文章目录
- 1. script 标签
- 2. 字面量、变量
- 3. 数据类型
- 4. 运算符
- 5. if 条件
- 6. switch分支
- 7. for循环
- 8. while循环
- 9. break, continue
- 10. 函数
- 11. JS事件
- 12. 引入JS的两种方式
- 12.1 HTML页面嵌入
- 12.2 引入外部JS文件
learning from 《python web开发从入门到精通》
JavaScript跨平台、面向对象的 脚本语言,能使网页产生交互行为,服务端版本有Node.js- 前端技术主要指:
HTML(定义内容), CSS(描述样式), JavaScript(描述行为)
1. script 标签
<script> 脚本 </script>,脚本数量不限,可位于body部分 或head部分,或同时存在
2. 字面量、变量
-
字面量:
数字3.14, 1001, 12e5
字符串"michael",'michael'(两种引号都可)
数组 Array[1,2,3,4,5]
对象{name:"michael", age:18, hobby:"coding"}
函数function myFunc(a, b) {return a+b;} -
变量,
var定义变量,=赋值(必须以字母,$,_开始,大小写敏感)
3. 数据类型
- 值类型,引用数据类型
- 值类型(基本类型):字符串,数字,布尔,空null,未定义undefined,唯一标识符symbol
- 引用数据类型:数组,对象,函数
字符串
var name="michael";
var sentence="my name is 'michael', nice to meet you!";数值
var x = 3.14;
var y = 12e-6;布尔
var x = True;
var y = False;空
x=null; 清空变量的值数组
var hobby = new Array();
hobby[0] = "basketball";
hobby[1] = "singing";
hobby[2] = "playing games";var hobby=new Array("a", "b", "c");var hobby=["a", "b", "c"];对象
var person = {name:"michael", age:18}; 空格换行没有影响
对象寻址: 两种方式
name = person.name
age = person["age"]
声明变量类型
var name = new String;
var x = new Number;
var y = new Boolean;
var cars = new Array;
var person = new Object;
4. 运算符
- 算术运算符,赋值运算符(跟c++一致)
- 比较运算符多了
===(值和类型均一样)!==(值,类型 至少有一个不一样)
5. if 条件
同c++,if和if ... else和if ... else if ... else
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>条件分支</title>
</head>
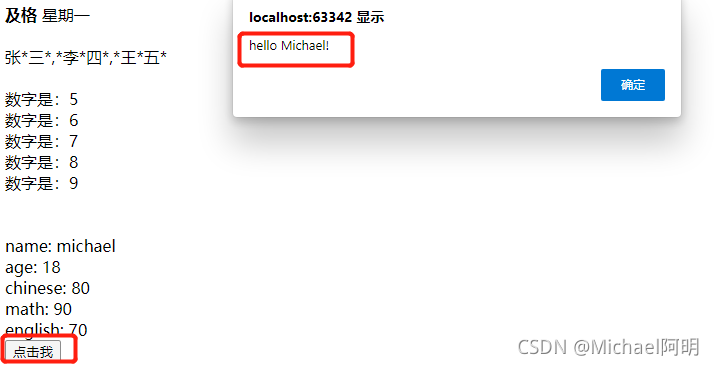
<body><script>var score = 78;if (score >= 90) {document.write("优秀");}else if (score >= 80) {document.write("良好");}else if (score >= 60) {document.write("及格");}else {document.write("不及格");}
</script></body>
</html>

6. switch分支
同c++
<script>var d = new Date().getDay();switch (d) {case 0:document.write("星期天");break;case 1:document.write("星期一");break;case 2:document.write("星期二");break;case 3:document.write("星期三");break;case 4:document.write("星期四");break;case 5:document.write("星期五");break;default:document.write("星期六");}
</script>
7. for循环
- c++类似的形式
<script>var name = ["张三", "李四", "王五"];for(var i = 0; i < name.length; i++) {document.write(name[i] + "*");}
</script>

<script>for(var x = 5; x < 10; ++x) {var str = "";str += "数字是:"+ x + "<br>"; // <br> 换行document.write(str);}
</script>

for in形式
<script>var students = {name:"michael", age:18, score:{chinese:80, math:90, english:70}};var txt = '';for(x in students) {if(x == 'score'){for(y in students.score){txt = y + ': ' + students.score[y] + '<br>';document.write(txt);}}else{txt = x + ': ' + students[x] + '<br>';document.write(txt);}}
</script>

8. while循环
同c++
while(condition){ }do{ } while(condition);
9. break, continue
同c++
- break 跳出当前循环
- continue跳过当次循环迭代,进行下一次迭代
10. 函数
function funcName() { // 执行代码 }
<script>function myButton(){alert("hello Michael!")}
</script><button onclick='myButton()'>点击我</button>
<!--引号不加也可以-->

- 带参数的函数
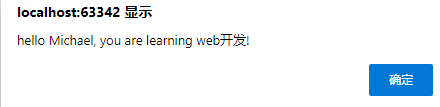
<script>function myButton1(name, course){alert("hello " + name + ", you are learning " + course + "!");}
</script><button οnclick=myButton1('Michael','web开发')>点击我</button>

- 带返回值的函数
return
<div id="myfunction1"></div>
<script>function myFunc1(x, y){return x * y;}document.getElementById("myfunction1").innerHTML = myFunc1(3, 6);
</script>
11. JS事件
- 如:浏览行为,用户行为
- 常见事件:
HTML加载完成,input字段发生变化,按钮被单击
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>按钮事件</title>
</head>
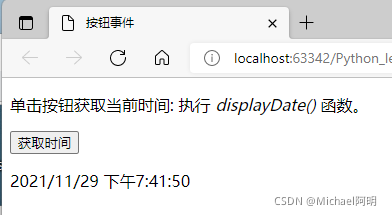
<body><p>单击按钮获取当前时间: 执行 <em>displayDate()</em> 函数。</p>
<button onclick="displayDate()">获取时间</button>
<script>function displayDate() {var d = new Date(); // 实例化日期var now = d.toLocaleString(); // 转换为本地时间格式document.getElementById("here").innerHTML = now;//写入 id 为 here的元素中}
</script>
<p id="here"></p></body>
</html>

12. 引入JS的两种方式
12.1 HTML页面嵌入
如上所示 <script> function... </script> 嵌入
12.2 引入外部JS文件
<script src= url > </script>指向外部 url.js文件
myscript.js
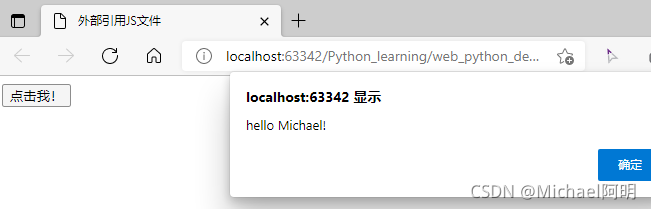
function display123(){alert("hello Michael!");
}
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>外部引用JS文件</title><script src="myscript.js"></script></head>
<body><button onclick="display123()">点击我!</button></body>
</html>
















)
 POJ 2007 Scrambled Polygon)

:第一个go程序-hello word)
