最新一段时间比较喜欢玩弄图表,出于好奇,我想找出比较好的用 CSS 制作图表的方案。开始学习网上开源图表库,它对我学习新的和不熟悉的前端技术很有帮助,比如这个:CSS Grid。
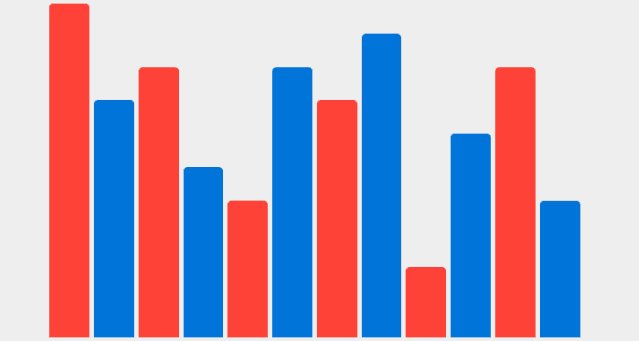
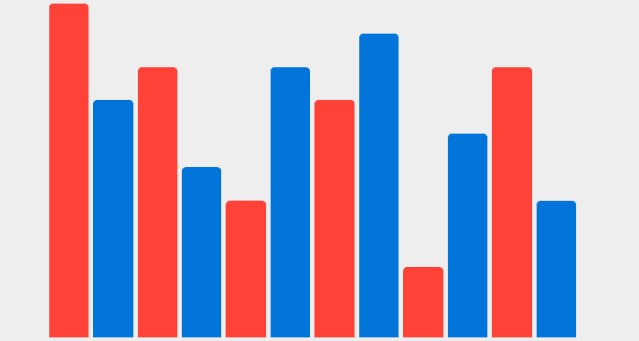
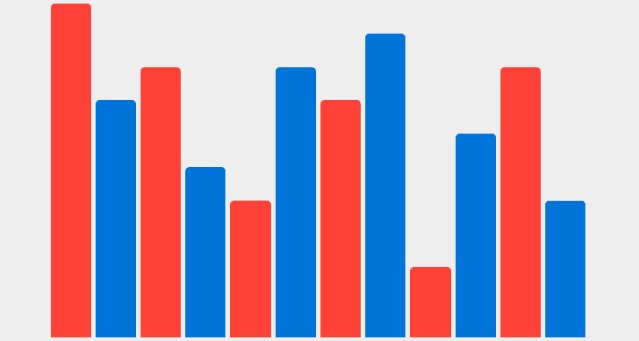
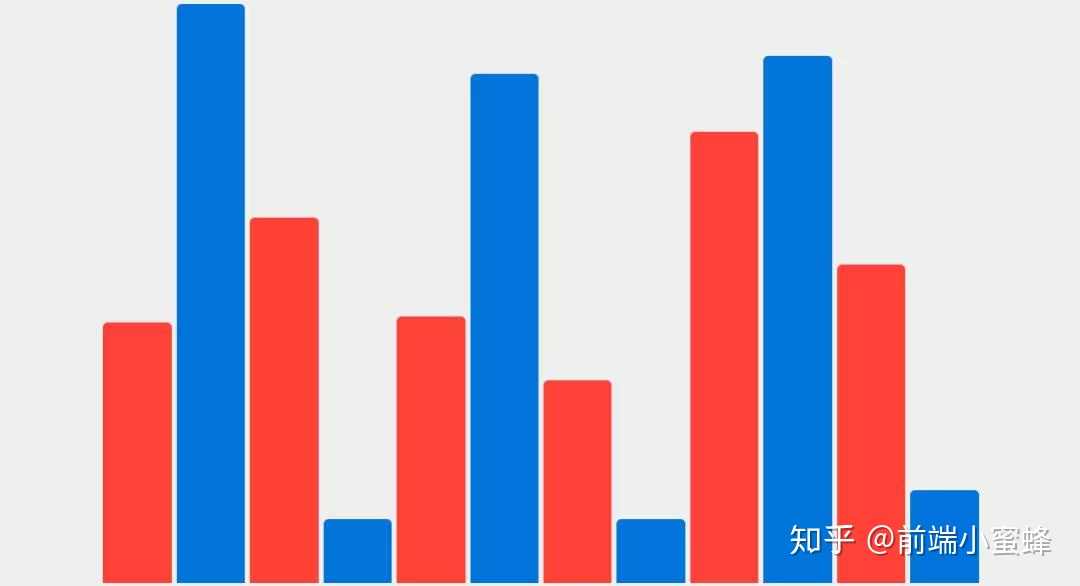
今天和大家分享我学到的新知识:如何用 CSS Grid 布局制作一个普通的响应式柱状图。先上效果图:

这篇文章的示例只是一个试验,用来学习 CSS Grid 布局,加上本人也是现学现卖,所以本文出现的代码不具有太多的参照意义。
第一个简单版本
第一眼看上去可能会有点不知道怎么开始,因此我们先来关注如何创建一个简单的版本。首先,我们需要为图表编写 HTML 标签:
<div class="chart"><div class="bar-1"></div><div class="bar-2"></div><div class="bar-3"></div><div class="bar-4"></div><!-- 一直到 bar-12 -->
</div>这些 bar- 开头的 div 标签将对应柱状图中的一条柱子,整篇文章所需要的 HTML 就这么多。
现在按照我的步骤和简单的解说一步一步用 CSS 把柱状图大概的样式画出来,不用过多地担心下面出现的可能对你有些陌生的 CSS 语义,稍后我们将重点介绍关于 CSS Grid 的知识。
好了,现在开始我们的 CSS 样式编写。我们先对父元素添加一些必要的样式:
* {box-sizing: border-box;
}html,
body {margin: 0;background-color: #eee;display: flex;justify-content: center;
}.chart {height: 100vh;width: 70vw;
}我们需要在图表中有 12 个条形,中间有 5px 的间距,按此需求,我们可以对父类 .chart 编写如下 Grid 相关的样式:
.chart {display: grid;grid-template-columns: repeat(12, 1fr);grid-template-rows: repeat(100, 1fr);grid-column-gap: 5px;
}对于熟悉 Grid 布局的人来说,这是非常简单的。上面代码表达的是:“我想要 12 列,每个子元素具有相同的宽度(1fr = 1 fraction),高度分为 100 等分,1 等分为一行(这样方便计算),它们之间有 5px 的间隔。”
到这里,我们的图表仍然是空的,因为我们没有告诉我们的子元素如何去占用网格中的空间。我们使用 grid-row-start 和 grid-row-end 属性来填充网格中的垂直空间,后而我们将通过改变这两个属性来定义各个子元素自己的高度。为样式类为 bar 开头子元素添加如下样:
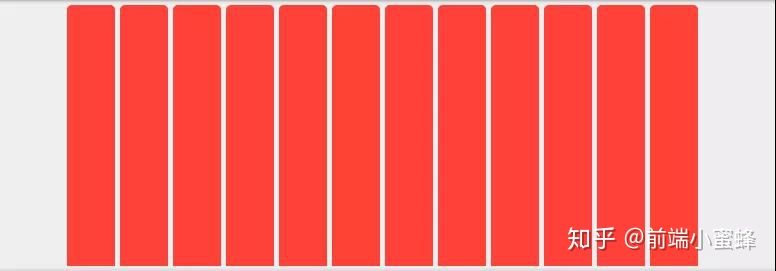
[class*='bar'] {grid-row-start: 1;grid-row-end: 101;border-radius: 5px 5px 0 0;background-color: #ff4136;
}现在可以得到这样的效果:

我们告诉每个柱状图从网格的顶部(1)开始,然后在底部(101)结束。上面我们把网格划分了 100 行,为什么要使用 101 作为该属性的值呢?如果你被这些 Grid 属性搞蒙了,没关系!在我们继续之前,让我们对此进行一点探讨。
理解网格线
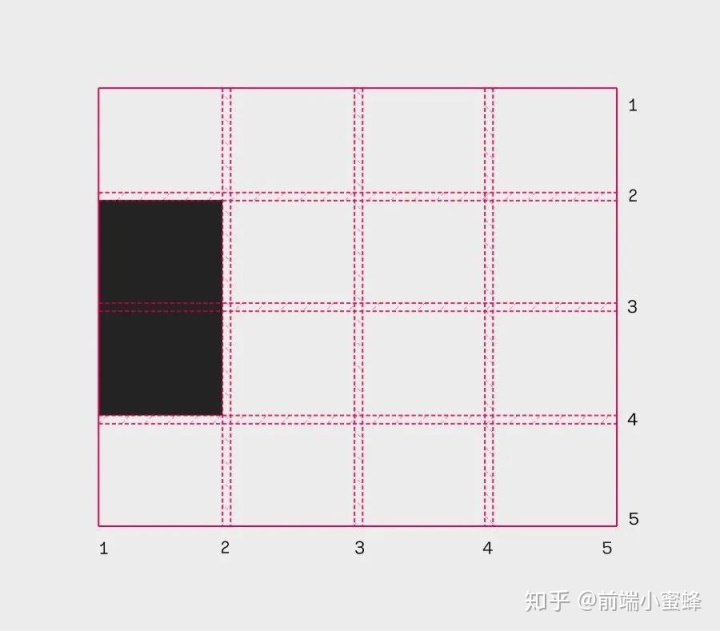
Grid 布局的一个特殊之处就是网格线的概念,这对理解这个新的布局工具非常重要。以下是网格线在四行四列网格中绘制的示意图:

这四行四列的对应的样式是这样的(特殊的黑色区域对应的样式类为 special-col):
.grid {grid-gap: 5px;grid-template-columns: repeat(4, 1fr);grid-template-rows: repeat(4, 1fr);
}.special-col {grid-row: 2 / 4;background-color: #333;
}grid-row 是 grid-row-start 和 grid-row-end 的简写属性,前者表示元素在网格中的开始位置,后者表示元素在网格中的结束位置。注意到没,黑色块是从第 2 条网格线开始的,并在第 4 条网格线结束(而不是在第 4 行)。如果我们想让那个黑盒子填满所有 4 行,那么我们需要在第 5 条网格线结束,即:1 / 5。理解这一点很重要。
换句话说,我们不应该认为子元素在一个网格中占据整个行或列,而应该是只跨越这些网格线的。
回到示例
这就是为什么在我们上面的图表示例中,所有列都在 101 这个值结束,因为 101 代表的是第 101 条网络线,而不是第 100 行。
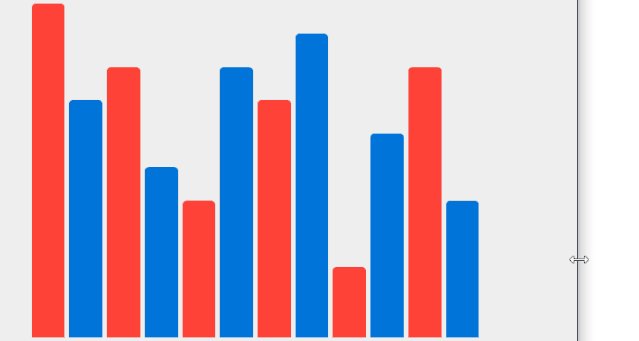
现在,由于我们的 .chart 使用了 vw/vh 单位,也就有了一个响应良好的图表,不需要再做其它的额外工作来支持响应式。如果你调整浏览器大小,你会发现它可以很好地压缩或延伸,它总是占据整个视窗。
理解了网络线的概念,我们就可以很轻松地为柱子调整高度了,我们需要让各柱子高度参差不一。
.bar-1 {grid-row-start: 55;
}
.bar-2 {grid-row-start: 1;
}
...(略);最后我们使寄偶数的柱子颜色不一样:
[class*='bar']:nth-child(odd) {background-color: #ff4136;
}[class*='bar']:nth-child(even) {background-color: #0074d9;
}效果:

我们就这样制作完成了一个支持响应式的柱状图。当然,这个示例只是一个开始,距离要达到实际应用的效果还有很多事情要做。比如画标注和轴、通过 JS 来绑定真实的业务数据等。


![vs code 插件_[VSCode插件开发] 由浅入深,带你了解如何打造百万级产品](http://pic.xiahunao.cn/vs code 插件_[VSCode插件开发] 由浅入深,带你了解如何打造百万级产品)










)
函数使用及多重继承)

)


