文章目录
- 1. 引入 jQuery
- 2. 基本语法
- 3. jQuery 选择器
- 3.1 元素选择器
- 3.2 #id 选择器
- 3.3 .class 选择器
- 4. jQuery事件
- 5. 获取内容和属性
- 5.1 获取内容
- 5.2 获取属性
learning from 《python web开发从入门到精通》
jQuery是一个轻量级的JavaScript函数库- 包含 元素选取,操作,事件函数,特效动画等功能
1. 引入 jQuery
- 下载 https://jquery.com/download/
在 head 中使用 script 外部引用即可 - 使用 CDN 链接引用
如<script src="https://ajax.aspnetcdn.com/ajax/jquery/jquery-1.9.0.js"></script>
<script src="https://cdn.staticfile.org/jquery/3.6.0/jquery.js"></script>
2. 基本语法
$(selector).action()
$定义jQuery,selector 指明HTML元素,action 执行的操作
例子:
$(this).hide()隐藏当前元素$("p").hide()隐藏所有<p>元素$("p.test").hide()隐藏所有class = "test"的<p>元素$("#test").hide()隐藏id = "test"的元素
大多数情况下, jQuery 函数位于 document ready 函数中,防止没有加载完成就对不存在的元素进行操作
$(document).ready(function(){// jQuery 代码
});
document ready 函数 也可简写
$(function(){// jQuery 代码
});
3. jQuery 选择器
- 基于元素的 id, 类,类型,属性,属性值等进行查找选择 HTML 元素
- 所有选择器 都以
$()开始
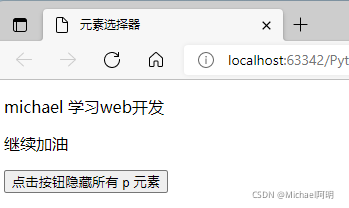
3.1 元素选择器
- 基于
元素名选取,如$("p")选择所有<p>元素
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>元素选择器</title><script src="https://cdn.staticfile.org/jquery/3.6.0/jquery.js"></script></head>
<body><p>michael 学习web开发</p>
<p>继续加油</p>
<button>点击按钮隐藏所有 p 元素</button>
<script>$(document).ready(function () {$('button').click(function () {$('p').hide();});});
</script></body>
</html>

3.2 #id 选择器
- 其通过
id属性(id 是唯一的)选取指定的一个元素,如$("#test")
<p>michael 学习web开发</p>
<p>继续加油</p>
<p id="myweb">我的博客地址 https://michael.blog.csdn.net/</p>
<button id="b1">点击按钮隐藏 id=myweb 的元素</button>
<script>$(document).ready(function () {$('button').click(function () {$("#myweb").hide();});});
</script>

3.3 .class 选择器
- 它通过 指定的
class查找元素,如$(".test")
点击按钮,所有带有 class=“test” 属性的元素都被隐藏
<script>$(document).ready(function () {$('button').click(function () {$(".test").hide();[添加链接描述](https://www.runoob.com/jsref/dom-obj-event.html) });});
</script>
更多选择器参考:https://www.w3school.com.cn/jquery/jquery_ref_selectors.asp
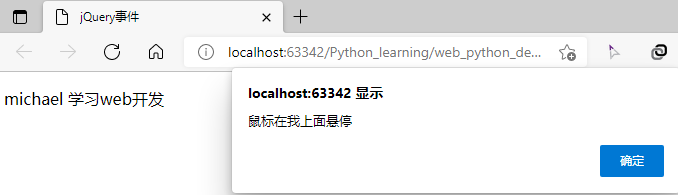
4. jQuery事件
页面对访问者的响应叫做事件
常见事件参看链接
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>jQuery事件</title><script src="https://cdn.staticfile.org/jquery/3.6.0/jquery.js"></script></head>
<body><p id="p1">michael 学习web开发</p>
<script>$(document).ready(function(){$("#p1").hover(function(){$(this).css("color","red");alert("鼠标在我上面悬停");},function(){$(this).css("color","black");alert("鼠标离开元素");})})
</script></body>
</html>

5. 获取内容和属性
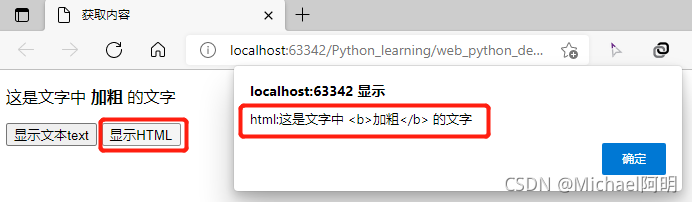
5.1 获取内容
操作 DOM 文档
text()设置或返回元素的文本html()设置或返回元素的内容(包括 HTML 标记)val()设置或返回表单字段的值
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>获取内容</title><script src="https://cdn.staticfile.org/jquery/3.6.0/jquery.js"></script></head>
<body><p id = "test">这是文字中 <b>加粗</b> 的文字</p>
<button id="bt1">显示文本text</button>
<button id="bt2">显示HTML</button><script>$("#bt1").click(function () {alert("text:"+$("#test").text());});$("#bt2").click(function () {alert("html:"+$("#test").html());});
</script></body>
</html>

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>获取val, 验证字符串长度</title><script src="https://cdn.staticfile.org/jquery/3.6.0/jquery.js"></script></head>
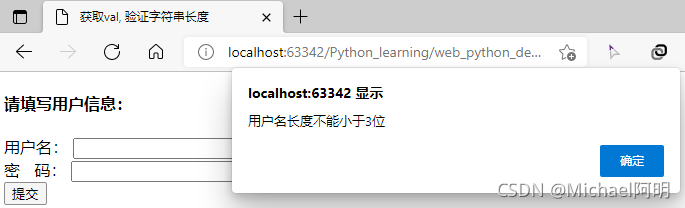
<body><h4>请填写用户信息:</h4>
<form method="post" action=""><div><label for="username">用户名:</label><input type="text" id="username" name="username" value=""></div><div><label for="password">密 码:</label><input type="password" id="password" name="password" value=""></div><div><button id="bt1" type="submit" name="submit">提交</button></div>
</form><script>$("#bt1").click(function () {var username = $("#username").val();var password = $("#password").val();if (username.length < 3) {alert("用户名长度不能小于3位");return False;}if (password.length < 6) {alert("密码长度不能小于6位");return False;}return True;});
</script></body>
</html>

5.2 获取属性
- jQuery 的
attr()方法可以获取和设置 属性值
如attr("属性名")获取属性值,attr("属性名", ”属性值“)设置属性值
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>属性值读取,设置</title><script src="https://cdn.staticfile.org/jquery/3.6.0/jquery.js"></script></head>
<body><div><a id="url1" href="https://michael.blog.csdn.net/">Michael阿明博客地址</a>
</div>
<button id="button1">读取url地址</button>
<button id="button2">修改url地址</button><script>$("#button1").click(function () {var url = $("#url1").attr("href");alert(url);});$("#button2").click(function () {$("#url1").attr("href", "https://www.baidu.com/");$("#url1").html("百度首页地址");});
</script></body>
</html>















)
 POJ 2007 Scrambled Polygon)

:第一个go程序-hello word)



