趁此单身汪伤心之日,作为一名前端程序猿的我也按捺不住了,撸个表白页面送给广大想表白的人儿。
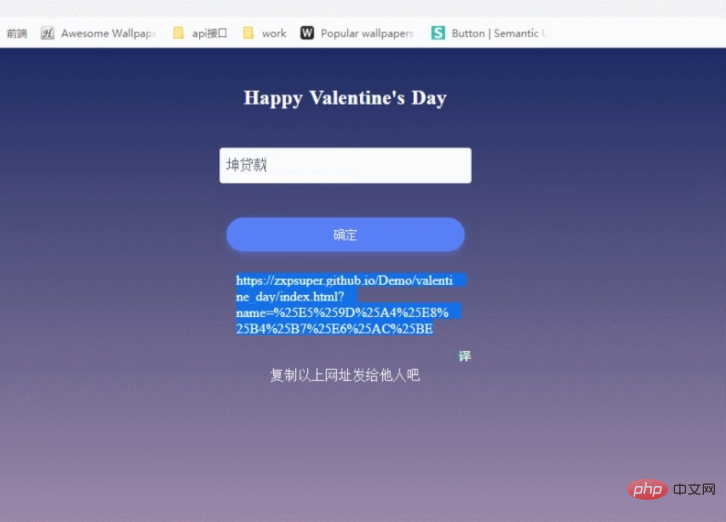
话不多说,先看效果(网页地址):


功能
一个网页输入名称,生成带参数的网址。
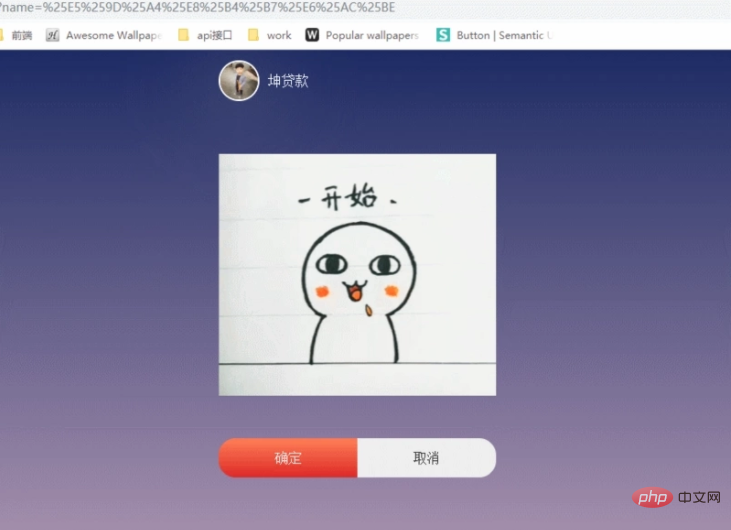
浏览器输入该网址,即可打开带有该名字的网页,图片轮播,还带有音乐哟
(简单实现,本文不是技术软文,而是小工具推荐啊啊哈哈)
(ps: 已经做了移动端适配,手机打开效果更加哦)
代码// name.html
输入名字body {
min-height: 100vh;
background: linear-gradient(#1d2b64, #f8cdda);
color: #fff;
font-family: PingFangSC-Regular;
padding: 0;
margin: 0;
}
input {
display: inline-block;
width: 80%;
height: 32px;
line-height: 1.5;
padding: 4px 7px;
margin: 20px auto 0 auto;
font-size: 16px;
border: 1px solid #dcdee2;
border-radius: 4px;
color: #515a6e;
background-color: #fff;
background-image: none;
position: relative;
cursor: text;
-webkit-transition: border 0.2s ease-in-out, background 0.2s ease-in-out,
-webkit-box-shadow 0.2s ease-in-out;
transition: border 0.2s ease-in-out, background 0.2s ease-in-out,
-webkit-box-shadow 0.2s ease-in-out;
transition: border 0.2s ease-in-out, background 0.2s ease-in-out,
box-shadow 0.2s ease-in-out;
transition: border 0.2s ease-in-out, background 0.2s ease-in-out,
box-shadow 0.2s ease-in-out, -webkit-box-shadow 0.2s ease-in-out;
}
.button {
display: flex;
align-items: center;
justify-content: center;
position: relative;
z-index: 10;
width: 80%;
height: 40px;
background: rgba(89, 126, 247, 1);
border-radius: 44px;
font-size: 14px;
font-weight: 500;
color: rgba(255, 255, 255, 1);
line-height: 20px;
cursor: pointer;
}
.button-shadow {
width: 80%;
height: 40px;
background: rgba(106, 140, 253, 1);
border-radius: 44px;
opacity: 0.3081;
-webkit-filter: blur(4px);
filter: blur(4px);
margin-top: -36px;
}
#card {
width: 80%;
box-sizing: border-box;
padding: 20px 12px;
word-wrap: break-word;
}
@media screen and (min-width: 800px) {
.container {
width: 350px;
margin: 0 auto;
}
}
Happy Valentine's Day
window.onload = function() {
document.getElementById("btn").addEventListener("click", function() {
let name = document.getElementById("name").value;
if (name === "") {
alert("请输入姓名");
return;
}
let url =
"https://zxpsuper.github.io/Demo/valentine_day/index.html?name=" +
encodeURIComponent(encodeURIComponent(name));
document.getElementById("card").innerHTML = url;
});
};
style="display: flex;margin-top: 40px; flex-direction:column;align-items: center "
>
复制以上网址发给他人吧
------------
//index.html
情人节快乐img {
width: 100%;
}
body {
min-height: 100vh;
background: linear-gradient(#1d2b64, #f8cdda);
color: #fff;
font-family: PingFangSC-Regular;
padding: 0;
margin: 0;
}
.avatar {
width: 44px;
height: 44px;
border-radius: 50%;
border: 2px solid #fff;
}
.shadow {
position: absolute;
left: 0;
z-index: -1;
filter: blur(50px);
}
.btn-group {
display: flex;
margin-top: 40px;
justify-content: space-between;
align-items: center;
}
.btn-group div {
flex: 1;
text-align: center;
}
.sure {
padding: 14px 0;
background: linear-gradient(
180deg,
rgba(255, 127, 87, 1) 0%,
rgba(221, 40, 39, 1) 100%
);
border-top-left-radius: 20px;
border-bottom-left-radius: 20px;
}
.cancel {
padding: 14px 0;
background: #eee;
color: #333;
border-top-right-radius: 20px;
border-bottom-right-radius: 20px;
}
marquee {
background: none;
}
@media screen and (min-width: 800px) {
.container {
width: 350px;
margin: 0 auto;
}
}
style="position: relative; display: flex; align-items: center; margin-bottom: 10px"
>
![]()
![]()
小皮咖







src="http://att.chinauui.com/day_181211/20181211_8480d0323003455bd6de8CcQ3Eq28Mm9.mp3"
autoplay
loop
>
您的浏览器不支持 audio 标签。
确定
function getQueryString(name) {
var reg = new RegExp("(^|&)" + name + "=([^&]*)(&|$)", "i");
var r = window.location.search.substr(1).match(reg);
if (r != null) {
return r[2];
}
return null;
}
window.onload = function() {
let name = getQueryString("name");
document.getElementById("name").innerHTML = decodeURIComponent(
decodeURIComponent(name)
);
};

最后祝大家情人节快乐!!
相关标签:情人节
本文转载于:segmentfault,如有侵犯,请联系a@php.cn删除


)
)



和对应值(value)的方法示例...)
)

)


)





