
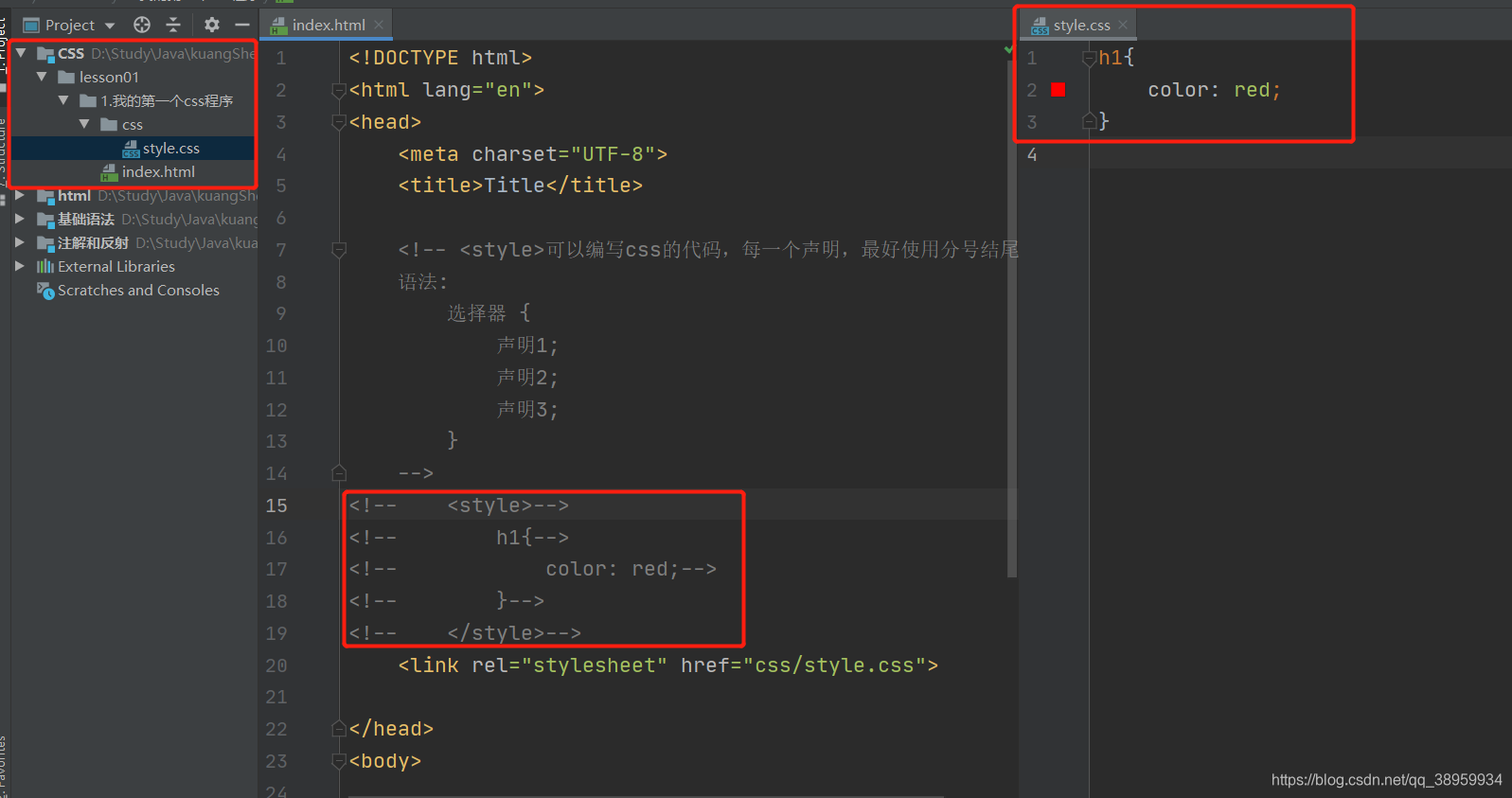
建议使用分离写法

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><!-- <style>可以编写css的代码,每一个声明,最好使用分号结尾语法:选择器 {声明1;声明2;声明3;}-->
<!-- <style>-->
<!-- h1{-->
<!-- color: red;-->
<!-- }-->
<!-- </style>--><link rel="stylesheet" href="css/style.css"></head>
<body><h1>我是标题</h1></body>
</html>
h1{color: red;
}
css的优势
1、内容和表现分离
2、网页结构表现统一,可以实现复用
3、样式十分丰富
4、建议使用独立的html和css文件
5、利用SEO,容易被搜索引擎收录
https://www.bilibili.com/video/BV1YJ411a7dy?p=3&spm_id_from=pageDriver









)









