前言
在基于React的Web应用中,我们经常遇到需要预览和展示Word文档的需求。而docx-preview是一个优秀的React组件库,可以帮助我们实现在Web页面上预览Word文档的功能。本文将介绍如何使用docx-preview组件来实现Word文档的预览,并提供一个案例供参考。
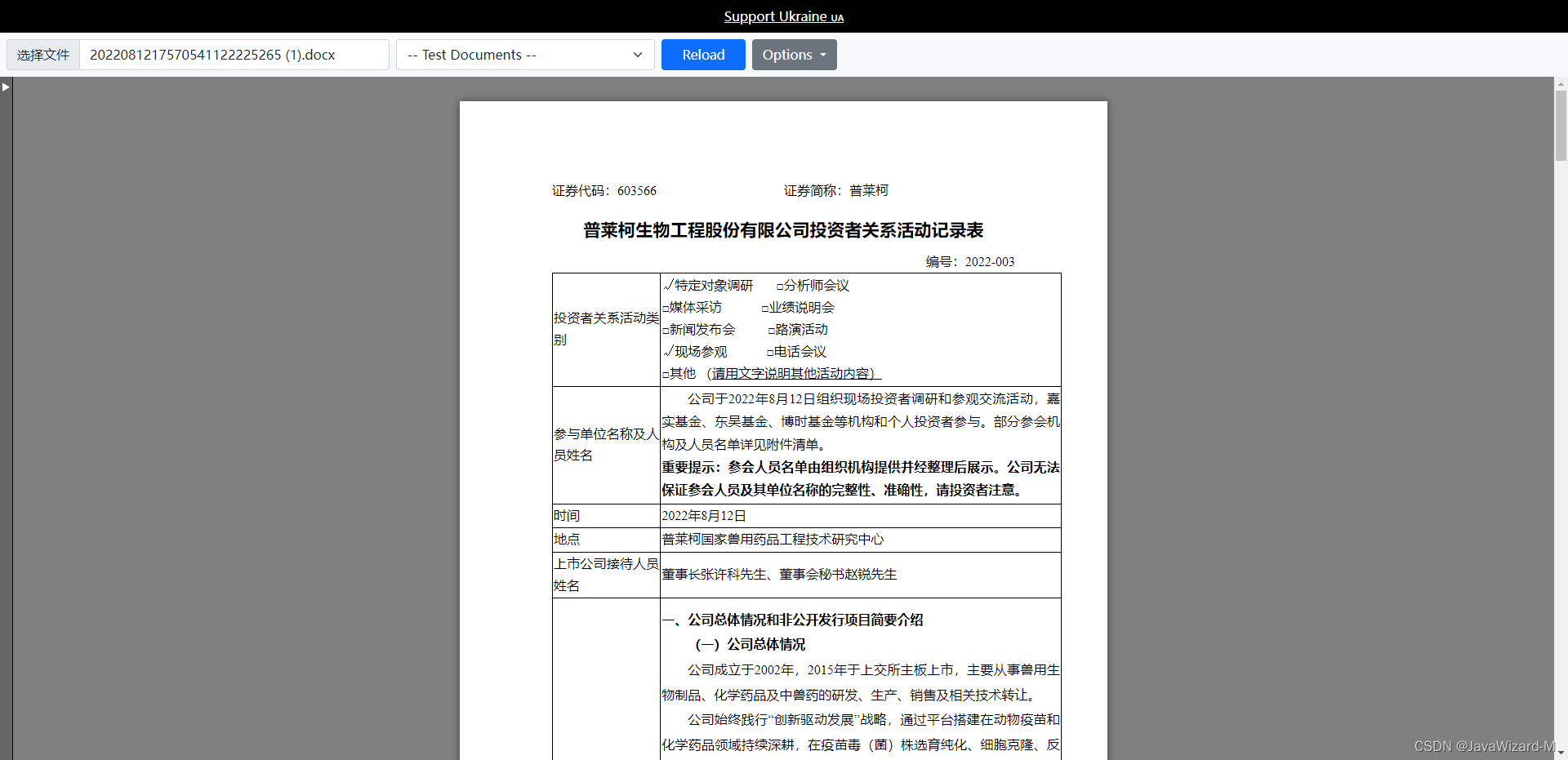
效果体验:https://volodymyrbaydalka.github.io/docxjs/

安装和配置
首先,在你的React项目中安装docx-preview组件库:
npm install docx-preview --save
然后,在你的React组件中引入并配置docx-preview组件
使用案例
创建一个react组件,在componentDidMount中写加载docx文档的逻辑
import React, { Component } from 'react';
import * as docx from "docx-preview";import "./styles.css";class AppClass extends Component {constructor(props) {super(props);this.state = {docUrl : 'https://example.com/your_word_document.docx'};}componentDidMount() {const { docUrl } = this.state// 核心代码docx.renderAsync(docUrl, document.getElementById("panel-section")).then((x) => console.log("docx: finished"));}render() {return (<div className="App">{/* 文档预览位置 */}<div id="panel-section" style={{ height: "800px", overflowY: "visible" }}></div></div>);}
}export default AppClass;GitHub地址:https://github.com/VolodymyrBaydalka/docxjs
总结
通过使用docx-preview组件,我们可以轻松地实现在React应用中预览Word文档的功能。只需简单的安装、配置和使用,就能够在Web页面上展示并预览Word文档。无论是用于展示文档细节、阅读文档内容,还是提供更好的用户交互体验,docx-preview组件都是一个方便实用的工具。










-- 详解)
:消费者拦截器的使用)

来解释策略模式)

合并效果?)



