From(Sublime Text 全程指南):http://zh.lucida.me/blog/sublime-text-complete-guide
From(Sublime Text 3 全程详细图文原创教程):http://www.qdfuns.com/notes/15088/7f1b1a378c5b85c179571e0860f2baad.html
一个前端程序猿的Sublime Text3的自我修养:https://segmentfault.com/a/1190000004204640
Sublime Text 3最好的功能、插件和设置:http://www.css88.com/archives/5858
Sublime Text非官方文档(中文翻译版):http://sublime-text.readthedocs.io/en/latest/index.html
------------------------------------------------------------------------------------------------------------------------
Sublime Text 系列
Sublime Text:学习资源篇:https://www.jianshu.com/p/d1b9a64e2e37
Sublime插件:增强篇:https://www.jianshu.com/p/5905f927d01b
Sublime插件:Markdown篇:https://www.jianshu.com/p/aa30cc25c91b
Sublime插件:C语言篇:https://www.jianshu.com/p/595975a2a5f3
Sublime插件:主题篇:https://www.jianshu.com/p/13fedee165f1
Sublime插件:Git篇:https://www.jianshu.com/p/3a8555c273d8
Sublime 小技巧:文本自动换行显示?:https://www.jianshu.com/p/c75d21d2e967
给Sublime Text加上Eclipse的光环:https://www.douban.com/note/276794943/
前言(Prologue)
Sublime Text是一款跨平台代码编辑器(Code Editor),从最初的Sublime Text 1.0,到现在的Sublime Text 3.0,Sublime Text从一个不知名的编辑器演变到现在几乎是各平台首选的GUI编辑器。而这样优秀的编辑器却没有一个靠谱的中文教程,所以我试图通过本文弥补这个缺陷。
编辑器的选择(Editor Choices)
从初学编程到现在,我用过的编辑器有EditPlus、UltraEdit、Notepad++、Vim、TextMate和Sublime Text,如果让我从中推荐,我会毫不犹豫的推荐Vim和Sublime Text,原因有下面几点:
- 跨平台:Vim和Sublime Text均为跨平台编辑器(在Linux、OS X和Windows下均可使用)。作为一个程序员,切换系统是常有的事情,为了减少重复学习,使用一个跨平台的编辑器是很有必要的。
- 可扩展:Vim和Sublime Text都是可扩展的(Extensible),并包含大量实用插件,我们可以通过安装自己领域的插件来成倍提高工作效率。
- 互补:Vim和Sublime Text分别是命令行环境(CLI)和图形界面环境(GUI)下的最佳选择,同时使用两者会大大提高工作效率。
个人背景(Personal Background)
我是一名非常典型的程序员:平时工作主要在Linux环境下使用Java和Python,偶尔会用HTML+CSS+JavaScript编写网页;业余时会在Windows环境编写一些C#程序(包括控制台程序(Console Application)和移动应用(Mobile App),也会玩一些非主流语言(比如Haskell,ML和Ruby等)以拓展见识。
所以这篇文章会我的个人工作内容为主要使用场景(Scenario),尽管无法覆盖到所有的使用场景,但我认为依然可以覆盖到绝大部分,如果您认为我遗漏了什么内容,请在文章下面回复,我会尽量更新。
本文风格(Writing Style)
受益于K&R C的写作风格,我倾向于以实际案例来讲解Sublime Text的功能,所以本文中的例子均源于我在实际开发时遇到的问题。
此外,把本文会使用大量动画(GIF)演示Sublime Text的编辑功能,因为我发现图片难以演示完整的编辑流程(Workflow),而视频又过于重量级。本文的GIF动画均使用ScreenToGif进行录制。
编辑器(Editor) vs 集成开发环境(Integrated Development Environment,下文简称IDE)
我经常看到一些程序员拿编辑器和IDE进行比较,诸如Vim比Eclipse强大或是Visual Studio太慢不如Notepad++好使之类的讨论比比皆是,个人认为这些讨论没有意义,因为编辑器和IDE根本是面向两种不同使用场景的工具:
- 编辑器面向无语义的纯文本,不涉及领域逻辑,因此速度快体积小,适合编写单独的配置文件和动态语言脚本(Shell、Python和Ruby等)。
- IDE面向有语义的代码,会涉及到大量领域逻辑,因此速度偏慢体积庞大,适合编写静态语言项目(Java、C++和C#等)。
我认为应当使用正确的工具去做有价值的事情,并把效率最大化,所以我会用Eclipse编写Java项目,用Vim编写Shell,用Sublime Text编写JavaScript/HTML/Python,用Visual Studio编写C#。
Sublime Text 特点
1、Sublime Text 是一款跨平台代码编辑器,在 Linux、OS X 和 Windows 下均可使用。
2、Sublime Text 是可扩展的,并包含大量实用插件,我们可以通过安装自己领域的插件来成倍提高工作效率。
3、Sublime Text 分别是命令行环境和图形界面环境下的最佳选择,同时使用两者会大大提高工作效率。
4、Sublime Text 为收费软件,建议有能力的人付费使用,以支持开发者。不过不购买也可以一直使用。
前言到此结束,下面进入正题。
购买(Purchase)
Sublime Text是一个收费闭源软件,这在一定程度上成为了我支持Sublime Text的理由(我心中的软件靠谱程度:免费开源 << 免费闭源 < 收费开源 < 收费闭源):在这里购买。
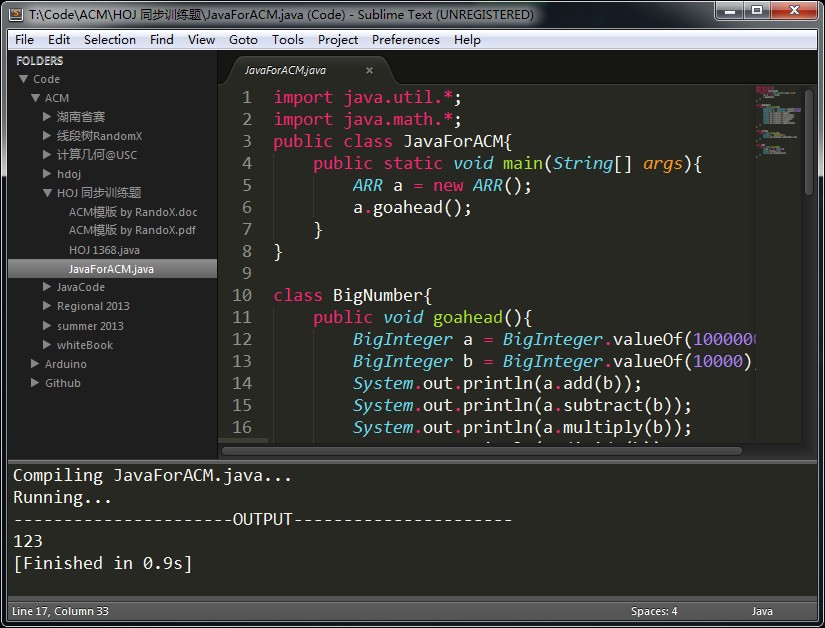
不过不购买Sublime Text也可以“正常”使用它,只是Sublime Text会时不时的弹出一个对话框提醒你购买,此外窗口处会有一个很屌丝很low逼的(UNREGISTERED)。(在高频操作下,一般20分钟提示一次,个人认为算是很厚道了)
也许不少人会觉着Sublime Text 70刀的价格太贵,但相比它的功能和带来的效率提升,70刀真的不值一提,如果你不方便使用Paypal付款可以邮件联系我,你支付宝给我打款然后我帮你付款,价格按当日汇率折算(450元左右)。
概览(Tour)
基本概念(Basic Concepts)
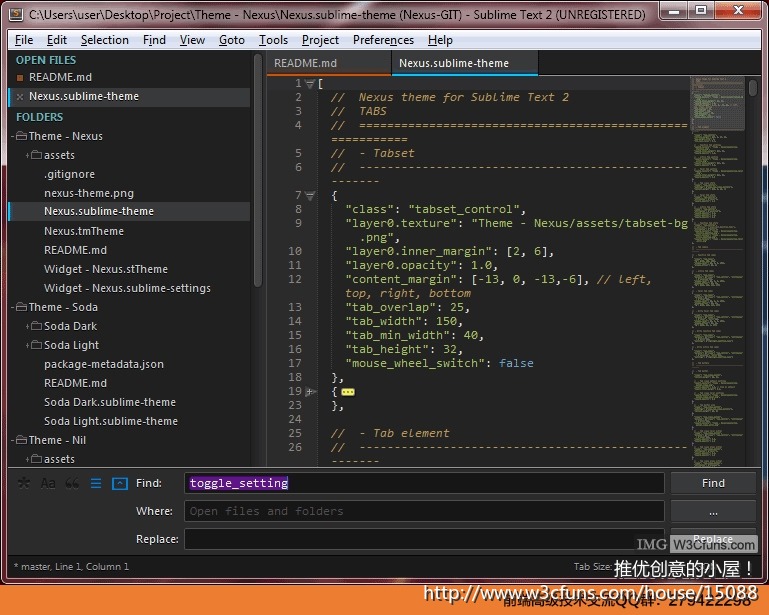
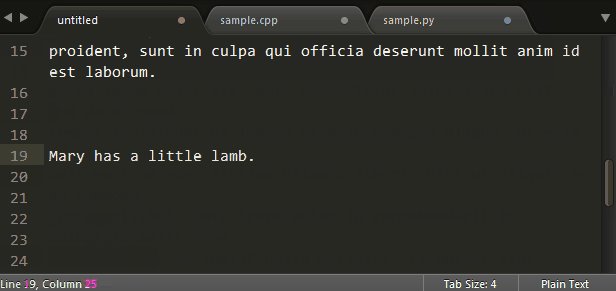
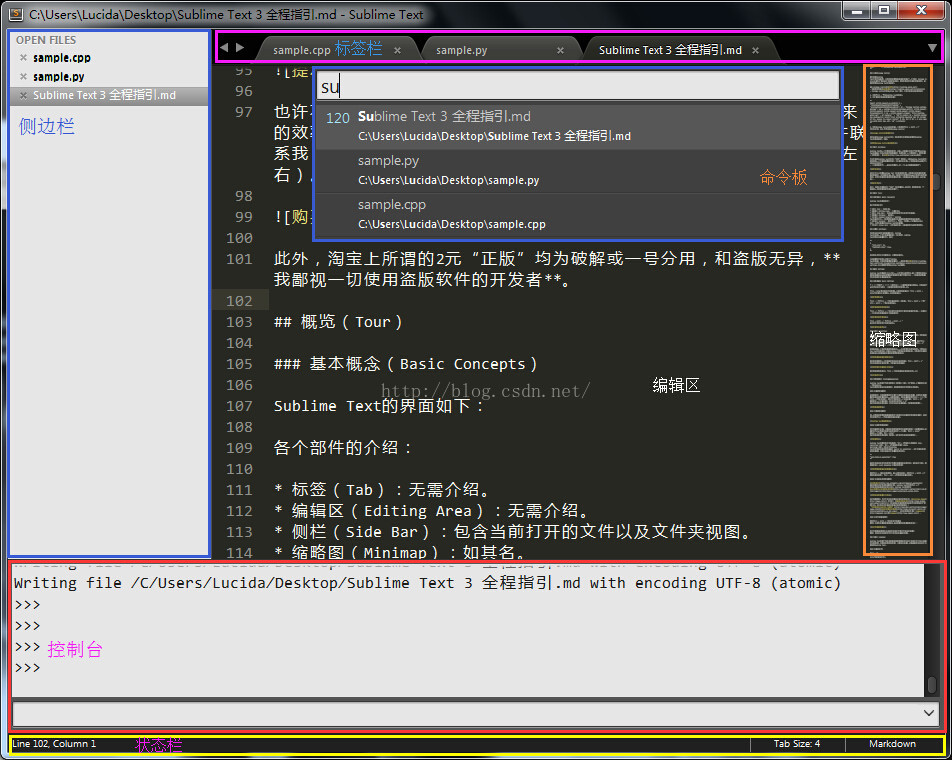
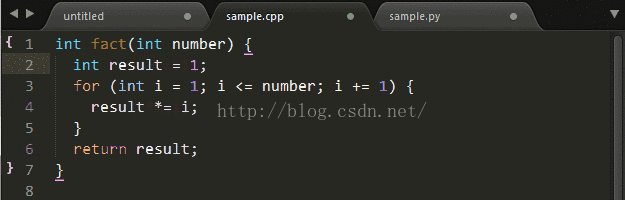
Sublime Text的界面如下:
- 标签(Tab):无需介绍。
- 编辑区(Editing Area):无需介绍。
- 侧栏(Side Bar):包含当前打开的文件以及文件夹视图。
- 缩略图(Minimap):如其名。
- 命令板(Command Palette):Sublime Text的操作中心,它使得我们基本可以脱离鼠标和菜单栏进行操作。
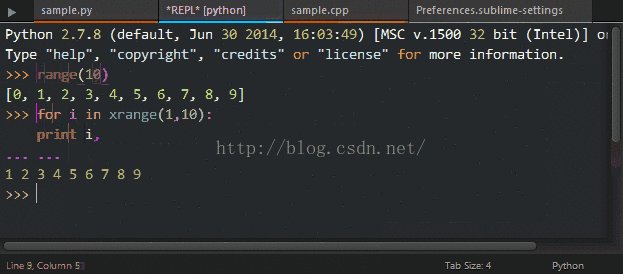
- 控制台(Console):使用
Ctrl + `调出,它既是一个标准的Python REPL,也可以直接对Sublime Text进行配置。 - 状态栏(Status Bar):显示当前行号、当前语言和Tab格式等信息。
配置(Settings)
与其他GUI环境下的编辑器不同,Sublime Text并没有一个专门的配置界面,与之相反,Sublime Text使用JSON配置文件,例如:
{"font_size": 12,"highlight_line": true,
}会将默认字体大小调整为12,并高亮当前行。
JSON配置文件的引入简化了Sublime Text的界面,但也使得配置变的复杂,一般我会到这里查看可用的Sublime Text配置。
备份Sublime Text3的所有插件及所有配置
https://www.zhihu.com/question/39064280
这是 Package Control 的 Sync 特性。Sublime 安装的数据目录:
- 不要同步 Packages 和 Installed Packages,不同平台内容不同;
- 同步 Packages/User/ 即可,该文件夹里面有 Package Control.sublime-settings 文件,它会帮你做好未装插件的安装工作;
具体操作步骤:https://www.jianshu.com/p/82f9e92fefb6
配置到现在,Sublime也算用的顺手了,要是换一台电脑都得这么捣鼓一下,肯定得疯。所以下面介绍一下如何同步自己的Sublime配置——只要备份Packages\User文件夹即可,里面的sublime-settings文件都保存了你的所有设置,更换电脑之后,只要恢复过去,打开Sublime的时候会自动检测,下载并安装你需要的包。
安装(Installation)
Sublime Text 官方网站 提供了Sublime Text各系统各版本的下载,目前Sublime Text的最新版本是Sublime Text 3。这里以Windows版本的Sublime Text安装为例。官网下载链接: http://www.sublimetext.com/3
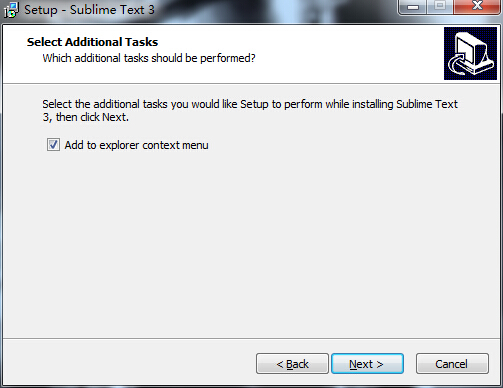
注意在安装时勾选Add to explorer context menu,这样在右键单击文件时就可以直接使用Sublime Text打开。其它以默认设置安装。
安装完毕,双击桌面 “Sublime Text 3” 快捷图标,打开程序,就可以见到 “Sublime Tex” 的庐山真面目了。
如果你不是把 “Sublime Text 3” 安装在默认路径,比如你把它安装在D盘,你就需要添加环境变量了。
添加Sublime Text到环境变量
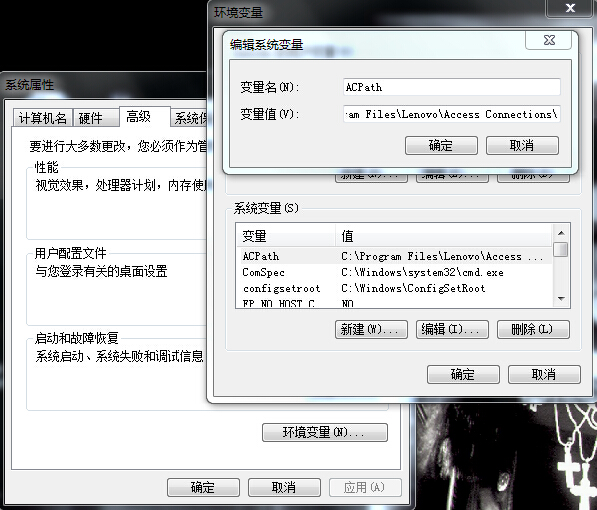
使用Win + R运行sysdm.cpl打开“系统属性”。
然后在“高级”选项卡里选择“环境变量”,编辑“Path”,增加Sublime Text的安装目录(例如D:\Program Files\Sublime Text 3)。
接下来你就可以在命令行里面利用subl命令直接使用Sublime Text了:
subl file :: 使用Sublime Text打开file文件
subl folder :: 使用Sublime Text打开folder文件夹
subl . :: 使用Sublime Text当前文件夹
设置字体及字体大小


安装Package Control
Sublime Text支持大量插件,如何找到并管理这些插件就成了一个问题,Package Control正是为了解决这个问题而出现的。Package Control 是插件管理包,所以我们首先要安装它。有了它,我们就可以很方便的浏览、安装和卸载Sublime Text中的插件。在ST中按Ctrl+`进入ST的控制台,然后去官网上将ST3的安装命令拷贝到其中执行就可以完成安装了。有了它,在ST中按Ctrl+Shift+P,输入Install或Remove后,就可以随便安装、卸载各种扩展了,包括各种ST的插件、主题等等。
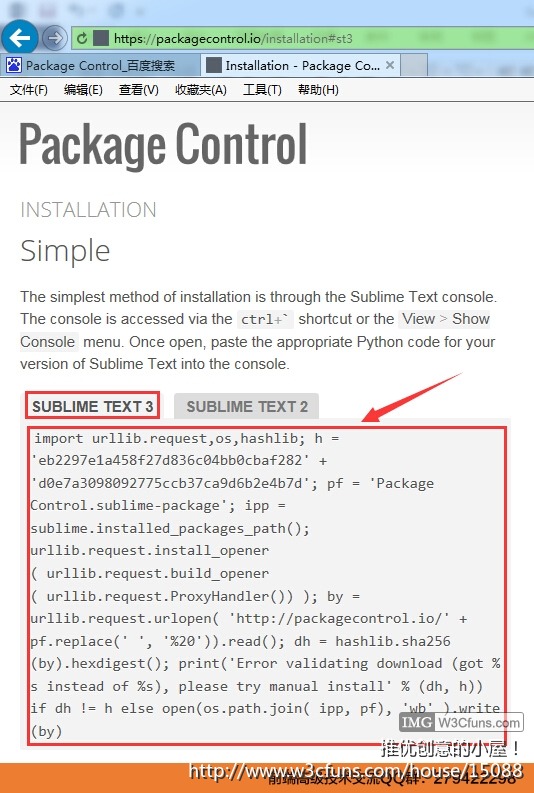
进入Package Control的官网,里面有详细的安装教程。Package Control支持Sublime Text 2和3,本文只给出3的安装流程:
- 使用
Ctrl + `打开Sublime Text控制台。 - 将下面的代码粘贴到控制台里:
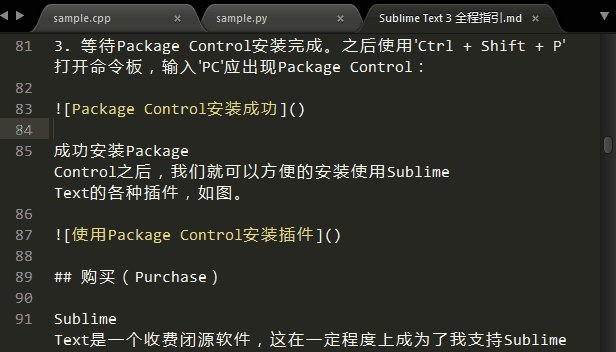
import urllib.request,os,hashlib; h = '7183a2d3e96f11eeadd761d777e62404' + 'e330c659d4bb41d3bdf022e94cab3cd0'; pf = 'Package Control.sublime-package'; ipp = sublime.installed_packages_path(); urllib.request.install_opener( urllib.request.build_opener( urllib.request.ProxyHandler()) ); by = urllib.request.urlopen( 'http://sublime.wbond.net/' + pf.replace(' ', '%20')).read(); dh = hashlib.sha256(by).hexdigest(); print('Error validating download (got %s instead of %s), please try manual install' % (dh, h)) if dh != h else open(os.path.join( ipp, pf), 'wb' ).write(by)- 等待Package Control安装完成。之后使用
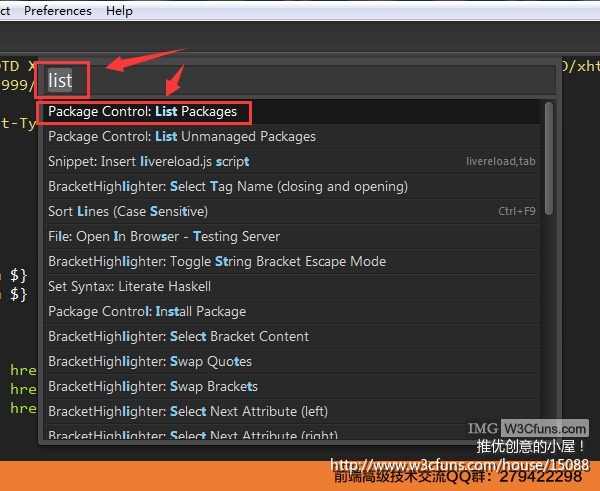
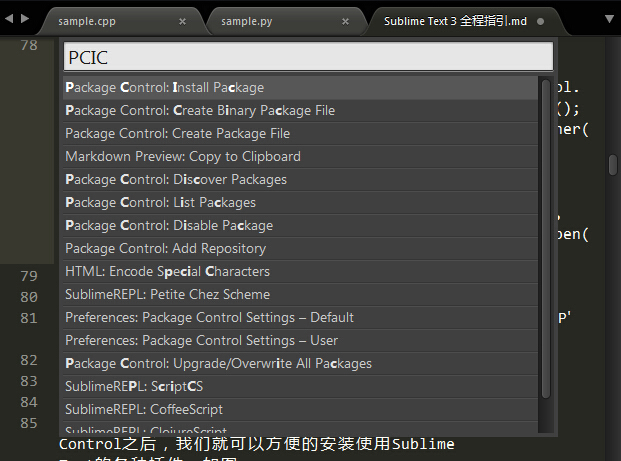
Ctrl + Shift + P打开命令板,输入PC应出现Package Control:
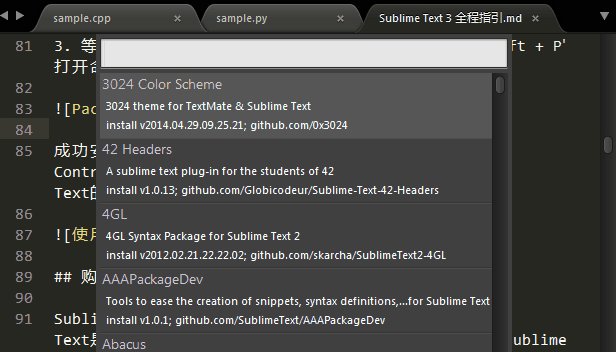
成功安装Package Control之后,我们就可以方便的安装使用Sublime Text的各种插件:

import urllib.request,os,hashlib; h = 'eb2297e1a458f27d836c04bb0cbaf282' + 'd0e7a3098092775ccb37ca9d6b2e4b7d'; pf = 'Package Control.sublime-package'; ipp = sublime.installed_packages_path(); urllib.request.install_opener( urllib.request.build_opener( urllib.request.ProxyHandler()) ); by = urllib.request.urlopen( 'http://packagecontrol.io/' + pf.replace(' ', '%20')).read(); dh = hashlib.sha256(by).hexdigest(); print('Error validating download (got %s instead of %s), please try manual install' % (dh, h)) if dh != h else open(os.path.join( ipp, pf), 'wb' ).write(by)
双击桌面“Sublime Text 3”打开程序,快捷键 Ctrl + ` 打开Sublime Text控制台,将之前复制的代码粘贴到控制台里,按下“Eenter”键

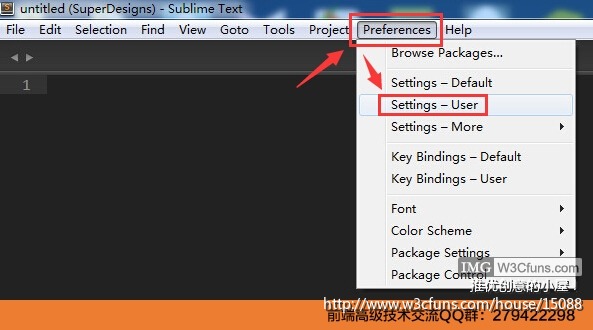
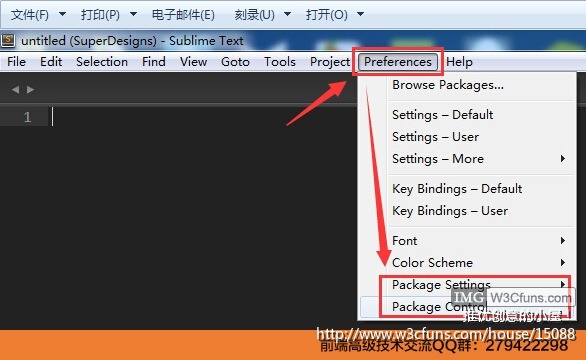
等待其安装完成后关闭程序,重新启动 “Sublime Text 3”,点开菜单 “Preferences” 可见 “Package Control” 项,说明插件管理包已安装成功。

安装插件

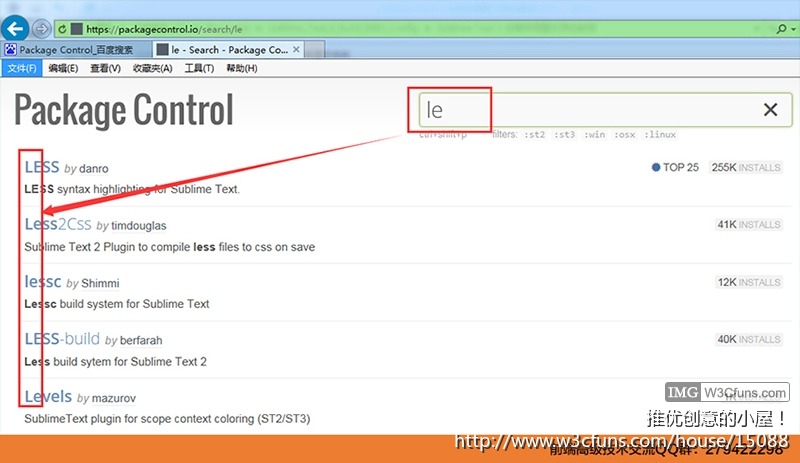
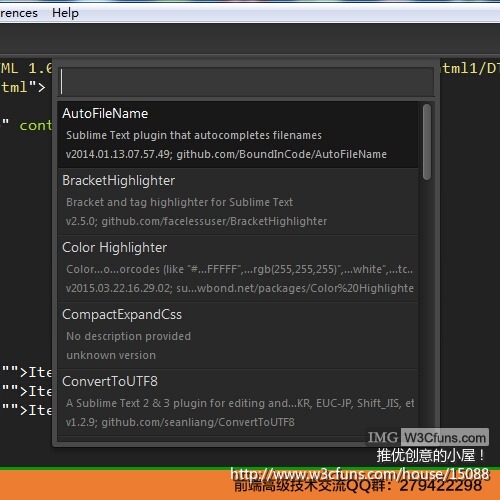
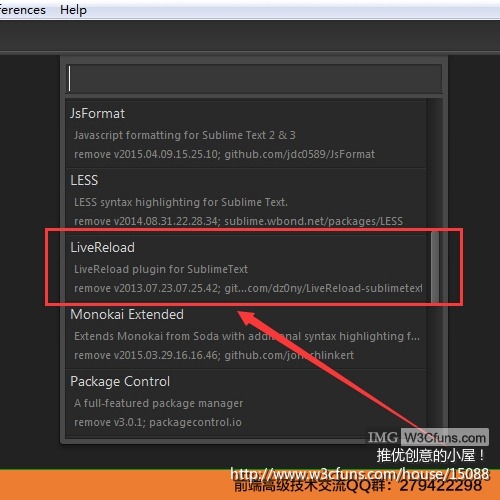
当我们在搜索框中输入插件的关键字,相关的插件就会在下面实时显示出来,我们就可以选择自己想要的插件进行了解。

localization 使 sublime text3变成简体中文版汉化
ConvertToUTF8 插件安装
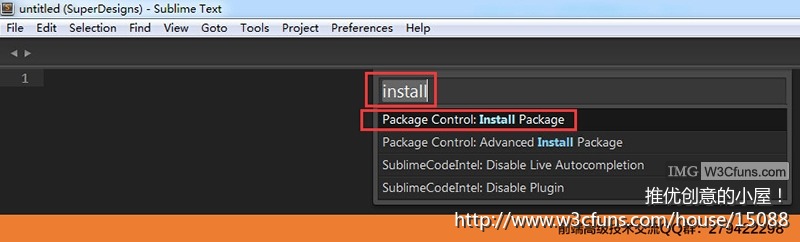
b)安装方法一:快捷键 Ctrl+Shift+p ,打开 “Command Palette” 悬浮对话框,在顶部输入 “install”, 然后下选点击 “Package Control:Install Package”。

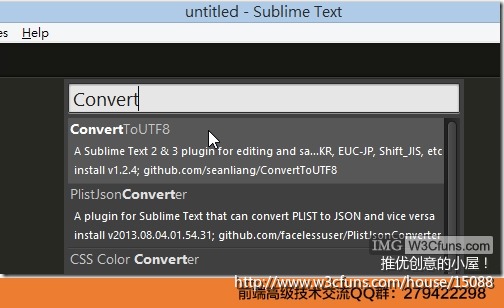
在出现的悬浮对话框中输入 “convert”, 然后点选下面的 “ConvertToUTF8” 插件,就会自动开始安装,请耐心等待。

当插件安装成功后,Sublime Text 3 编辑器底端的状态栏会有安装成功的提示。

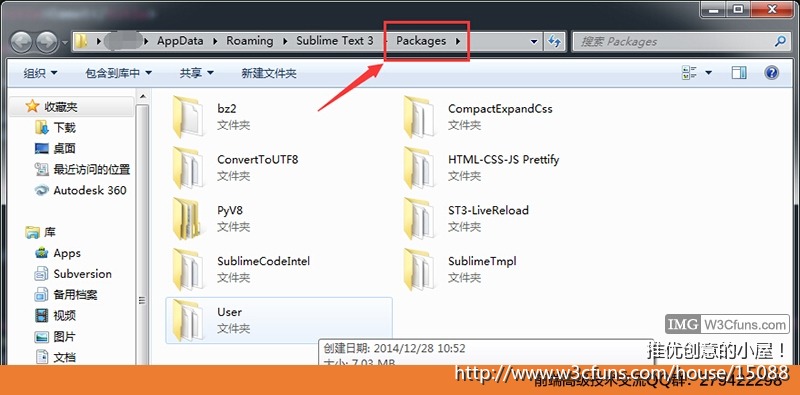
c)安装方法二:你还可以下载完整的插件包后解压,放入 C:UsersuserNameAppDataRoamingSublime Text 3Packages 目录下,以达到安装插件的目的。下载地址:https://github.com/seanliang/ConvertToUTF8。
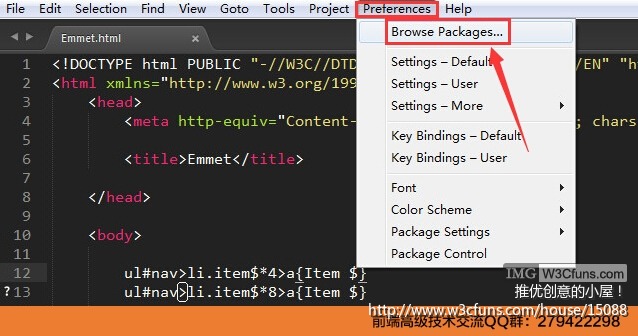
如何找到 Packages 目录?一个快捷的方法是:双击打开你的 “Sublime Text 3”,点菜单 “Preferences--->Browse Packages...”。

当然,如果你熟悉 git,你还可以用 git 从插件的 GitHub 库直接克隆插件包到 Packages 目录下。

备注: 以后所有插件都可以通过以上介绍的两种方法安装,将不再赘述,推荐方法一,使用 “ Package Control” 安装插件。
BracketHighlighter 插件
插件地址:https://github.com/facelessuser/BracketHighlighter/tree/BH2ST3

LESS 插件
插件地址:https://github.com/danro/LESS-sublime

sublime-less2css 插件
功能说明:将 less 文件编译成 css 文件。
插件地址:https://github.com/facelessuser/BracketHighlighter/tree/BH2ST3 辅助工具:安装后从 https://github.com/duncansmart/less.js-windows 下载 less.js-windows,然后配置 less.js-windows 的环境变量。
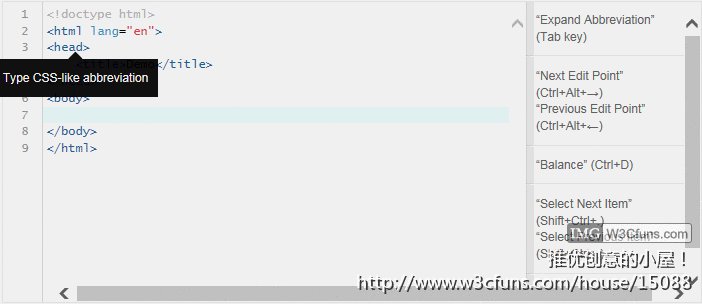
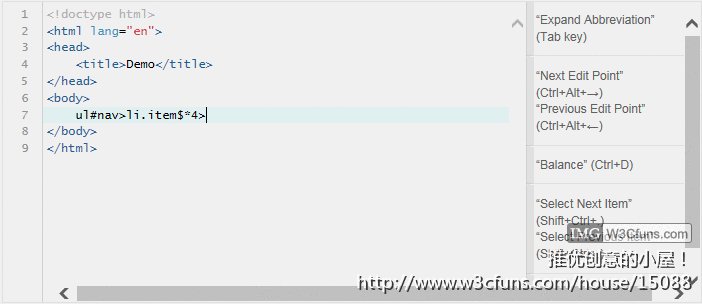
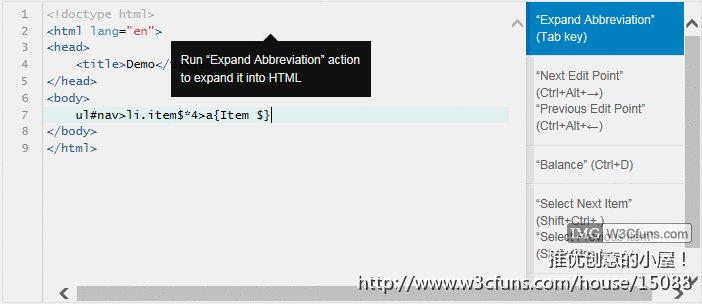
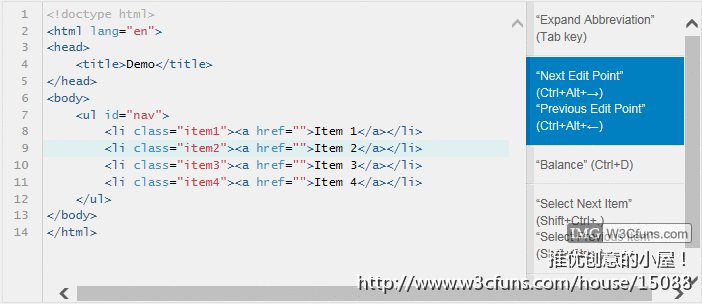
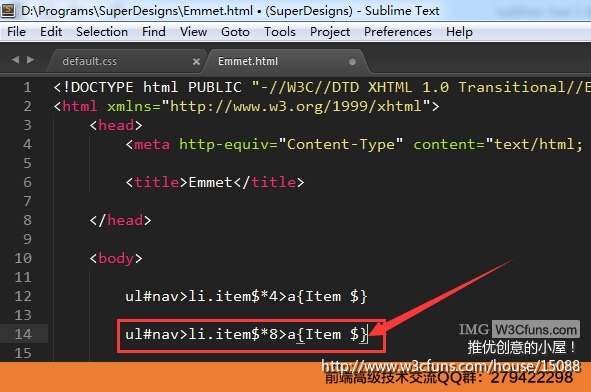
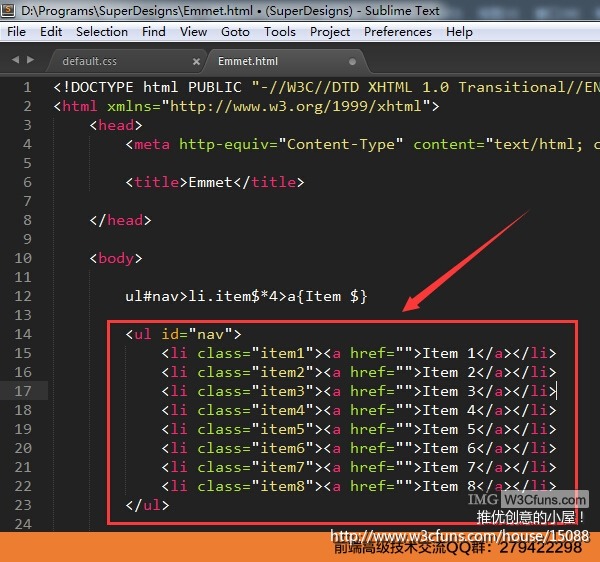
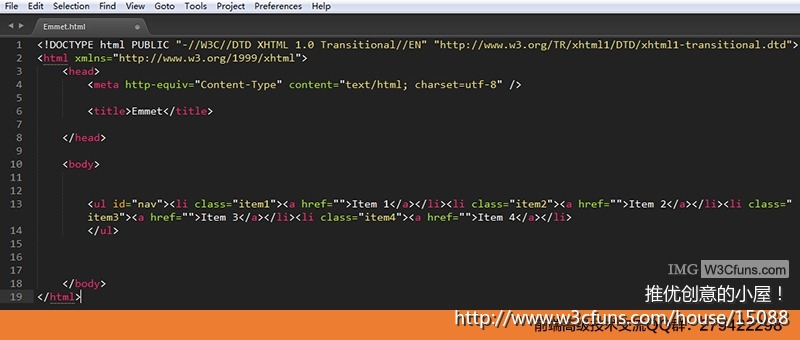
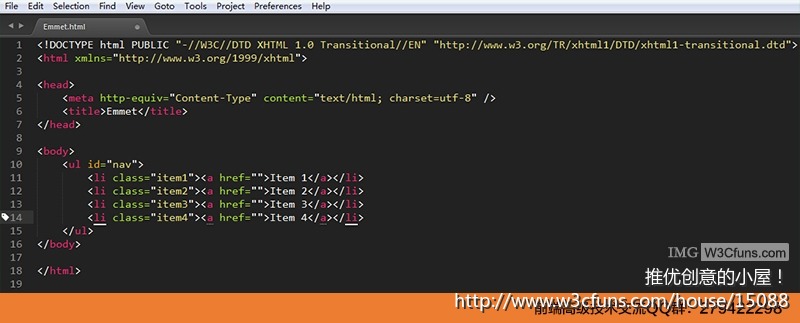
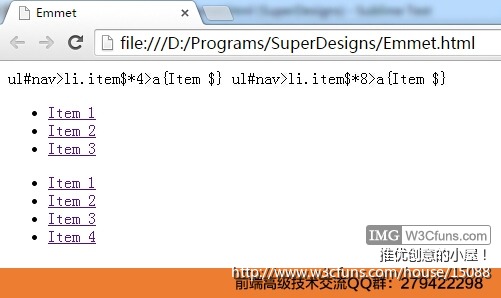
Emmet 插件
中文文档:https://yanxyz.github.io/emmet-docs/css-abbreviations/vendor-prefixes/
前端开发必备!Emmet使用手册:https://www.w3cplus.com/tools/emmet-cheat-sheet.html
使用方法:默认快捷键 Tab
插件地址:https://github.com/sergeche/emmet-sublime 辅助工具:PyV8 下载地址: https://github.com/emmetio/pyv8-binaries
注意:Emmet 插件需要 PyV8 插件的支持,所以在安装 Emmet 时,会自动安装 PyV8 插件,如果安装后 Emmet 不能正常使用,很有可能是因为 PyV8 没有安装完全,Sublime Text 2 和 3 容易出现这个问题。你可以删除它,然后手动下载,采用方法二安装 PyV8 插件。


<ul id="nav">
<li class="item1"><a href="">Item 1</a></li>
<li class="item2"><a href="">Item 2</a></li>
<li class="item3"><a href="">Item 3</a></li>
<li class="item4"><a href="">Item 4</a></li>
<li class="item5"><a href="">Item 5</a></li>
<li class="item6"><a href="">Item 6</a></li>
<li class="item7"><a href="">Item 7</a></li>
<li class="item8"><a href="">Item 8</a></li>
</ul>

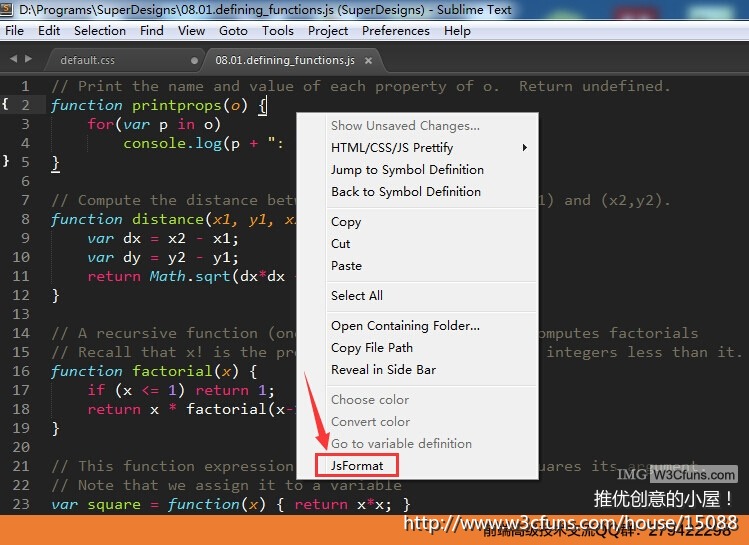
JsFormat 插件
使用方法:在打开的 JavaScript 文件里点右键,选择 JsFormat。

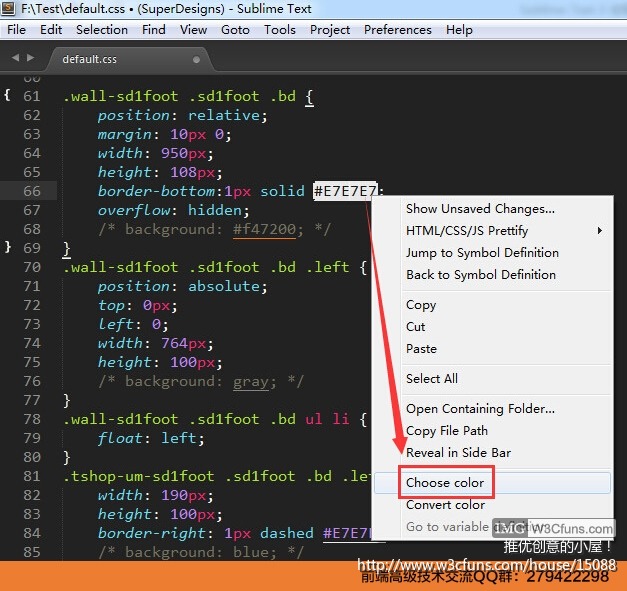
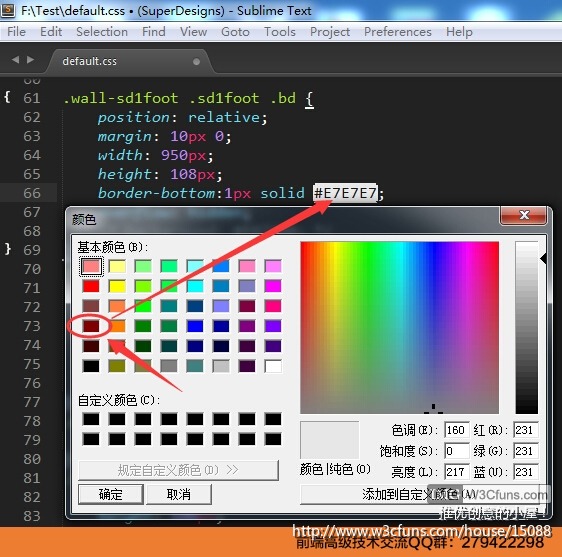
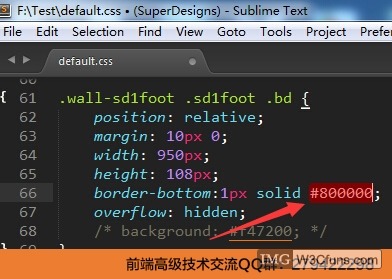
ColorHighlighter 插件
插件地址:https://github.com/Monnoroch/ColorHighlighter



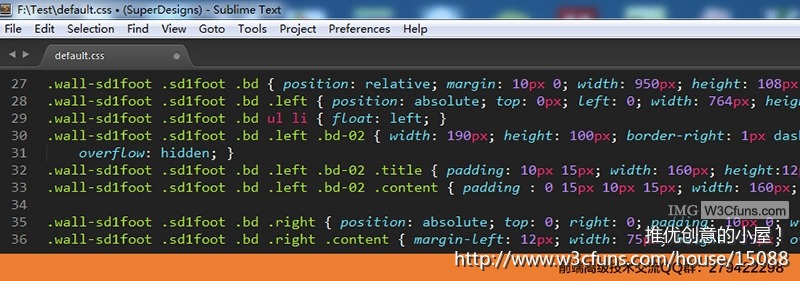
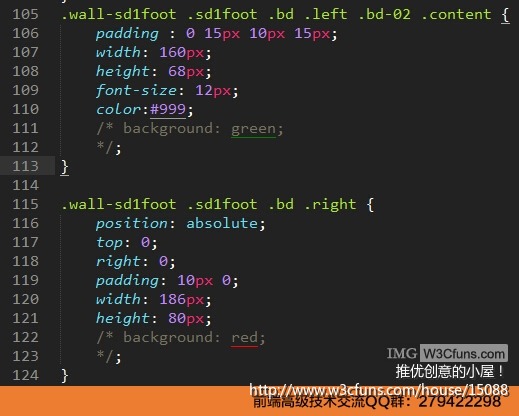
Compact Expand CSS Command 插件
使用方法:按 Ctrl+Alt+[ 收缩CSS代码为一行显示,按 Ctrl+Alt+] 展开CSS代码为多行显示。
插件地址:https://gist.github.com/vitaLee/2863474 或者:https://github.com/TooBug/CompactExpandCss
快捷键 Ctrl+Alt+[ 收缩CSS代码为单行效果:


SublimeTmpl 插件
功能说明:快速生成文件模板。
使用方法:SublimeTmpl 默认的快捷键如下,如果快捷键设置冲突可能无效。
Ctrl+Alt+h 新建 html 文件
Ctrl+Alt+j 新建 javascript 文件
Ctrl+Alt+c 新建 css 文件
Ctrl+Alt+p 新建 php 文件
Ctrl+Alt+r 新建 ruby 文件
Ctrl+Alt+Shift+p 新建 python 文件
插件地址:https://github.com/kairyou/SublimeTmpl
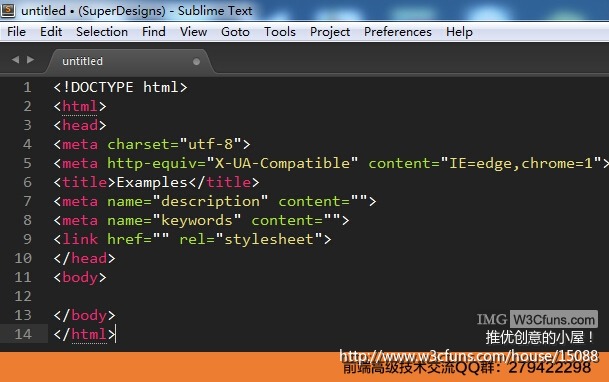
下图为按快捷键 Ctrl+Alt+h 新建的一个 html 文件。

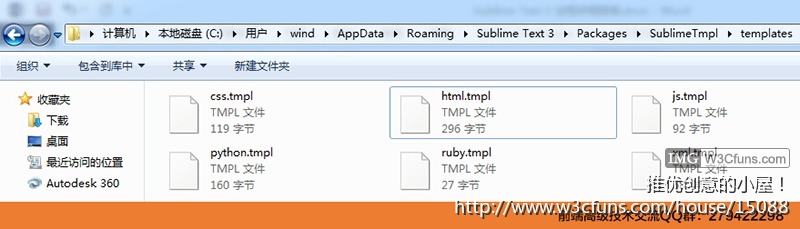
相应的模板为 tmpl 格式的文件,它们保存在 C:Users usersNameAppDataRoamingSublime Text 3PackagesSublimeTmpltemplates下。

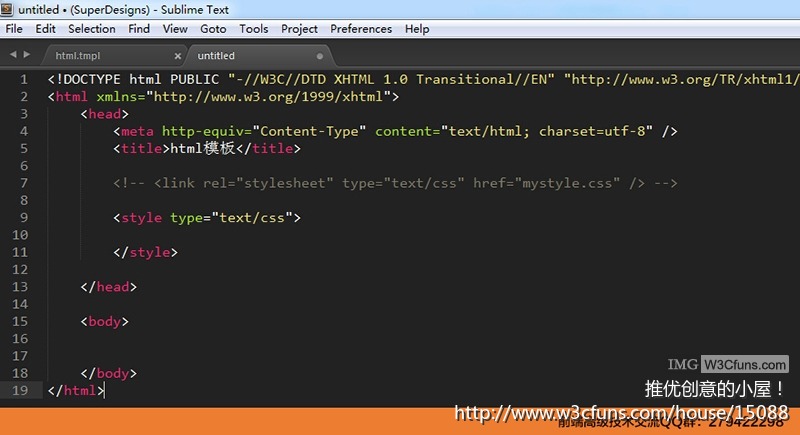
当然你可以根据自己的喜好来更改模板格式。例如把 “html.tmpl” 改为早期的html标准格式后保存。

现在按快捷键 Ctrl+Alt+H,新建一个 html 文件,其格式就和更改后模板格式完全一样了。如下图:

新增语言:你还可以增加模板文件夹中没有的文件模板,并做相应的设置来使用这一功能。具体可以参考它的中文文档:http://www.fantxi.com/blog/archives/sublime-template-engine-sublimetmpl/
Alignment 插件
使用方法:快捷键 Ctrl+Alt+A,可能与QQ截图冲突,二者中的一个要重置快捷键。
插件地址:https://github.com/kevinsperrine/sublime_alignment

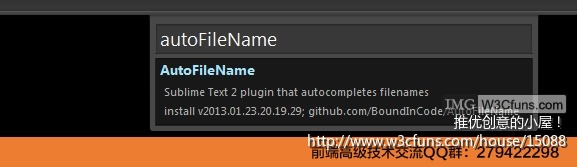
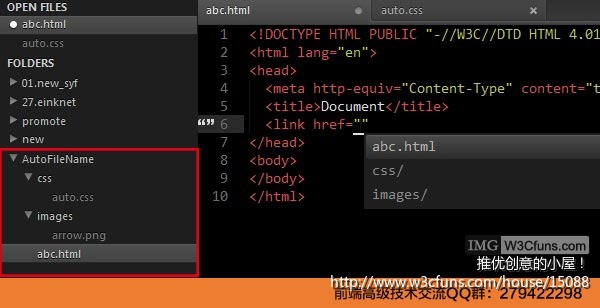
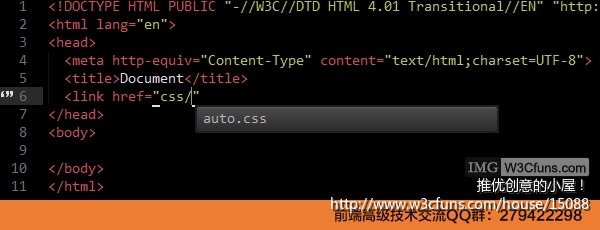
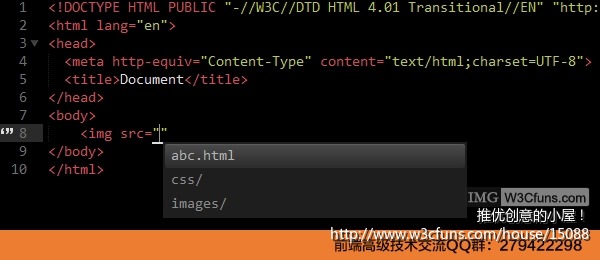
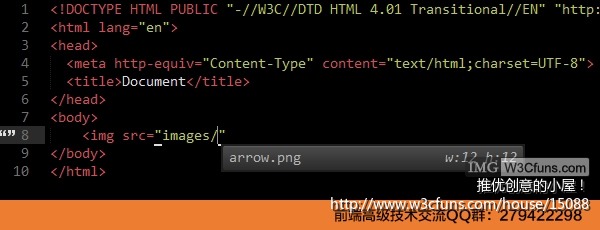
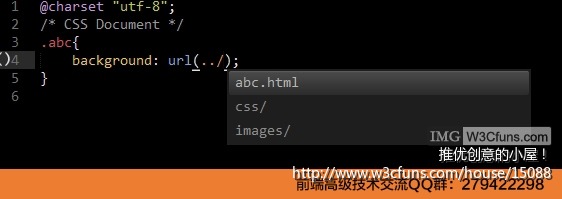
AutoFileName 插件
插件地址:https://github.com/BoundInCode/AutoFileName

a)以这个档案为范本它会去抓取跟 abc.html 在同一层的档案列表。





DocBlockr 插件
使用方法:在函数上面输入/** ,然后按 Tab 就会自动生成注释。
插件地址:https://github.com/spadgos/sublime-jsdocs


SublimeCodeIntel 插件
功能说明:智能提示。
插件地址:https://github.com/SublimeCodeIntel/SublimeCodeIntel
Better Completion,全能代码提示
HTML-CSS-JS Prettify 插件
功能说明:HTML、CSS、JS格式化。插件地址:https://github.com/victorporof/Sublime-HTMLPrettify 安装方法:安裝这个套件前必须先安裝node.js,指定 node.exe 的执行档所在位置。进而安装HTML-CSS-JS Prettify。
使用方法一:View -> Show console 或者使用快捷键 Ctrl + `,在命令列的地方輸入:view.run_command("htmlprettify"),然后按下Enter。

使用方法二:默认快捷键:Ctrl+Shift+H。 你也可以自行设置快捷键,菜单 “Preferences---> Key Bindings – User” 里新增:
{
"keys": ["ctrl+shift+o"],
"command": "htmlprettify"
}


FED社区:sublime text 3 插件:HTML-CSS-JS Prettify:
http://frontenddev.org/article/sublime-does-text-three-plug-ins-html-and-css-js-prettify.html
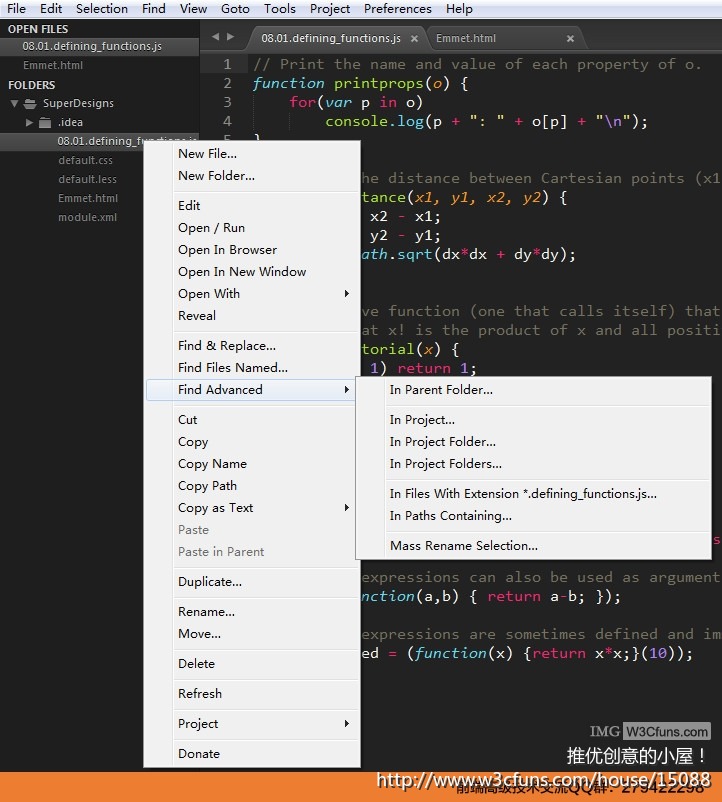
SideBarEnhancements 插件
功能说明:侧栏菜单扩充功能。插件地址:https://github.com/titoBouzout/SideBarEnhancements/tree/st3

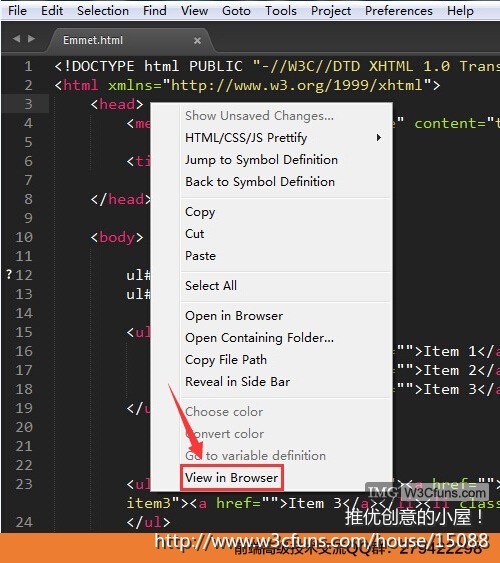
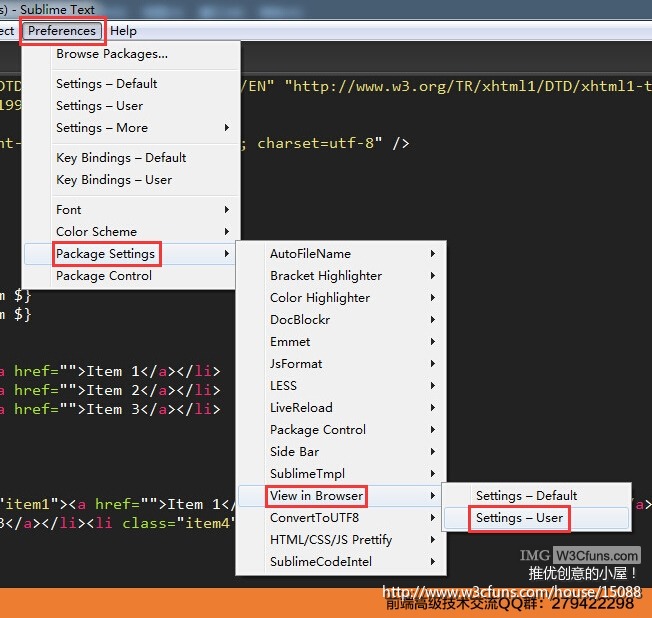
View In Browser 插件
功能说明:Sublime Text 保存后网页自动同步更新。插件地址:https://github.com/adampresley/sublime-view-in-browser 使用方法:在打开的文档任一处点右键,选择 “View In Browser”,就会用默认的浏览器自动打开该文件。



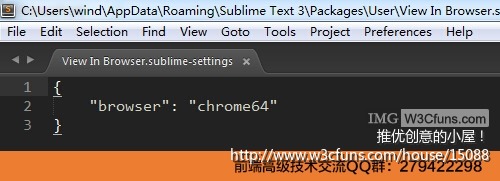
打开 “View In Browser.sublime-settings”,写入以下代码:
{
"browser": "chrome64"
}

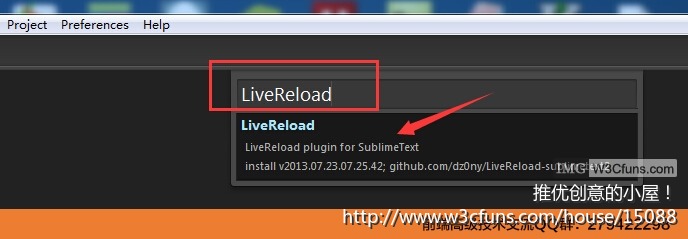
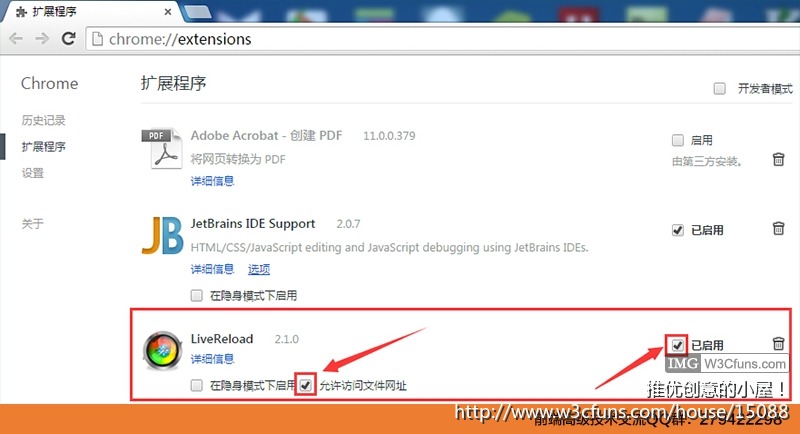
LiveReload 插件
功能说明:调试网页实时自动更新。使用说明:快捷键 Ctr+Alt+V
插件地址:https://github.com/dz0ny/LiveReload-sublimetext2


TortoiseSVN 插件(win下需要安装有TortoiseSVN客户端支持)
功能说明:版本控制工具。插件地址:https://github.com/dexbol/sublime-TortoiseSVN
SyncedSidebarBg 插件(自动同步侧边栏底色为编辑窗口底色)
SFTP 插件 快速编辑远程服务器文件
在 Sublime Text 2 中使用 SFTP 插件快速编辑远程服务器文件:http://blog.wpjam.com/m/sublime-text-2-sftp/
sublime text同步文件神器-SFTP:http://blog.csdn.net/yangxuan0261/article/details/52075395
SublimeLinter 用来在写代码时做代码检查的
SublimeLinter 是 ST3 的一个代码静态检查工具框架(linter)。这个插件本身来说并不包含任何的一个 linter,但是你可以通过在 Package Control 中输入 SublimeLinter-[linter_name] 的方式来安装一个 linter。你可以点击这里查看官方的 linter。同时你还可以在 Package Control 中查看到许多的第三方 linter。请点击这里查看安装说明。
对于 Python 的代码静态检查器,我建议使用 SublimeLinter-pyflakes 和 SublimeLinter-pep8。
与此同时,我也会使用 SublimeLinter-jshint, SublimeLinter-pyyaml, SublimeLinter-csslint,SublimeLinter-html-tidy,以及 SublimeLinter-json。
以上大多数的 linter 都需要先安装一些依赖库才能使用,所以在安装前请务必阅读他们的安装说明。
你可以通过修改用户自定义的 SublimeLinter.sublime-settings 文件来对你的每个 linter 个性化:Sublime Text > Preferences > Package Settings > SublimeLinter > Settings – User.
Python PEP8 Autoformat
这是用来按PEP8自动格式化代码的。可以在包管理器中安装。如果以前写程序不留意的话,用SublimeLinter一查,满屏都是白框框,只要装上这个包,按 ctrl+shift+r 代码就会按PEP8要求自动格式化了,一屏的白框几乎都消失了。
AllAutocomplete
传统的Sublime Text自动补全插件仅仅在当前文件下工作。AllAutocomplete 可以搜索全部打开的标签页,这将极大的简化开发进程。当然,还有一个插件叫 CodeIntel,实现了一些IDE的功能并且为一些语言提供了“代码情报”: JavaScript, Mason, XBL, XUL, RHTML, SCSS, Python, HTML, Ruby, Python3, XML, Sass, XSLT, Django, HTML5, Perl, CSS, Twig, Less, Smarty, Node.js, Tcl, TemplateToolkit, PHP.
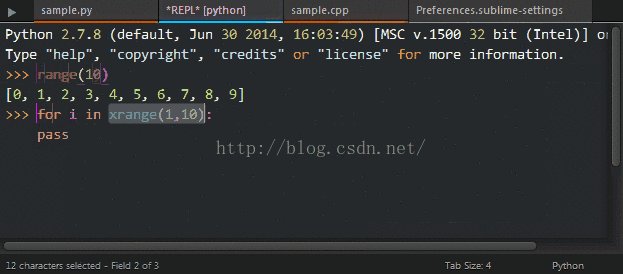
SublimeREPL
对开发者来讲这个可能是最有用的插件之一了。SublimeREPL 可以直接在编辑器中运行一个解释器,支持很多语言:Clojure, CoffeeScript, F#, Groovy, Haskell, Lua, MozRepl, NodeJS, Python, R, Ruby, Scala, shell
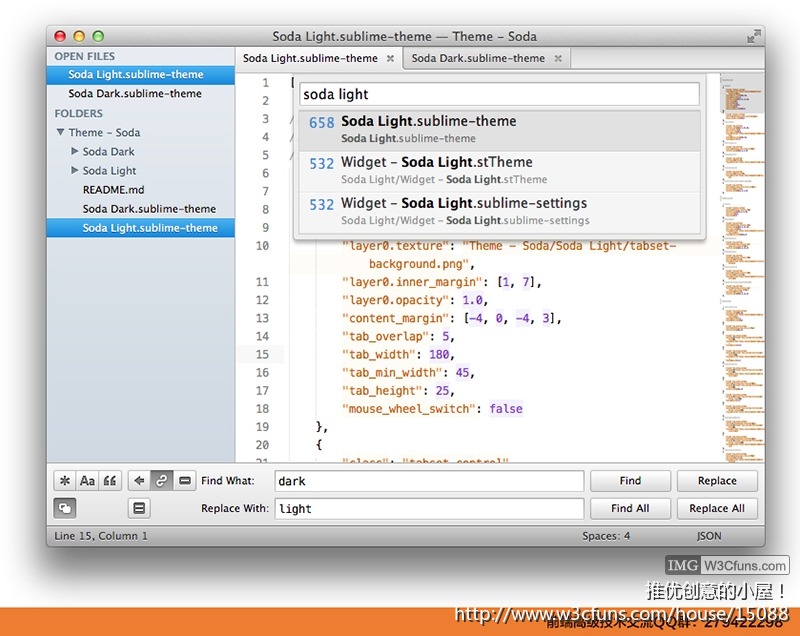
Theme-Soda 插件
功能说明:最受欢迎的 Sublime Text 主题之一。插件地址:https://github.com/buymeasoda/soda-theme
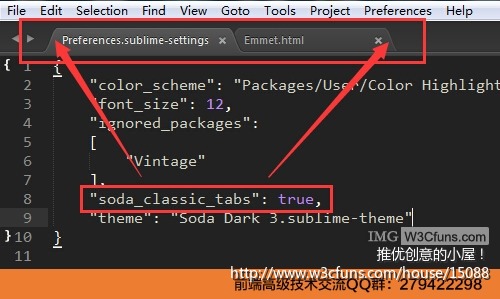
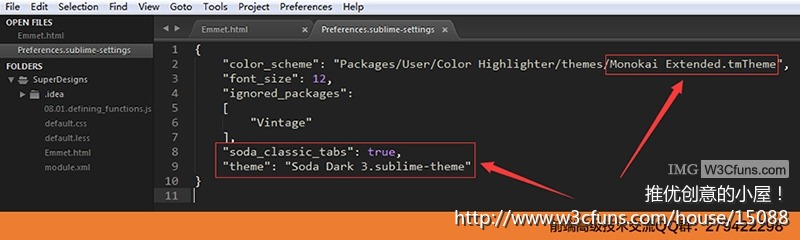
安装完成后,点菜单 Preferences--->Settings - User,根据需要的主题效果,添加如下代码。
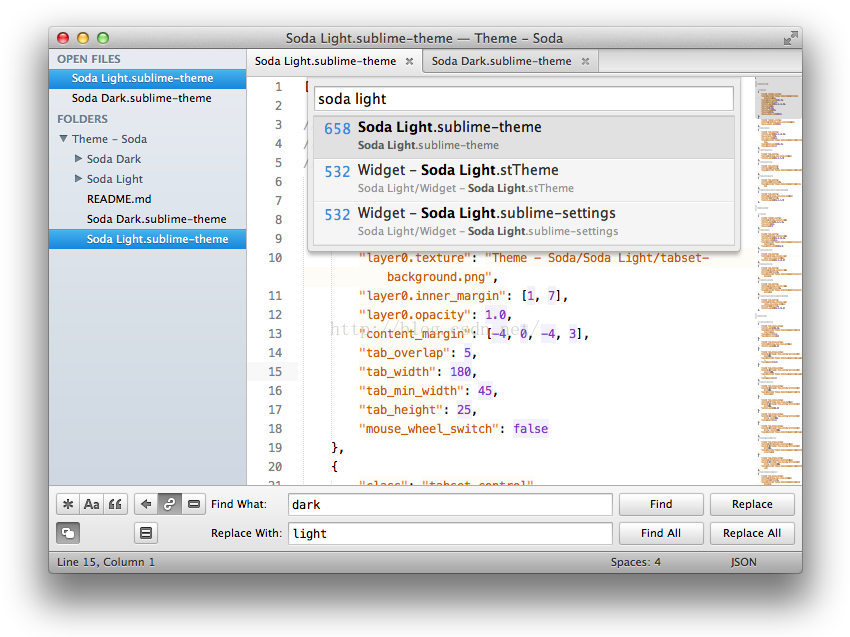
Soda 亮色主题请添加:
"soda_classic_tabs": true,
"theme": "Soda Light 3.sublime-theme",
}

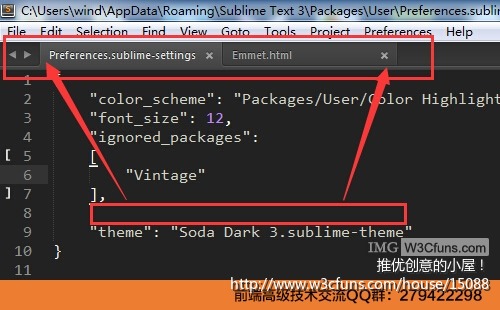
Soda 暗色主题请添加:
{
"soda_classic_tabs": true,
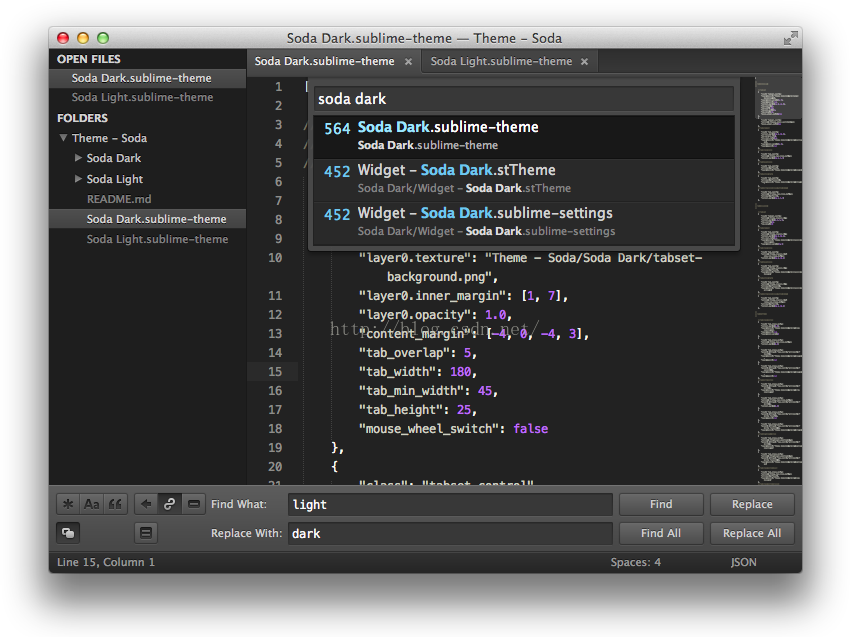
"theme": "Soda Dark 3.sublime-theme",
}
要达到图中的效果,你还需要下载与之搭配的 color scheme。下载地址:http://buymeasoda.github.com/soda-theme/extras/colour-schemes.zip,如果你喜欢 Soda Dark 和 Monokai,我建议你使用 Monokai Extended。这个 color scheme 是 Monokai Soda 的增强,再配合 Markdown Extended ,将大大改善 Markdown 的语法高亮。
如果加代码 "soda_classic_tabs":true,文件标签页形状会如下显示:


Theme-Flatland 插件
功能说明:最受欢迎的 Sublime Text 主题之一。插件地址:https://github.com/thinkpixellab/flatland

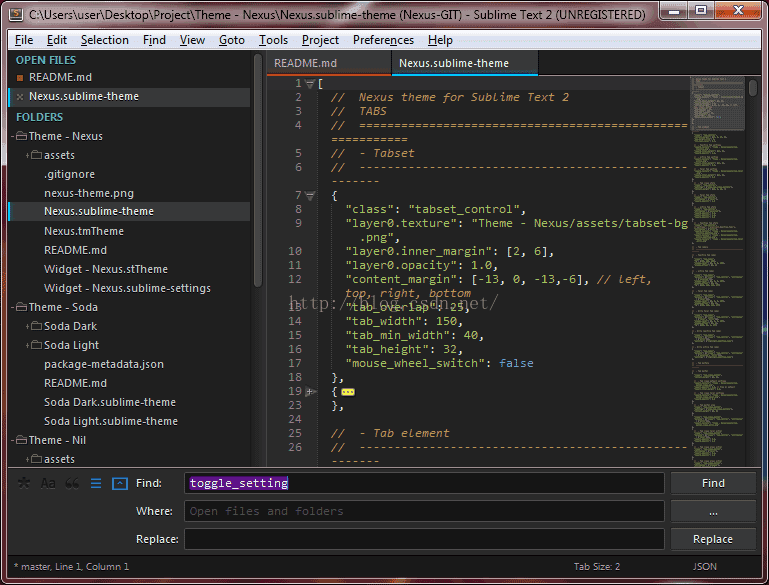
Theme-Nexus 插件
功能说明:最受欢迎的 Sublime Text 主题之一。插件地址:https://github.com/EleazarCrusader/nexus-theme

插件列表

会列出所有已安装的插件。这样可以很方便地了解自己已经安装了哪些插件。

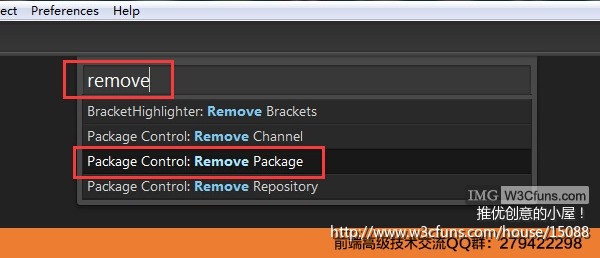
移除插件

然后在出现的插件列表中点选你要移除的插件。

编辑(Editing)
Sublime Text的编辑十分人性化——它不像Vim那样反人类(尽管我也用Vim但我还是要说Vim的快捷键设定绝壁连代谢产物都不如),少量的快捷键就可以完成绝大多数编辑任务。
基本编辑(Basic Editing)
↑↓←→就是↑↓←→,不是KJHL,(没错我就是在吐槽Vim,尼玛设成WSAD也比这个强啊),粘贴剪切复制均和系统一致。
Ctrl + Enter在当前行下面新增一行然后跳至该行;Ctrl + Shift + Enter在当前行上面增加一行并跳至该行。
Ctrl + ←/→进行逐词移动,相应的,Ctrl + Shift + ←/→进行逐词选择。
Ctrl + ↑/↓移动当前显示区域,Ctrl + Shift + ↑/↓移动当前行。
选择(Selecting)
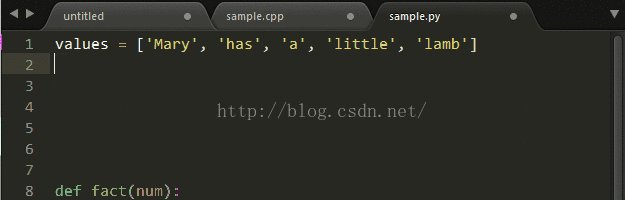
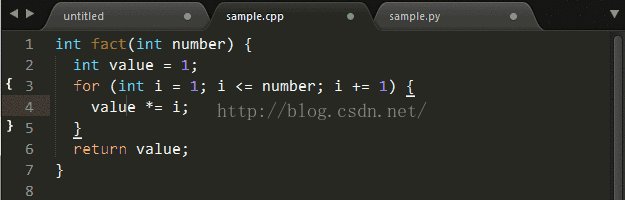
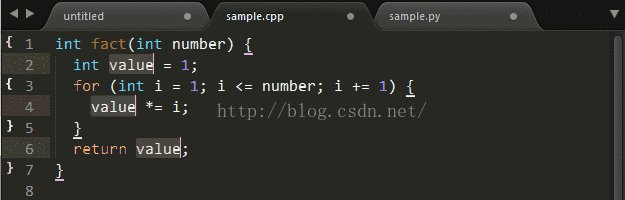
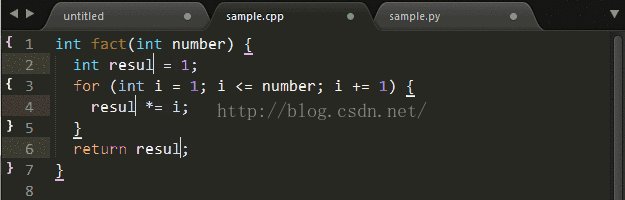
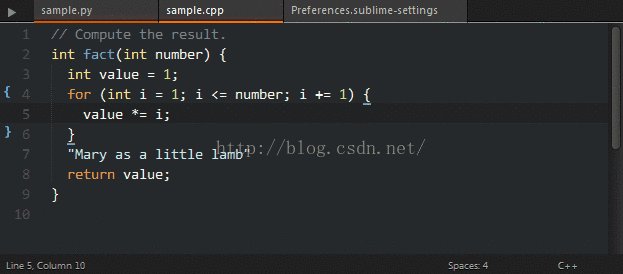
Sublime Text的一大亮点是支持多重选择——同时选择多个区域,然后同时进行编辑。
Ctrl + D选择当前光标所在的词并高亮该词所有出现的位置,再次Ctrl + D选择该词出现的下一个位置,在多重选词的过程中,使用Ctrl + K进行跳过,使用Ctrl + U进行回退,使用Esc退出多重编辑。
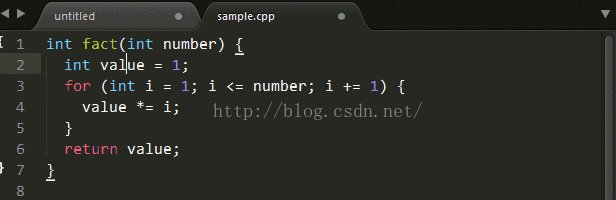
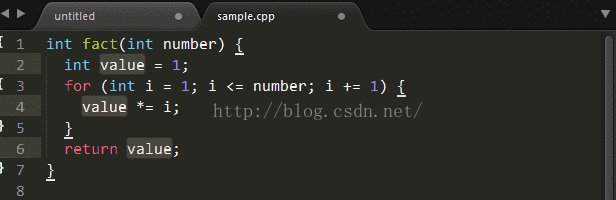
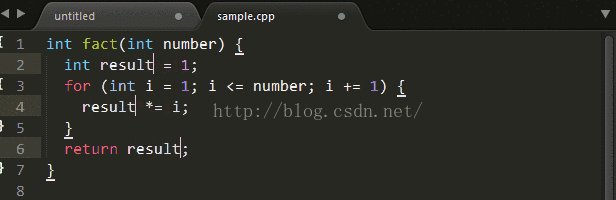
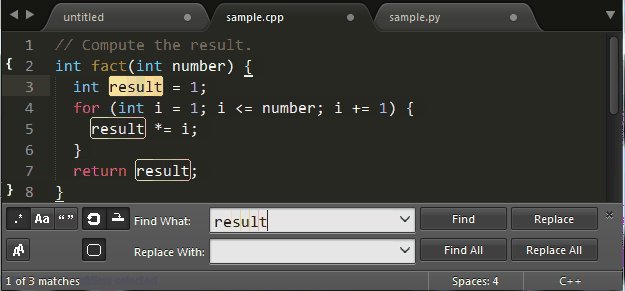
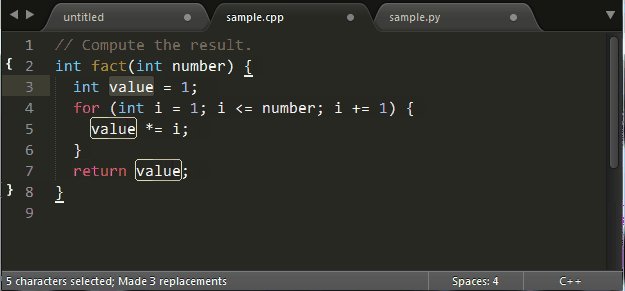
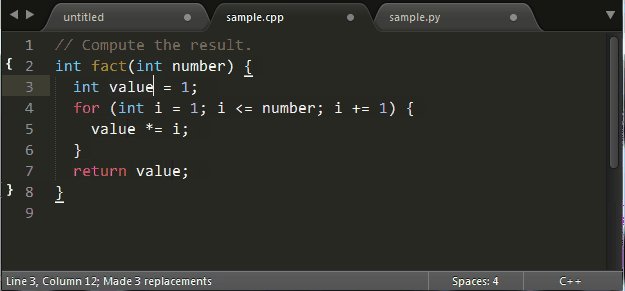
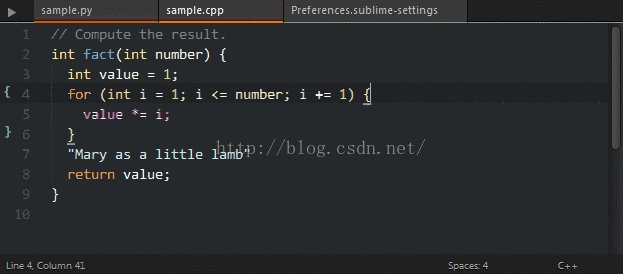
多重选词的一大应用场景就是重命名——从而使得代码更加整洁。尽管Sublime Text无法像IDE(例如Eclipse)那样进行自动重命名,但我们可以通过多重选词+多重编辑进行直观且便捷的重命名:
有时我们需要对一片区域的所有行进行同时编辑,Ctrl + Shift + L可以将当前选中区域打散,然后进行同时编辑:
有打散自然就有合并,Ctrl + J可以把当前选中区域合并为一行:
查找&替换(Finding&Replacing)
Sublime Text提供了强大的查找(和替换)功能,为了提供一个清晰的介绍,我将Sublime Text的查找功能分为快速查找、标准查找和多文件查找三种类型。
快速查找&替换
多数情况下,我们需要查找文中某个关键字出现的其它位置,这时并不需要重新将该关键字重新输入一遍然后搜索,我们只需要使用Shift + ←/→或Ctrl + D选中关键字,然后F3跳到其下一个出现位置,Shift + F3跳到其上一个出现位置,此外还可以用Alt + F3选中其出现的所有位置(之后可以进行多重编辑,也就是快速替换)。
标准查找&替换
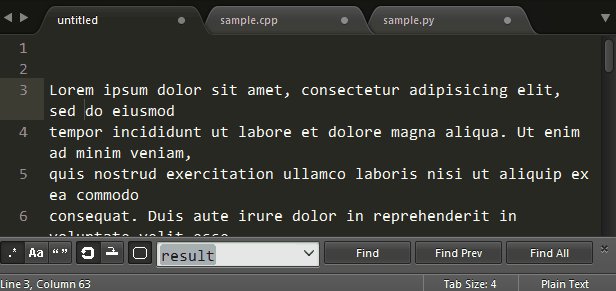
另一种常见的使用场景是搜索某个已知但不在当前显示区域的关键字,这时可以使用Ctrl + F调出搜索框进行搜索:
以及使用Ctrl + H进行替换:
关键字查找&替换
对于普通用户来说,常规的关键字搜索就可以满足其需求:在搜索框输入关键字后Enter跳至关键字当前光标的下一个位置,Shift + Enter跳至上一个位置,Alt + Enter选中其出现的所有位置(同样的,接下来可以进行快速替换)。
Sublime Text的查找有不同的模式:Alt + C切换大小写敏感(Case-sensitive)模式,Alt + W切换整字匹配(Whole matching)模式,除此之外Sublime Text还支持在选中范围内搜索(Search in selection),这个功能没有对应的快捷键,但可以通过以下配置项自动开启。
"auto_find_in_selection": true这样之后在选中文本的状态下范围内搜索就会自动开启,配合这个功能,局部重命名(Local Renaming)变的非常方便:
使用Ctrl + H进行标准替换,输入替换内容后,使用Ctrl + Shift + H替换当前关键字,Ctrl + Alt + Enter替换所有匹配关键字。
正则表达式查找&替换
正则表达式是非常强大的文本查找&替换工具,Sublime Text中使用Alt + R切换正则匹配模式的开启/关闭。Sublime Text的使用Boost里的Perl正则表达式风格。
出于篇幅原因,本文不会对正则表达式进行详细介绍,Mastering Regex(中译本:精通正则表达式)对正则表达式的原理和各语言下的使用进行了详细介绍。此外网上有大量正则表达式的优秀教程(“正则表达式30分钟入门教程”和MSDN正则表达式教程),以及在线测试工具(regexpal和regexer)。
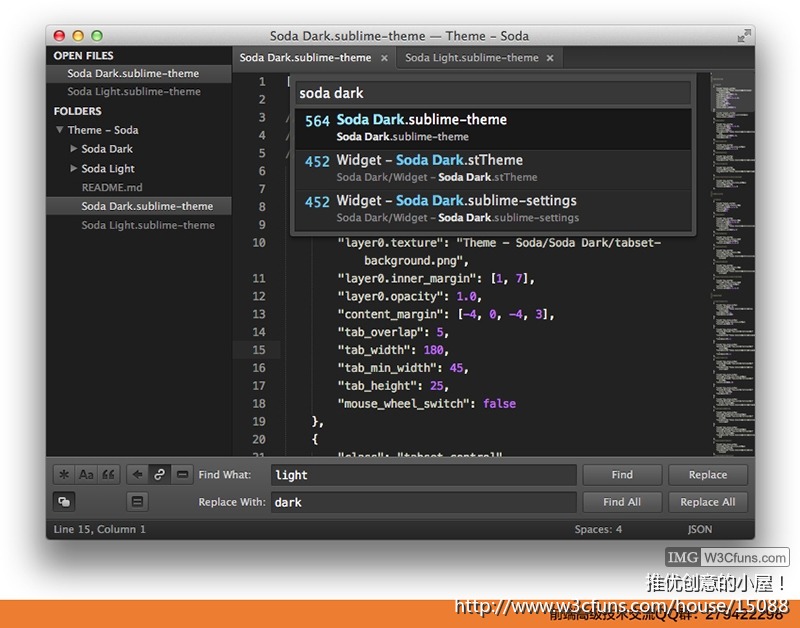
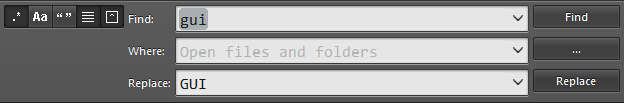
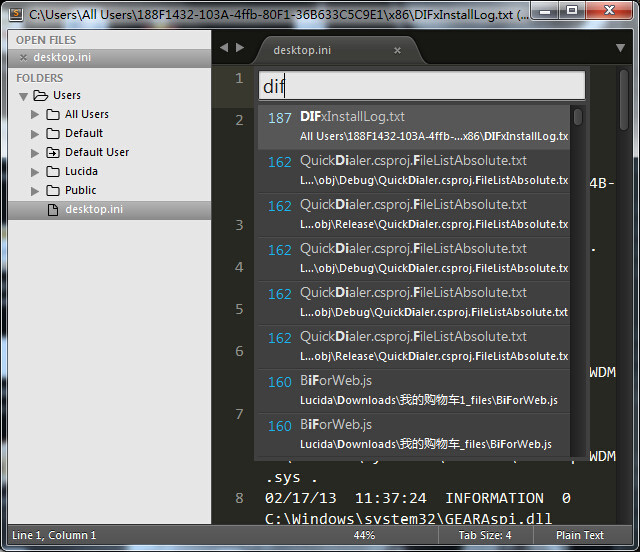
多文件搜索&替换
使用Ctrl + Shift + F开启多文件搜索&替换(注意此快捷键和搜狗输入法的简繁切换快捷键有冲突):
多文件搜索&替换默认在当前打开的文件和文件夹进行搜索/替换,我们也可以指定文件/文件夹进行搜索/替换。
跳转(Jumping)
Sublime Text提供了强大的跳转功能使得我们可以在不同的文件/方法/函数中无缝切换。就我的使用经验而言,目前还没有哪一款编辑器可以在这个方面超越Sublime Text。
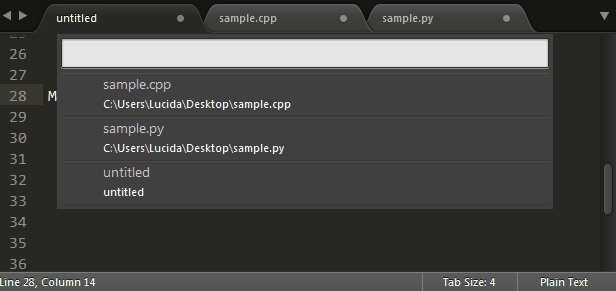
跳转到文件
Ctrl + P会列出当前打开的文件(或者是当前文件夹的文件),输入文件名然后Enter跳转至该文件。
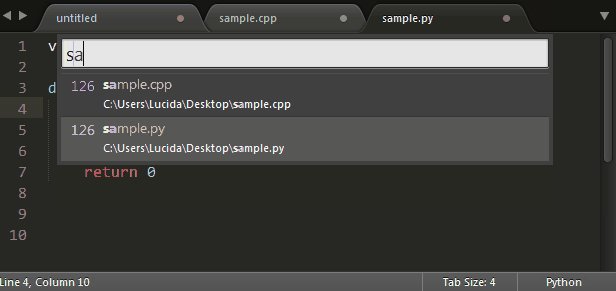
需要注意的是,Sublime Text使用模糊字符串匹配(Fuzzy String Matching),这也就意味着你可以通过文件名的前缀、首字母或是某部分进行匹配:例如,EIS、Eclip和Stupid都可以匹配EclipseIsStupid.java。
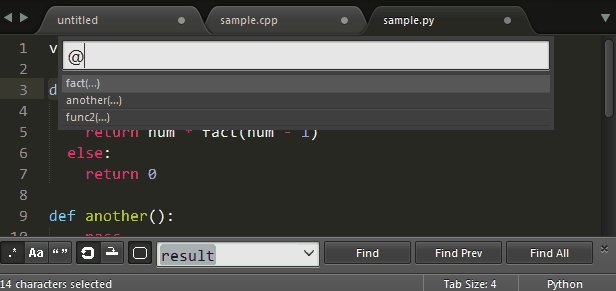
跳转到符号
尽管是一个文本编辑器,Sublime Text能够对代码符号进行一定程度的索引。Ctrl + R会列出当前文件中的符号(例如类名和函数名,但无法深入到变量名),输入符号名称Enter即可以跳转到该处。此外,还可以使用F12快速跳转到当前光标所在符号的定义处(Jump to Definition)。
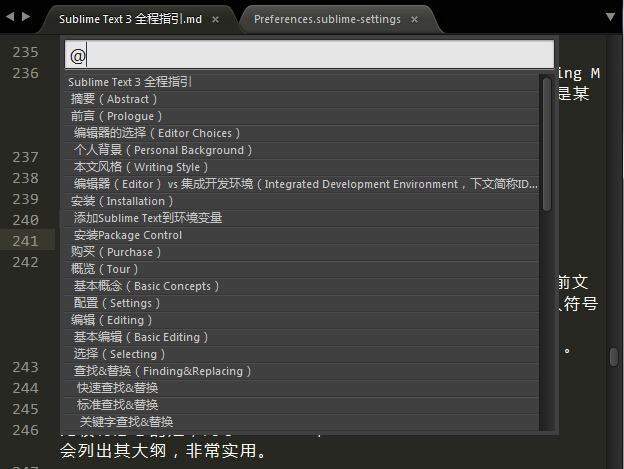
比较有意思的是,对于Markdown,Ctrl + R会列出其大纲,非常实用。
跳转到某行
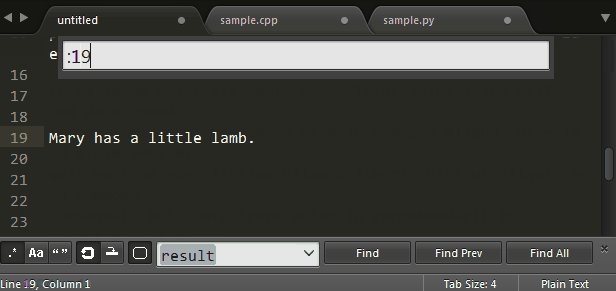
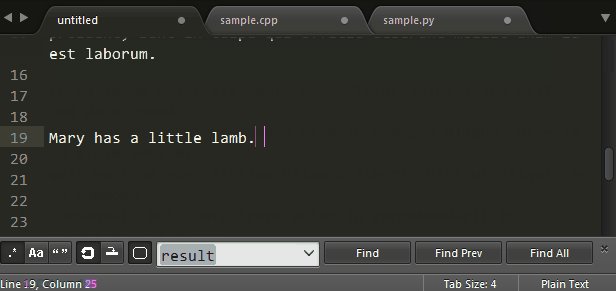
Ctrl + G然后输入行号以跳转到指定行:
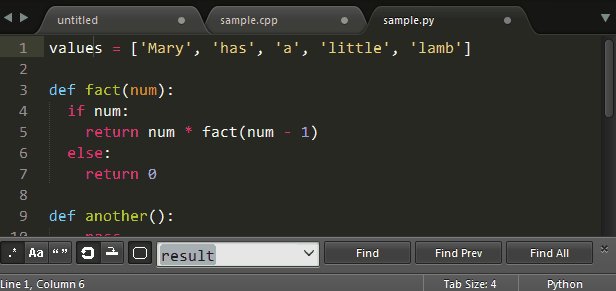
组合跳转
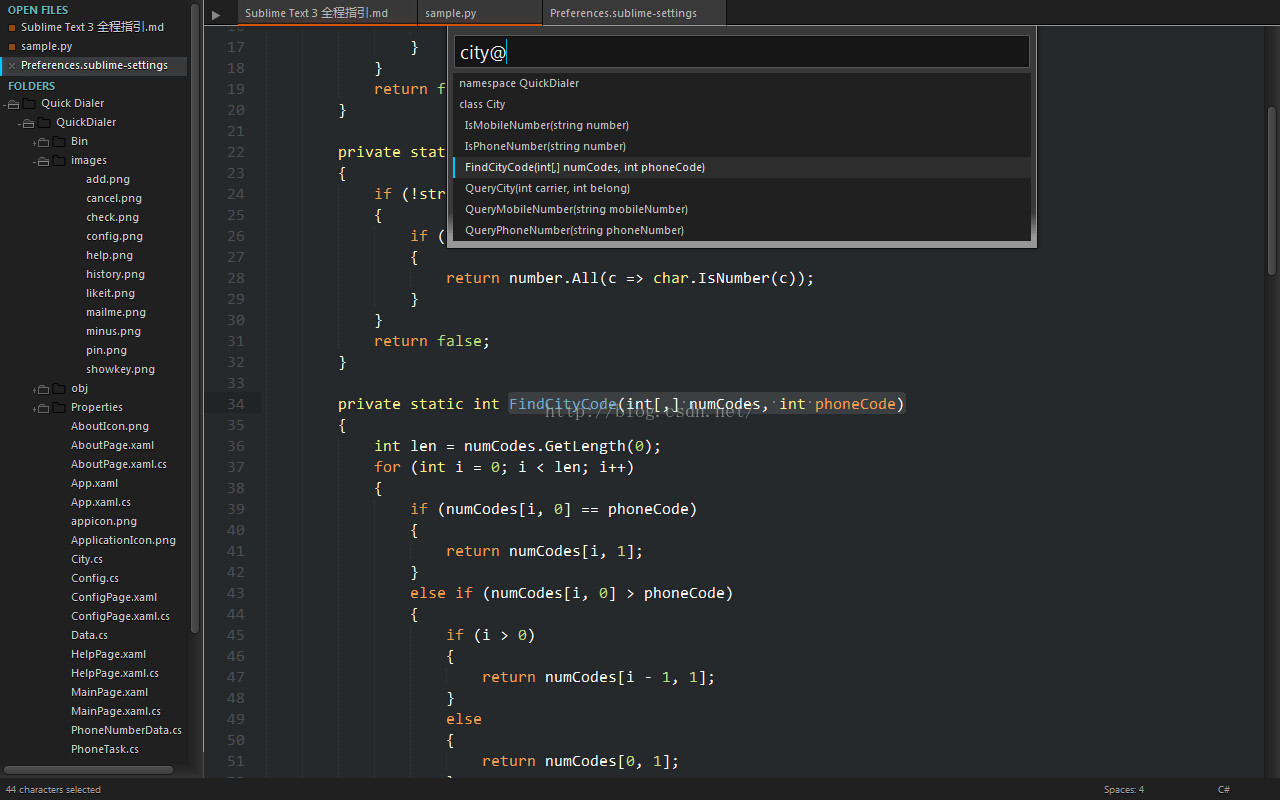
在Ctrl + P匹配到文件后,我们可以进行后续输入以跳转到更精确的位置:
@符号跳转:输入@symbol跳转到symbol符号所在的位置#关键字跳转:输入#keyword跳转到keyword所在的位置:行号跳转:输入:12跳转到文件的第12行。

所以Sublime Text把Ctrl + P称之为“Go To Anything”,这个功能如此好用,以至于我认为没有其它编辑器能够超越它。
中文输入法的问题
从Sublime Text的初版(1.0)到现在(3.0 3065),中文输入法(包括日文输入法)都有一个问题:输入框不跟随。
目前官方还没有修复这个bug,解决方法是安装IMESupport插件,之后重启Sublime Text问题就解决了。
文件夹(Folders)
Sublime Text支持以文件夹做为单位进行编辑,这在编辑一个文件夹下的代码时尤其有用。在File下Open Folder:
你会发现右边多了一个侧栏,这个侧栏列出了当前打开的文件和文件夹的文件,使用Ctrl + K, Ctrl + B显示或隐藏侧栏,使用Ctrl + P快速跳转到文件夹里的文件。
窗口和标签(Windows & Tabs)
Sublime Text是一个多窗口多标签编辑器。
我们既可以开多个Sublime Text窗口,也可以在一个Sublime Text窗口内开多个标签。
窗口(Window)
使用Ctrl + Shift + N创建一个新窗口(该快捷键再次和搜狗输入法快捷键冲突,个人建议禁用所有搜狗输入法快捷键)。
当窗口内没有标签时,使用Ctrl + W关闭该窗口。
标签(Tab)
使用Ctrl + N在当前窗口创建一个新标签,Ctrl + W关闭当前标签,Ctrl + Shift + T恢复刚刚关闭的标签。
编辑代码时我们经常会开多个窗口,所以分屏很重要。Alt + Shift + 2进行左右分屏,Alt + Shift + 8进行上下分屏,Alt + Shift + 5进行上下左右分屏(即分为四屏)。
分屏之后,使用Ctrl + 数字键跳转到指定屏,使用Ctrl + Shift + 数字键将当前屏移动到指定屏。例如,Ctrl + 1会跳转到1屏,而Ctrl + Shift + 2会将当前屏移动到2屏。
全屏(Full Screen)
Sublime Text有两种全屏模式:普通全屏 和 无干扰全屏。
个人强烈建议在开启全屏前关闭菜单栏(Toggle Menu),否则全屏效果会大打折扣。
F11切换普通全屏。 Shift + F11切换无干扰全屏:
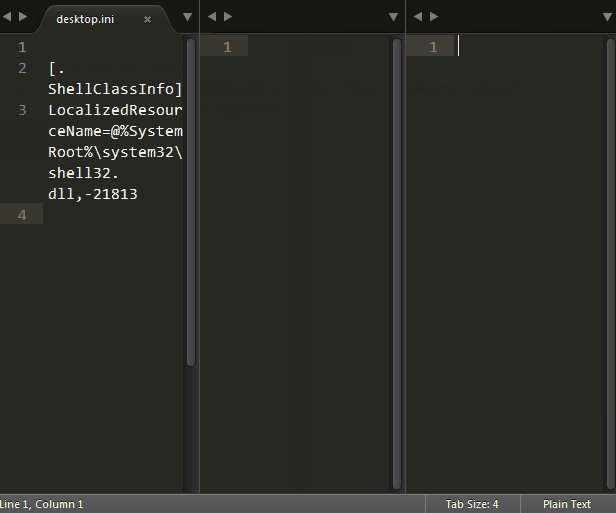
分屏
Sublime Text 有多种分屏形式,让我来具体地看一看。菜单 “View -> layout ” 就可以选择你的分屏样式。Alt+Shift+1 Single 独屏
Alt+Shift+2 Columns:2 纵向二栏分屏
Alt+Shift+3 Columns:3 纵向三栏分屏
Alt+Shift+4 Columns:4 纵向四栏分屏
Alt+Shift+8 Rows:2 横向二栏分屏
Alt+Shift+9 Rows:3 横向三栏分屏
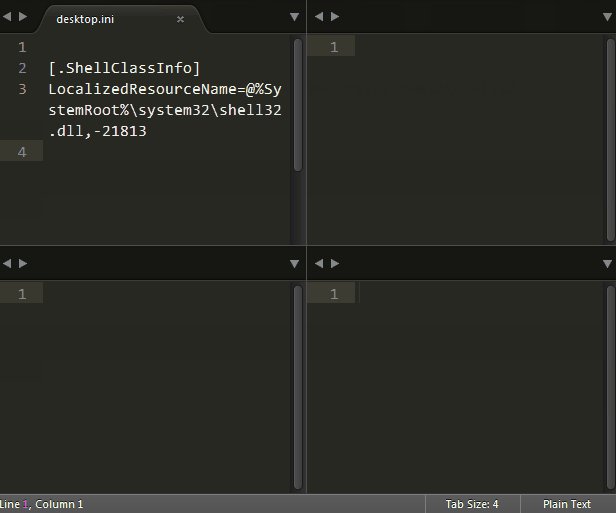
Alt+Shift+5 Grid 四格式分屏
风格(Styles)
风格对于任何软件都很重要,对编辑器也是如此,尤其是GUI环境下的编辑器。作为一个程序员,我希望我的编辑器足够简洁且足够个性。
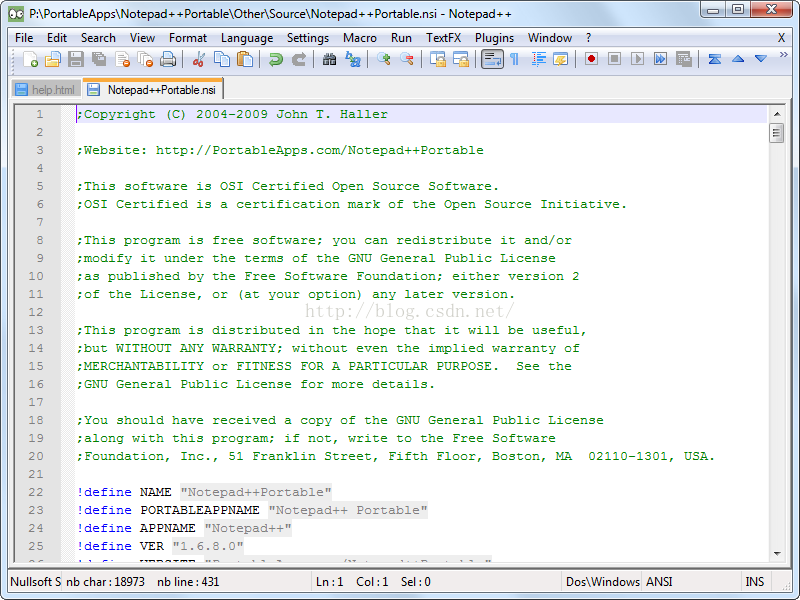
Notepad++默认界面
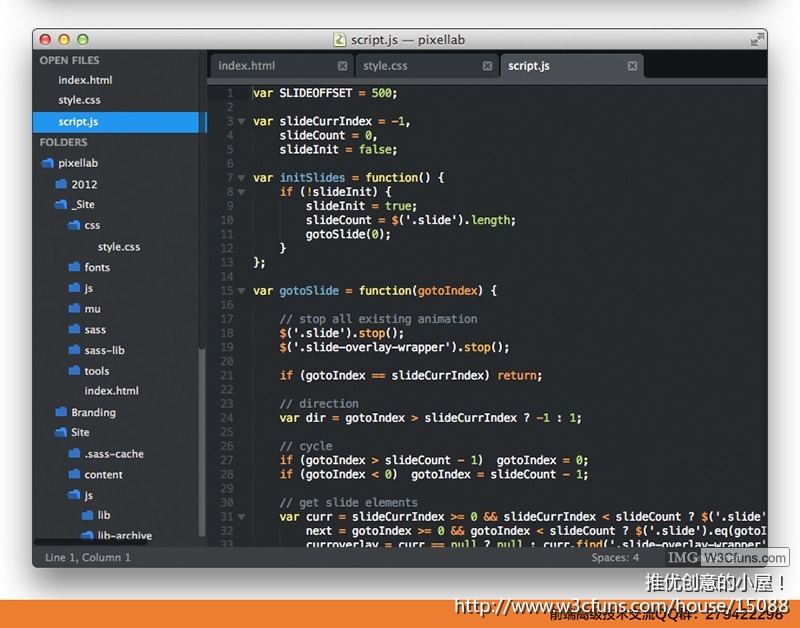
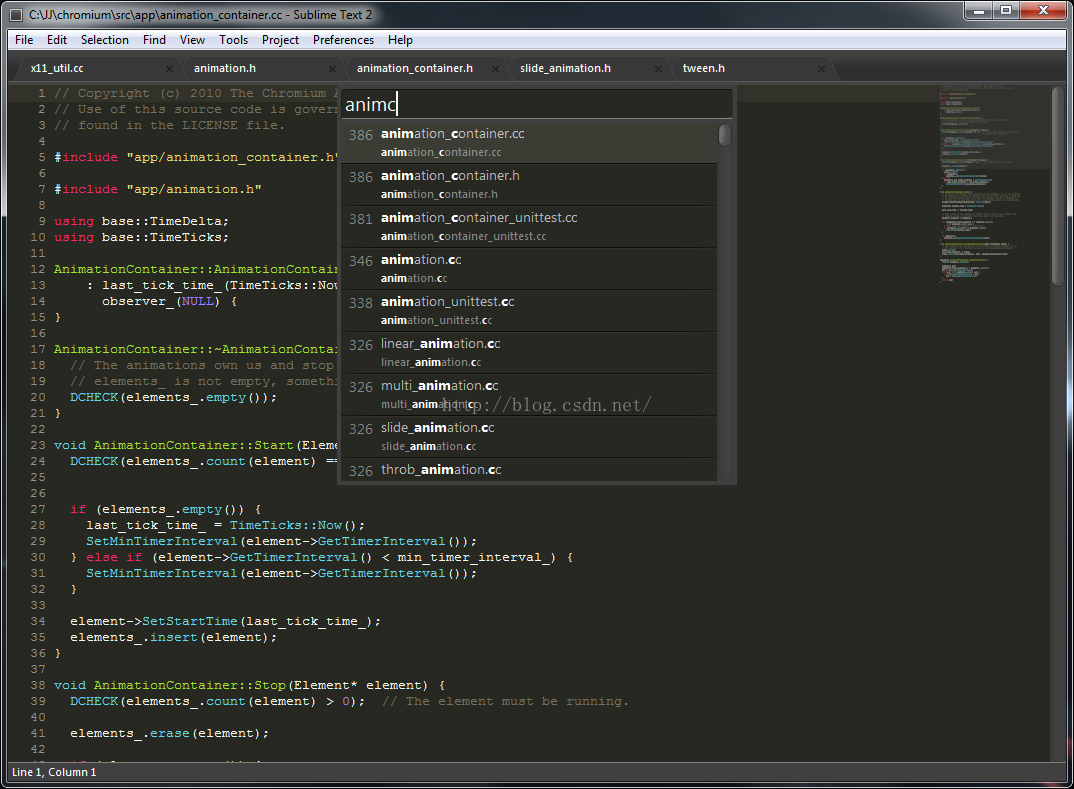
Sublime Text默认界面
所以在用过Sublime Text之后,我立刻就卸掉了Notepad++。
Sublime Text自带的风格是我喜欢的深色风格(也可以调成浅色),默认主题是Monokai Bright,这两者的搭配已经很不错了,不过我们还可以做得更好:接下来我将会展示如何通过设置偏好项和添加自定义风格/主题使得Sublime Text更加Stylish。
一些设置(Miscellaneous Settings)
下面是我个人使用的设置项。
// 设置Sans-serif(无衬线)等宽字体,以便阅读
"font_face": "YaHei Consolas Hybrid",
"font_size": 12,
// 使光标闪动更加柔和
"caret_style": "phase",
// 高亮当前行
"highlight_line": true,
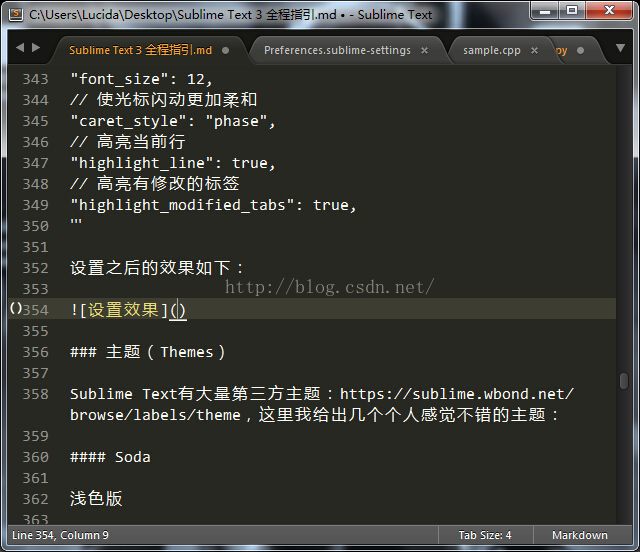
// 高亮有修改的标签
"highlight_modified_tabs": true,设置之后的效果如下:
主题(Themes)
Sublime Text有大量第三方主题:[https://sublime.wbond.net/browse/labels/theme],这里我给出几个个人感觉不错的主题:
Soda Light
Soda Dark
Nexus
Flatland
Spacegray Light
Spacegray Dark
配色(Color)
colorsublime包含了大量Sublime Text配色方案,并支持在线预览,配色方案的安装教程在这里,恕不赘述。
我个人使用的是Nexus主题和Flatland Dark配色,配置如下:
"theme": "Nexus.sublime-theme",
"color_scheme": "Packages/Theme - Flatland/Flatland Dark.tmTheme",效果如下:
编码(Coding)
优秀的编辑器使编码变的更加容易,所以Sublime Text提供了一系列功能以提高开发效率。
良好实践(Good Practices)
良好的代码应该是规范的,所以Google为每一门主流语言都设置了其代码规范(Code Style Guideline)。我自己通过下面的设置使以规范化自己的代码。
// 设置tab的大小为2
"tab_size": 2,
// 使用空格代替tab
"translate_tabs_to_spaces": true,
// 添加行宽标尺
"rulers": [80, 100],
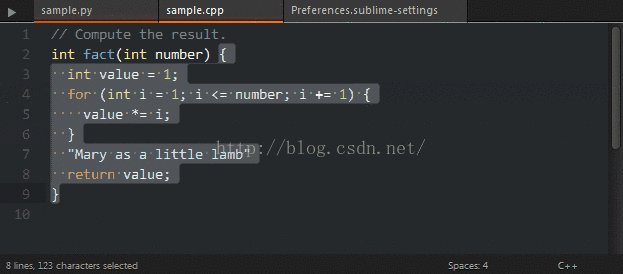
// 显示空白字符
"draw_white_space": "all",
// 保存时自动去除行末空白
"trim_trailing_white_space_on_save": true,
// 保存时自动增加文件末尾换行
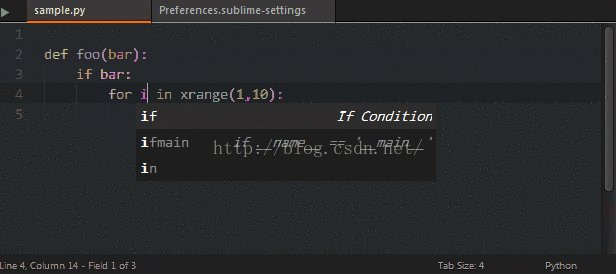
"ensure_newline_at_eof_on_save": true,代码段(Code Snippets)
Sublime Text支持代码段(Code Snippet),输入代码段名称后Tab即可生成代码段。
你可以通过Package Control安装第三方代码段,也可以自己创建代码段,参考这里。
格式化(Formatting)
Sublime Text基本的手动格式化操作包括:Ctrl + [向左缩进,Ctrl + ]向右缩进,此外Ctrl + Shift + V可以以当前缩进粘贴代码(非常实用)。
除了手动格式化,我们也可以通过安装插件实现自动缩进和智能对齐:
- HTMLBeautify:格式化HTML。
- AutoPEP8:格式化Python代码。
- Alignment:进行智能对齐。
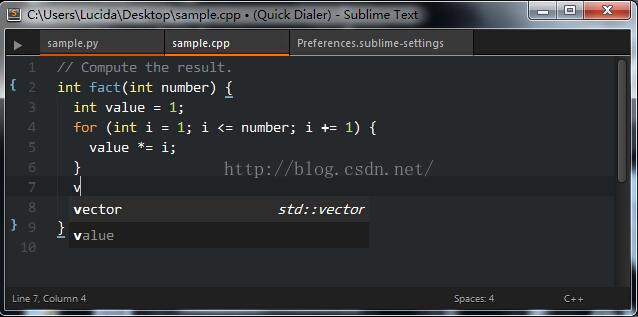
自动完成(Auto Completion)
Sublime Text 支持一定的自动完成,按Tab自动补全。
括号(Brackets)
编写代码时会碰到大量的括号,利用Ctrl + M可以快速的在起始括号和结尾括号间切换,Ctrl + Shift + M则可以快速选择括号间的内容,对于缩进型语言(例如Python)则可以使用Ctrl + Shift + J。
此外,我使用BracketHighlighter插件以高亮显示配对括号以及当前光标所在区域,效果如下:
命令行(Command Line)
尽管提供了Python控制台,但Sublime Text的控制台仅支持单行输入,十分不方便,所以我使用SublimeREPL以进行一些编码实验(Experiments)。
其它(Miscellaneous)
尽管我试图在本文包含尽可能多的Sublime Text实用技能,但受限于篇幅和我的个人经验,本文仍不免有所遗漏,欢迎在评论里指出本文的错误及遗漏。
下面是一些可能有用但我很少用到的功能:
- 宏(Macro):Sublime Text支持录制宏,但我在实际工作中并未发现宏有多大用处。
- 其它平台(Other Platforms):本文只介绍了Windows平台上Sublime Text的使用,不过Linux和OS X上Sublime Text的使用方式和Windows差别不大,只是在快捷键上有所差异,请参考Windows/Linux快捷键和OS X快捷键。
- 项目(Projects):Sublime Text支持简单的项目管理,但我一般只用到文件夹。
- Vim模式(Vintage):Sublime Text自带Vim模式。
- 构建(Build):通过配置,Sublime Text可以进行源码构建。
- 调试(Debug):通过安装插件,Sublime Text可以对代码进行调试。
快捷键列表(Shortcuts Cheatsheet)
Windows/Linux快捷键和OS X快捷键:
http://sublime-text-unofficial-documentation.readthedocs.io/en/latest/reference/keyboard_shortcuts_win.html
我把本文出现的Sublime Text按其类型整理在这里,以便查阅。
通用(General)
↑ ↓ ← →:上、下、左、右、移动光标,注意不是不是KJHL!Alt:调出菜单Ctrl + Shift + P:调出命令板(Command Palette)Ctrl + `:调出控制台
编辑(Editing)
Ctrl + Enter:在当前行下面新增一行然后跳至该行Ctrl + Shift + Enter:在当前行上面增加一行并跳至该行Ctrl + ←/→:进行逐词移动Ctrl + Shift + ←/→进行逐词选择Ctrl + ↑/↓移动当前显示区域Ctrl + Shift + ↑/↓移动当前行
选择(Selecting)
Ctrl + D:选择当前光标所在的词并高亮该词所有出现的位置,再次Ctrl + D选择该词出现的下一个位置,在多重选词的过程中,使用Ctrl + K进行跳过,使用Ctrl + U进行回退,使用Esc退出多重编辑Ctrl + Shift + L:将当前选中区域打散Ctrl + J:把当前选中区域合并为一行Ctrl + M:在起始括号和结尾括号间切换Ctrl + Shift + M:快速选择括号间的内容Ctrl + Shift + J:快速选择同缩进的内容Ctrl + Shift + Space:快速选择当前作用域(Scope)的内容- 列模式
Windows:
-鼠标右键+Shift
-或者鼠标中键
-增加选择:Ctrl,减少选择:Alt
Linux:
-鼠标右键+Shift
-增加选择:Ctrl,减少选择:Alt
查找&替换(Finding&Replacing)
F3:跳至当前关键字下一个位置Shift + F3:跳到当前关键字上一个位置Alt + F3:选中当前关键字出现的所有位置Ctrl + F/H:进行标准查找/替换,之后:Alt + C:切换大小写敏感(Case-sensitive)模式Alt + W:切换整字匹配(Whole matching)模式Alt + R:切换正则匹配(Regex matching)模式Ctrl + Shift + H:替换当前关键字Ctrl + Alt + Enter:替换所有关键字匹配
Ctrl + Shift + F:多文件搜索&替换
跳转(Jumping)
Ctrl + P:跳转到指定文件,输入文件名后可以:@符号跳转:输入@symbol跳转到symbol符号所在的位置#关键字跳转:输入#keyword跳转到keyword所在的位置:行号跳转:输入:12跳转到文件的第12行。
Ctrl + R:跳转到指定符号Ctrl + G:跳转到指定行号
窗口(Window)
Ctrl + Shift + N:创建一个新窗口Ctrl + N:在当前窗口创建一个新标签Ctrl + W:关闭当前标签,当窗口内没有标签时会关闭该窗口Ctrl + Shift + T:恢复刚刚关闭的标签
屏幕(Screen)
F11 切换至普通全屏 Shift + F11 切换至无干扰全屏
Alt+Shift+1 Single (非小键盘)窗口分屏,恢复默认1屏
Alt+Shift+2 Columns:2 左右分屏-2列
Alt+Shift+3 Columns:3 左右分屏-3列
Alt+Shift+4 Columns:4 左右分屏-4列
Alt+Shift+8 Rows:2 垂直分屏-2屏 (进行上下分2屏)
Alt+Shift+9 Rows:3 垂直分屏-3屏 (进行上下分3屏)
Alt+Shift+5 Grid 等分4屏。即四格式分屏 (进行上下左右分屏)
- 分屏之后,使用
Ctrl + 数字键(分屏序号)跳转到指定屏,使用Ctrl + Shift + 数字键(分屏序号)将当前屏移动到指定屏
Sublime Text 3 快捷键精华版
Sublime text 3是码农最喜欢的代码编辑器,每天和代码打交道,必先利其器,掌握基本的代码编辑器的快捷键,能让你打码更有效率。刚开始可能有些生疏,只要花一两个星期坚持使用并熟悉这些常用的快捷键!其实sulime text菜单栏各个选项中都会提示相关的快捷键,各位可以自己去看看,本文主要是整理一些隐藏或不被发掘的快捷键!
Sublime Text 3 快捷键精华版
Ctrl + `: 打开Sublime Text控制台
Ctrl+Shift+P: 打开命令面板
Ctrl+Alt+F: 对代码进行格式化
Ctrl+P: 搜索项目中的文件。查找当前项目中的文件和快速搜索;输入 @ 查找文件主标题/函数;或者输入 : 跳转到文件某行;
Ctrl+G: 跳转到第几行
Ctrl+W: 关闭当前打开文件
Ctrl+Shift+W:关闭所有打开文件
Ctrl+Shift+V: 粘贴并格式化
Ctrl+D: 选择单词,重复可增加选择下一个相同的单词
Ctrl+L: 选择整行,重复可依次增加选择下一行
Ctrl+Shift+L: 选择多行
Ctrl+Shift+Enter:在当前行前插入新行
Ctrl+X: 删除当前行
Ctrl+M: 跳转到对应括号。移动至括号内开始或结束的位置
Ctrl+U: 软撤销,撤销光标位置
Ctrl+J: 合并行(已选择需要合并的多行时)
Ctrl+F: 查找内容
Ctrl+Shift+F: 查找并替换
Ctrl+H: 替换
Ctrl+R: 快速 列出/跳转到 某个函数
Ctrl+N: 新建窗口
Ctrl+K Backspace 从光标处删除至行首
Ctrl+K+B 开启 / 关闭 侧边栏
Ctrl+KK 从光标处删除至行尾
Ctrl+K+T 折叠属性
Ctrl+K+U 改为大写
Ctrl+K+L 改为小写
Ctrl+K+0 展开所有
Ctrl+Enter 插入行后(快速换行)
Ctrl+Tab 当前窗口中的标签页切换
Ctrl+Shift+M: 选中当前括号内容,重复可选着括号本身
Ctrl+F2: 设置/删除标记
Ctrl+/: 注释当前行
Ctrl+Shift+/: 当前位置插入注释
Ctrl+Alt+/: 块注释,并Focus到首行,写注释说明用的
Ctrl+Shift+A: 选择当前标签前后,修改标签用的
F11: 全屏
Shift+F11: 全屏免打扰模式,只编辑当前文件
Alt+F3: 选择所有相同的词
Alt+.: 闭合标签
Alt+Shift+数字: 分屏显示
Alt+数字: 切换打开第N个文件
Shift+右键拖动: 光标多不,用来更改或插入列内容
鼠标的前进后退键可切换Tab文件
按Ctrl,依次点击或选取,可需要编辑的多个位置
按Ctrl+Shift+上下键,可替换行
Ctrl+Shift+A 选择光标位置父标签对儿
Ctrl+Shift+D 复制光标所在整行,插入在该行之前
ctrl+shift+F 在文件夹内查找,与普通编辑器不同的地方是sublime允许添加多个文件夹进行查找
Ctrl+Shift+K 删除整行
Ctrl+Shift+L 鼠标选中多行(按下快捷键),即可同时编辑这些行
Ctrl+Shift+M 选择括号内的内容(按住-继续选择父括号)
Ctrl+Shift+/ 注释已选择内容。Ctrl+/ 注释整行(如已选择内容,同“Ctrl+Shift+/”效果)
Ctrl+Shift+↑ 可以移动此行代码,与上行互换
Ctrl+Shift+↓ 可以移动此行代码,与下行互换
Ctrl+Shift+[ 折叠代码
Ctrl+Shift+] 展开代码
Ctrl+Shift+Enter 光标前插入行
Ctrl+PageDown 、Ctrl+PageUp 文件按开启的前后顺序切换
Ctrl+Z 撤销
Ctrl+Y 恢复撤销
Ctrl+F2 设置/取消书签
Ctrl+鼠标左键 可以同时选择要编辑的多处文本
Shift+鼠标右键(或使用鼠标中键) 可以用鼠标进行竖向多行选择
Shift+F2 上一个书签
Shift+Tab 去除缩进
Alt+. 闭合当前标签
Alt+F3 选中文本,然后 按下 快捷键,即可 一次性选择 全部相同的文本 进行 同时 编辑
Tab 缩进 自动完成
F2 下一个书签
F6 检测语法错误
F9 行排序(按a-z)
选择类
Ctrl+D 选中光标所占的文本,继续操作则会选中下一个相同的文本。
Alt+F3 选中文本按下快捷键,即可一次性选择全部的相同文本进行同时编辑。举个例子:快速选中并更改所有相同的变量名、函数名等。
Ctrl+L 选中整行,继续操作则继续选择下一行,效果和 Shift+↓ 效果一样。
Ctrl+Shift+L 先选中多行,再按下快捷键,会在每行行尾插入光标,即可同时编辑这些行。
Ctrl+Shift+M 选择括号内的内容(继续选择父括号)。举个例子:快速选中删除函数中的代码,重写函数体代码或重写括号内里的内容。
Ctrl+M 光标移动至括号内结束或开始的位置。
Ctrl+Enter 在下一行插入新行。举个例子:即使光标不在行尾,也能快速向下插入一行。
Ctrl+Shift+Enter 在上一行插入新行。举个例子:即使光标不在行首,也能快速向上插入一行。
Ctrl+Shift+[ 选中代码,按下快捷键,折叠代码。
Ctrl+Shift+] 选中代码,按下快捷键,展开代码。
Ctrl+K+0 展开所有折叠代码。
Ctrl+← 向左单位性地移动光标,快速移动光标。
Ctrl+→ 向右单位性地移动光标,快速移动光标。
shift+↑ 向上选中多行。
shift+↓ 向下选中多行。
Shift+← 向左选中文本。
Shift+→ 向右选中文本。
Ctrl+Shift+← 向左单位性地选中文本。
Ctrl+Shift+→ 向右单位性地选中文本。
Ctrl+Shift+↑ 将光标所在行和上一行代码互换(将光标所在行插入到上一行之前)。
Ctrl+Shift+↓ 将光标所在行和下一行代码互换(将光标所在行插入到下一行之后)。
Ctrl+Alt+↑ 向上添加多行光标,可同时编辑多行。
Ctrl+Alt+↓ 向下添加多行光标,可同时编辑多行。
编辑类
Ctrl+J 合并选中的多行代码为一行。举个例子:将多行格式的CSS属性合并为一行。
Ctrl+Shift+D 复制光标所在整行,插入到下一行。
Tab 向右缩进。
Shift+Tab 向左缩进。
Ctrl+K+K 从光标处开始删除代码至行尾。
Ctrl+Shift+K 删除整行。
Ctrl+/ 注释单行。
Ctrl+Shift+/ 注释多行。
Ctrl+K+U 转换大写。
Ctrl+K+L 转换小写。
Ctrl+Z 撤销。
Ctrl+Y 恢复撤销。
Ctrl+U 软撤销,感觉和 Gtrl+Z 一样。
Ctrl+F2 设置书签
Ctrl+T 左右字母互换。
F6 单词检测拼写
搜索类
Ctrl+F 打开底部搜索框,查找关键字。
Ctrl+shift+F 在文件夹内查找,与普通编辑器不同的地方是sublime允许添加多个文件夹进行查找,略高端,未研究。
Ctrl+P 打开搜索框。举个例子:1、输入当前项目中的文件名,快速搜索文件,2、输入@和关键字,查找文件中函数名,3、输入:和数字,跳转到文件中该行代码,4、输入#和关键字,查找变量名。
Ctrl+G 打开搜索框,自动带:,输入数字跳转到该行代码。举个例子:在页面代码比较长的文件中快速定位。即 跳转到相应的行。
Ctrl+R 打开搜索框,自动带@,输入关键字,查找文件中的函数名。举个例子:在函数较多的页面快速查找某个函数。
Ctrl+: 打开搜索框,自动带#,输入关键字,查找文件中的变量名、属性名等。
Ctrl+Shift+P 打开命令框。场景例子:打开命名框,输入关键字,调用sublime text或插件的功能,例如使用package安装插件。
Esc 退出光标多行选择,退出搜索框,命令框等。
显示类
Ctrl+Tab 按文件浏览过的顺序,切换当前窗口的标签页。
Ctrl+PageDown 向左切换当前窗口的标签页。
Ctrl+PageUp 向右切换当前窗口的标签页。
Alt+Shift+1 窗口分屏,恢复默认1屏(非小键盘的数字)
Alt+Shift+2 左右分屏-2列
Alt+Shift+3 左右分屏-3列
Alt+Shift+4 左右分屏-4列
Alt+Shift+5 等分4屏
Alt+Shift+8 垂直分屏-2屏
Alt+Shift+9 垂直分屏-3屏
Ctrl+K+B 开启/关闭侧边栏。
F11 全屏模式
Shift+F11 免打扰模式
配置编译开发环境
C 和 C++
将Sublime Text 3 打造成 C/C++ 编译器:https://www.jianshu.com/p/86c0822cc89b
Sublime Text 3直接编译执行C/C++程序:http://blog.csdn.net/shenwanjiang111/article/details/53728941
sublime text 3 配置c/c++编译环境:http://www.yalewoo.com/sublime_text_3_gcc.html
Sublime Text 3 使用 SublimeGDB 图形化调试c/c++程序:http://www.yalewoo.com/sublimegdb.html
Sublime Text 3 搭建C++开发环境与插件:http://blog.csdn.net/guang11cheng/article/details/51423759
linux和Windows下用sublime text3编译运行C,C++:https://www.cnblogs.com/lepeCoder/p/7230559.html
Sublime Text 3 化身为高大上的C/C++ IDE
我自定义的编译系统配置(myC),保存文件名为:myC.sublime-build
sublime 安装目录下文件完整路径: Sublime Text 3\Packages\User\myC.sublime-build
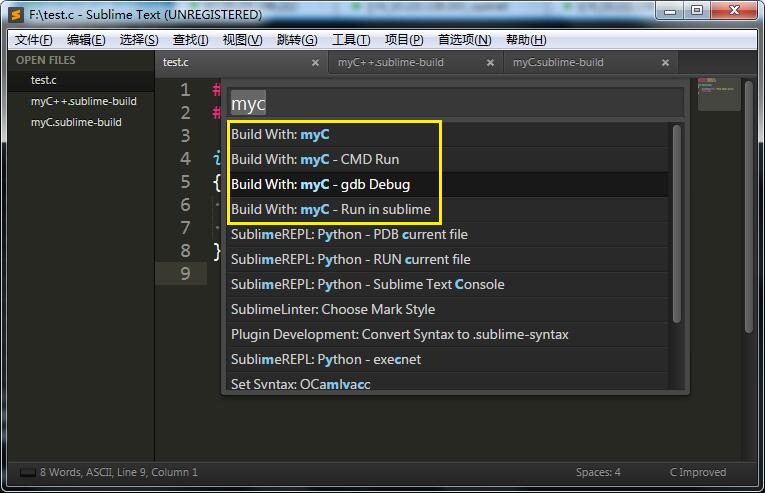
{"working_dir": "${file_path}","cmd": ["gcc", "-Wall", "${file}", "-o","${file_path}/${file_base_name}"],"file_regex": "^(..[^:]*):([0-9]+):?([0-9]+)?:? (.*)$","selector": "source.c","variants":[{"name": "Run in sublime","shell_cmd": "gcc -Wall \"$file_name\" -o \"$file_base_name\" && cmd /c \"${file_path}/${file_base_name}\""},{"name": "CMD Run","shell_cmd": "gcc -Wall \"$file\" -o \"$file_base_name\" && start cmd /c \"\"${file_path}/${file_base_name}\" & pause\""},{"name": "gdb Debug","shell_cmd": "gcc -g \"$file\" -o \"$file_base_name\" && start cmd /c gdb ${file_path}/${file_base_name} & pause"}]
}如图所示:使用 Ctrl + Shift + ` 调出 命令版,然后输入 myc,可以看到如下效果。
python
使用Sublime Text 3做Python开发:http://sw897.github.io/2014/02/13/sublime-text-3-for-python/
怎么用sublime text 3搭建python 的ide?: https://www.zhihu.com/question/22904994
Sublime text 3 + python配置,完整搭建及常用插件安装:http://www.cnblogs.com/honkly/p/6599642.html
Sublime Text 3支持Python2、Python3 编译环境
SubLime Text 3之配置Python快捷键:http://www.sohu.com/a/211653881_354899
如何将sublime text 3 打造成实用的python IDE 环境:https://www.cnblogs.com/codefish/p/4806849.html
web
go
延伸阅读(Further Reading)
书籍(Books)
- Mastering Sublime Text:我读过的唯一一本关于Sublime Text的书籍,书中介绍的插件很实用,但对编辑技巧介绍不全。
- Instant Sublime Text Starter:另外一本关于Sublime Text的书,我没有读过。
链接(Links)
- 官方文档:http://www.sublimetext.com/docs/3/
- 官方论坛:http://www.sublimetext.com/forum/
- Stack Overflow的Sublime Text频道:
- http://stackoverflow.com/questions/tagged/sublimetext
- http://stackoverflow.com/questions/tagged/sublimetext2
- http://stackoverflow.com/questions/tagged/sublimetext3
- 非官方文档:http://sublime-text-unofficial-documentation.readthedocs.org/ 甚至比官方文档还要全面!
- Package Control:https://sublime.wbond.net/ 大量的Sublime Text插件和主题。
视频(Videos)
- Getting Started with SublimeText:https://www.youtube.com/watch?v=04gKiTiRlq8
- Sublime Text Pefect Workflow:https://www.youtube.com/watch?v=bpEp0ePIOEM&list=PLuwqxbvf3olpLsnFvo06gbrkcEB5o7K0g
------------------------------------------------------------------------------------------------------------------------------
------------------------------------------------------------------------------------------------------------------------------















































)

)

)









