一、标签选择器
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><style>/* 标签选择器,会选择到页面上所有的这个标签的元素 */h1{color: #12ec4e;background: #cdbb21;border-radius: 20px;}p{font-size: 80px;}</style>
</head>
<body>
<h1>学习html</h1>
<h1>学习html</h1>
<p>听世界说</p>
</body>
</html>
二、类选择器
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><style>/* 类标签的格式 .class的名称{}好处: 可以多个标签归类,是同一个 class,可以复用*/.label1{color: green;}.lable2{color: red;}</style>
</head>
<body>
<h1 class="label1">lable1</h1>
<h1 class="lable2">lable2</h1>
<h1 class="label1">lable3</h1>
<p class="label1">P标签</p>
</body>
</html>
三、id选择器
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><style>/* id选择器: id必须保证全局唯一!#id名称{}*/#wang1{color: red;}</style>
</head>
<body>
<h1 id="wang1">标题1</h1>
</body>
</html>
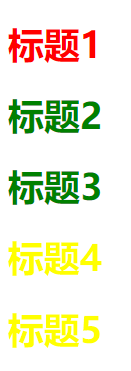
3种选择器优先级
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><style>/* id选择器: id必须保证全局唯一!#id名称{}优先级:id选择器 > class选择器 > 标签选择器*/#wang1{color: red;}.style1{color: green;}h1{color: yellow;}</style>
</head>
<body>
<h1 class="style1" id="wang1">标题1</h1>
<h1 class="style1">标题2</h1>
<h1 class="style1">标题3</h1>
<h1>标题4</h1>
<h1>标题5</h1>
</body>
</html>

id选择器 > class选择器 > 标签选择器
https://www.bilibili.com/video/BV1YJ411a7dy?p=5&spm_id_from=pageDriver
)














:网站容器化的各种姿势,先跟着撸一波代码再说!)



