
Vim 是一个上古神器,本篇文章主要持续总结使用 Vim 的过程中不得不了解的一些指令和注意事项,以及持续分享一个开发者不得不安装的一些插件,而关于 Vim 的简介,主题的选择,以及为何使用 vim-plug 来管理插件等内容,有兴趣的同学下来可以自己了解和对比下。
本文导航◈ 安装03%◈ 新手指南04%
◈ 移动光标05%◈ 退出08%◈ 删除08%◈ 修改10%◈ 撤销11%◈ 复制粘贴剪切12%◈ 状态13%◈ 查找13%◈ 替换15%◈ 折叠16%◈ 执行外部命令17%◈ .vimrc18%◈ 基本配置23%
◈ 取消备份23%◈ 文件编码23%◈ 显示行号24%◈ 取消换行24%◈ 显示光标当前位置25%◈ 设置缩进25%◈ 突出显示当前行26%◈ 查找27%◈ 左下角显示当前 vim 模式27%◈ 代码折叠28%◈ 主题29%◈ 插件配置32%
◈ 树形目录32%◈ 代码,引号,路径补全46%◈ 语法高亮,检查50%◈ 文件,代码搜索56%◈ 加强版状态栏59%◈ 代码注释63%◈ git69%◈ Markdown71%◈ Emmet74%◈ html 576%◈ css 377%◈ JavaScipt82%◈ React91%◈ Prettier93%◈ 总结97%
安装
sudo apt-get install vim // Ubuntu
新手指南
vimtutor // vim 教程
移动光标
# hjkl
# 2w 向前移动两个单词
# 3e 向前移动到第 3 个单词的末尾
# 0 移动到行首
# $ 当前行的末尾
# gg 文件第一行
# G 文件最后一行
# 行号+G 指定行
# <ctrl>+o 跳转回之前的位置
# <ctrl>+i 返回跳转之前的位置
退出
# <esc> 进入正常模式
# :q! 不保存退出
# :wq 保存后退出
删除
# x 删除当前字符
# dw 删除至当前单词末尾
# de 删除至当前单词末尾,包括当前字符
# d$ 删除至当前行尾
# dd 删除整行
# 2dd 删除两行
修改
# i 插入文本
# A 当前行末尾添加
# r 替换当前字符
# o 打开新的一行并进入插入模式
撤销
# u 撤销
# <ctrl>+r 取消撤销
复制粘贴剪切
# v 进入可视模式
# y 复制
# p 粘贴
# yy 复制当前行
# dd 剪切当前行
文件
# :e! 强制刷新该文件
# <ctrl>+g 显示当前行以及文件信息
查找
# / 正向查找(n:继续查找,N:相反方向继续查找)
# ? 逆向查找
# % 查找配对的 {,[,(
# :set ic 忽略大小写
# :set noic 取消忽略大小写
# :set hls 匹配项高亮显示
# :set is 显示部分匹配
替换
# :s/old/new 替换该行第一个匹配串
# :s/old/new/g 替换全行的匹配串
# :%s/old/new/g 替换整个文件的匹配串
折叠
# zc 折叠
# zC 折叠所有嵌套
# zo 展开折叠
# zO 展开所有折叠嵌套
执行外部命令
# :!shell 执行外部命令
字体
# <ctrl> - 缩小
# <ctrl> shift + 放大
# <ctrl> 0 还原
分屏
$ Ctrl+W v // 左右
$ Ctrl+W s // 上下# 移动光标
$ Ctrl+W h/j/k/l // 左/上/下/右# 移动分屏
$ Ctrl+W H/J/K/L // 左/上/下/右# 修改屏幕尺寸
$ Ctrl+W =/+/-
基本配置
.vimrc 是 Vim 的配置文件,需要我们自己创建
cd
touch .vimrc
取消备份
set nobackup
set noswapfile
文件编码
set encoding=utf-8
查找
set ic
set hls
set is
显示行号
set number
显示光标当前位置
set ruler
设置缩进
set cindentset tabstop=2
set shiftwidth=2
突出显示当前行
set cursorline
左下角显示当前 vim 模式
set showmode
代码折叠
set nofoldenable
主题
syntax enable
set background=dark
colorscheme solarized
- https://github.com/altercation/vim-colors-solarized
- https://github.com/Anthony25/gnome-terminal-colors-solarized
插件配置
使用 vim-plug 管理插件
https://github.com/junegunn/vim-plug
树形目录
Plug 'scrooloose/nerdtree'
Plug 'jistr/vim-nerdtree-tabs'
Plug 'Xuyuanp/nerdtree-git-plugin'autocmd vimenter * NERDTree
map <C-n> :NERDTreeToggle<CR>
let NERDTreeMinimalUI = 1
let NERDTreeShowHidden = 1let g:nerdtree_tabs_open_on_console_startup = 1
let g:nerdtree_tabs_focus_on_files = 1let g:NERDTreeIndicatorMapCustom = {"Modified" : "✹","Staged" : "✚","Untracked" : "✭","Renamed" : "➜","Unmerged" : "═","Deleted" : "✖","Dirty" : "✗","Clean" : "✔︎",'Ignored' : '☒',"Unknown" : "?"}# o 打开关闭文件或目录
# e 以文件管理的方式打开选中的目录
# t 在标签页中打开
# T 在标签页中打开,但光标仍然留在 NERDTree
# r 刷新光标所在的目录
# R 刷新当前根路径
# X 收起所有目录
# p 小写,跳转到光标所在的上一级路径
# P 大写,跳转到当前根路径
# J 到第一个节点
# K 到最后一个节点
# I 显示隐藏文件
# m 显示文件操作菜单
# C 将根路径设置为光标所在的目录
# u 设置上级目录为根路径
# ctrl + w + w 光标自动在左右侧窗口切换
# ctrl + w + r 移动当前窗口的布局位置
# :tabc 关闭当前的 tab
# :tabo 关闭所有其他的 tab
# :tabp 前一个 tab
# :tabn 后一个 tab
# gT 前一个 tab
# gt 后一个 tab
- https://github.com/scrooloose/nerdtree
- https://github.com/jistr/vim-nerdtree-tabs
- https://github.com/Xuyuanp/nerdtree-git-plugin
代码,引号,路径补全
Plug 'Valloric/YouCompleteMe'
Plug 'Raimondi/delimitMate'
Plug 'Shougo/deoplete.nvim', { 'do': ':UpdateRemotePlugins' }
- https://github.com/Valloric/YouCompleteMe
- https://github.com/Raimondi/delimitMate
- https://github.com/Shougo/deoplete.nvim
语法高亮,检查
Plug 'sheerun/vim-polyglot'
Plug 'w0rp/ale'let g:ale_linters = {'javascript': ['eslint'],'css': ['stylelint'],
}
let g:ale_fixers = {'javascript': ['eslint'],'css': ['stylelint'],
}
let g:ale_fix_on_save = 1let g:ale_sign_column_always = 1
let g:ale_sign_error = '●'
let g:ale_sign_warning = '▶'nmap <silent> <C-k> <Plug>(ale_previous_wrap)
nmap <silent> <C-j> <Plug>(ale_next_wrap)
- https://github.com/w0rp/ale
- https://github.com/sheerun/vim-polyglot
文件,代码搜索,打开最近打开的文件
Plug 'rking/ag.vim'
Plug 'kien/ctrlp.vim'
Plug 'vim-scripts/mru.vim'let g:ag_highlight=1
let g:ag_working_path_mode="r"# :Ag! contentset wildignore+=*.zip,*.exelet g:ctrlp_map = '<c-p>'
let g:ctrlp_custom_ignore = {'dir': 'v[/](node_modules|DS_Store|dist|build|coverage)|(.(git|hg|svn)$)','file': 'v.(exe|so|dll)$',}# <c-r>: 切换匹配模式
# <c-t> or <c-v>, <c-x>:在新的 tab 中打开let MRU_Exclude_Files = '^/tmp/.*|^/var/tmp/.*'
let MRU_Window_Height = 15# :MRU
- https://github.com/kien/ctrlp.vim
- https://github.com/ggreer/the_silver_searcher
- https://github.com/rking/ag.vim
- https://github.com/vim-scripts/mru.vim
加强版状态栏
Plug 'itchyny/lightline.vim'let g:lightline = {'colorscheme': 'powerline','active': {'left': [ [ 'mode', 'paste' ],[ 'gitbranch', 'readonly', 'filename', 'modified', 'helloworld' ] ],'right': [ [ 'lineinfo' ],[ 'percent' ],[ 'fileformat', 'fileencoding', 'filetype' ] ]},'component': {'helloworld': 'Hello, 枫上雾棋!'},'component_function': {'gitbranch': 'fugitive#head'},}
- https://github.com/itchyny/lightline.vim
代码注释
Plug 'scrooloose/nerdcommenter'# <leader>c<space> 注释/取消注释
# <leader>cc // 注释
# <leader>cm 只用一组符号注释
# <leader>cA 在行尾添加注释
# <leader>c$ /* 注释 */
# <leader>cs /* 块注释 */
# <leader>cy 注释并复制
# <leader>ca 切换 // 和 /* */
# <leader>cu 取消注释let g:NERDSpaceDelims = 1
let g:NERDDefaultAlign = 'left'
let g:NERDCustomDelimiters = {'javascript': { 'left': '//', 'leftAlt': '/**', 'rightAlt': '*/' },'less': { 'left': '/**', 'right': '*/' }}let g:NERDAltDelims_javascript = 1
let g:NERDDefaultNesting = 0
- https://github.com/scrooloose/nerdcommenter
git
Plug 'airblade/vim-gitgutter'
Plug 'tpope/vim-fugitive'
- https://github.com/airblade/vim-gitgutter
- https://github.com/tpope/vim-fugitive
Markdown
Plug 'suan/vim-instant-markdown'
Plug 'junegunn/goyo.vim'
Plug 'amix/vim-zenroom2'let g:instant_markdown_slow = 1
let g:instant_markdown_autostart = 0
# :InstantMarkdownPreview# :Goyo
- https://github.com/suan/vim-instant-markdown
- https://github.com/junegunn/goyo.vim
- https://github.com/amix/vim-zenroom2
Emmet
Plug 'mattn/emmet-vim'let g:user_emmet_leader_key='<C-Z>'
let g:user_emmet_settings = {'javascript.jsx' : {'extends' : 'jsx',},}
- https://github.com/mattn/emmet-vim
html 5
Plug 'othree/html5.vim'
- https://github.com/othree/html5.vim
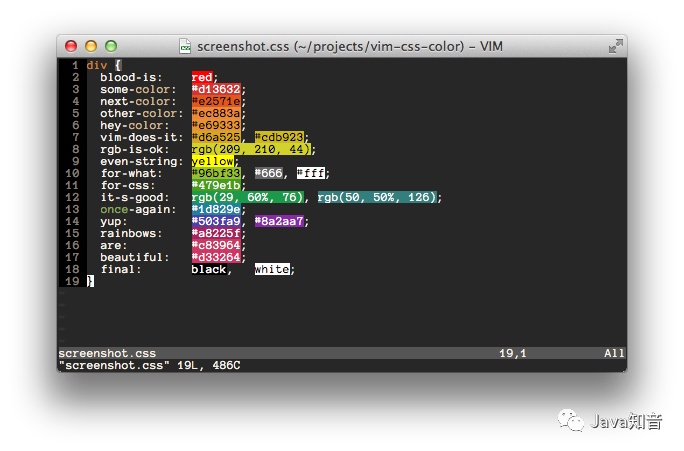
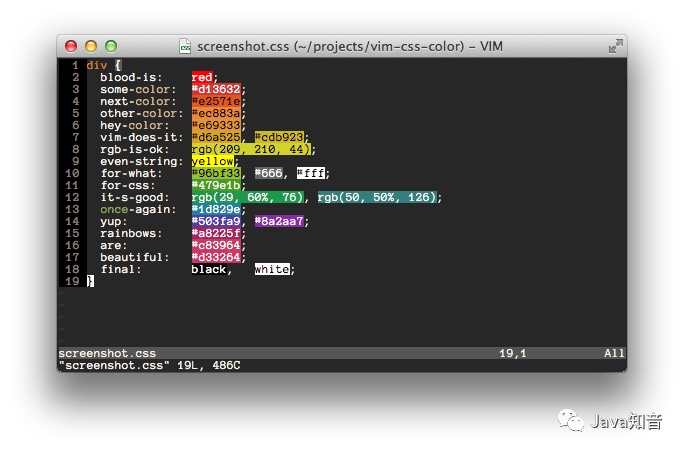
css 3

Plug 'hail2u/vim-css3-syntax'
Plug 'ap/vim-css-color'augroup VimCSS3Syntaxautocmd!autocmd FileType css setlocal iskeyword+=-
augroup END
- https://github.com/hail2u/vim-css3-syntax
- https://github.com/ap/vim-css-color
JavaScipt
Plug 'pangloss/vim-javascript'let g:javascript_plugin_jsdoc = 1
let g:javascript_plugin_ngdoc = 1
let g:javascript_plugin_flow = 1
set foldmethod=syntax
let g:javascript_conceal_function = "ƒ"
let g:javascript_conceal_null = "ø"
let g:javascript_conceal_this = "@"
let g:javascript_conceal_return = "⇚"
let g:javascript_conceal_undefined = "¿"
let g:javascript_conceal_NaN = "ℕ"
let g:javascript_conceal_prototype = "¶"
let g:javascript_conceal_static = "•"
let g:javascript_conceal_super = "Ω"
let g:javascript_conceal_arrow_function = "⇒"
let g:javascript_conceal_noarg_arrow_function = "?"
let g:javascript_conceal_underscore_arrow_function = "?"
set conceallevel=1
- https://github.com/pangloss/vim-javascript
js-beautify
Plug 'maksimr/vim-jsbeautify'autocmd FileType html noremap <buffer> <c-f> :call HtmlBeautify()<cr>
- http://github.com/maksimr/vim-jsbeautify
React
Plug 'mxw/vim-jsx'let g:jsx_ext_required = 0
- https://github.com/mxw/vim-jsx
Prettier
Plug 'prettier/vim-prettier', {'do': 'yarn install','for': ['javascript', 'typescript', 'css', 'less', 'scss', 'json', 'graphql', 'markdown'] }let g:prettier#config#bracket_spacing = 'true'
let g:prettier#config#jsx_bracket_same_line = 'false'
let g:prettier#config#trailing_comma = 'es5'
let g:prettier#autoformat = 0
autocmd BufWritePre *.js,*.jsx,*.mjs,*.ts,*.tsx,*.css,*.less,*.scss,*.json,*.graphql,*md PrettierAsync# :Prettier
- https://github.com/prettier/vim-prettier
自动规范化中文排版
Plug 'hotoo/pangu.vim'# :Pangu
- https://github.com/hotoo/pangu.vim
总结
最后,提供 to-vim-tmux-zsh 仓库可供参考,其中,除包含 vim 的配置,还有 tmux 和 zsh 的分享
to-vim-tmux-zsh仓库:https://github.com/FengShangWuQi/to-vim-tmux-zsh
来源:如何让 vim 成为我们的神器_枫上雾棋的日志







![webservice 实现与his系统对接_[Share] EDI 及其他常见系统对接技术](http://pic.xiahunao.cn/webservice 实现与his系统对接_[Share] EDI 及其他常见系统对接技术)


)


)


—— 浏览器安全)


