文章目录
- 1. 基础知识
- 2. ID,Class 选择器
- 3. CSS盒子模型
- 4. 嵌入CSS样式
- 4.1 内联样式表
- 4.2 内部样式表
- 4.3 外部样式表
learning from 《python web开发从入门到精通》
1. 基础知识
CSS,Cascading Style Sheet层叠样式表,标记语言,用于为 HTML 定义布局(字体,颜色,边距,宽高,背景图片,定位)
语法结构:选择器 + 一条/多条 声明
如 p {color: red; font-size: 12px;}
css 声明总以; 结束,并用 {} 括起来
注释/* 和 */ 开始和结束
2. ID,Class 选择器
- id 选择器为标有特定 id 的 HTML 元素指定特定样式
如#para1 {text-align: center; color: red;}将应用于元素属性id="para1" - class 选择器 用于一组元素的样式,可用于多个元素,在CSS中以
.号 显示
如.center {text-align: center;}拥有 center 类的 HTML 元素均为居中
p.center {text-align: center;}所有 p 元素使用class="center"让该元素文本居中
3. CSS盒子模型
从外到内:
- Margin 外边距(透明)
- Border 边框
- Padding 内边距(透明)
- Content 内容:文本图像
4. 嵌入CSS样式
4.1 内联样式表
- 使用 HTML 属性
style,仅影响被style属性包括着的元素
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Css样式</title>
</head>
<body>
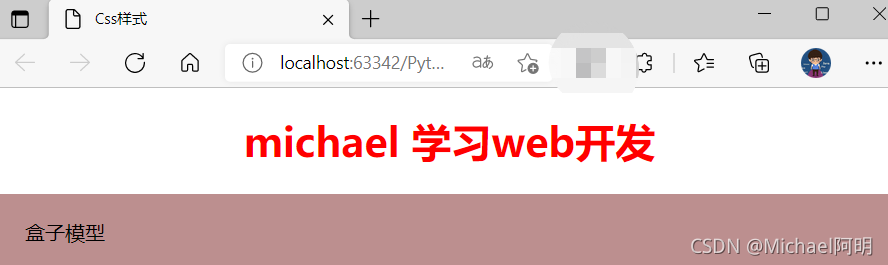
<h1 style="text-align: center; color: red">michael 学习web开发</h1>
<p style="padding: 20px; background: rosybrown">盒子模型</p>
</body>
</html>

4.2 内部样式表
- 在 HTML 文件内使用
<style>标签,在文档头部<head>标签内定义内部样式表
<!DOCTYPE html>
<html lang="en">
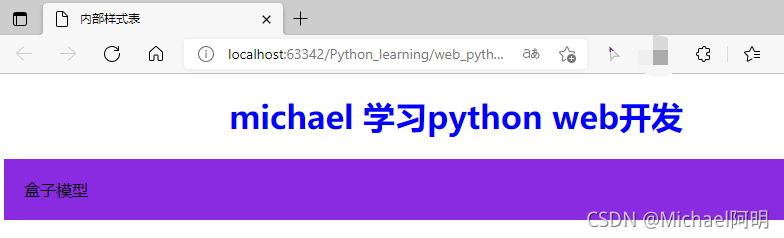
<head><meta charset="UTF-8"><title>内部样式表</title><style>h1 {text-align: center;color: blue;}p {padding: 20px;background: blueviolet;}</style></head>
<body><h1>michael 学习python web开发</h1><p>盒子模型</p></body>
</html>

4.3 外部样式表
- 一个扩展名为
css的文本文件,在 HTML 中指向要使用的 css 文件
如<link rel="stylesheet" type="text/css" href="style/dafault.css" />
mycss.css
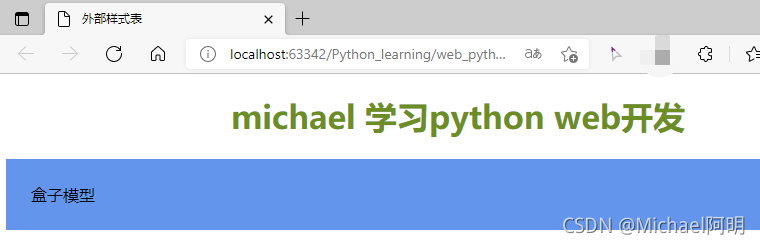
h1{text-align: center;color: olivedrab;
}
p{padding: 20px;background: cornflowerblue;
}
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>外部样式表</title><link rel="stylesheet" type="text/css" href="mycss.css"/></head>
<body><h1>michael 学习python web开发</h1><p>盒子模型</p></body>
</html>



















)
 POJ 2007 Scrambled Polygon)