前言
系列文章目录:
HarmonyOS开发第一步,熟知开发工具DevEco Studio
当我们熟练的掌握了DevEco Studio之后,就可以创建项目进行练习了,和市场上大多数IDE一样,DevEco Studio也给我们提供了很多的实例模板,当然了,对于大多数移动端开发者而言,这些模板和我们的UI设计有着很大的出入,一般都会选择一个空的视图作为项目,方便我们从0到1进行开发。

点击下一步,就进入到了项目信息编辑页面,作为一名Android开发者,对这个页面简直不要太熟悉,无非就是项目的名字,包名,SDK版本的选择等等。

有两项是我们需要注意的,第一项,Model的选择,也就是应用模型,目前随着HarmonyOS的发展,提供了两种应用模型,一种是Stage模型,一种是FA模型,目前,官方主推的是Stage模型,我们在创建项目的时候,也是默认的这种模型,它是在,HarmonyOS 3.1 Develper Preview版本开始新增的模型,是目前主推且会长期演进的模型,在该模型中,由于提供了AbilityStage、WindowStage等类作为应用组件和Window窗口的“舞台”,因此称这种应用模型为Stage模型。
关于Stage模型,官方有着很详细的介绍,这里就不多说了。
还有一项需要注意的,Enable Super Visual选项,也就是是否要启动低代码作为模板,选择之后,你就可以在项目中拖拽实现想要的页面,类似Android Studio中的Xml中的Design选项。

以上的部分只是前言,阐述了项目创建前的一些注意事项,在讲述工程结构之前,我们需要对HarmonyOS的UI开发框架ArkUI做一个简单的了解。
今天的文章内容,大致如下:
1、ArkUI框架的简单阐述
2、Stage模型下的ArkTS工程目录结构
3、与Android项目结构对比
4、相关总结
一、ArkUI框架的简单阐述
为什么要在工程结构之前阐述ArkUI这个UI框架?主要原因只有一个,就是为以后的项目创建做好铺垫,首先我们来搞清楚前因后果。
ArkUI框架,既是方舟开发框架,它是HarmonyOS提供了一套UI开发框架,和Flutter与SwiftUI有着异曲同工的角色,你可以使用Flutter语言开发出Android、iOS等平台的应用,也可以使用SwiftUI开发出iOS端的应用,同理,HarmonyOS端的应用,如何开发呢,可以使用ArkUI。
针对不同目的和技术背景,ArkUI提供了两种开发方式,一种是基于ArkTS的声明式开发方式,这个方式和Flutter与SwiftUI很相似,也就是说,如果你之前了解过Flutter与SwiftUI,那么使用这种方式,再方便不过;还有一种是兼容JS的类Web开发方式,言外之意,这种方式允许你用前端语言,也就是经典的HML、CSS、JavaScript来开发应用。
| 开发方式名称 | 语言生态 | UI更新方式 | 适用场景 | 适用人群 |
| 声明式开发范式 | ArkTS语言 | 数据驱动更新 | 复杂度较大、团队合作度较高的程序 | 移动系统应用开发人员、系统应用开发人员 |
| 类Web开发范式 | JS语言 | 数据驱动更新 | 界面较为简单的程序应用和卡片 | Web前端开发人员 |
作为移动端应用的开发者,考虑到性能,复杂度高,开发效率和发展趋势而言,声明式开发方式,绝对是我们的首选方式,当然了,官方也是主推这种方式,官方推荐的原因如下:
开发效率:声明式开发范式更接近自然语义的编程方式,开发者可以直观地描述UI,无需关心如何实现UI绘制和渲染,开发高效简洁。
应用性能:如下图所示,两种开发范式的UI后端引擎和语言运行时是共用的,但是相比类Web开发范式,声明式开发范式无需JS框架进行页面DOM管理,渲染更新链路更为精简,占用内存更少,应用性能更佳。

发展趋势:声明式开发范式后续会作为主推的开发范式持续演进,为开发者提供更丰富、更强大的能力。
所以在以后的项目开发中,第一,基于ArkTS的声明式开发方式,第二,采用Stage模型,原因只有一个,基于性能和未来的发展趋势,如果这个原因还不够,那就拿官方推荐作为原因,绝对好使!
至于ArkTS,后续的文章慢慢讲述吧,一步一步来,循序渐进。
二、Stage模型下的ArkTS工程目录结构
不要被一些名词给唬住了,我们默认创建的就是基于Stage模型下的ArkTS工程目录结构,创建完毕之后,窗口如下:

和AndroidStudio不能说一模一样,但也是十分有九分的雷同,具体的各个功能就不多赘述,我们直接看左侧的目录结构:

我们从上往下一一进行解析:
.hvigor:存储构建配置文件信息。
.idea:存储项目的配置信息。
AppScope:全局的共有资源存放目录。
resources:用于存放应用/服务所用到的资源文件,如图形、多媒体、字符串、布局文件等。base>element:包括字符串、整型数、颜色、样式等资源的json文件。每个资源均由json格式进行定义boolean.json:布尔型color.json:颜色float.json:浮点型intarray.json:整型数组integer.json:整型pattern.json:样式plural.json:复数形式strarray.json:字符串数组string.json:字符串值base>media:多媒体文件,如图形、视频、音频等文件,支持的文件格式包括:.png、.gif、.mp3、.mp4等。rawfile:用于存储任意格式的原始资源文件。rawfile不会根据设备的状态去匹配不同的资源,需要指定文件路径和文件名进行引用。app.json5:应用的全局配置信息。entry:HarmonyOS工程模块,编译构建生成一个HAP包。
src > main > ets:用于存放ArkTS源码。entryability:应用/服务的入口。pages:应用/服务包含的页面。src > main > resources:用于存放应用/服务所用到的资源文件,如图形、多媒体、字符串、布局文件等,和上面的共享目录是一致的。src > main > module.json5:Stage模型模块配置文件。主要包含HAP包的配置信息、应用/服务在具体设备上的配置信息以及应用/服务的全局配置信息。build-profile.json5:当前的模块信息、编译信息配置项,包括buildOption、targets配置等。其中targets中可配置当前运行环境,默认为HarmonyOS。hvigorfile.ts:模块级编译构建任务脚本,开发者可以自定义相关任务和代码实现。hvigor:构建配置文件信息,是一款全新基于TS实现的前端构建任务编排工具,结合npm包管理机制,主要提供任务管理机制,任务注册编排、工程模型管理、配置管理等关键能力,更符合ArkTS/JS开发者的开发习惯。
oh_modules:用于存放三方库依赖信息。
.gitignore:git过滤配置。
build-profile.json5:应用级配置信息,包括签名、产品配置等。
hvigorfile.ts:应用级编译构建任务脚本。
hvigorw和hvigorw.bat:ohpm编译构建工具。
local.properties:存储本地属性的文件。
oh-package.json5:依赖配置,可以设置三方包依赖。
可以说,以上的目录结构介绍,全网甚至是官网,也没有这么的详细,为什么要对目录结构过多的进行阐述,目的只有一个,更好的了解项目,可以针对性且快速的进入到开发之中。
三、与Android项目结构对比
或许,第一次直接的查看这样的一个工程目录,确实需要一段时间的了解,才能知道各个文件的作用,为了更加直观明了的让一名Android开发者快速的知道每个文件对应的含义,接下来将会按照Android工程的目录结构和Stage模型下的ArkTS工程目录结构,进行一一对应,希望可以有所帮助,当然了,如果你不是一名Android开发者,这个步骤可以掠过,仔细的查看第二步的介绍即可。
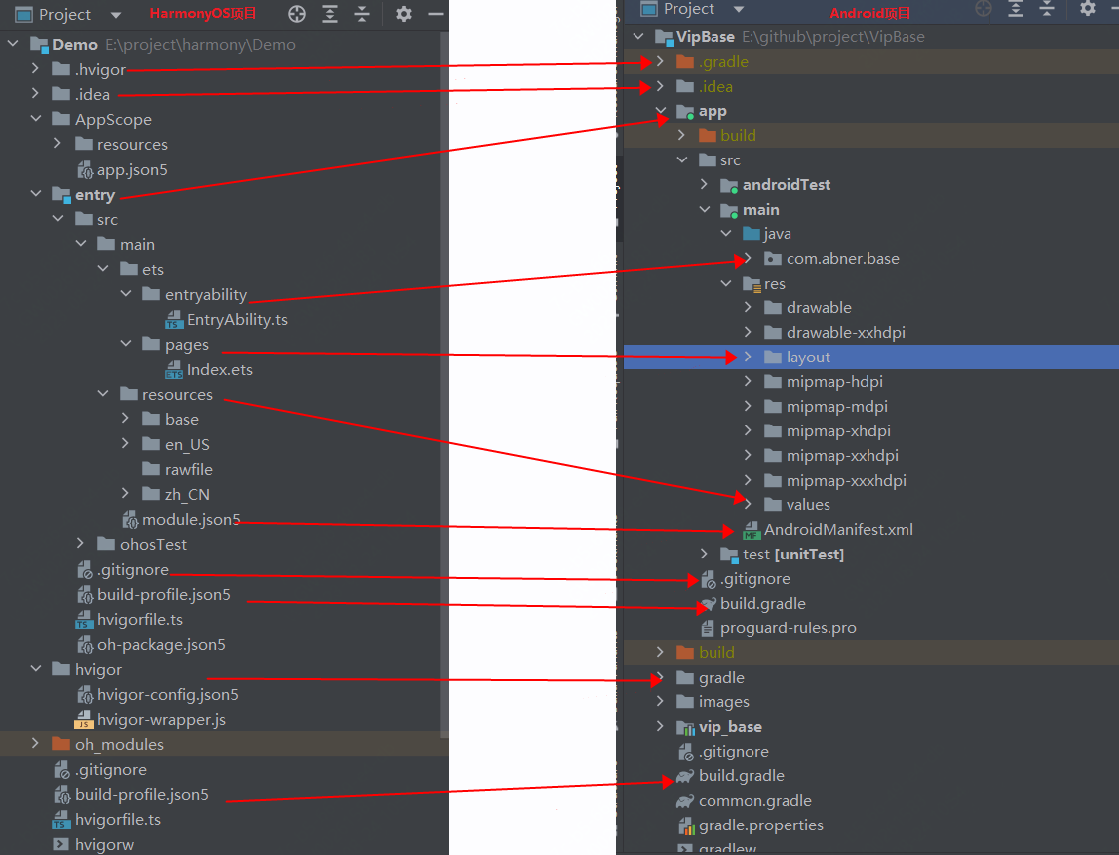
整体的对照
左侧是HarmonyOS项目,右侧是Android项目,具体的对照图如下所示:

主要文件对应
| Android文件 | HarmonyOS文件 |
| 清单文件AndroidManifest.xml | module.json5 |
| Activity/Fragment | entryability下的ts文件 |
| XML布局 | pages下的ets文件 |
| res | resources |
| Module下的build.gradle | Module下的build-profile.json5 |
| gradle | hvigor |
| 根目录下的build.gradle | 根目录下的build-profile.json5 |
| colors.xml dimens.xml strings.xml …… | color.json:颜色 float.json:浮点型 string.json:字符串值 …… |
四、相关总结
通过对工程结构的了解,对于我们步入HarmonyOS的开发,有着指引的作用,能够清晰的知道各个文件及文件夹的作用,在哪里书写代码,又是在哪里添加资源,能够有一个直观的定位,特别是,不是从Android开发者转过来的同学,对于工程结构更应该及时的了解。





和 await task.run() 区别 await 运行机制)




)



定义、特性)




