HTML5 第三天
一、 认识 3D 转换
3D的特点- 近大远小
- 物体和面遮挡不可见
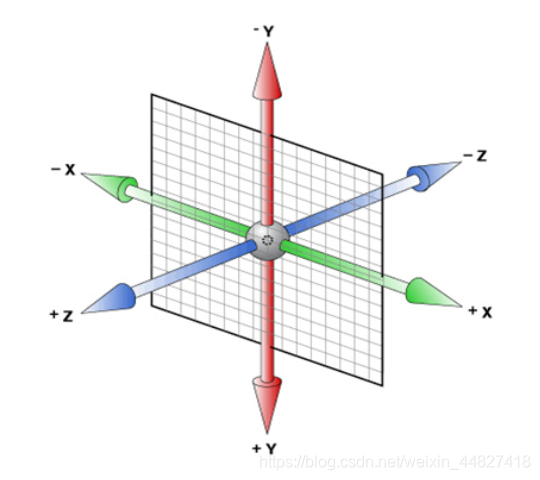
- 三维坐标系
-
x 轴:水平向右 – 注意:x 轴右边是正值,左边是负值
-
y 轴:垂直向下 – 注意:y 轴下面是正值,上面是负值
-
z 轴:垂直屏幕 – 注意:往外边的是正值,往里面的是负值
-

二、3D 转换
-
3D转换知识要点3D位移:translate3d(x, y, z)3D旋转:rotate3d(x, y, z)- 透视:
perspctive 3D呈现transfrom-style
-
3D移动translate3d
3D移动就是在2D移动的基础上多加了一个可以移动的方向,就是 z 轴方向transform: translateX(100px):仅仅是在 x 轴上移动transform: translateY(100px):仅仅是在 y 轴上移动transform: translateZ(100px):仅仅是在 z 轴上移动transform: translate3d(x, y, z):其中x、y、z 分别指要移动的轴的方向的距离- 注意:x, y, z 对应的值不能省略,不需要填写用 0 进行填充
- 语法
transform: translate3d(x, y, z)
- 代码演示
transform: translate3d(100px, 100px, 100px)
/* 注意:x, y, z 对应的值不能省略,不需要填写用 0 进行填充 */
transform: translate3d(100px, 100px, 0)
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>Document</title><style>body {/* 透视写到被观察元素的父盒子上面 */perspective: 200px;}div {width: 200px;height: 200px;background-color: pink;/* transform: translateX(100px);transform: translateY(100px); *//* transform: translateX(100px) translateY(100px) translateZ(100px); *//* 1. translateZ 沿着Z轴移动 *//* 2. translateZ 后面的单位我们一般跟px *//* 3. translateZ(100px) 向外移动100px (向我们的眼睛来移动的) *//* 4. 3D移动有简写的方法 *//* transform: translate3d(x,y,z); *//* transform: translate3d(100px, 100px, 100px); *//* 5. xyz是不能省略的,如果没有就写0 */transform: translate3d(400px, 100px, 100px);}</style>
</head><body><div></div>
</body></html>
三、透视 perspective
-
知识点讲解
- 如果想要网页产生
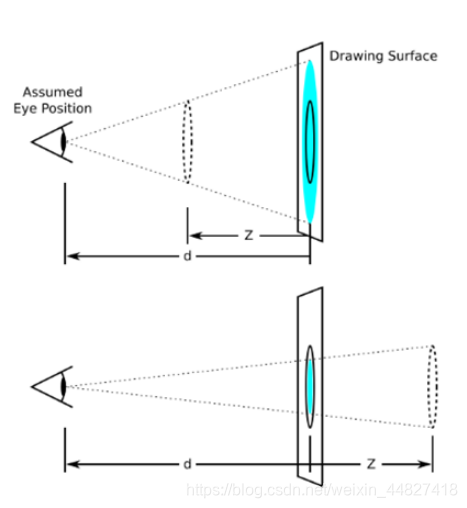
3D效果需要透视(理解成3D物体投影的2D平面上) - 实际上模仿人类的视觉位置,可视为安排一直眼睛去看
- 透视也称为视距,所谓的视距就是人的眼睛到屏幕的距离
- 距离视觉点越近的在电脑平面成像越大,越远成像越小
- 透视的单位是像素
- 如果想要网页产生
-
知识要点
- 透视需要写在被视察元素的父盒子上面
- 注意下方图片
-
d:就是视距,视距就是指人的眼睛到屏幕的距离
-
z:就是 z 轴,z 轴越大(正值),我们看到的物体就越大
-

-
代码演示
body {perspective: 1000px; }
四、 translateZ
translateZ与perspecitve的区别
perspecitve给父级进行设置,translateZ给 子元素进行设置不同的大小
五、3D 旋转rotateX
3D 旋转指可以让元素在三维平面内沿着 x 轴、y 轴、z 轴 或者自定义轴进行旋转
-
语法
transform: rotateX(45deg)– 沿着 x 轴正方向旋转 45 度transform: rotateY(45deg)– 沿着 y 轴正方向旋转 45 度transform: rotateZ(45deg)– 沿着 z 轴正方向旋转 45 度transform: rotate3d(x, y, z, 45deg)– 沿着自定义轴旋转 45 deg 为角度
-
代码案例
div {perspective: 300px;
}img {display: block;margin: 100px auto;transition: all 1s;
}img:hover {transform: rotateX(-45deg)
}
-
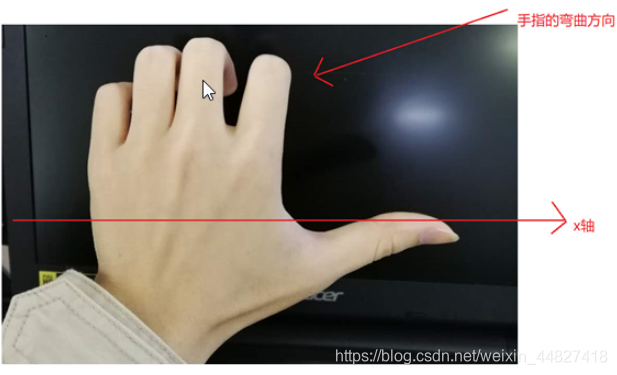
左手准则
-
左手的手拇指指向 x 轴的正方向
-
其余手指的弯曲方向就是该元素沿着 x 轴旋转的方向
-

六、3D 旋转 rotateY
- 代码演示
div {perspective: 500px;
}img {display: block;margin: 100px auto;transition: all 1s;
}img:hover {transform: rotateY(180deg)
}
-
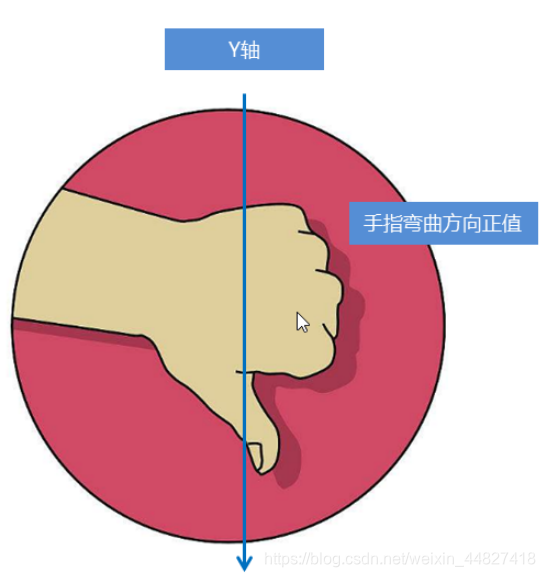
左手准则
-
左手的拇指指向 y 轴的正方向
-
其余的手指弯曲方向就是该元素沿着 y 轴旋转的方向(正值)

-
七、 3D 旋转 rotateZ
- 代码演示
div {perspective: 500px;
}img {display: block;margin: 100px auto;transition: all 1s;
}img:hover {transform: rotateZ(180deg)
}
rotate3d
transform: rotate3d(x, y, z, deg)– 沿着自定义轴旋转 deg 为角度- x, y, z 表示旋转轴的矢量,是标识你是否希望沿着该轴进行旋转,最后一个标识旋转的角度
transform: rotate3d(1, 1, 0, 180deg)– 沿着对角线旋转 45degtransform: rotate3d(1, 0, 0, 180deg)– 沿着 x 轴旋转 45deg
-
代码演示
div {perspective: 500px; }img {display: block;margin: 100px auto;transition: all 1s; }img:hover {transform: rotate3d(1, 1, 0, 180deg) }八、
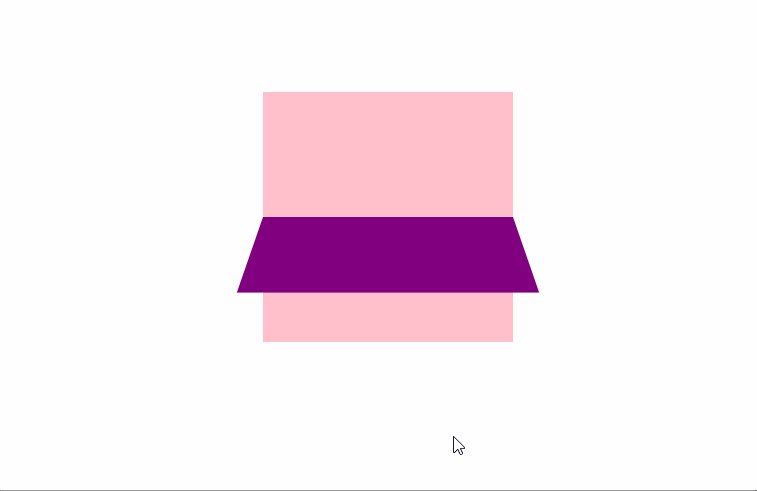
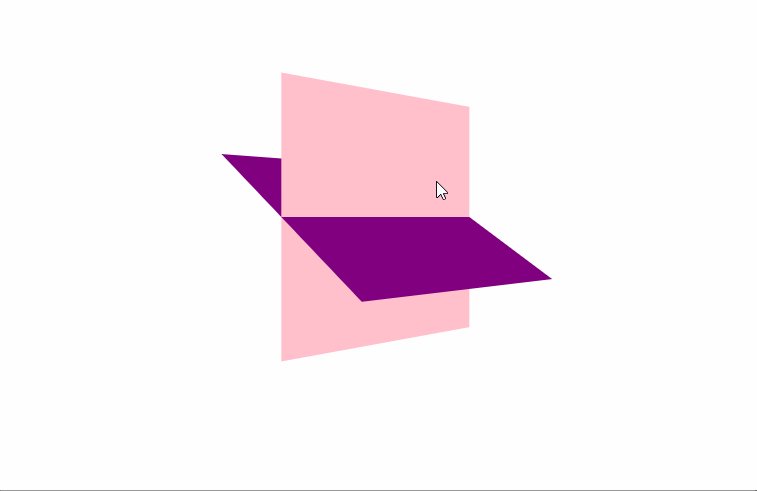
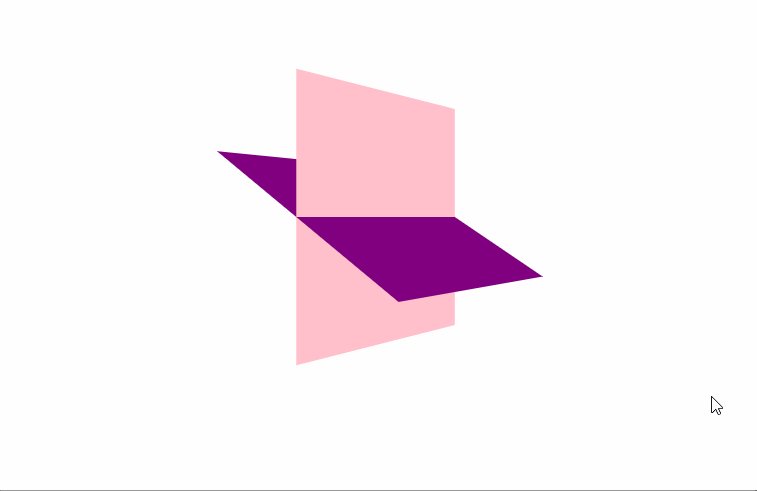
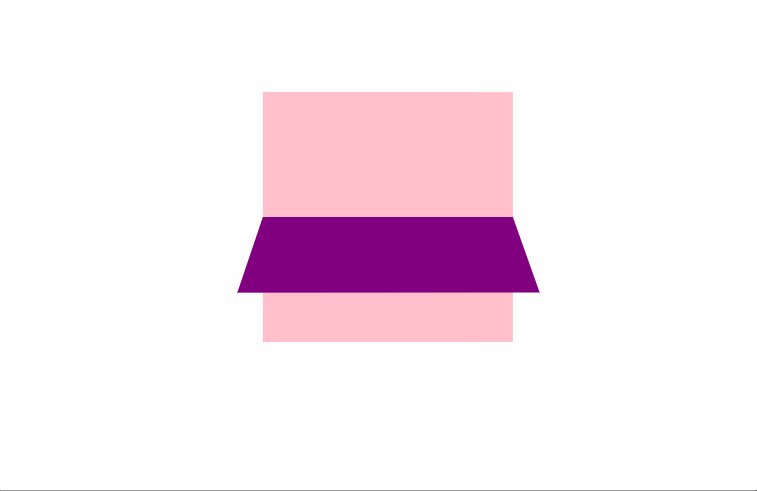
3D呈现transform-styletransform-style
-
☆☆☆☆☆
-
控制子元素是否开启三维立体环境
-
transform-style: flat代表子元素不开启3D立体空间,默认的 -
transform-style: preserve-3d子元素开启立体空间 -
代码写给父级,但是影响的是子盒子
- 代码演示

<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>Document</title><style>body {perspective: 500px;}.box {position: relative;width: 200px;height: 200px;margin: 100px auto;transition: all 2s;/* 让子元素保持3d立体空间环境 */transform-style: preserve-3d;}.box:hover {transform: rotateY(60deg);}.box div {position: absolute;top: 0;left: 0;width: 100%;height: 100%;background-color: pink;}.box div:last-child {background-color: purple;transform: rotateX(60deg);}</style>
</head><body><div class="box"><div></div><div></div></div>
</body></html>
案例一:两面翻转的盒子

<!DOCTYPE html>
<html><head><meta charset="utf-8"><title>2面翻转的盒子</title><style type="text/css">body {perspective: 450px;}.box {position: relative;width: 200px;height: 200px; border: 1px solid #ccc;margin: 200px auto;transition: all 2s;/* 让背面的紫色盒子保留立体空间 给父级添加的 */transform-style: preserve-3d;}.box:hover {transform: rotateY(180deg);}.front,.back {position: absolute;width: 100%;height: 100%;border-radius: 50%;top: 0;left: 0; color: #fff;font-size: 30px;text-align: center;line-height: 200px;}.front {background-color: pink;z-index: 1;}.back {background-color: mediumpurple;/* 像手机一样 背靠背 旋转 */transform: rotateY(180deg);}</style></head><body><div class="box"><div class="front">前端</div><div class="back">后端</div></div></body>
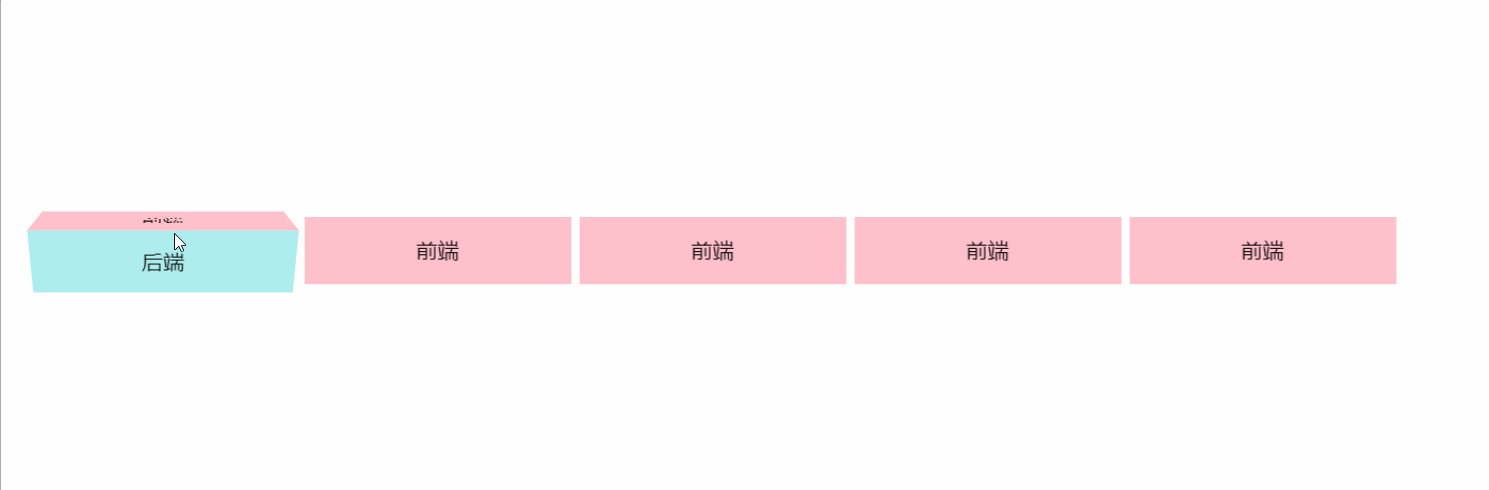
</html>案例二:3D导航栏

<!DOCTYPE html>
<html><head><meta charset="utf-8"><title>3D导航栏</title><style type="text/css">ul {height: 50px;}ul li {float: left;list-style: none;margin: 0 10px;/* 一会我们需要给box 旋转 也需要透视 干脆给li加 里面的子盒子都有透视效果 */perspective: 400px;}.box {position: relative;width: 200px;height: 50px;margin: 200px auto;transform-style: preserve-3d;transition: all 0.6s;}.box:hover {transform: rotateX(90deg);}.box .front,.box .bottom {position: absolute;top: 0;left: 0;width: 100%;height: 100%;background-color: pink;text-align: center;line-height: 50px;}.box .front {z-index: 1;transform: translateZ(25px);}.box .bottom {background-color: paleturquoise;/* 如果既要移动又要写其他样式,则必须把移动写在最前面! *//* 这个x轴一定是负值 *//* 我们如果有移动 或者其他样式,必须先写我们的移动 */transform: translateY(50%) rotateX(-90deg);}</style></head><body><ul><li><div class="box"><div class="front">前端</div><div class="bottom">后端</div></div></li><li><div class="box"><div class="front">前端</div><div class="bottom">后端</div></div></li><li><div class="box"><div class="front">前端</div><div class="bottom">后端</div></div></li><li><div class="box"><div class="front">前端</div><div class="bottom">后端</div></div></li><li><div class="box"><div class="front">前端</div><div class="bottom">后端</div></div></li></ul></body>
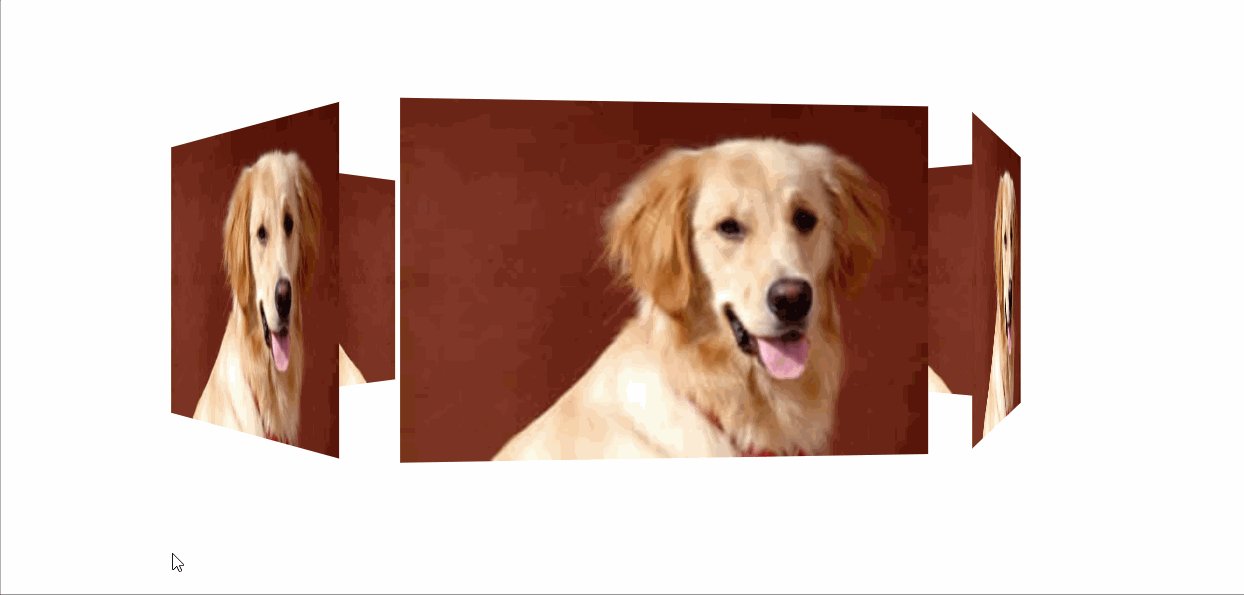
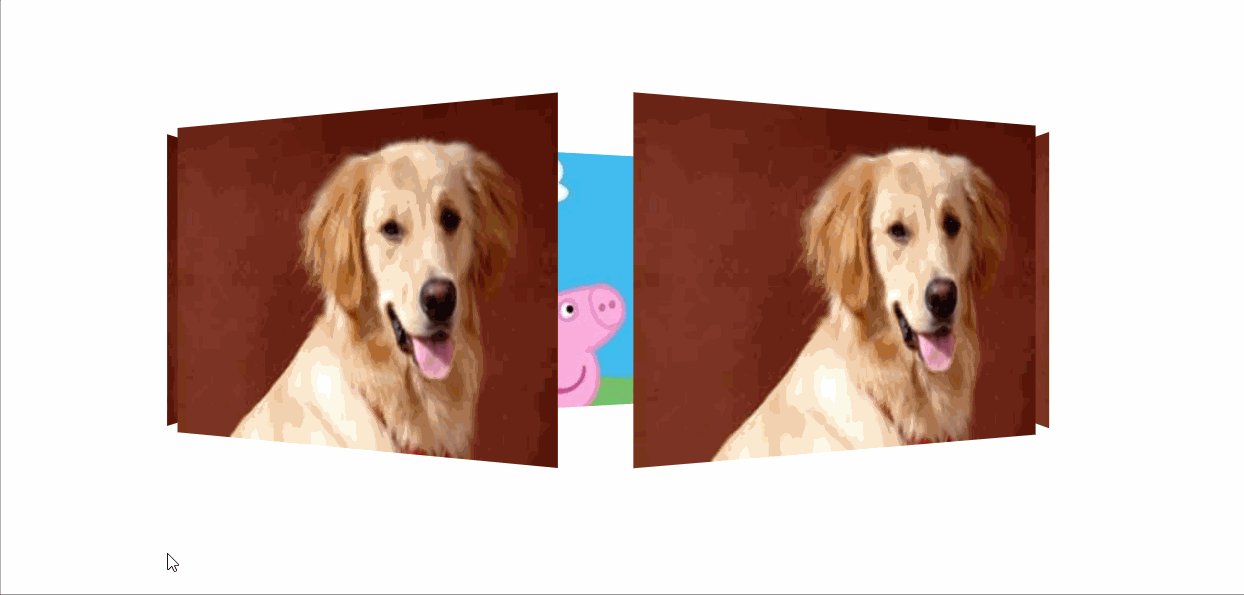
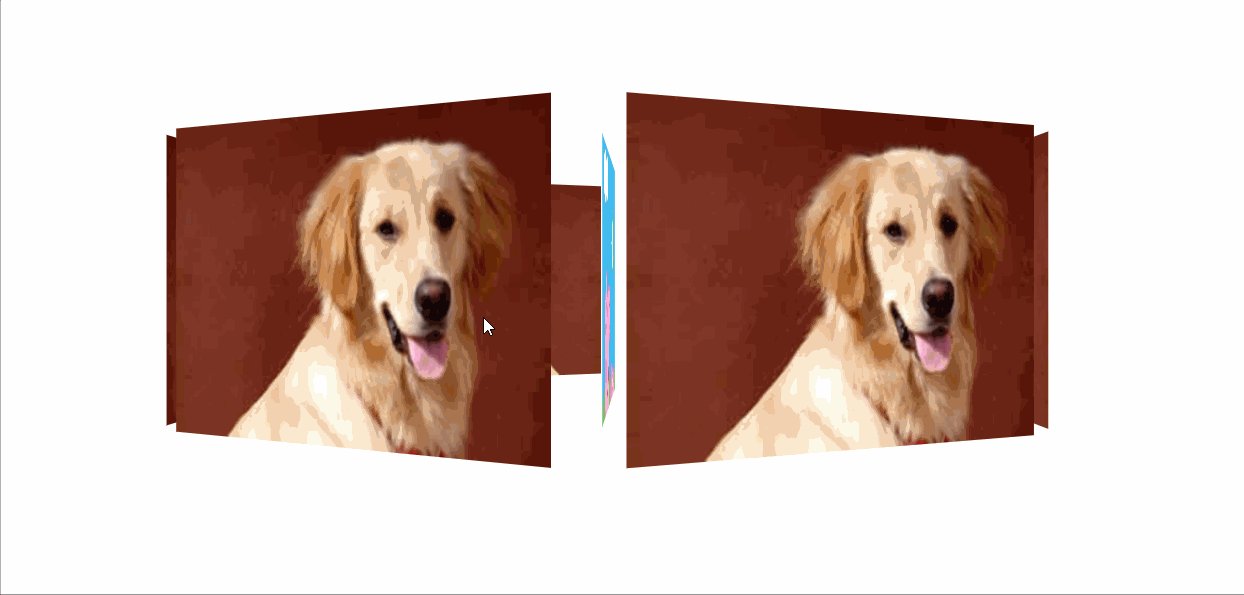
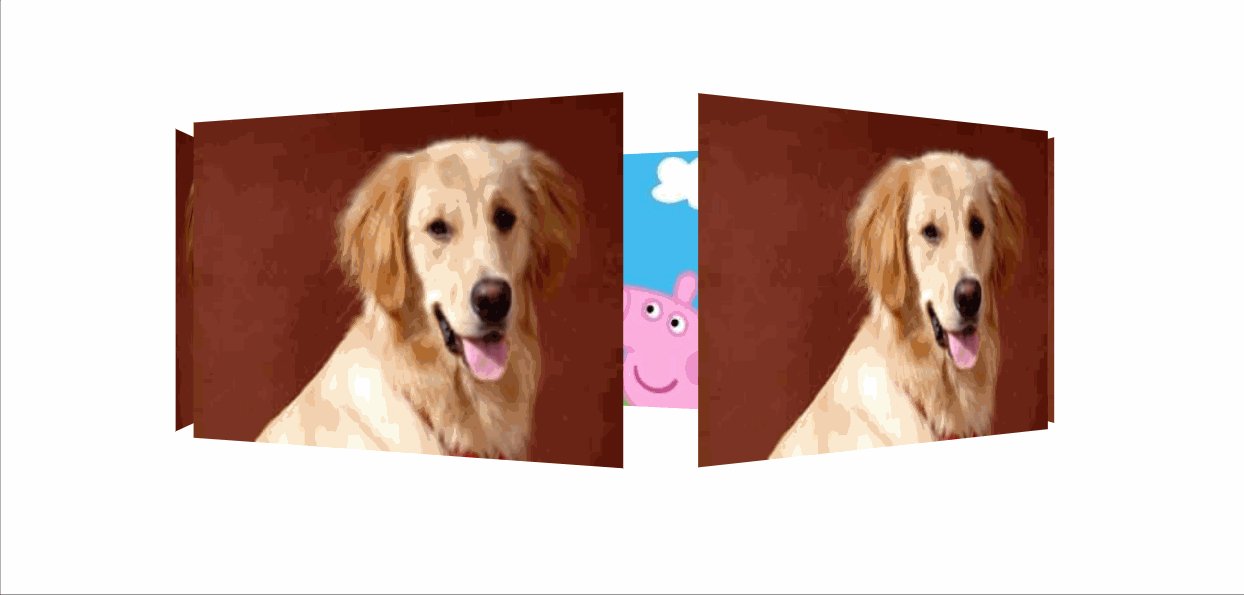
</html>案例三:旋转木马效果

<!DOCTYPE html>
<html><head><meta charset="utf-8"><title>旋转木马</title><style type="text/css">body {perspective: 1000px;}@keyframes rotates{0% {transform: rotateY(0);}100% {transform: rotateY(360deg);}}section {position: relative;width: 300px;height: 200px;margin: 150px auto; transform-style: preserve-3d;/* 添加动画效果 */animation: rotates 10s linear infinite; background: url(img/pig.jpg) no-repeat;}/* 鼠标移动到section上时,停止动画 */section:hover {animation-play-state: paused;}section div {position: absolute;top: 0;left: 0;width: 100%;height: 100%;background: url(./img/dog.jpg) no-repeat; }div:first-child {transform: rotateY(0deg) translateZ(300px);}div:nth-child(2) {/* 先旋转好了再移动距离 */transform: rotateY(60deg) translateZ(300px);}div:nth-child(3) {/* 先旋转好了再移动距离 */transform: rotateY(120deg) translateZ(300px);}div:nth-child(4) {/* 先旋转好了再移动距离 */transform: rotateY(180deg) translateZ(300px);}div:nth-child(5) {/* 先旋转好了再移动距离 */transform: rotateY(240deg) translateZ(300px);}div:nth-child(6) {/* 先旋转好了再移动距离 */transform: rotateY(300deg) translateZ(300px);}</style></head><body><section><div></div><div></div><div></div><div></div><div></div><div></div></section></body>
</html>浏览器的私有前缀:




——入口函数,jQuery对象和DOM对象,jQuery选择器、样式操作、效果(显示隐藏、滑入滑出、淡入淡出、自定义动画、停止动画队列))

- RHive)
)
)

)
)


)
)


调度算法:先来先服务算法FCFS、最短作业优先算法SJF(非抢占式)、 最短剩余时间优先算法SRTN(抢占式)、最高响应比优先算法HRRN)

