大体情况:
在VM虚拟机上安装了移动云的BCLinux镜像,磁盘设定为8G,但是用过一段时间之后根目录下磁盘已满,无法创建文件夹等操作,因此在VM上进行了磁盘扩容,扩容之后需要在系统上自行挂载,使用mount /dev/sda3 /无法挂载到根目录上,查询了各种博客,终于在根目录上扩容成功。
以下为详细步骤:
该步骤已经在虚拟机上扩展了硬盘配置。如果未修改,关闭虚拟机,点击编辑虚拟机设置,对硬盘进行扩展即可,之后参考下面步骤。
1. 首先列出所有分区表,查看虚拟机内分区情况
fdisk –l
可以看到刚刚增加的7G并没有在分区表中显示出来,是因为我们还未对新增加的7G空间进行分区
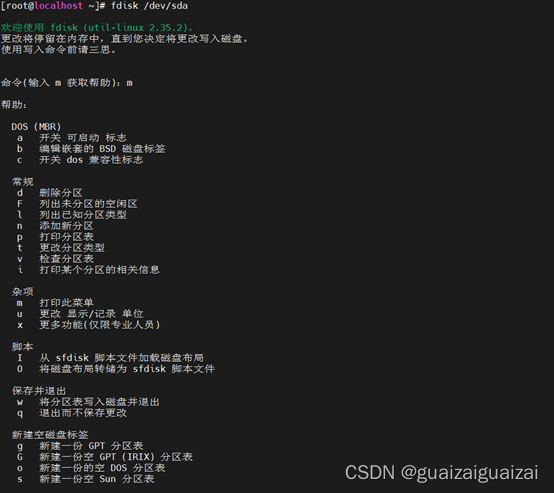
2. 使用fdisk 将新扩展的磁盘空间分区出来
fdisk /dev/sda
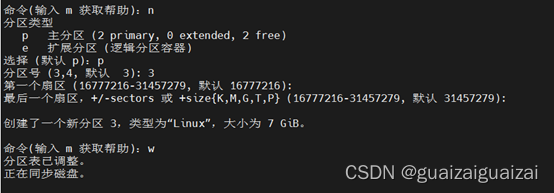
输入m查看各种指令,n为添加新分区,因此输入n
之后分区类型,主分区输入P
分区号,之前我已经有了sda1和sda2,这里输入3,
第一个扇区,输入回车即可
最后一个扇区,同样输入回车
看到创建了一个新分区3
最后输入w保存退出。

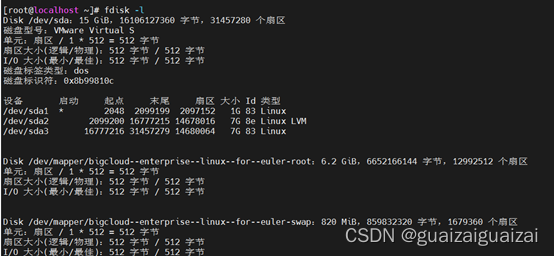
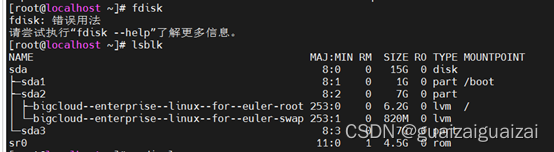
4. 此时重新输入fdisk -l查看虚拟机分区情况,可以看到新建的sda3分区
fdisk -l
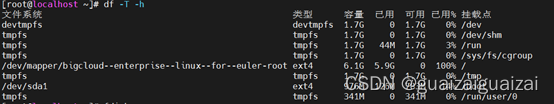
5. 使用 df -T -h查看当前文件系统的类型和大小,可以看到我的根目录下面磁盘已用100%,其文件类型为ext4

6. 使用lsblk命令查看当前磁盘与分区全景信息

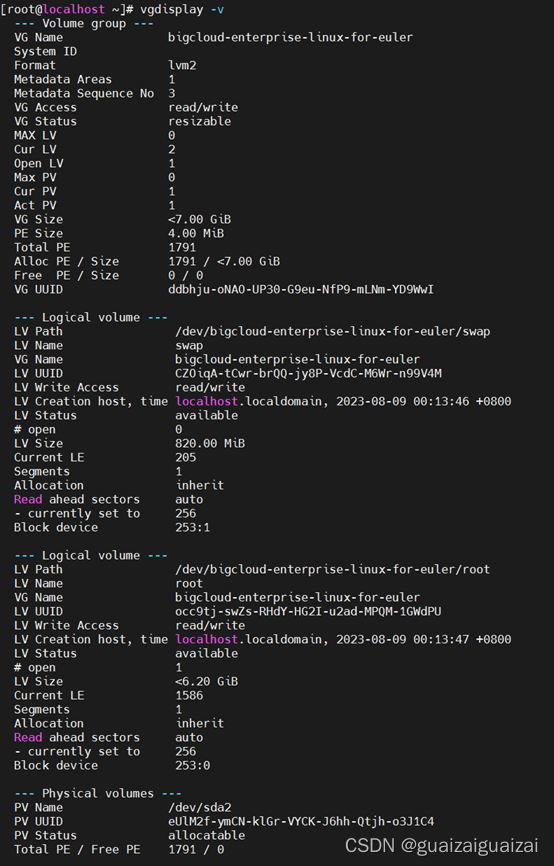
7. 使用 vgdisplay -v命令查看卷分组
vgdisplay -v 
关注VG Name,可以看到我的VG Name是 /dev/bigcloud-enterprise-linux-for-euler
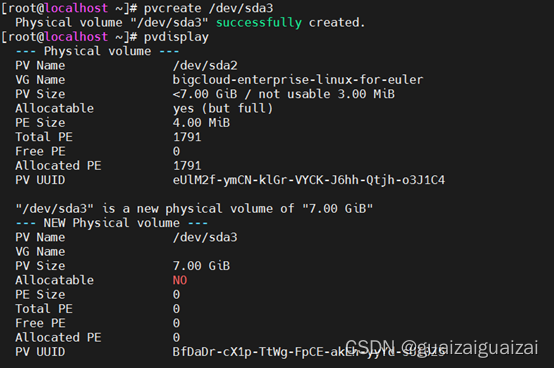
8. 使用pvcreate /dev/sda3命令系统中创建物理卷,其中/dev/sda3是指定要创建物理卷的设备路径
之后使用pvdisplay查看当前的物理卷,看到/dev/sda3
pvcreate /dev/sda3
pvdisplay
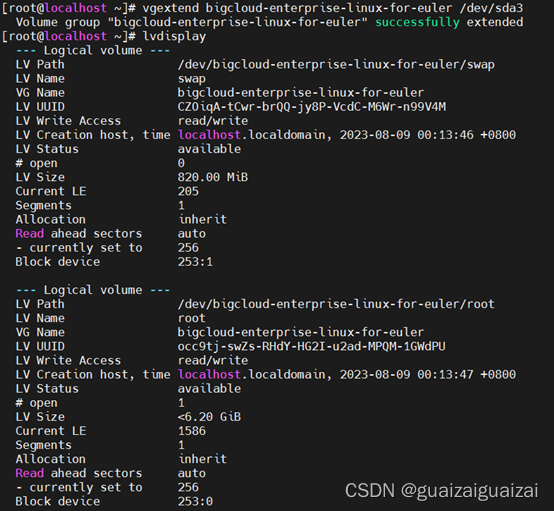
9. 将创建的物理卷加入到卷组中
vgextend bigcloud-enterprise-linux-for-euler /dev/sda3,其中/dev/sda3是上一步创建的物理卷,bigcloud-enterprise-linux-for-euler是要加入的物理卷
之后使用vgdisplay再次查看卷组信息
vgextend bigcloud-enterprise-linux-for-euler /dev/sda3
lvdisplay

10. 扩展逻辑卷大小:lvextend -l +100%FREE /dev/bigcloud-enterprise-linux-for-euler/root
将新建立的物理卷全部扩展到/dev/bigcloud-enterprise-linux-for-euler/root卷组上,注意此次卷组的名称,要更改为自己卷组的名字,如果不知道的话,就使用df -h命令查看自己根目录的卷组名称
lvextend -l +100%FREE /dev/bigcloud-enterprise-linux-for-euler/root![]()
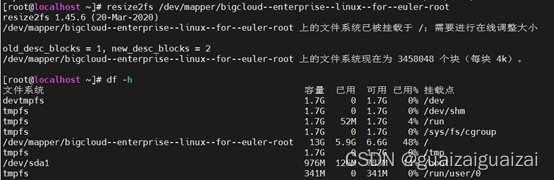
11. 对逻辑卷进行扩容,我的文件系统是ext4格式,因此使用resize2fs命令(ext2 3 4都可使用此命令)
resize2fs /dev/mapper/bigcloud--enterprise--linux--for--euler-root如果文件系统是xfs格式,则使用xfs_growfs命令
xfs_growfs /dev/mapper/bigcloud--enterprise--linux--for--euler-root如果不行,可以尝试一下
xfs_growfs / 
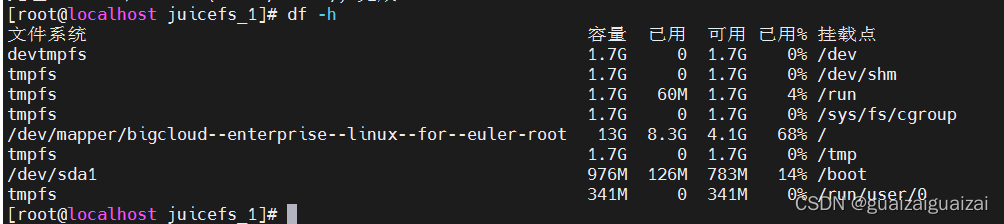
12. 最后使用df -h查看是否扩容成功
df -h
可以看到/dev/mapper/bigcloud--enterprise--linux--for--euler-root卷组已经从6.1G变为13G,扩容成功,可以继续使用了。


登录认证)



 线性空间)








和 await task.run() 区别 await 运行机制)



