OpenCV与图像处理学习三——线段、矩形、圆、椭圆、多边形的绘制以及文字的添加
- 一、OpenCV中的绘图函数
- 1.1 线段绘制
- 1.2 矩形绘制
- 1.3 圆绘制
- 1.4 椭圆的绘制
- 1.5 多边形绘制
- 1.6 添加文字
上两次笔记主要知识点回顾:
- 数字图像基本概念
- 图像的读取、显示与保存
- 图像直方图的绘制
- 图像通道以及通道的分离与合并
- 颜色空间及其互相转换
以上是图像与OpenCV的基础知识。
###############################################################################
####################################分割线######################################
###############################################################################
这次笔记以及后两次笔记将聚焦于图像的基本操作,包括:
- OpenCV中的绘图函数
- 图像几何变换
- 图像的滤波与增强
- 图像形态学的知识
再次给出OpenCV官方给出的python版文档:https://docs.opencv.org/4.1.2/d6/d00/tutorial_py_root.html
这次笔记所用到的部分文档为:https://docs.opencv.org/4.1.2/dc/da5/tutorial_py_drawing_functions.html
一、OpenCV中的绘图函数
1.1 线段绘制
函数:
img = cv2.line( img, pt1, pt2, color[, thickness[, lineType[, shift]]] )
参数:
- img:待绘制的图像,也称为画板或背景图。
- pt1:线段起点的坐标。
- pt2:线段终点的坐标。
- color:线段的颜色,以元组的形式,如(255,0,0)。
- thickness:线条的粗细,默认为1,若为-1则会进行填充(闭合图形)。
- lineType:线条类型,有 8型 或 cv2.LINE_AA型,默认为8型,cv2.LINE_AA型因为可以抗锯齿所以更适合画曲线。
看一下例子:
import numpy as np
import cv2# 创建一张黑色的背景图
img=np.zeros((512,512,3), np.uint8)
cv2.imshow("black", img)
cv2.waitKey(0)
cv2.destroyWindow("black")
# 绘制一条线宽为5的线段,起点为(0,0),终点为(200,500),颜色为红色
cv2.line(img,(0,0),(200,500),(0,0,255),5)winname = 'example'
cv2.namedWindow(winname)
cv2.imshow(winname, img)
cv2.waitKey(0)
cv2.destroyWindow(winname)
输出结果为:

注意:OpenCV中默认的色彩空间为BGR,所以color参数为(0,0,255)表示的是红色。
1.2 矩形绘制
函数:
img = cv2.rectangle( img, pt1, pt2, color[, thickness[, lineType[, shift]]] )
参数:
- pt1:矩形的左上角。
- pt2:矩形的右下角。
- 其余同上条。
看个例子:
import numpy as np
import cv2# 创建一张黑色的背景图
img=np.zeros((512, 512, 3), np.uint8)# 画一个黄色边框的矩形,参数2:左上角坐标,参数3:右下角坐标
cv2.rectangle(img, (384, 0), (510, 128), (0, 255, 255), 1)winname = 'example'
cv2.namedWindow(winname)
cv2.imshow(winname, img)
cv2.waitKey(0)
cv2.destroyWindow(winname)
结果如下所示:

因为矩形是一个闭合的形状,所以我们将 thickness 参数改成 -1,看一下效果:
cv2.rectangle(img, (384, 0), (510, 128), (0, 255, 255), -1)

它进行了填充操作,即绘制了一个实心的矩形。
1.3 圆绘制
函数:
img = cv2.circle( img, center, radius, color[, thickness[, lineType[, shift]]] )
参数:
- center:圆心位置。
- radius:半径大小。
- 其他同上。
看个例子:
import numpy as np
import cv2# 创建一张黑色的背景图
img=np.zeros((512, 512, 3), np.uint8)# 画一个填充红色的圆,参数2:圆心坐标,参数3:半径
cv2.circle(img, (447, 63), 63, (0, 0, 255), -1)winname = 'example'
cv2.namedWindow(winname)
cv2.imshow(winname, img)
cv2.waitKey(0)
cv2.destroyWindow(winname)
结果如下图所示:

1.4 椭圆的绘制
函数:
img = cv2.ellipse( img, center, axes, angle, startAngle, endAngle, color[, thickness[, lineType[, shift]]] )
参数:
- center:椭圆的中心。
- axes:x轴和y轴的大小,即半长、短轴的大小,如(100, 50),即半长轴(x轴方向)为100,半短轴(y轴方向)为50。
- angle:旋转角度。
- startAngle:绘制的起始角度。
- endAngle:绘制的结束角度。
- 其他同上。
看个例子:
import numpy as np
import cv2# 创建一张黑色的背景图
img = np.zeros((512, 512, 3), np.uint8)# 在图中心画一个填充的半圆
cv2.ellipse(img, (256, 256), (100, 50), 0, 30, 180, (255, 0, 0), -1)winname = 'example'
cv2.namedWindow(winname)
cv2.imshow(winname, img)
cv2.waitKey(0)
cv2.destroyWindow(winname)
结果如下所示:

从这个结果也可以进一步知道,起始和结束角度都是按照顺时针方向来算的。
1.5 多边形绘制
函数:
img = cv2.polylines( img, pts, isClosed, color[, thickness[, lineType[, shift]]] )
参数:
- pts:表示多边形的点对,具体看下面的例子。
- isClosed:布尔型,True表示的是线段闭合,False表示不闭合,即起点和终点的那条线段不链接。
- 其他同上。
看个例子:
import numpy as np
import cv2# 创建一张黑色的背景图
img = np.zeros((512, 512, 3), np.uint8)# 定义四个顶点坐标
pts = np.array([[10, 5], [50, 10], [70, 20], [20, 30]])
print(pts)
print(pts.shape)
# 顶点个数:4,矩阵变成4*1*2维
pts = pts.reshape((-1, 1, 2))
print(pts)
# 绘制椭圆
cv2.polylines(img, [pts], False, (0, 255, 255))
winname = 'example'
cv2.namedWindow(winname)
cv2.imshow(winname, img)
cv2.waitKey(0)
cv2.destroyWindow(winname)
这里需要将多边形的点对统一为(-1, 1, 2)这种维度的形式,这里的-1是与点的个数相适应的,后面的1和2是表示每个点是有两个坐标(x和y),然后再放入函数中,而且在函数中外面还需要再加上一个中括号使之是列表的形式。
结果如下所示:
[[10 5][50 10][70 20][20 30]]
(4, 2)
[[[10 5]][[50 10]][[70 20]][[20 30]]]

这是不闭合的情况,下面我们将False改为True,结果为:
cv2.polylines(img, [pts], True, (0, 255, 255))

1.6 添加文字
img = cv2.putText( img, text, org, fontFace, fontScale, color[, thickness[, lineType[, bottomLeftOrigin]]] )
参数:
- text:待写入的文字。
- org:文字的左下角的位置,也叫起点。
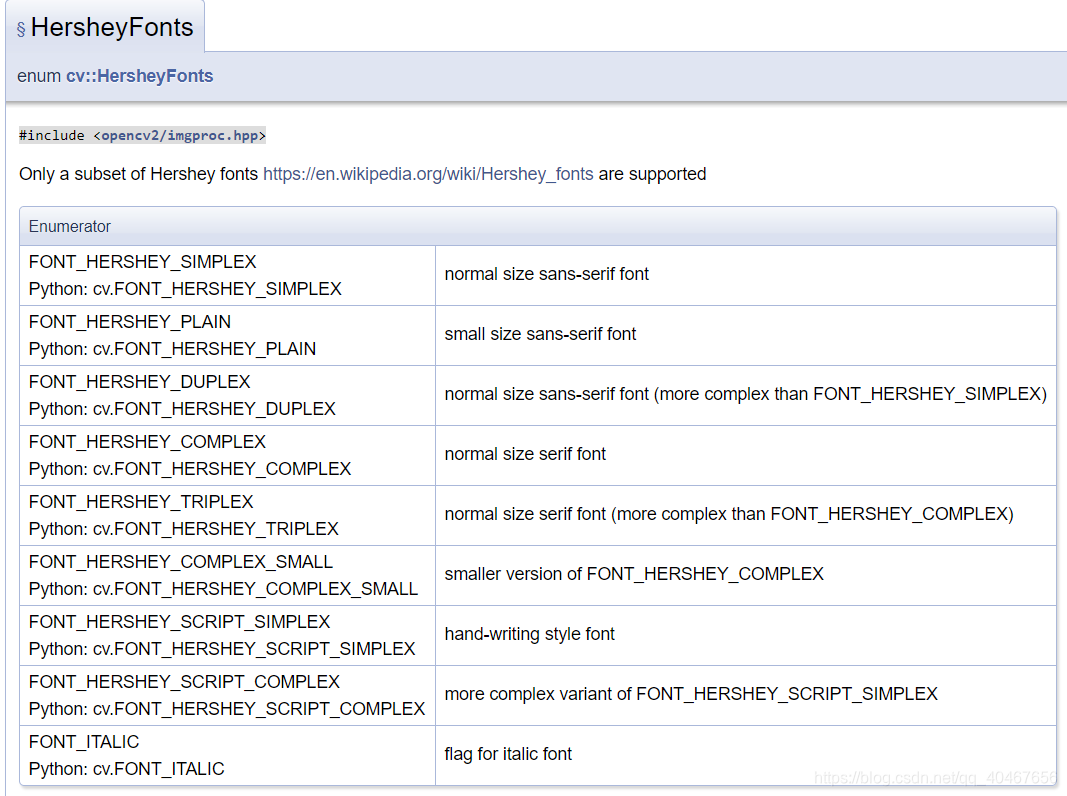
- fontFace:字体,具体见 OpenCV中的HersheyFonts。

- fontScale:字体的缩放比例。
- bottomLeftOrigin:若为True,图像的原点在左下角,若为False,则为左上角。
- 其他同上。
看个例子:
import numpy as np
import cv2# 创建一张黑色的背景图
img = np.zeros((512, 512, 3), np.uint8)# 添加文字“OpenCV”,起点(50,200)
font = cv2.FONT_HERSHEY_SIMPLEX
cv2.putText(img, 'OpenCV', (50,200), font, 3, (0, 255, 255), 5)winname = 'example'
cv2.namedWindow(winname)
cv2.imshow(winname, img)
cv2.waitKey(0)
cv2.destroyWindow(winname)
结果如下所示:

以上就是OpenCV中最常用的绘图函数,下次笔记介绍图像的几何缩放。











)

)



)

)