文章目录
- 1. 安装
- 2. Bootstrap 5 基本应用
learning from 《python web开发从入门到精通》
Bootstrap是最受欢迎的 前端组件库,用于HTML,CSS,JavaScript开发的 开源工具集
1. 安装
- 使用 CDN 引用
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-1BmE4kWBq78iYhFldvKuhfTAU6auU8tT94WrHftjDbrCEXSU1oBoqyl2QvZ6jIW3" crossorigin="anonymous">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/js/bootstrap.bundle.min.js" integrity="sha384-ka7Sk0Gln4gmtz2MlQnikT1wXgYsOg+OMhuP+IlRH9sENBO0LRn5q+8nbTov4+1p" crossorigin="anonymous"></script>
- 或者下载 https://getbootstrap.com/

popper.js cdn:https://unpkg.com/@popperjs/core@2
jquery.js https://code.jquery.com/jquery-3.6.0.js

解压 Bootstrap 到项目下,并下载(复制粘贴)上面两个 js 文件到 js 文件夹里
后面使用外部文件引入即可
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>使用bootstrap框架</title><link rel="stylesheet" href="../css/bootstrap.css"><script src="../js/jquery.js"></script><script src="../js/popper.js"></script><script src="../js/bootstrap.js"></script></head>
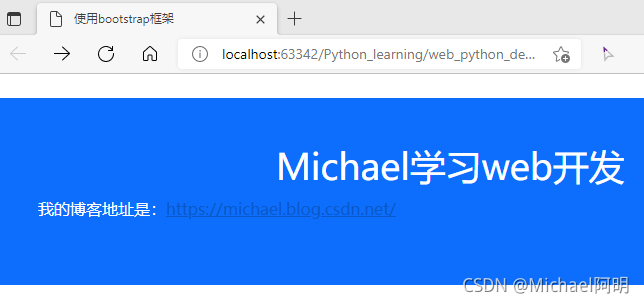
<body><div class="mt-4 p-5 bg-primary text-white rounded"><h1 style="text-align: center">Michael学习web开发</h1><p>我的博客地址是:<a href="https://michael.blog.csdn.net/">https://michael.blog.csdn.net/</a></p></div></body>
</html>
bootstrap5-jumbotron 不支持https://www.runoob.com/bootstrap5/bootstrap5-jumbotron.html

2. Bootstrap 5 基本应用
Bootstrap提供了很多组件,巨幕、信息提示框、按钮、表单、导航栏等
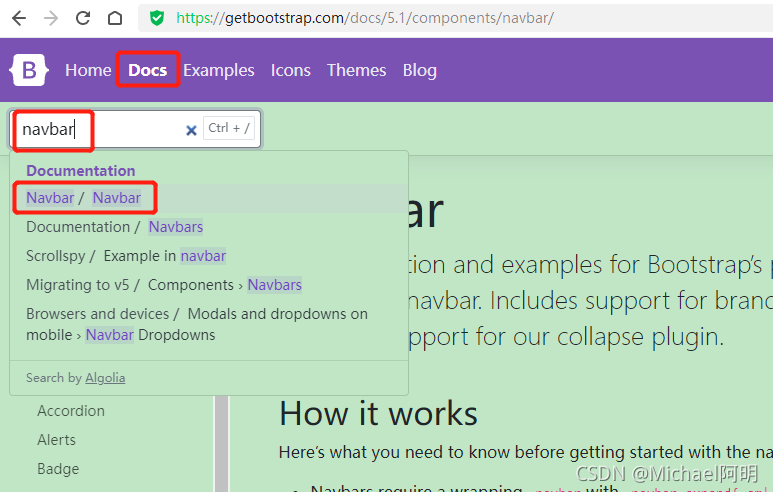
可以去官网 https://getbootstrap.com/ 查询组件示例,快速修改

https://getbootstrap.com/docs/5.1/examples/navbars/
https://getbootstrap.com/docs/5.1/components/navbar/

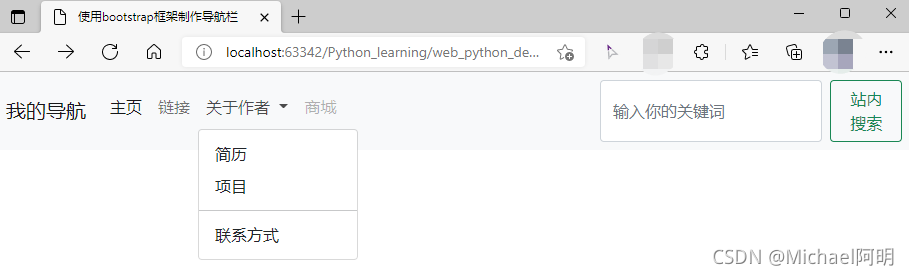
例子:创建导航栏菜单
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>使用bootstrap框架制作导航栏</title><link rel="stylesheet" href="../css/bootstrap.css"><script src="../js/jquery.js"></script><script src="../js/popper.js"></script><script src="../js/bootstrap.js"></script></head>
<body><nav class="navbar navbar-expand-sm navbar-light bg-light"><div class="container-fluid"><a class="navbar-brand" href="https://michael.blog.csdn.net/">我的导航</a><button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarSupportedContent"aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation"><span class="navbar-toggler-icon"></span></button><div class="collapse navbar-collapse" id="navbarSupportedContent"><ul class="navbar-nav me-auto mb-2 mb-lg-0"><li class="nav-item"><a class="nav-link active" aria-current="page" href="https://michael.blog.csdn.net/">主页</a></li><li class="nav-item"><a class="nav-link" href="#">链接</a></li><li class="nav-item dropdown"><a class="nav-link dropdown-toggle" href="#" id="navbarDropdown" role="button"data-bs-toggle="dropdown" aria-expanded="false">关于作者</a><ul class="dropdown-menu" aria-labelledby="navbarDropdown"><li><a class="dropdown-item" href="#">简历</a></li><li><a class="dropdown-item" href="#">项目</a></li><li><hr class="dropdown-divider"></li><li><a class="dropdown-item" href="#">联系方式</a></li></ul></li><li class="nav-item"><a class="nav-link disabled">商城</a></li></ul><form class="d-flex"><input class="form-control me-2" type="search" placeholder="输入你的关键词" aria-label="Search"><button class="btn btn-outline-success" type="submit">站内搜索</button></form></div></div>
</nav></body>
</html>
效果图:










)
 POJ 2007 Scrambled Polygon)

:第一个go程序-hello word)






+睡眠等待(--------------------))