1.模板
- 用于编写html代码,还可以嵌入模板代码更快更方便的完成页面开发,再通过在视图中渲染模板,将生成最终的html字符串返回给客户端浏览器
- 模版致力于表达外观,一个视图可以使用任意一个模板,一个模板可以供多个视图使用
- 模板包含两部分
- 静态部分,包含html、css、js
- 动态部分,就是模板语言
- Django处理模板分为两个阶段
- 1.加载:根据给定的路径找到模板文件,编译后放在内存中
- 2.渲染:使用上下文数据对模板插值并返回生成的字符串
- 为了减少开发人员重复编写加载、渲染的代码,Django提供了简写函数render,用于调用模板
2.模板语言
变量:{{变量}}
- 变量的作用是计算并输出
- 变量名必须由字母、数字、下划线(不能以下划线开头)和点组成
- 当模版引擎遇到点如book.title,会按照下列顺序解析:
- 1.字典book['title']
- 2.先属性后方法,将book当作对象,查找属性title,如果没有再查找方法title()
- 3.如果是格式为book.0则解析为列表book[0]
- 如果变量不存在则插入空字符串''
- 在模板中调用方法时不能传递参数
标签:{%代码段%}
- for标签语法如下
{%for item in 列表%}
循环逻辑
{{forloop.counter}}表示当前是第几次循环,从1开始
{%empty%}
列表为空或不存在时执行此逻辑
{%endfor%}
- if标签语法如下
{%if ...%}
逻辑1
{%elif ...%}
逻辑2
{%else%}
逻辑3
{%endif%}
- 比较运算符如下
- 注意:运算符左右两侧不能紧挨变量或常量,必须有空格
==、!=、<、>、<=、>=
- 布尔运算符:and、or、not
过滤器
- 语法:使用管道符号|来应用过滤器,用于进行计算、转换操作,可以使用在变量、标签中
- 如果过滤器需要参数,则使用冒号:传递参数
变量|过滤器:参数
- 长度length,返回字符串包含字符的个数,或列表、元组、字典的元素个数
- 默认值default,如果变量不存在时则返回默认值
data|default:'默认值'
- 日期date,用于对日期类型的值进行字符串格式化,常用的格式化字符如下
- Y表示年,格式为4位,y表示两位的年
- m表示月,格式为01,02,12等
- j表示日,格式为1,2等
- H表示时,24进制,h表示12进制的时
- i表示分,为0-59
- s表示秒,为0-59
value|date:"Y年m月j日 H时i分s秒"
自定义过滤器
- 过滤器就是python中的函数,注册后就可以在模板中当作过滤器使用
- 1.在应用中创建templatetags目录,当前示例为”booktest/templatetags“,创建init文件,内容为空
- 2.在”booktest/templatetags“目录下创建filters.py文件,代码如下
#coding=utf-8
#引入注册对象
from django.template import Library
register=Library()
#使用装饰器进行注册
@register.filter
#定义求余函数mod,将value对2求余
def mod(value):
return value%2
3.在templates/booktest/guolvqi.html中,使用自定义过滤器
- 4.首先使用load标签引入模块:{%load filters%}
- 过滤器可以接收参数,将booktest/templatetags/filters.py中增加mod_num函数
#使用装饰器进行注册
@register.filter
#定义求余函数mod_num,将value对num求余
def mod_num(value,num):
return value%num
- 说明:只能额外传递一个参数
注释
- 在模板中使用如下模板注释,这段代码不会被编译,不会输出到客户端;html注释只能注释html内容,不能注释模板语言
- 单行注释语法如下
{#...#}
- 注释可以包含任何模版代码,有效的或者无效的都可以
{# { % if foo % }bar{ % else %} #}
- 多行注释使用comment标签,语法如下
{%comment%}
...
{%endcomment%}
3.模板继承
- 模板继承和类的继承含义是一样的,主要是为了提高代码重用,减轻开发人员的工作量
- 典型应用:网站的头部、尾部信息
父模板
- 如果发现在多个模板中复制一段代码,那就应该把这段内容定义到父模板中
- 标签block:用于在父模板中预留区域,留给子模板填充差异性的内容,名字不能相同
- 为了更好的可读性,建议给endblock标签写上名字,这个名字与对应的block名字相同
- 父模板中也可以使用上下文中传递过来的数据
{%block 名称%}
预留区域,可以编写默认内容,也可以没有默认内容
{%endblock 名称%}
子模板
- 标签extends:继承,写在子模板文件的第一行
{% extends"父模板名称"%}
- 子模版不用填充父模版中的所有预留区域,如果子模版没有填充,则使用父模版定义的默认值
- 填充父模板中指定名称的预留区域
{%block 名称%}
实际填充内容
{{block.super}}用于获取父模板中block的内容
{%endblock 名称%}
4.HTML转义
- 模板对上下文传递的字符串进行输出时,会对以下字符自动转义
小于号< 转换为<
大于号> 转换为>;
单引号' 转换为'
双引号" 转换为 "
与符号& 转换为 &
- 转义后标记代码不会被直接解释执行,而是被直接呈现,防止客户端通过嵌入js代码攻击网站
关闭转义
- 过滤器escape可以实现对变量的html转义,默认模板就会转义,一般省略
{{t1|escape}}
- 过滤器safe:禁用转义,告诉模板这个变量是安全的,可以解释执行
{{data|safe}}
- 标签autoescape:设置一段代码都禁用转义,接受on、off参数
{%autoescapeoff%}
...
{%endautoescape%}
5.CSRF
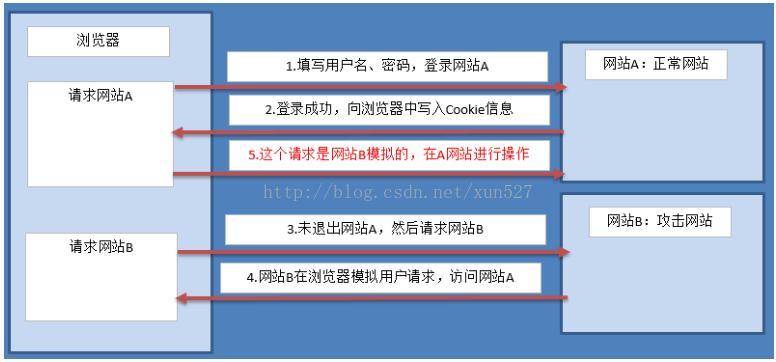
- CSRF全拼为Cross Site Request Forgery,译为跨站请求伪造。CSRF指攻击者盗用了你的身份,以你的名义发送恶意请求。CSRF能够做的事情包括:以你名义发送邮件,发消息,盗取你的账号,甚至于购买商品,虚拟货币转账......造成的问题包括:个人隐私泄露以及财产安全。
- CSRF示意图如下
- 如果想防止CSRF,首先是重要的信息传递都采用POST方式而不是GET方式,接下来就说POST请求的攻击方式以及在Django中的避免
- 重要信息如金额、积分等,采用POST方式传递
防止CSRF两种方式:
- 配置/settings.py中启用csrf中间件即可
- 在form表单中加入标签csrf_token:{%csrf_token%}



![[Kaggle] Digit Recognizer 手写数字识别(神经网络)](http://pic.xiahunao.cn/[Kaggle] Digit Recognizer 手写数字识别(神经网络))



)
字符串反转,写取指定数函数)



)

列表去重,单例)

![[AngularJS]Chapter 1 AnjularJS简介](http://pic.xiahunao.cn/[AngularJS]Chapter 1 AnjularJS简介)

拷贝与通信)
)
