 来源 | https://segmentfault.com/a/1190000021331850要构建自己的虚拟 DOM,需要知道两件事。你甚至不需要深入 React 的源代码或者深入任何其他虚拟 DOM 实现的源代码,因为它们是如此庞大和复杂——但实际上,虚拟 DOM 的主要部分只需不到 50 行代码。有两个概念:
来源 | https://segmentfault.com/a/1190000021331850要构建自己的虚拟 DOM,需要知道两件事。你甚至不需要深入 React 的源代码或者深入任何其他虚拟 DOM 实现的源代码,因为它们是如此庞大和复杂——但实际上,虚拟 DOM 的主要部分只需不到 50 行代码。有两个概念:Virtual DOM 是真实 DOM 的映射
当虚拟 DOM 树中的某些节点改变时,会得到一个新的虚拟树。算法对这两棵树(新树和旧树)进行比较,找出差异,然后只需要在真实的 DOM 上做出相应的改变。
用 JS 对象模拟 DOM 树
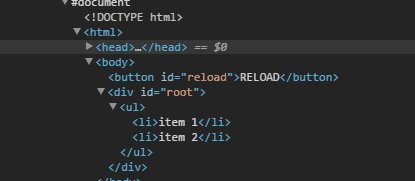
首先,我们需要以某种方式将 DOM 树存储在内存中。可以使用普通的 JS 对象来做。假设我们有这样一棵树:<ul class="”list”"> <li>item 1li> <li>item 2li>ul>{ type: ‘ul’, props: { ‘class’: ‘list’ }, children: [ { type: ‘li’, props: {}, children: [‘item 1’] }, { type: ‘li’, props: {}, children: [‘item 2’] }] }用如下对象表示 DOM 元素
{ type: ‘…’, props: { … }, children: [ … ] }用普通 JS 字符串表示 DOM 文本节点
function h(type, props, …children) { return { type, props, children };}h(‘ul’, { ‘class’: ‘list’ }, h(‘li’, {}, ‘item 1’), h(‘li’, {}, ‘item 2’),);<ul className="”list”"> <li>item 1li> <li>item 2li>ul>React.createElement(‘ul’, { className: ‘list’ }, React.createElement(‘li’, {}, ‘item 1’), React.createElement(‘li’, {}, ‘item 2’),);h(...)函数代替 React.createElement(…),那么我们也能使用 JSX 语法。其实,只需要在源文件头部加上这么一句注释:/** @jsx h */<ul className="”list”"> <li>item 1li> <li>item 2li>ul>h(...)函数代替 React.createElement(…),然后 Babel 就开始编译。’综上所述,我们将 DOM 写成这样:/** @jsx h */ const a = (<ul className="”list”"> <li>item 1li> <li>item 2li>ul>);const a = ( h(‘ul’, { className: ‘list’ }, h(‘li’, {}, ‘item 1’), h(‘li’, {}, ‘item 2’), ););“h”执行时,它将返回普通 JS 对象-即我们的虚拟 DOM:const a = ( { type: ‘ul’, props: { className: ‘list’ }, children: [ { type: ‘li’, props: {}, children: [‘item 1’] }, { type: ‘li’, props: {}, children: [‘item 2’] } ] });从 Virtual DOM 映射到真实 DOM
好了,现在我们有了 DOM 树,用普通的 JS 对象表示,还有我们自己的结构。这很酷,但我们需要从它创建一个真正的 DOM。首先让我们做一些假设并声明一些术语:使用以’
$‘开头的变量表示真正的 DOM 节点(元素,文本节点),因此 \$parent 将会是一个真实的 DOM 元素虚拟 DOM 使用名为
node的变量表示
createElement(…),它将获取一个虚拟 DOM 节点并返回一个真实的 DOM 节点。这里先不考虑 props和 children属性:function createElement(node) { if (typeof node === ‘string’) { return document.createTextNode(node); } return document.createElement(node.type);}{ type: ‘…’, props: { … }, children: [ … ] }createElement传入虚拟文本节点和虚拟元素节点——这是可行的。现在让我们考虑子节点——它们中的每一个都是文本节点或元素。所以它们也可以用 createElement(…) 函数创建。是的,这就像递归一样,所以我们可以为每个元素的子元素调用 createElement(…),然后使用 appendChild()添加到我们的元素中:function createElement(node) { if (typeof node === ‘string’) { return document.createTextNode(node); } const $el = document.createElement(node.type); node.children .map(createElement) .forEach($el.appendChild.bind($el)); return $el;}props属性放到一边。待会再谈。我们不需要它们来理解虚拟 DOM 的基本概念,因为它们会增加复杂性。完整代码如下:/** @jsx h */function h(type, props, ...children) { return { type, props, children };}function createElement(node) { if (typeof node === "string") { return document.createTextNode(node); } const $el = document.createElement(node.type); node.children.map(createElement).forEach($el.appendChild.bind($el)); return $el;}const a = ( <ul class="list"> <li>item 1li> <li>item 2li> ul>);const $root = document.getElementById("root");$root.appendChild(createElement(a));比较两棵虚拟 DOM 树的差异
现在我们可以将虚拟 DOM 转换为真实的 DOM,这就需要考虑比较两棵 DOM 树的差异。基本的,我们需要一个算法来比较新的树和旧的树,它能够让我们知道什么地方改变了,然后相应的去改变真实的 DOM。怎么比较 DOM 树?需要处理下面的情况:添加新节点,使用 appendChild(…) 方法添加节点

移除老节点,使用 removeChild(…) 方法移除老的节点

节点的替换,使用 replaceChild(…) 方法


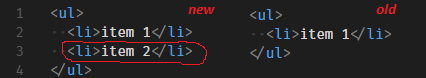
$parent、newNode 和 oldNode,其中 \$parent 是虚拟节点的一个实际 DOM 元素的父元素。现在来看看如何处理上面描述的所有情况。添加新节点
function updateElement($parent, newNode, oldNode) { if (!oldNode) { $parent.appendChild(createElement(newNode)); }}移除老节点
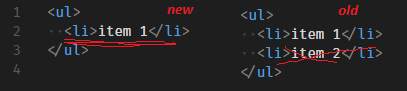
这里遇到了一个问题——如果在新虚拟树的当前位置没有节点——我们应该从实际的 DOM 中删除它—— 这要如何做呢?如果我们已知父元素(通过参数传递),我们就能调用$parent.removeChild(…)方法把变化映射到真实的 DOM 上。但前提是我们得知道我们的节点在父元素上的索引,我们才能通过 \$parent.childNodes[index] 得到该节点的引用。好的,让我们假设这个索引将被传递给 updateElement 函数(它确实会被传递——稍后将看到)。代码如下:function updateElement($parent, newNode, oldNode, index = 0) { if (!oldNode) { $parent.appendChild(createElement(newNode)); } else if (!newNode) { $parent.removeChild($parent.childNodes[index]); }}节点的替换
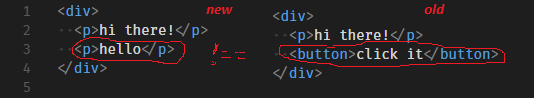
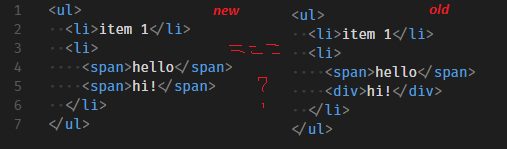
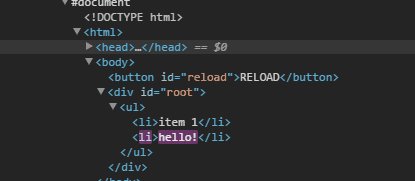
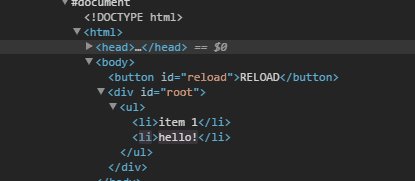
首先,需要编写一个函数来比较两个节点(旧节点和新节点),并告诉节点是否真的发生了变化。还有需要考虑这个节点可以是元素或是文本节点:function changed(node1, node2) { return typeof node1 !== typeof node2 || typeof node1 === ‘string’ && node1 !== node2 || node1.type !== node2.type}function updateElement($parent, newNode, oldNode, index = 0) { if (!oldNode) { $parent.appendChild(createElement(newNode)); } else if (!newNode) { $parent.removeChild($parent.childNodes[index]); } else if (changed(newNode, oldNode)) { $parent.replaceChild(createElement(newNode), $parent.childNodes[index]); }}比较子节点
最后,但并非最不重要的是——我们应该遍历这两个节点的每一个子节点并比较它们——实际上为每个节点调用updateElement(…)方法,同样需要用到递归。当节点是 DOM 元素时我们才需要比较( 文本节点没有子节点 )
我们需要传递当前的节点的引用作为父节点
我们应该一个一个的比较所有的子节点,即使它是
undefined也没有关系,我们的函数也会正确处理它。最后是 index,它是子数组中子节点的 index
function updateElement($parent, newNode, oldNode, index = 0) { if (!oldNode) { $parent.appendChild(createElement(newNode)); } else if (!newNode) { $parent.removeChild($parent.childNodes[index]); } else if (changed(newNode, oldNode)) { $parent.replaceChild(createElement(newNode), $parent.childNodes[index]); } else if (newNode.type) { const newLength = newNode.children.length; const oldLength = oldNode.children.length; for (let i = 0; i < newLength || i < oldLength; i++) { updateElement( $parent.childNodes[index], newNode.children[i], oldNode.children[i], i ); } }}完整的代码
Babel+JSX/*_ @jsx h_ /
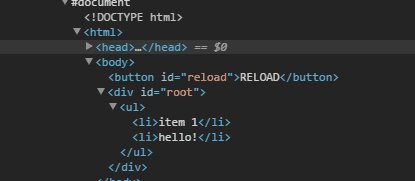
function h(type, props, ...children) { return { type, props, children };}function createElement(node) { if (typeof node === "string") { return document.createTextNode(node); } const $el = document.createElement(node.type); node.children.map(createElement).forEach($el.appendChild.bind($el)); return $el;}function changed(node1, node2) { return ( typeof node1 !== typeof node2 || (typeof node1 === "string" && node1 !== node2) || node1.type !== node2.type );}function updateElement($parent, newNode, oldNode, index = 0) { if (!oldNode) { $parent.appendChild(createElement(newNode)); } else if (!newNode) { $parent.removeChild($parent.childNodes[index]); } else if (changed(newNode, oldNode)) { $parent.replaceChild(createElement(newNode), $parent.childNodes[index]); } else if (newNode.type) { const newLength = newNode.children.length; const oldLength = oldNode.children.length; for (let i = 0; i < newLength || i < oldLength; i++) { updateElement( $parent.childNodes[index], newNode.children[i], oldNode.children[i], i ); } }}// ---------------------------------------------------------------------const a = ( <ul> <li>item 1li> <li>item 2li> ul>);const b = ( <ul> <li>item 1li> <li>hello!li> ul>);const $root = document.getElementById("root");const $reload = document.getElementById("reload");updateElement($root, a);$reload.addEventListener("click", () => { updateElement($root, b, a);});<button id="reload">RELOADbutton><div id="root">div>#root { border: 1px solid black; padding: 10px; margin: 30px 0 0 0;}
总结
现在我们已经编写了虚拟 DOM 实现及了解它的工作原理。作者希望,在阅读了本文之后,对理解虚拟 DOM 如何工作的基本概念以及在幕后如何进行响应有一定的了解。然而,这里有一些东西没有突出显示(将在以后的文章中介绍它们):设置元素属性(props)并进行 diffing/updating
处理事件——向元素中添加事件监听
让虚拟 DOM 与组件一起工作,比如 React
获取对实际 DOM 节点的引用
使用带有库的虚拟 DOM,这些库可以直接改变真实的 DOM,比如 jQuery 及其插件


)

)

)

)
)


)

)

)

)

)
