透明一般认为是一种颜色属性,但是并没有这个数值。我们找到了一种让边框实现透明的最佳方案,运用RGBA设置。

css可以使用RGBA设置边框透明,RGBA在RGB的基础上多了控制alpha透明度的参数,我们使用RGBA设置边框颜色同时可以设置边框透明度。
RGBA在RGB的基础上多了控制alpha透明度的参数。R(红)、G(绿)、B(蓝)三个参数,正整数值的取值范围为:0 – 255或用百分数值的取值范围为:0.0% – 100.0%。
超出范围的数值将被截至其最接近的取值极限。并非所有浏览器都支持使用百分数值。A参数,取值在0~1之间,不可为负值
RGBA语法示例:.div {background: rgba(200,200,200,0.5);}
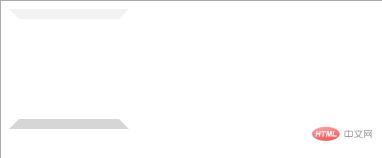
接下来演示如和让边框透明:
设置左右边框完全透明css代码:div {
width: 100px; height:100px;
border-top:10px solid rgba(200,200,200,0.25);
border-right:10px solid rgba(200,200,200,0);
border-bottom: 10px solid rgba(200,200,200,0.75);
border-left:10px solid rgba(200,200,200,0);
}
显示效果如图所示,每一边的透明度都不一样。当我们需要设置边框的透明度的时候,根据需要填写最后一个数值在0-1之间就可以了。