。
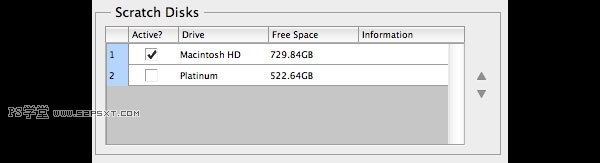
2. 使用暂存盘 当你的内存完全使用时,电脑的硬盘将会承载剩余的工作量。默认情况下,你的暂存盘为系统(启动)分区,通常系统分区已经负载了你的安装应用程序和操作系统。建议你增加所有空闲的硬盘作为暂存盘,在菜单编辑>首选项>性能下可打开暂存盘选项窗口,并且点击右方的上下箭头根据硬盘的使用情况进行优先级排序。你还可以从以下几方面进行考虑: •固态硬盘(SSD)会比传统的硬盘(HDD)速度要快。 •作为暂存盘来说,内部驱动比外部驱动的硬盘要快。 •使用外部驱动时,如果有能力,请确保你使用的为USB3.0,Firewire或Thunderbolt
你可以在Photoshop的性能设置窗口分配并且进行优先排序。
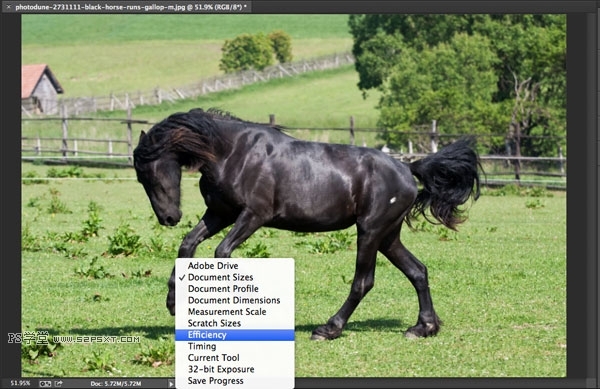
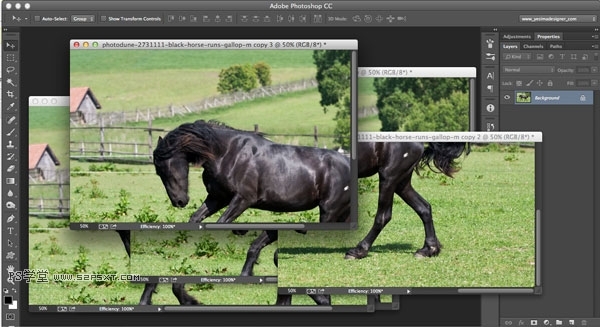
3. 效率指示器 如果你在文档窗口的下方状态栏选择了效率,你可以看到Photoshop的效率级别。如果显示100%,意味着效率最高。你可以通过减少图层和智能对象的数量来提升效率,不过由于未保留可编辑的源图层,这样可能会破坏你的工作流程。
当你打开一个Photoshop文档时,将会在文档窗口的最下方显示状态栏。
4. 高速缓存与历史记录 你将图像在Photoshop中打开后,缓存会储藏图像的低分辨率版本,这样你就可以快速重绘它们。缓存共有8个不同的级别,缓存级别越高,Photoshop打开文件的时间就越长(太高的缓存级别慎用,将会导致文件打开非常慢)。也就是说,缓存级别越高,文件打开后Photoshop的处理速度就越快。 你可以在菜单编辑>首选项>性能下找到历史记录与高速缓存。如果你的文档图片较小,图层很多(网页设计、UI设计)可以使用“文档较小”。如果你的文档图片很大,图层比较少(数码绘画、图像后期等)可以选择“文档较大”。其他情况下选择“默认”。 数量很多的历史记录页会降低性能。其变化范围为1-1000。如果你所有都以无损编辑模式来操作的话,这里可以降低到5。如果你是数码艺术家并且大量使用画笔工具,建议你选择100。
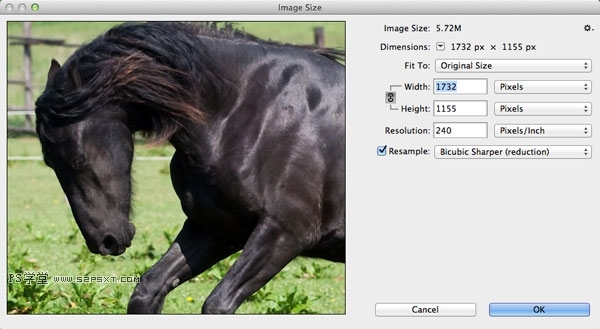
5. 降低图像分辨率 在你使用Photoshop工作之前,如果你的文档目的很明确将会对你非常有利。如果你知道只会用于宽为600px宽的网页上,那么就不要建立200万像素的图像了。确保你首先调整图像的尺寸,然后再使用滤镜、调整和效果。
6. 关闭不必要的文档 这是不言而喻的。同时打开几个文档不仅会很混乱,还会降低Photoshop的效率。你的目标应该是100%的工作效率(你可以参考前面介绍的效率状态栏)。
7. 在后台存储与自动保存 你可以在编辑>首选项>文件处理中找到这个选项。如果启用“后台存储”,那么你在存储大型文件时仍可以使用Photoshop继续工作。在状态栏可以看到储存进度。如果你把它关掉,你也将无法使用自动存储。自动存储将会存储到暂存盘,如果你的暂存盘没有可用空间,或许会导致问题出现。你还可以设置自动存储时间间隔从每5分钟到每小时。
Photoshop的文件存储选项
8. 清理历史和剪切板 你可以通过编辑>清理>全部,来快速清理掉所有历史记录和剪切板的任何信息。如果你有很多历史记录或复制过较大尺寸的图片时将会非常有效。一旦有文件被选中并且被复制,这个文件将会储存到剪切板上,并占用宝贵的内存空间。
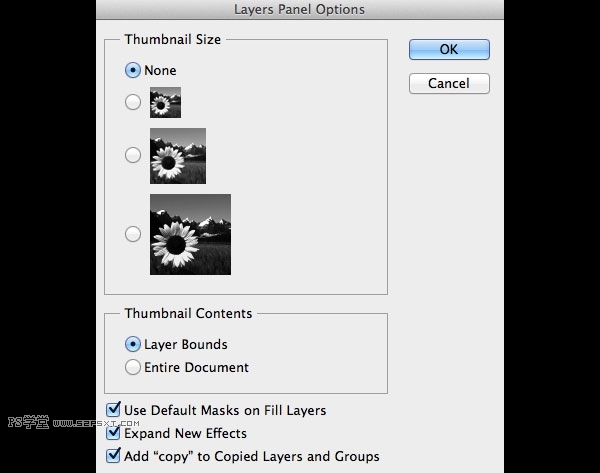
9. 关闭图层面板预览和缩略图 对于图层、通道和路径来说,你可以关闭预览(图层面板菜单>面板选项>无)。关闭图层预览缩略图将会加速Photoshop,却或许会加大你寻找图层的难度。如果你习惯与为图层命名和分组,那么即使关闭缩略图也不会找不到图层的。
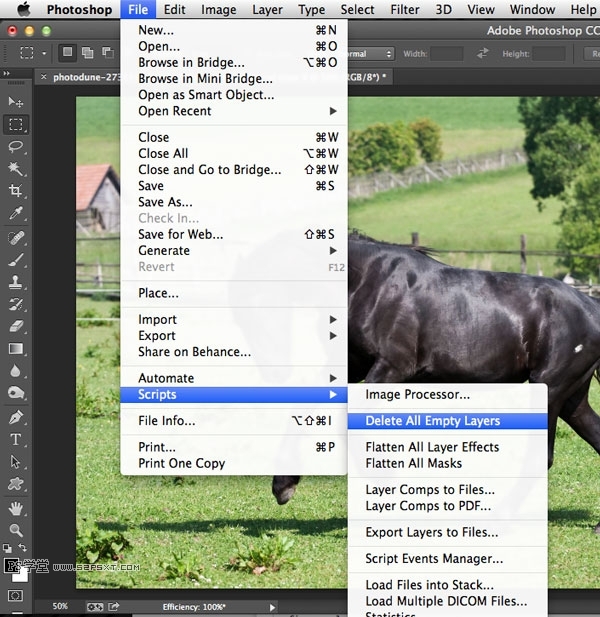
10. 聪明地使用图层 首先,建议设置状态栏显示文档大小。第一个尺寸是文档最小可达到的拼合文件大小,另外一个在“/”后面的尺寸是现在文档的大小。如果你有几个图层,现在的文档大小肯定会大于最小尺寸。 要记住的最重要的事情之一是,调整层肯定比复制层更好使用,因为调整层几乎不增加文档的大小。拼合后的图层可以将文件尺寸降低为最小,但是这是非常大的改变,因为你将会失去所有的无损编辑图层。在文件>脚本下你会发现以下这几项,这也可以不用拼合图层而减少文档的大小。
•删除所有空图层
•拼合所有图层效果
•拼合所有蒙版
总结
大家按上面10个步骤设置好性能后,软件运行会前进很大一步,上面展示的技巧图片虽然是英文,但同样是可以用到CS5版本以上的,大家对比找下就好。希望通过上面10个步骤能让大家更好的优化你们的Photoshop软件性能。
博客转自:《10个小技巧优化Photoshop软件的性能~更快更强大》
_NaN16 Constant in Julia)










)

)
函数)




