前言
上一篇文章我们分析了 Layout 布局组件的设计和实现,它的应用场景通常是局部布局。对于整个页面的布局,element-ui 提供了 Container 布局容器组件,专门用于 PC 管理后台页面的整体布局。
需求分析
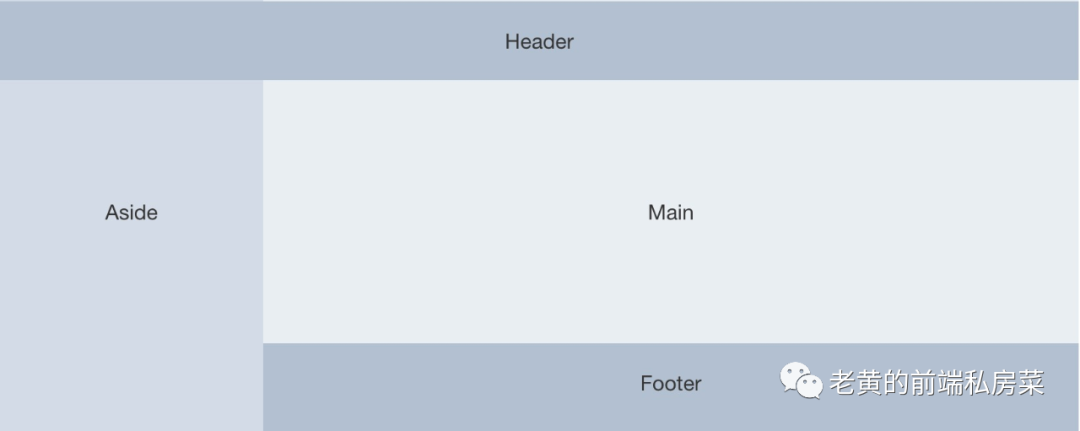
我们先通过几幅图看一下页面的常见布局。


这两张图的布局在后台系统中很常见,通过简单的 CSS 就可以实现。不过我们更喜欢用组件化的开发方式,把这些 CSS 的细节封装到组件里,如下:
<el-container>
<el-header>Headerel-header>
<el-main>Mainel-main>
<el-footer>Footerel-footer>
el-container>
<el-container>
<el-header>Headerel-header>
<el-container>
<el-aside width="200px">Asideel-aside>
<el-container>
<el-main>Mainel-main>
<el-footer>Footerel-footer>
el-container>
el-container>
el-container>
我们使用了 、、、、 5 种组件,来看一下它们各自的作用:
:外层容器。当子元素中包含或时,全部子元素会垂直上下排列,否则会水平左右排列。:顶栏容器。:侧边栏容器。:主要区域容器。:底栏容器。
这几个组件需要遵循如下约束:
的子元素只能是后四者,后四者的父元素也只能是。
了解了 element-ui Container 布局容器组件的需求后,我们来分析它的设计和实现。
设计和实现
针对图示的布局,我们可以通过 flex 的布局方式轻松实现,element-ui 也是基于 flex 布局实现的,接下来我们来分析各个组件的实现。
ElContainer 组件
先来看模板部分:
<template>
<section class="el-container">
<slot>slot>
section>
template>
组件会渲染成一个 标签,并通过 slot 做内容分发。
再来看一下 CSS 部分:
@include b(container) {
display: flex;
flex-direction: row;
flex: 1;
flex-basis: auto;
box-sizing: border-box;
min-width: 0;
}
重点看一下 CSS 部分,display:flex 创建了一个 flex 容器,flex-direction:row 指定了内部元素是在水平方向排列。这里为什么还有 flex:1 呢,因为 容器是支持嵌套的,并且我们知道 flex:1 相当于 flex-grow:1;flex-shrink:1;flex-basis:0,也就是当 被嵌套的时候,它会占满剩余空间。flex-basis:auto 表示分配空间之前会先跟父容器预约自身内容大小的空间,然后剩下的才会归入到剩余空间。
容器默认是水平排列,当然也需要支持垂直排列,我们可以给组件提供一个 direction 的 prop,如果传入的 direction 是 vertical,添加对应的 CSS。
<template>
<section class="el-container" :class="{ 'is-vertical': isVertical }">
<slot>slot>
section>
template>
export default {
name: 'ElContainer',
componentName: 'ElContainer',
props: {
direction: String
},
computed: {
isVertical() {
if (this.direction === 'vertical') {
return true;
} else if (this.direction === 'horizontal') {
return false;
}
}
}
};@include when(vertical) {
}如果传入的 direction 为 vertical,则添加 is-vertical 的 CSS,最终通过修改 flex-direction:column 实现内部元素是在垂直方向排列。
回顾前面的一个需求:当 容器的子元素中包含 或 时,全部子元素会垂直上下排列,否则会水平左右排列。
实现它也很容易,扩展计算属性 isVertical 的判断条件即可:
computed: {
isVertical() {
if (this.direction === 'vertical') {
return true;
} else if (this.direction === 'horizontal') {
return false;
}
return this.$slots && this.$slots.default
? this.$slots.default.some(vnode => {
const tag = vnode.componentOptions && vnode.componentOptions.tag;
return tag === 'el-header' || tag === 'el-footer';
})
: false;
}
}
这里用了一个小技巧,this.$slots.default 获取的是默认插槽中的所有 vnodes 节点,然后对他们遍历,通过 vnode.componentOptions.tag 来判断这个 vnode 是不是 或者是 。vnode.componentOptions 并不在官网 API 里,但是对于熟读 Vue 源码的人来说并不陌生。
ElHeader 组件
先来看一下模板部分:
<template>
<header class="el-header">
<slot>slot>
header>
template>
组件会渲染成一个 标签,并通过 slot 做内容分发。
再来看一下 CSS 部分:
@include b(header) {
padding: $--header-padding;
box-sizing: border-box;
flex-shrink: 0;
}
其中 $--header-padding 是一个变量,在 packages/theme-chalk/src/common/var.scss 文件中定义。flex-shrink: 0 表示即使空间不够,也不会缩小 所占空间。
通常来说头部都会有一个固定高度,因此 允许你传入一个 height 的 props 来指定高度,如果不指定的话提供一个默认高度。
<template>
<header class="el-header" :style="{ height }">
<slot>slot>
header>
template>
export default {
name: 'ElHeader',
componentName: 'ElHeader',
props: {
height: {
type: String,
default: '60px'
}
}
};
由于直接通过 :style 设置的样式,所以这里传入高度的时候一定要携带单位。
ElMain 组件
先来看一下模板部分:
<template>
<main class="el-main">
<slot>slot>
main>
template>
组件会渲染成一个 标签,并通过 slot 做内容分发。
再来看一下 CSS 部分:
@include b(main) {
// IE11 supports the element partially https://caniuse.com/#search=main
display: block;
flex: 1;
flex-basis: auto;
overflow: auto;
box-sizing: border-box;
padding: $--main-padding;
}注意, 标签在 IE11 中是部分支持的。通常 中包裹的内容完全由它的子元素来决定,所以并不会设置高和宽,只是通过 flex:1 来分配 容器的剩余空间。
ElFooter 组件
先来看一下模板部分:
<template>
<footer class="el-footer">
<slot>slot>
footer>
template>
组件会渲染成一个 标签,并通过 slot 做内容分发。
再来看一下 CSS 部分:
@include b(footer) {
padding: $--footer-padding;
box-sizing: border-box;
flex-shrink: 0;
}
和头部一样,通常底部也会有一个固定高度,因此 允许你传入一个 height 的 props 来指定高度,如果不指定的话提供一个默认高度。
<template>
<footer class="el-footer" :style="{ height }">
<slot>slot>
footer>
template>
export default {
name: 'ElFooter',
componentName: 'ElFooter',
props: {
height: {
type: String,
default: '60px'
}
}
};
ElAside 组件
先来看一下模板部分:
<template>
<aside class="el-aside">
<slot>slot>
aside>
template>
组件会渲染成一个 标签,并通过 slot 做内容分发。
再来看一下 CSS 部分:
@include b(aside) {
overflow: auto;
box-sizing: border-box;
flex-shrink: 0;
}
组件用来渲染侧边栏,而侧边栏通常会有宽度,因此 ,允许你传入一个 width 的 props 来指定宽度,如果不指定的话提供一个默认宽度。
<template>
<aside class="el-aside" :style="{ width }">
<slot>slot>
aside>
template>
export default {
name: 'ElAside',
componentName: 'ElAside',
props: {
width: {
type: String,
default: '300px'
}
}
};
总结
element-ui 的 Container 布局容器组件的实现还是很简单的:创建了一些语义化的标签,利用插槽做内容分发,通过 flex 实现布局效果。
学习完这篇文章,你可以顺便对 flex 布局、HTML5 的语义化标签做一下复习,加深理解,并了解到 Vue 源码中的一些小技巧。
把不会的东西学会了,那么你就进步了,如果你觉得这类文章有帮助,也欢迎把它推荐给你身边的小伙伴。
下一篇预告 :Element-UI 技术揭秘(5)色彩、字体、边框与图标。
在这里留下你的爪印喔~



















