谁不希望有一个好看而又干净的列表?这篇文章中我们给出几个实用的例子,你可以把他们直接用到自己的工作中。
我们从一个带有动画效果的垂直列表开始,接着是一个图文混排的例子,然后是一个只有图片的list例子跟一个水平菜单的例子,最后是一个以放大数字开头的列表。对于初学者而言这里可以学到很多东西,对于熟手,直接拿来用就是了。

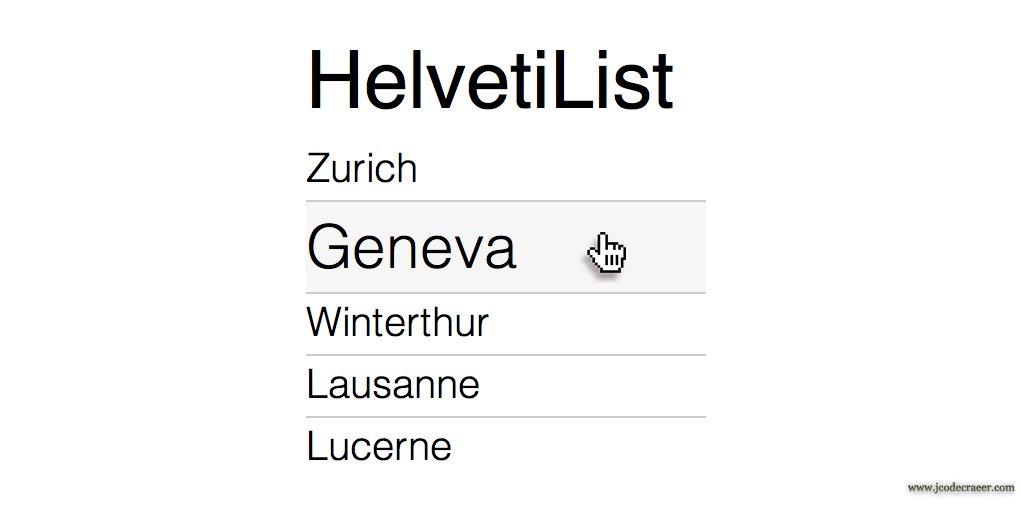
1.helvetica字体的列表
第一个例子的样式看起平淡无奇,不过喜欢简约风格的人也许会感兴趣,这类似于印刷字体风格,简结的同时也不失灵动的特点(当鼠标滑上去的时候)。注:个人喜欢这里的第二个图文混排的例子,但是发现老外更喜欢第一个,也许这就是文化差异吧。。。
这里是源码demo地址:CodePen
先看效果图:

以下是html代码:
HelvetiList
- Zurich
- Geneva
- Winterthur
- Lausanne
- Lucerne
以下是css代码:div {
width: 200px;
}
h2 {
font: 400 40px/1.5 Helvetica, Verdana, sans-serif;
margin: 0;
padding: 0;
}
ul {
list-style-type: none;
margin: 0;
padding: 0;
}
li {
font: 200 20px/1.5 Helvetica, Verdana, sans-serif;
border-bottom: 1px solid #ccc;
}
li:last-child {
border: none;
}
li a {
text-decoration: none;
color: #000;
display: block;
width: 200px;
-webkit-transition: font-size 0.3s ease, background-color 0.3s ease;
-moz-transition: font-size 0.3s ease, background-color 0.3s ease;
-o-transition: font-size 0.3s ease, background-color 0.3s ease;
-ms-transition: font-size 0.3s ease, background-color 0.3s ease;
transition: font-size 0.3s ease, background-color 0.3s ease;
}
li a:hover {
font-size: 30px;
background: #f6f6f6;
}
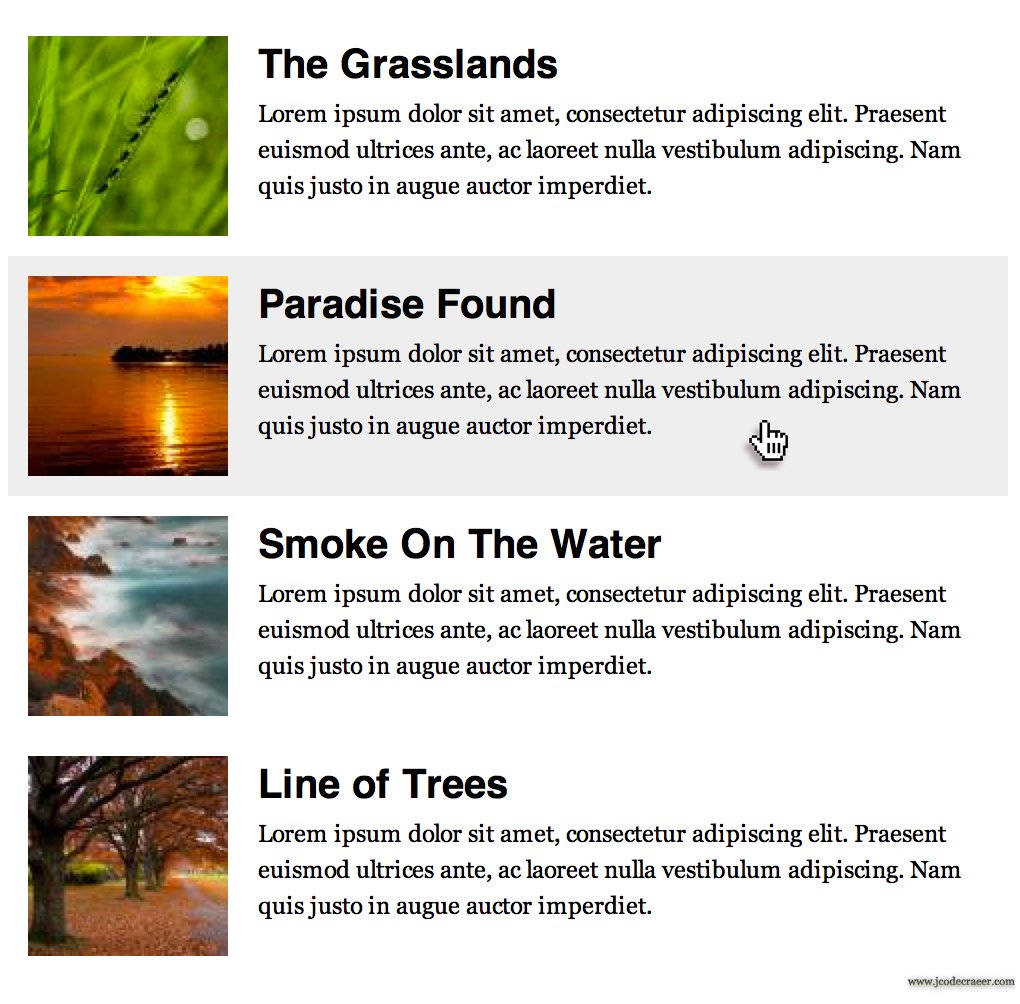
2.图文混排的Thumbnail List
这是一种在很多网站上都用得比较普遍的列表样式,“图文混排”,图文混排往往比单一的文字更能吸引人的眼球,很多wordpress的博客网站都是用图文混排的板式。
这里是源码demo地址:CodePen.
先看效果图:
以下是html代码:
Headline
Lorem ipsum dolor sit amet...
Headline
Lorem ipsum dolor sit amet...
Headline
Lorem ipsum dolor sit amet...
Headline
Lorem ipsum dolor sit amet...
比起上面的例子来,这里的代码要复杂一些。每个列表元素都有三个子元素:图片,标题,文字介绍。注意图片的大小这里需被固定为100px乘以100px,不然加在的图片大小不一会使排版混乱,你可以在html代码里强制设置为这个大小。总的来说实现起来还是比较简单的。
以下是css代码:* {margin: 0; padding: 0;}
div {
margin: 20px;
}
ul {
list-style-type: none;
width: 500px;
}
h3 {
font: bold 20px/1.5 Helvetica, Verdana, sans-serif;
}
li img {
float: left;
margin: 0 15px 0 0;
}
li p {
font: 200 12px/1.5 Georgia, Times New Roman, serif;
}
li {
padding: 10px;
overflow: auto;
}
li:hover {
background: #eee;
cursor: pointer;
}
css代码页很简短。我们重设了所有元素的margin和padding。这里只需记住将图片向左浮动,这样文字就会紧挨着跟在后面。
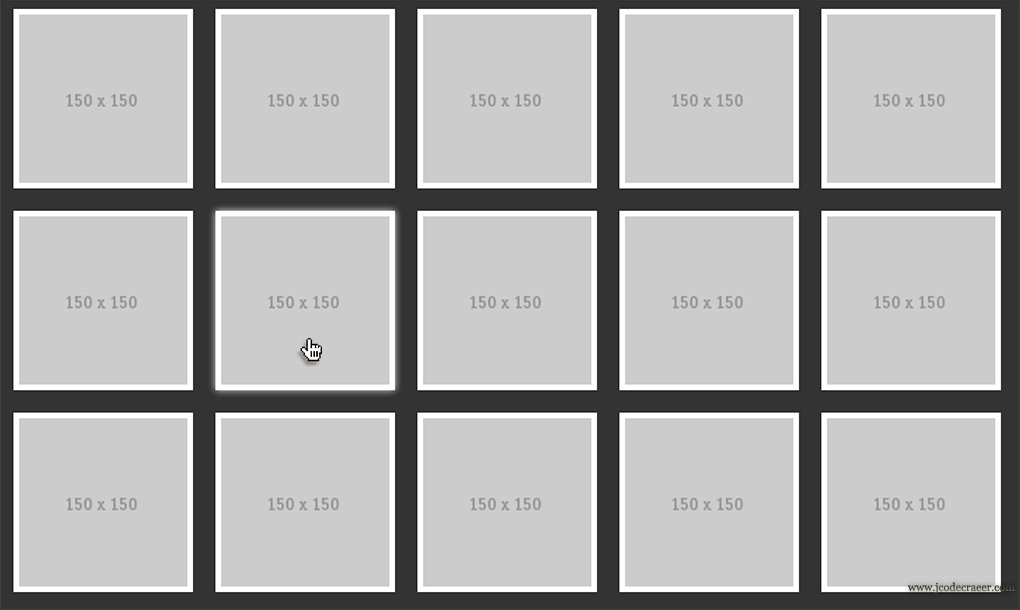
3.标准的图片网格 Standard Thumbnail Grid
这里是源码demo地址:CodePen.
效果图:

以下是html代码:
以下是css代码:* {
margin: 0;
padding: 0;
}
body {
background: #333;
}
div {
width: 900px;
margin: 0 auto;
overflow: auto;
}
ul {
list-style-type: none;
}
li img {
float: left;
margin: 10px;
border: 5px solid #fff;
-webkit-transition: box-shadow 0.5s ease;
-moz-transition: box-shadow 0.5s ease;
-o-transition: box-shadow 0.5s ease;
-ms-transition: box-shadow 0.5s ease;
transition: box-shadow 0.5s ease;
}
li img:hover {
-webkit-box-shadow: 0px 0px 7px rgba(255,255,255,0.9);
box-shadow: 0px 0px 7px rgba(255,255,255,0.9);
}
这里的重点是给每张图片加上一定的margin然后向左浮动,然后用over-flow:auto清除浮动(为保险起见,用了浮动之后一定要清除浮动)。给整个网格添加黑色背景,给每张图片加上边框。为了让网格更有趣,我加上了一个鼠标画上去显示发光的效果。你可以选择性的使用,不必将这个效果用在每一个项目中。
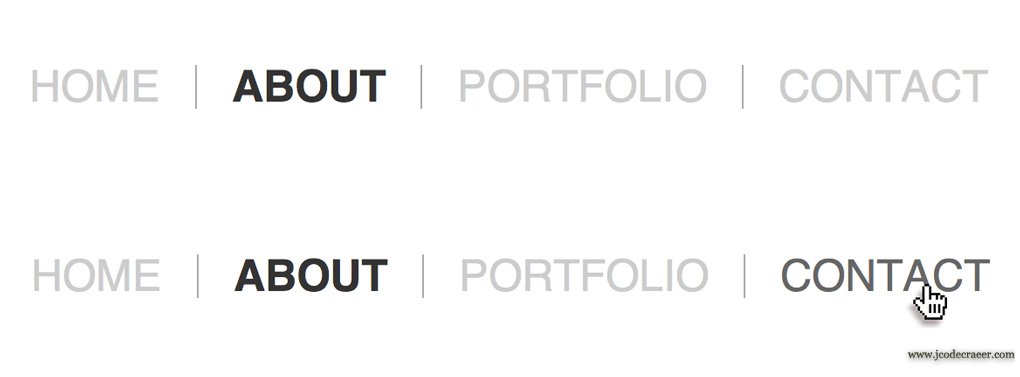
4.水平菜单 Horizontal Menu
在这里查看demo和源码 CodePen.

html代码:
- Home
- About
- Portfolio
- Contact
css代码:* {
margin: 0;
padding: 0;
}
nav {
margin: 50px;
}
ul {
overflow: auto;
list-style-type: none;
}
li {
height: 25px;
float: left;
margin-right: 0px;
border-right: 1px solid #aaa;
padding: 0 20px;
}
li:last-child {
border-right: none;
}
li a {
text-decoration: none;
color: #ccc;
font: 25px/1 Helvetica, Verdana, sans-serif;
text-transform: uppercase;
-webkit-transition: all 0.5s ease;
-moz-transition: all 0.5s ease;
-o-transition: all 0.5s ease;
-ms-transition: all 0.5s ease;
transition: all 0.5s ease;
}
li a:hover {
color: #666;
}
li.active a {
font-weight: bold;
color: #333;
}
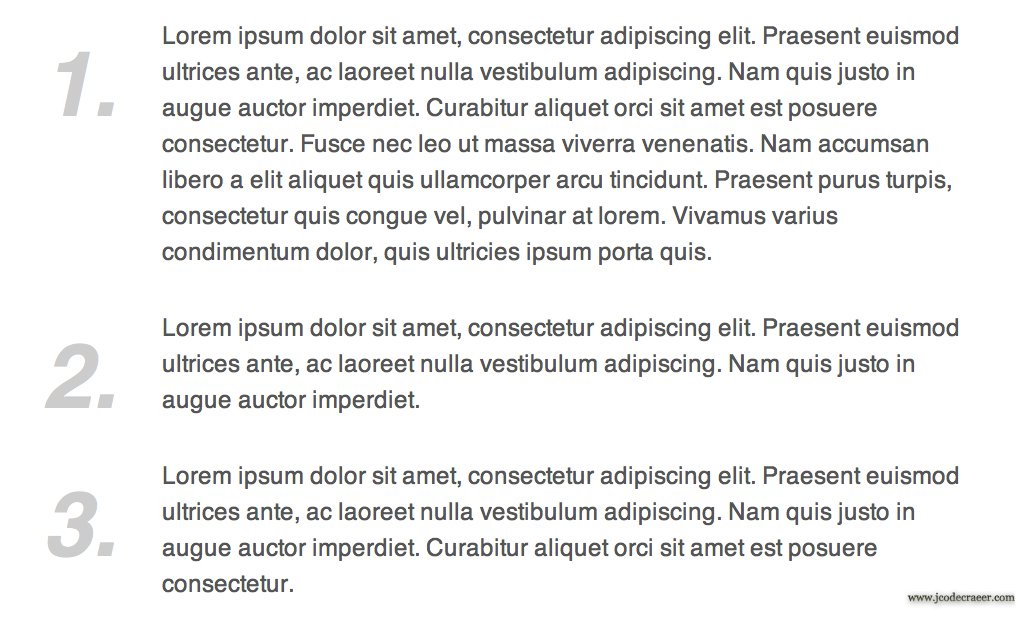
5.大数字开头的列表 Big Numbers Ordered List
上面介绍的都是无序的列表,如果我们想要一个有序的列表,在每一个列表元素的最开头加上数字能提示用户这是一个按顺序排列的内容。如果能将这个数字的样式显示的不同,将会有更好的直观感受。
在这里查看demo和源码 CodePen.

html代码:
- 1.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Praesent euismod ultrices ante, ac laoreet nulla vestibulum adipiscing. Nam quis justo in augue auctor imperdiet. Curabitur aliquet orci sit amet est posuere consectetur. Fusce nec leo ut massa viverra venenatis. Nam accumsan libero a elit aliquet quis ullamcorper arcu tincidunt. Praesent purus turpis, consectetur quis congue vel, pulvinar at lorem. Vivamus varius condimentum dolor, quis ultricies ipsum porta quis.
- 2.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Praesent euismod ultrices ante, ac laoreet nulla vestibulum adipiscing. Nam quis justo in augue auctor imperdiet. Curabitur aliquet orci sit amet est posuere consectetur.
- 3.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Praesent euismod ultrices ante, ac laoreet nulla vestibulum adipiscing. Nam quis justo in augue auctor imperdiet. Curabitur aliquet orci sit amet est posuere consectetur.
css代码:div {
width: 500px;
margin: 10px
}
ol {
color: #ccc;
list-style-type: none;
}
ol li {
position: relative;
font: bold italic 45px/1.5 Helvetica, Verdana, sans-serif;
margin-bottom: 20px;
}
li p {
font: 12px/1.5 Helvetica, sans-serif;
padding-left: 60px;
color: #555;
}
span {
position: absolute;
}
上面就是5个简单而又实用的列表实例,如果你喜欢,可以直接拿去用。














)





