-
在分配ID和类名时,尽可能保持与表现形式无关,例如contleft有可能以后希望出现在右边。
-
尽量少使用类,因为可以层叠识别,如: .News h3而不必在h3上加类
<div class=”News”>
<h3></h3>
<h2></h2>
<p></p>
</div>
3. 没有现有元素区分的情况下再用div
<div id=”mainNav”>
<ul>
<li>Home</li>
<li>About Us</li>
</ul>
</div>
可以改为
<ul id=”mainNav”>
<li>Home</li>
<li>About Us</li>
</ul>
4.选择器
p a h1 类型选择器
Li a {text-decoration:none} 后代选择器
*{ padding:0;} 通用选择器,页面所有元素。
5. 定位
相对定位是相对他本来应该出现的位置
绝对定位是相对与最近的已定位的祖先元素(实验发现,祖先元素需要设置相对定位)
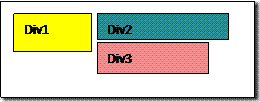
浮动的框可以左右移动,直到它的边缘碰到包含框或另一个包含框的边缘,因为浮动框不在文档的普通流中,所以文档的普通流中的方块表现得就像浮动框不存在一样。
总结:如果让一个div是浮动的,下一个div会当第一个不存在。知道碰到浮动的或包含框。
Clear: right 浮动框的右边可用
Clear: left 浮动框的左边可用
Clear: both 浮动框两边都不可用
应用值为hidden或auto的overflow属性会自动地清理包含的任何浮动元素。
6. 渐变背景
创建一个很高但是很窄的渐变图像,水平平铺
Body
{
Background: #ccc url (gradient.gif) repeat-x;
}
但是很难预料图像页面又多高,所以可以结合背景颜色,当图像结束时,颜色就出来了,如果两者色差很近,就看不出转换了。
例:在每个标题上添加一个图标
H1
{
Padding-left:30px;
Background: url(/images/bullet.gif) no-repeat left center;
}
7. 突出显示不同类型的链接
如:链接到外部站点,邮件,下载等
.external
{
Background: url (/images/externalLink.gif) no-repeat right top;
Padding-right:10px;
}
8. 表格特有的元素
1) Summary 和Caption
Summary属性可以应用于表格的标签,描述表格的内容
Caption 表格的标题
2)thead tbody tfoot
I.e 可以将所有列标题放到thead元素中,如果选择使用thead或tfoot元素,那么必须至少使用一个tbody元素,一个表格只能使用一个thead和tfoot,但可以使用多个tbody.
9.表格的边框模型
1)单独模型:各个单元格周围都有边框
2) 叠加模型: 单元格共享边框
10. 表单布局
Fieldset 关闭边框,低版本不支持,但可以使用
Filedset
{
Border: solid 0 transparent;
}
11. 表单标签label
隐式方式: <label>email <input name=”email” type=”text”/></label>
显示方式:
<label for=”email”>email</label>
<input name=”email” id=”email” type=”text”/>
是否在表单中使用段落是有争议的。
12. 让设计剧中
方法一:
<body>
<div id=”wrapper”></div>
<body>
#wrapper
{
Width:720px;
Margin:0 auto;
}
但是这种方式IE6及一下不正常
方法二(需要根据两个个元素联合):使用自动空白
Body
{
Text-align:center;
Min-width: 760;
}
#wrapper
{
Width:720px;
Margin: 0 auto;
Text-align: left;
}
方法三: 使用定位和负值空白变
#wrapper
{
Width:720px;
Position: relative;
Left: 50%;
Margin-left: -360;
}
13: 流体布局: 尺寸全部用百分数而不是像素设置
优点: 随着浏览器大小宽度变化。
缺点: 变小时,行变窄。
解决: 设置以像素和em为单位的min-width
14: 弹性布局: 字号变化时,行变化(单位以em)
弹性布局相对于字号来设置元素的宽度。
1em=10px;
大多浏览器默认字号是16px,10相当于16像素的62.5%.
Body
{
Font-size:62.5%;
}
#wrapper
{
Width:72em;
Margin:0 auto;
Text-align: left;
}
#mainNav
{
Width:18em;
Float:right;
}
15. 弹性流体布局:以em设置宽度,用百分数设置最大宽度。
#wrapper
{
Width:72em;
Max-width: 100%;
Margin:0 auto;
Text-align: left;
}
16: 流体和弹性图像
图像变形问题: 尽量放在背景里
17. 星号HTML招数
* html a:hover
{
Body-style: solid
}
只有IE6或之下有用
18: !import和下划线招数
#nav
{
Position: fixed !important;
Position : static;
}
或者
#nav
{
Position: fixed;
_Position : static;
}
19, 几栏时
<div id=”main”>
<div id=”Nav”></div>
<div id=”Content”></div>
</div>
Nav需要区分颜色且显示高100%,可以做一图片,宽度等于Nav, main上设背景图像,在垂直方向平铺。




(精简))




)




(精简))



)
(精简))

