简介: 毕业不说再见,青春不散场!在云端,在一起!在问答https://developer.aliyun.com/ask/321737的留言区域晒出自己「线上环境」部署的毕业纪念册,在6月30号18点之前点赞数前10可以获得我们送出的毕业大礼包,阿里云的公仔盲盒一个以及10元的代金券一张,让你的青春永远在线!
毕业不说再见,青春不散场
经历了动荡的2020年,让2021年的同窗时光显得格外珍惜。早上的起床号仍然会响起,食堂的阿姨照常准备早餐,门口的大爷照例检查着证件和健康码,三年在一起已经980天18个小时51分59秒。但是又是一年毕业季,疫情影响了你们开学的时间,却没有影响到你们毕业,少了盛大的毕业典礼,但是一起走过的青春不会忘记。
毕业是千百万个人,千百万个夏天的故事,我们有千百万个理由让你的毕业更加特别一点。阿里云云开发平台的用户安南同学定制了他的专属毕业纪念册,他将他的纪念册奉献给大家,让所有的毕业生都可以快速拥有自己的云上毕业纪念册,通过阿里云云开发平台一键上线。不管你是IT大拿、还是建站小白,都可以分分钟获取自己专属的也毕业纪念册。毕业不说再见,青春不散场!

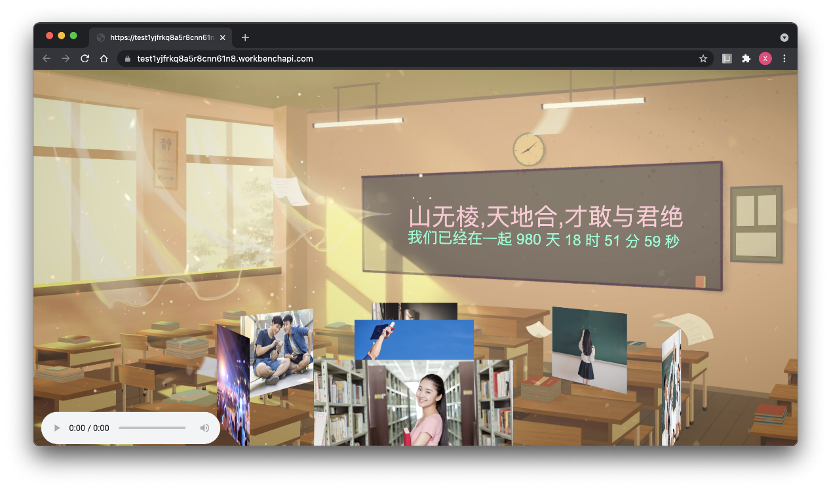
毕业纪念册效果图
毕业纪念册的上线步骤
1. 创建应用
a. 登陆云开发平台
登录云开发平台。使用阿里云账号登录,按照提示创建团队,点击同意协议。没有阿里云账号的用户,在登录页面注册后进行登录即可。为了保证最好的使用体验,请使用Chrome浏览器。
b. 创建应用
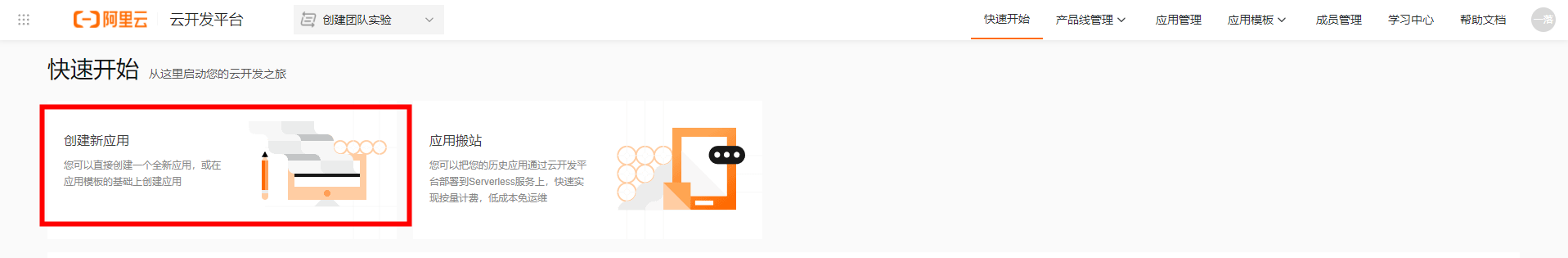
打开快速开始,点击创建新应用。

c. 云资源访问授权。
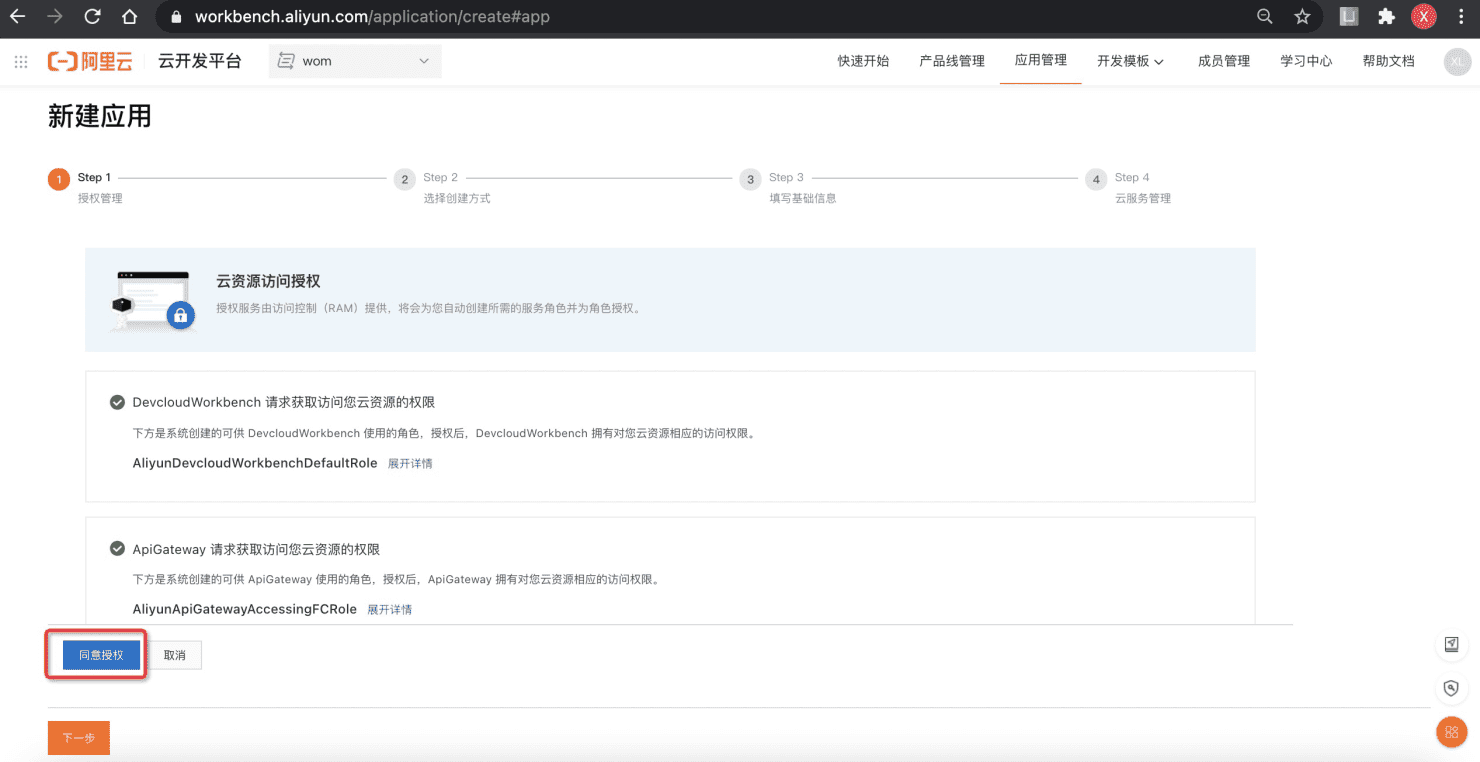
云资源访问授权。如果您之前没有使用过云开发平台,会出现云资源授权管理的选项,往下拉出现直至同意授权的字样,点击「同意授权」后出现授权成功,点击进入「下一步」。

d. 选择语言和计算服务。
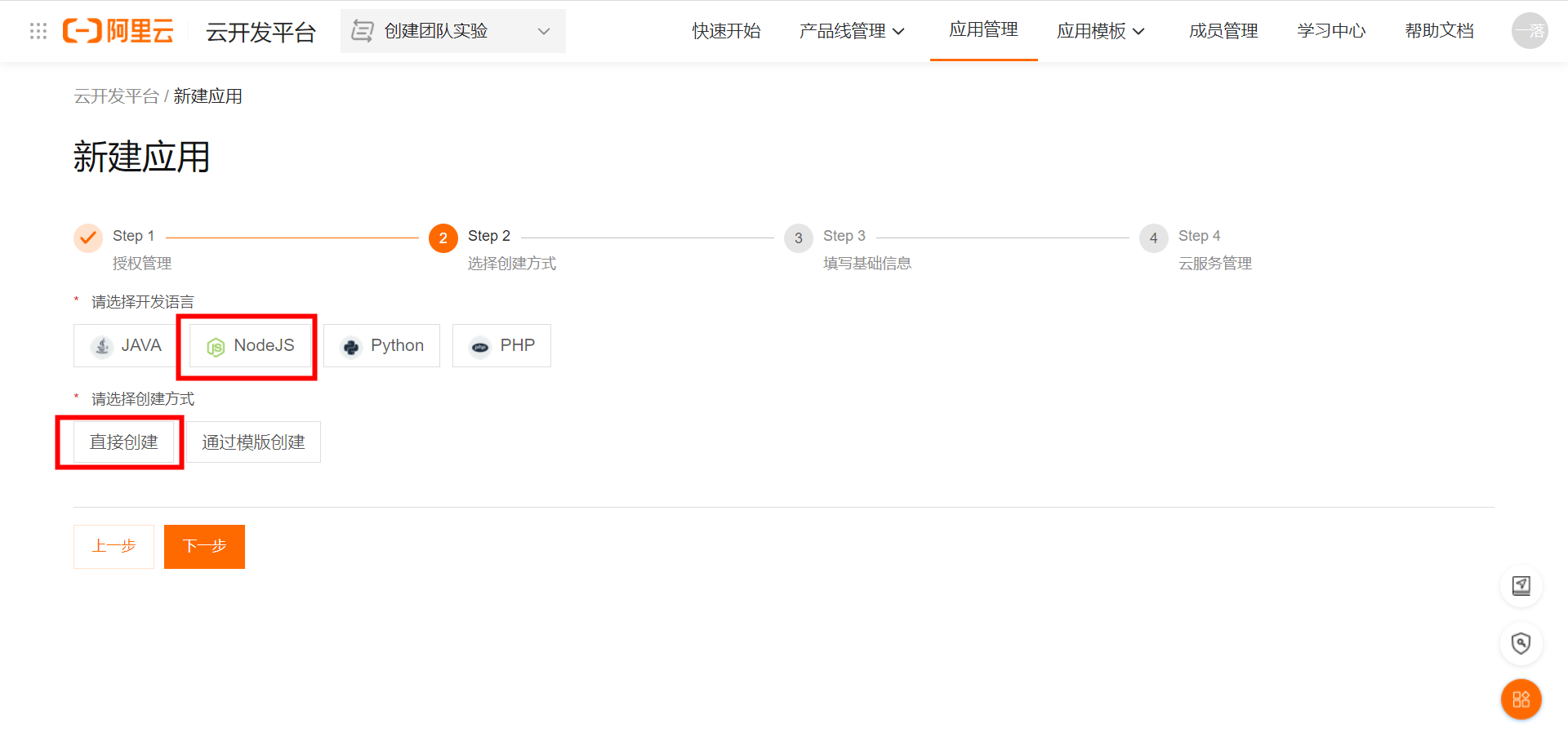
分别选择开发语言NodeJS,创建方式选择直接创建,然后点击下一步。然后填写应用的名称和介绍,选择所属产品线(按需要选择),计算服务选择FC。然后点击完成,云服务如果没有开通需要开通一下,开通不收费。

2. 配置和上线应用。
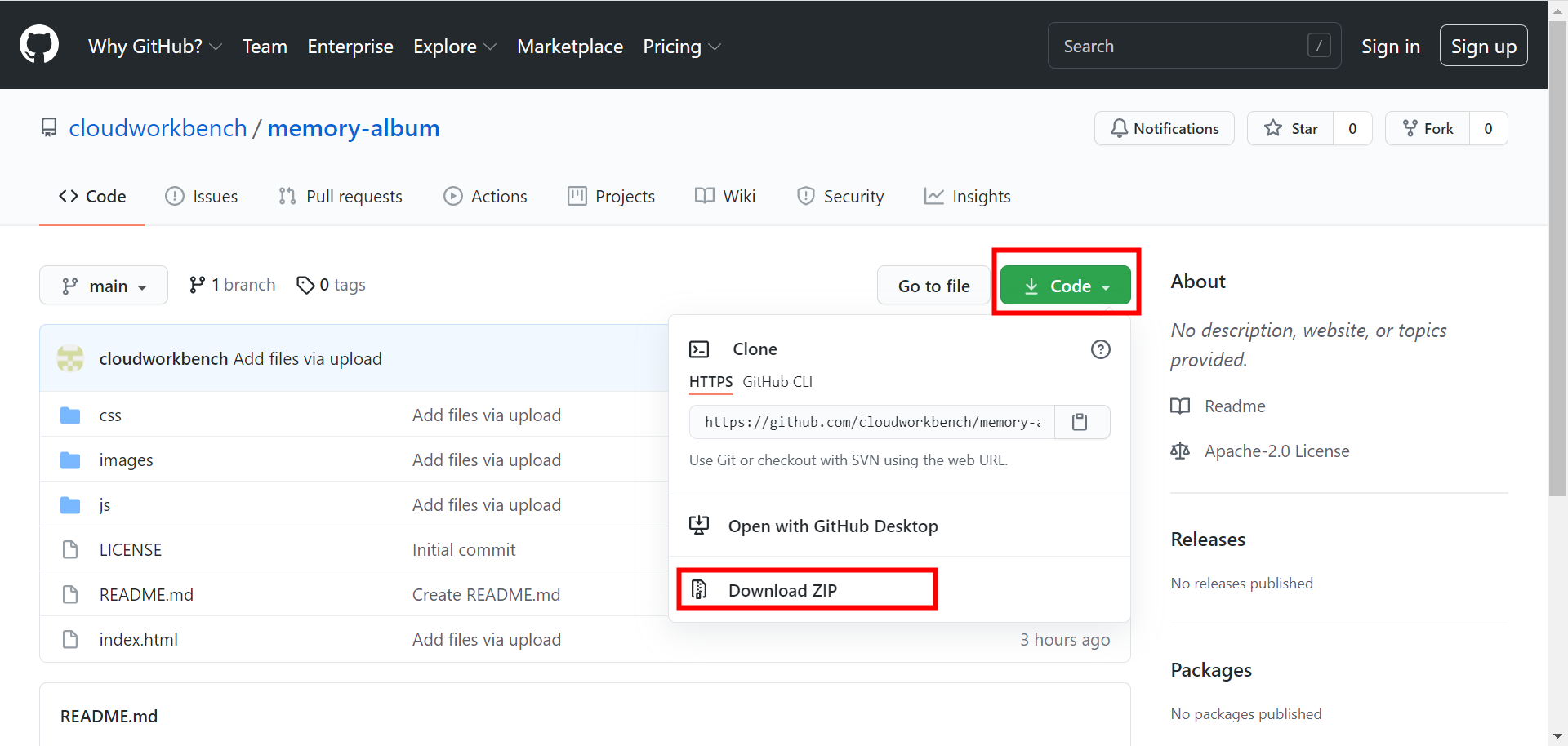
a. 下载毕业纪念册的代码。
访问https://github.com/cloudworkbench/memory-album 下载源代码后解压缩到本地目录。

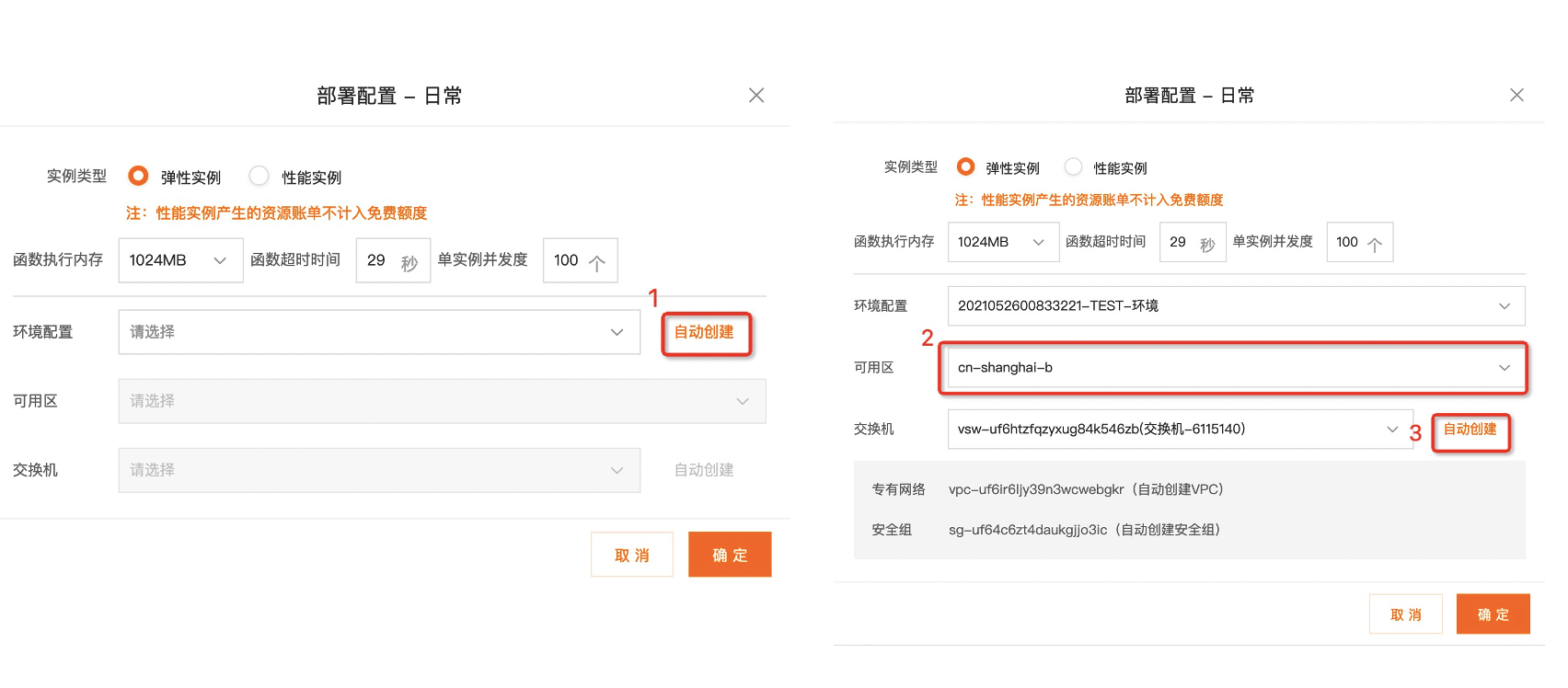
b. 创建环境
应用创建成功后会跳转到应用详情页面,点击日常环境的「部署配置」,依次选择 【自动创建环境】-【选择任意可用区】-【自动创建交换机】

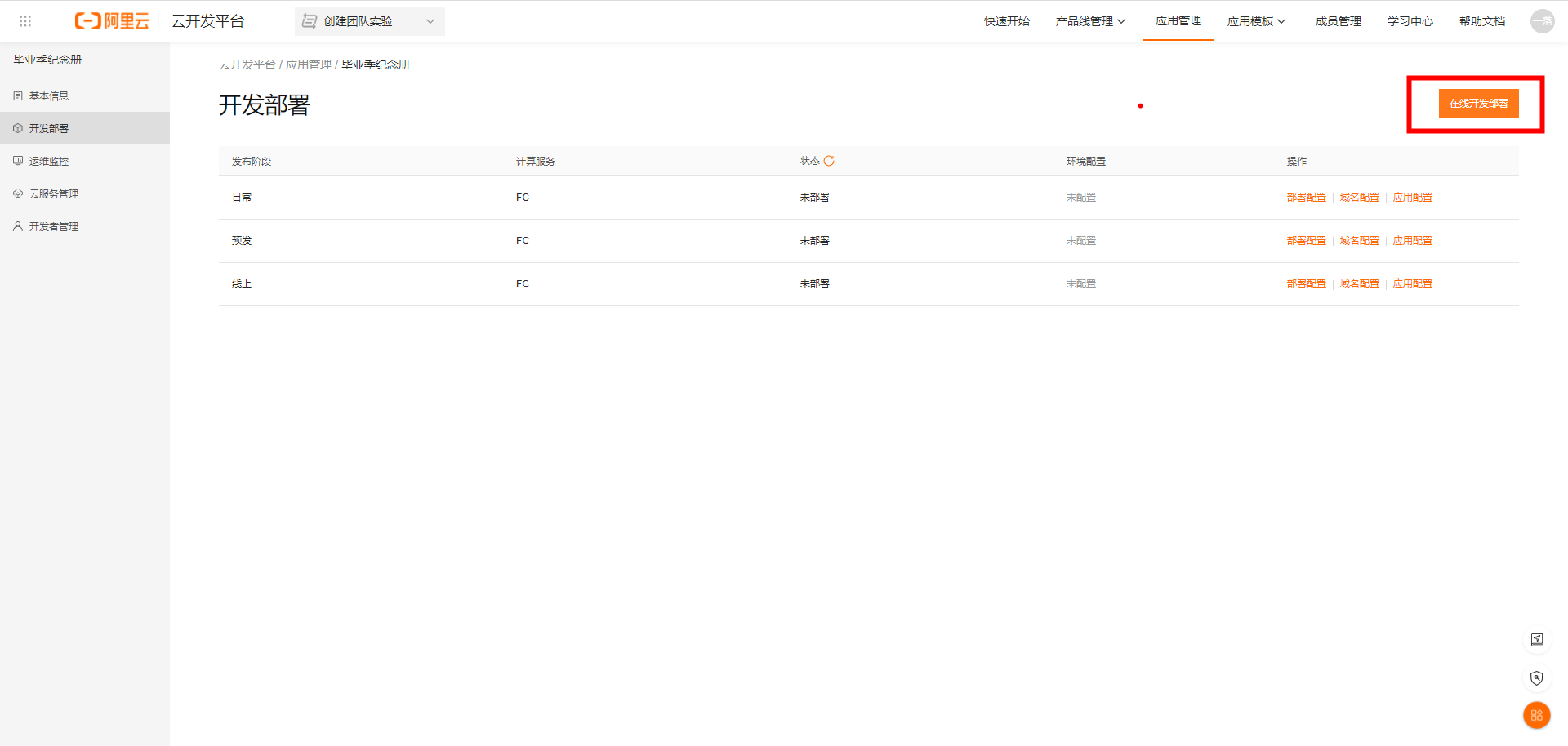
c. 在线开发部署
环境配置完成后,完成后回到如下页面,点击在线开发部署,在新的窗口打开WebIDE部署, 点击「在线开发部署」,打开CloudIDE上传代码文件。

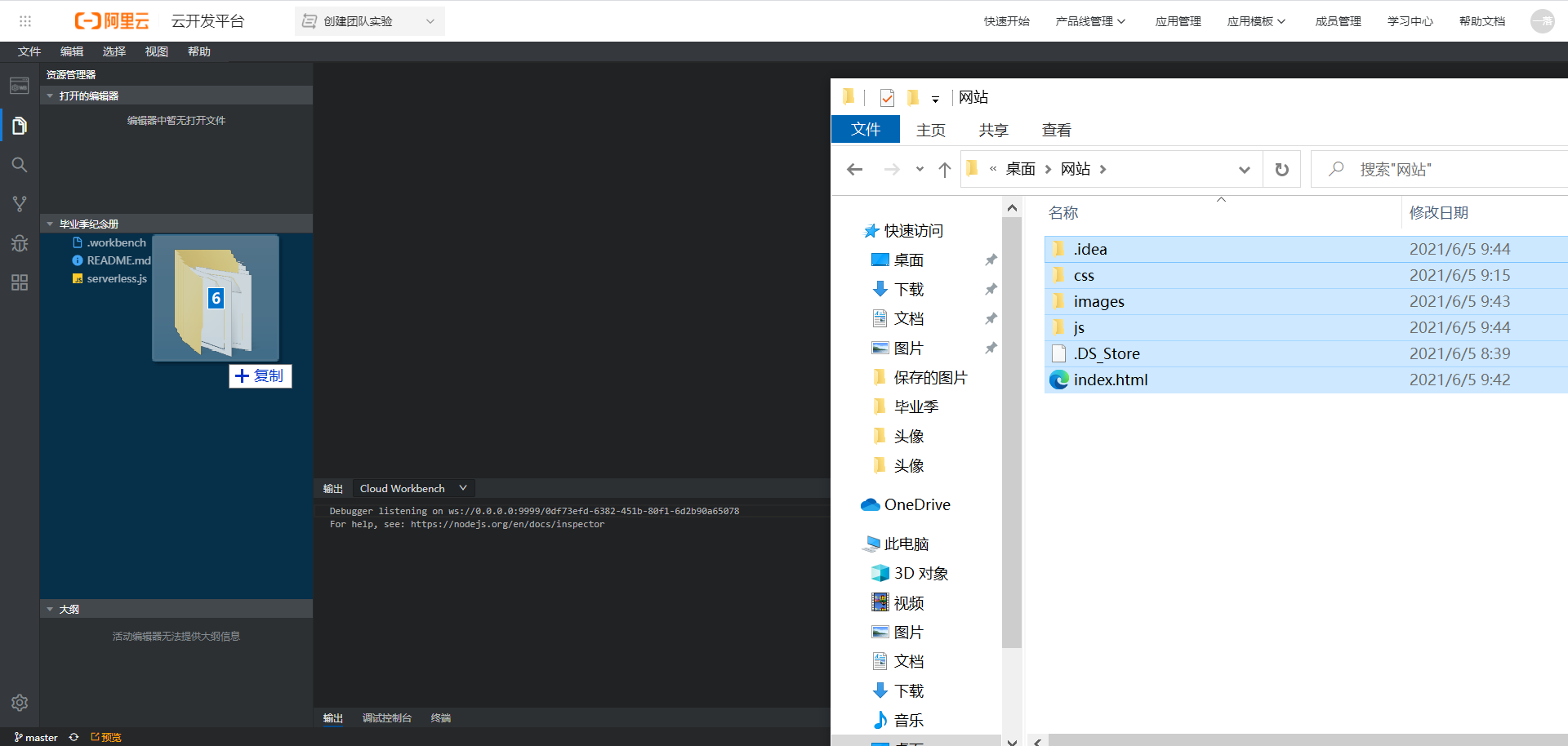
d. 上传代码文件
CloudIDE加载完成后,选中下载后解压好的文件,将源码文件直接拖拽到CloudIDE的根目录,上传完成后记得保存并且推送。

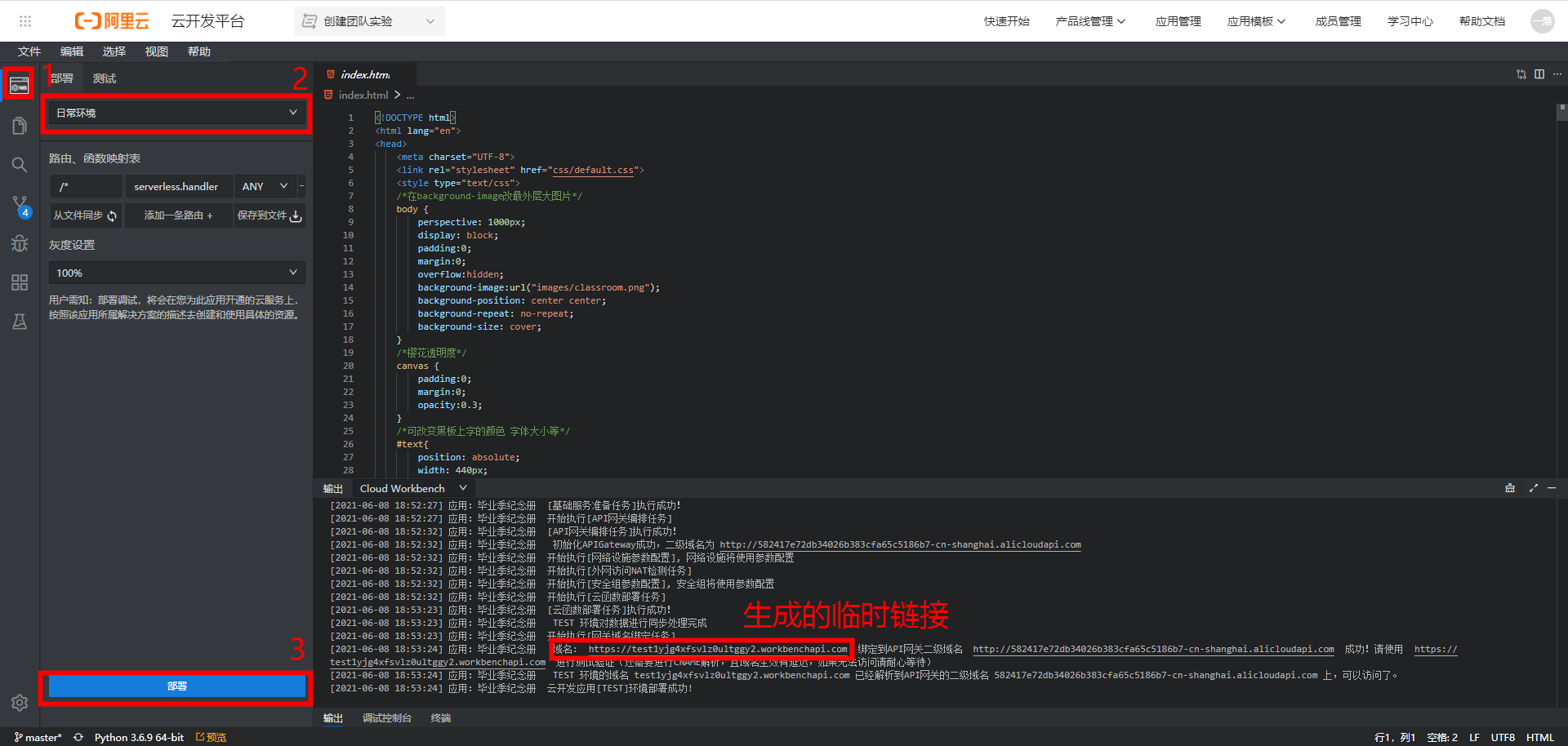
e. 一键上线毕业纪念册
点击CloudIDE左侧的部署Tab,选择日常环境,点击立即部署,在弹出框中确认配置后继续部署。部署完成后产生临时域名,即可访问好部署的站点。快点给同学们分享一下吧,临时域名30分钟有效期。

f. 绑定线上域名
生产的临时域名是云开发平台免费提供的,有效期只有30分钟,过期之后需要手动刷新才可以生效。如果想保留作为长期的毕业站点使用,可以绑定自己的域名,现在很多域名1块钱首年。
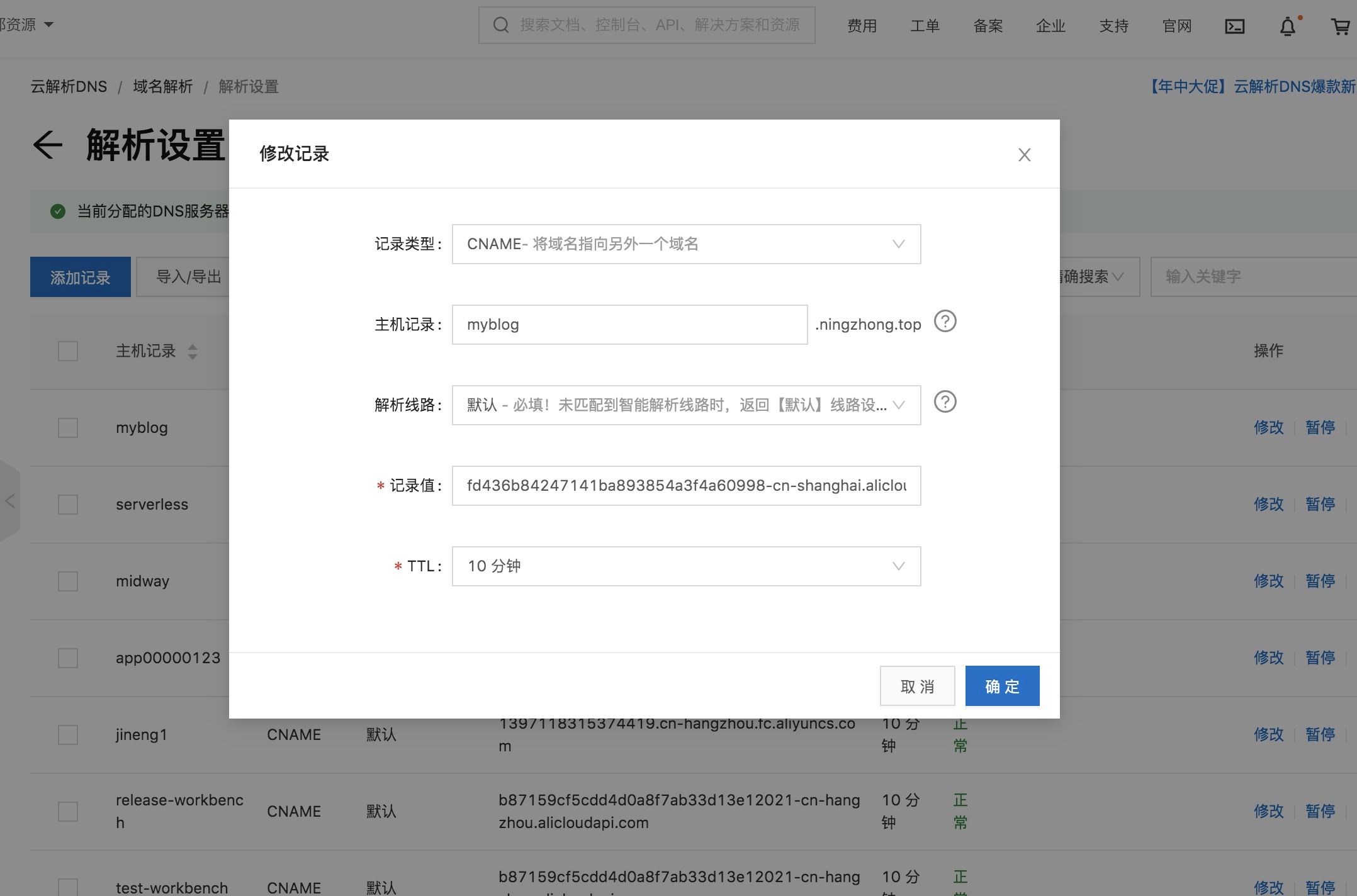
在你购买的域名控制台,配置CNAME映射到该域名,下图以阿里云的域名控制台为例。如果你是新购的域名还没有备案的话,在云开发平台创建一个region在香港的产品也可以立即使用。

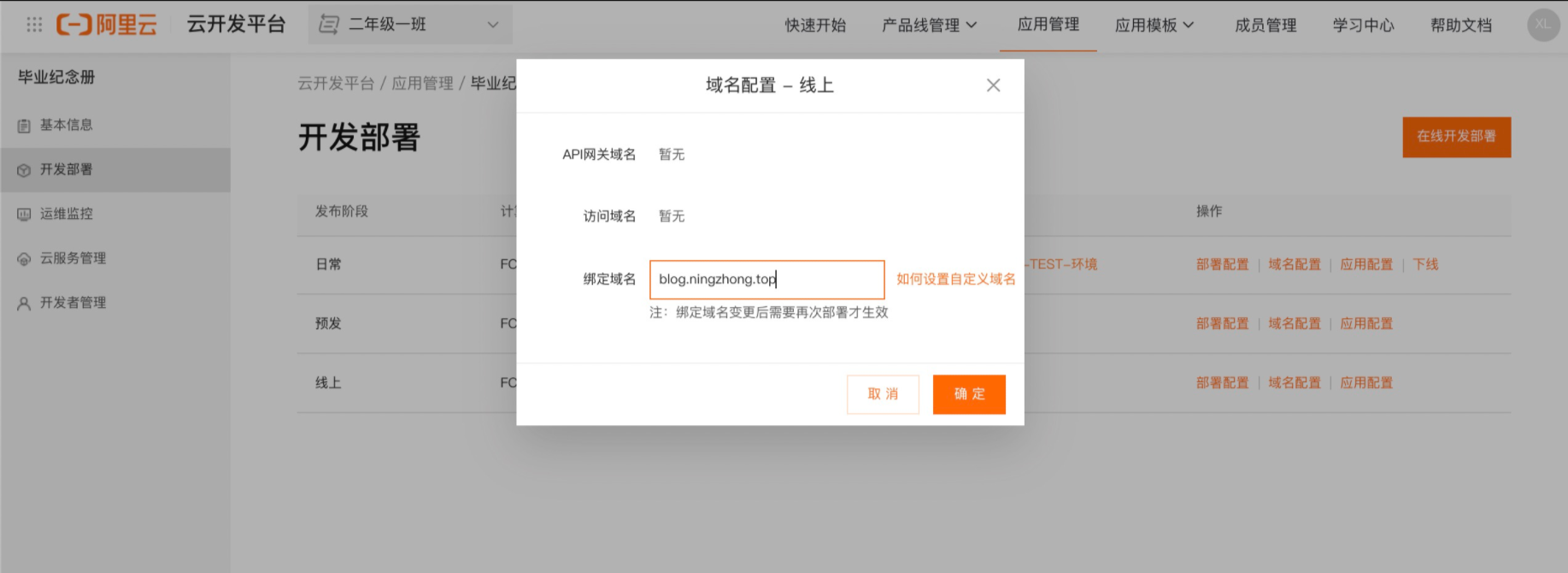
在云开发平台的应用详情页面点击线上环境的「域名配置」,绑定配置好的域名,并且按照日常环境的配置进行「环境配置」,保存后打开「在线开发部署」进行一键部署即可使用自己的域名进行访问。

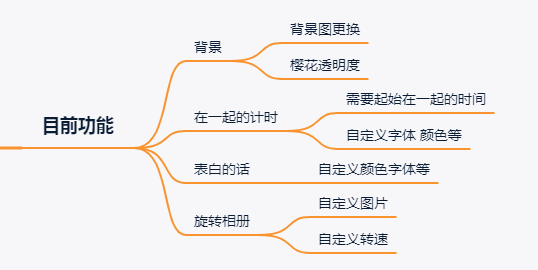
毕业纪念册可定制的功能

1. 背景图更换
在index.html中更改url的路径images/classroom.png,或者替换文件夹里classroom.png文件
body {perspective: 1000px;display: block;padding:0;margin:0;overflow:hidden;background-image:url("images/classroom.png");background-position: center center;background-repeat: no-repeat;background-size: cover;
樱花透明度
在index.html中更改opacity 0~1之间的数字,1是完全清晰 0是隐形
/*樱花透明度*/canvas {padding:0;margin:0;opacity:0.3;
在一起计时
在js/time.js下输入入学年份就可以算出来在一起的时间
var arr = "2018-10-1 21:00:00".split(/[- :]/);//改这里
var box = document.getElementsByClassName('textCon')[0];
黑白上毕业纪念的话
在js/typing.js中修改str的内容以及显示的速度,也就是到时候黑板上显示的内容,字体大小/颜色/位置可以在css中调整
let divTyping = document.getElementById('text')//div
let i = 0,//初始化timer = 0,str = '山无棱,天地合,才敢与君绝'//要显示的字function typing () {if (i <= str.length) {divTyping.innerHTML = str.slice(0, i++) + '_'//当字没显示完的时候,从字符串上切下来上去timer = setTimeout(typing, 450)//每次的间隔}
旋转相册
在css/xuanzhuan.css中,自定义图片, 图片大小 以及 旋转相册位置,可以替换掉image文件夹里的图片。
.xuanzhuan {width:200px;height:200px;margin: 100px auto;background: url("../images/xuanzhuan/shu.jpg") no-repeat;background-size: cover;transform-style: preserve-3d;position: absolute;transition: 15s linear;top: 50%;left: 42%;z-index: initial;
}
.xuanzhuan:hover{transform: rotateY(360deg);
}
.xuanzhuan div{height:150px;width: 200px;position: absolute;background-size: cover;background: no-repeat;
}
.xuanzhuan div:nth-child(1){ /*0,0,2,1*/background: url("../images/xuanzhuan/1.jpg");background-size: cover;transform:rotateY(0deg) translateZ(400px);
}
.xuanzhuan div:nth-child(2){background: url("../images/xuanzhuan/2.jpg");background-size: cover;transform:rotateY(60deg) translateZ(400px);
}
.xuanzhuan div:nth-child(3){background: url("../images/xuanzhuan/3.jpg");background-size: cover;transform:rotateY(120deg) translateZ(400px);
}
.xuanzhuan div:nth-child(4){background: url("../images/xuanzhuan/4.jpg");background-size: cover;transform:rotateY(180deg) translateZ(400px);
}
.xuanzhuan div:nth-child(5){background: url("../images/xuanzhuan/5.jpg");background-size: cover;transform:rotateY(240deg) translateZ(300px);
}
.xuanzhuan div:nth-child(6){background: url("../images/xuanzhuan/6.jpg");background-size: cover;transform:rotateY(300deg) translateZ(300px);
}
BGM音乐
这里采用的是外链引入音乐的方式,你也可以用自己本地的音乐文件,那样打开更快,只要放到项目根路径下直接引用就行。先生成外链,然后在index.html中引入,在index.html下的audio标签的里的source标签的src属性中粘贴链接。
<!--音乐--> <audio controls class="music"><source class="music_a" src="http://m10.music.music/2021060508530538.mp3" type="audio/mpeg"> </audio>
原文链接
本文为阿里云原创内容,未经允许不得转载。



)









)
)




