使用简单例子,表单的的输入,将表单输入以JSON的形式传入,并后台返回JSON格式,使用js函数处理,进行显示,进一步熟悉了ajax的用法,以及JSON的的使用。例子如下:html部分:
用户名
学号
js部分:
var xmlobj;
var result=false;
function createXMLHttpRequest(){
if(window.ActiveXObject){
xmlobj=new ActiveXObject("Microsoft.XMLHTTP");
}
else if(window.XMLHttpRequest){
xmlobj=new XMLHttpRequest();
}
}
function check(){
if(resultform()){
return true;
}
else{
return false;
}
}
function checkform(){
var usernameobj=document.getElementById('username').value;
var usernumobj=document.getElementById('usernum').value;
var data={username:usernameobj,usernum:usernumobj};
var jsonobj=JSON.stringify(data);//将对象转换为JSON串,通过ajax进行传递
var cb = ajaxResultdeal;
url='test.php?data='+jsonobj+"&r="+Math.random();
toAjax(url,cb);
}
function toAjax(url,callback){
createXMLHttpRequest();
xmlobj.onreadystatechange=function(){
if(xmlobj.readyState==4&&xmlobj.status==200){
callback(xmlobj.responseText);
}
else{
result=false;
}
}
xmlobj.open("GET",url,true);
/*xmlobj.setRequestHeader("Content-Type","application/x-www-form-urlencoded");
xmlobj.send(data);*/
xmlobj.send(null);
}
function ajaxResultdeal(response){
var tips=document.getElementById('tips');
var json=JSON.parse(response);
if(json['username']=="11"){
tips.innerHTML="
你输入的名字是:"+json['username']+"
";result=true;
}
else{
tips.innerHTML="
你输入的有误
";result=false;
}
resultform();
}
function resultform(){
if(result){
return true;
}
else{
return false;
}
}
php部分:
header("Content-Type:application/json;charset=utf-8");
$data = json_decode($_GET['data'],true);
echo $_GET['data'];
?>
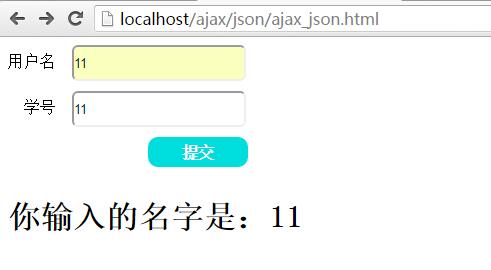
效果图:
当用户名为11时,输入正确,如图:

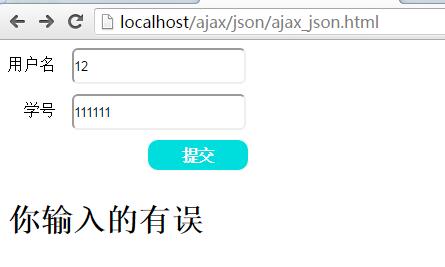
当用户名不是11时,输出为:



...)







-结构体嵌套)








