
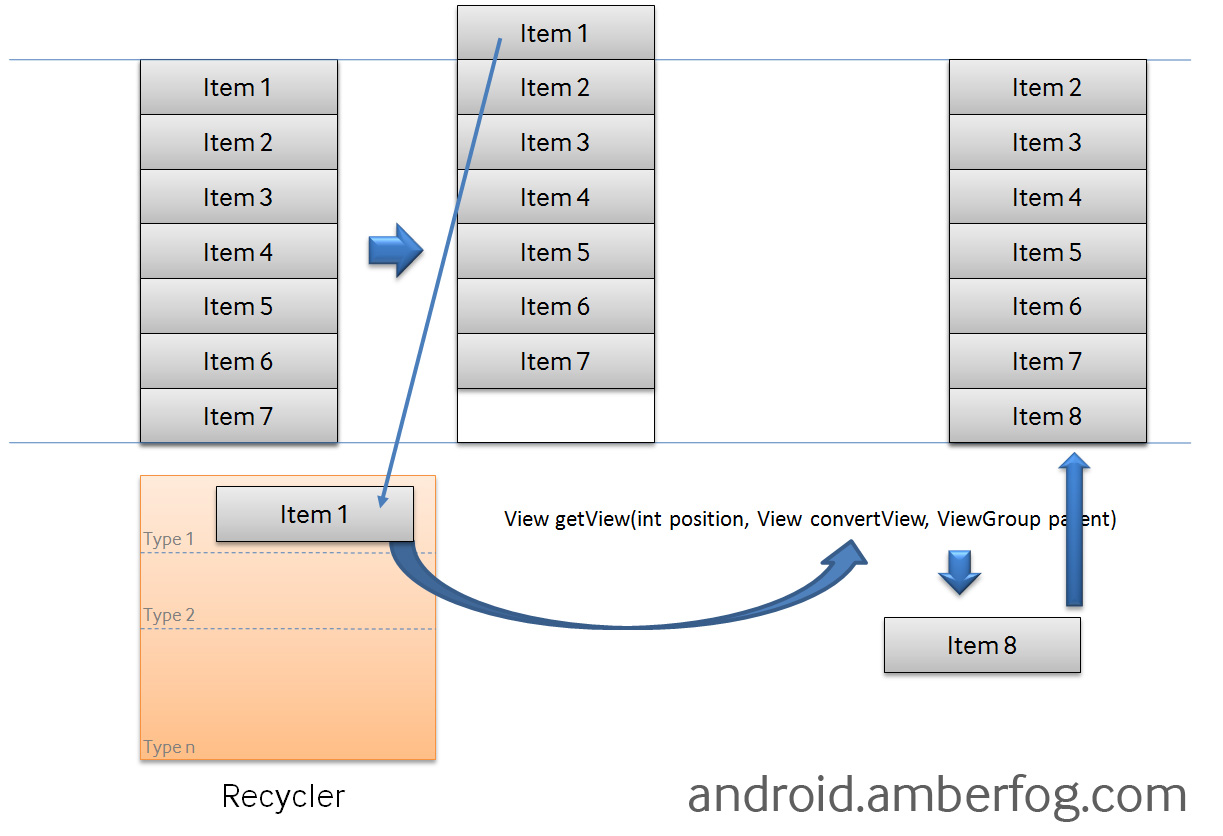
网上找了一张图, listview 异步加载图片之所以错位的根本原因是重用了 convertView 且有异步操作.
如果不重用 convertView 不会出现错位现象, 重用 convertView 但没有异步操作也不会有问题。
我简单分析一下:
当重用 convertView 时,最初一屏显示 7 条记录, getView 被调用 7 次,创建了 7 个 convertView.
当 Item1 划出屏幕, Item8 进入屏幕时,这时没有为 Item8 创建新的 view 实例, Item8 复用的是
Item1 的 view 如果没有异步不会有任何问题,虽然 Item8 和 Item1 指向的是同一个 view,但滑到
Item8 时刷上了 Item8 的数据,这时 Item1 的数据和 Item8 是一样的,因为它们指向的是同一块内存,
但 Item1 已滚出了屏幕你看不见。当 Item1 再次可见时这块 view 又涮上了 Item1 的数据。
但当有异步下载时就有问题了,假设 Item1 的图片下载的比较慢,Item8 的图片下载的比较快,你滚上去
使 Item8 可见,这时 Item8 先显示它自己下载的图片没错,但等到 Item1 的图片也下载完时你发现
Item8 的图片也变成了 Item1 的图片,因为它们复用的是同一个 view。 如果 Item1 的图片下载的比
Item8 的图片快, Item1 先刷上自己下载的图片,这时你滑下去,Item8 的图片还没下载完, Item8
会先显示 Item1 的图片,因为它们是同一快内存,当 Item8 自己的图片下载完后 Item8 的图片又刷成
了自己的,你再滑上去使 Item1 可见, Item1 的图片也会和 Item8 的图片是一样的,
因为它们指向的是同一块内存。
最简单的解决方法就是网上说的,给 ImageView 设置一个 tag, 并预设一个图片。
当 Item1 比 Item8 图片下载的快时, 你滚下去使 Item8 可见,这时 ImageView 的 tag 被设成了
Item8 的 URL, 当 Item1 下载完时,由于 Item1 不可见现在的 tag 是 Item8 的 URL,所以不满足条件,
虽然下载下来了但不会设置到 ImageView 上, tag 标识的永远是可见 view 中图片的 URL。
关键代码如下:
public View getView(int position, View convertView, ViewGroup parent) {ViewHolder holder = null;if (convertView == null) {holder = new ViewHolder();convertView = LayoutInflater.from(context).inflate(R.layout.list_item, null);holder.img = (ImageView) convertView.findViewById(R.id.userimage);convertView.setTag(holder);} else {holder = (ViewHolder) convertView.getTag();}User user = list.get(position);// 给 ImageView 设置一个 tagholder.img.setTag(user.getImgUrl());// 预设一个图片holder.img.setImageResource(R.drawable.ic_launcher);final String tmpImageUrl = user.getImgUrl();if (user.getImgUrl() != null && !user.getImgUrl().equals("")) {Bitmap bitmap = imageLoader.loadImage(holder.img, user.getImgUrl(),new ImageDownloadCallBack() {@Overridepublic void onImageDownloaded(ImageView imageView,Bitmap bitmap) {// 通过 tag 来防止图片错位if (imageView.getTag() != null&& imageView.getTag().equals(tmpImageUrl)) {imageView.setImageBitmap(bitmap);}}});if (bitmap != null) {holder.img.setImageBitmap(bitmap);}}return convertView;
} 我参考网上资料写了一个 listview 异步加载图片的 DEMO:
(1) 使用线程池
没有线程池,当图片非常多,快速滑动 listview 时由于下载每个图片都开了一个线程,
可能出现 OOM (out of memory)。
(2) 内存、文件双缓存
这里也使用 SoftReference 软引用
/*** 图片异步加载类* * @author Leslie.Fang* @company EnwaySoft* */
public class AsyncImageLoader {// 最大线程数private static final int MAX_THREAD_NUM = 10;private Map<String, SoftReference<Bitmap>> imageCaches = null;private FileUtil fileUtil;// 线程池private ExecutorService threadPools = null;public AsyncImageLoader(Context context) {imageCaches = new HashMap<String, SoftReference<Bitmap>>();fileUtil = new FileUtil(context);}public Bitmap loadImage(final ImageView imageView, final String imageUrl,final ImageDownloadCallBack imageDownloadCallBack) {final String filename = imageUrl.substring(imageUrl.lastIndexOf("/") + 1);final String filepath = fileUtil.getAbsolutePath() + "/" + filename;// 先从软引用中找if (imageCaches.containsKey(imageUrl)) {SoftReference<Bitmap> reference = imageCaches.get(imageUrl);Bitmap bitmap = reference.get();// 软引用中的 Bitmap 对象可能随时被回收// 如果软引用中的 Bitmap 已被回收,则从文件中找if (bitmap != null) {Log.i("aaaa", "cache exists " + filename);return bitmap;}}// 从文件中找if (fileUtil.isBitmapExists(filename)) {Log.i("aaaa", "file exists " + filename);Bitmap bitmap = BitmapFactory.decodeFile(filepath);// 重新加入到内存软引用中imageCaches.put(imageUrl, new SoftReference<Bitmap>(bitmap));return bitmap;}// 软引用和文件中都没有再从网络下载if (imageUrl != null && !imageUrl.equals("")) {if (threadPools == null) {threadPools = Executors.newFixedThreadPool(MAX_THREAD_NUM);}final Handler handler = new Handler() {@Overridepublic void handleMessage(Message msg) {if (msg.what == 111 && imageDownloadCallBack != null) {Bitmap bitmap = (Bitmap) msg.obj;imageDownloadCallBack.onImageDownloaded(imageView,bitmap);}}};Thread thread = new Thread() {@Overridepublic void run() {Log.i("aaaa", Thread.currentThread().getName()+ " is running");InputStream inputStream = HTTPService.getInstance().getStream(imageUrl);Bitmap bitmap = BitmapFactory.decodeStream(inputStream);// 图片下载成功重新缓存并执行回调刷新界面if (bitmap != null) {// 加入到软引用中imageCaches.put(imageUrl, new SoftReference<Bitmap>(bitmap));// 缓存到文件系统fileUtil.saveBitmap(filepath, bitmap);Message msg = new Message();msg.what = 111;msg.obj = bitmap;handler.sendMessage(msg);}}};threadPools.execute(thread);}return null;}public void shutDownThreadPool() {if (threadPools != null) {threadPools.shutdown();threadPools = null;}}/*** 图片下载完成回调接口* */public interface ImageDownloadCallBack {void onImageDownloaded(ImageView imageView, Bitmap bitmap);}
} DEMO 下载地址:http://pan.baidu.com/s/1sjttuFj
博客转载自:
http://www.cnblogs.com/lesliefang/p/3619223.html


)

)

)


)



)
)
)

 棕子曲线)
)

