一、Web表单
web表单是web应用程序的基本功能。
它是HTML页面中负责数据采集的部件。表单有三个部分组成:表单标签、表单域、表单按钮。表单允许用户输入数据,负责HTML页面数据采集,通过表单将用户输入的数据提交给服务器。
在Flask中,为了处理web表单,我们一般使用Flask-WTF扩展,它封装了WTForms,并且它有验证表单数据的功能。
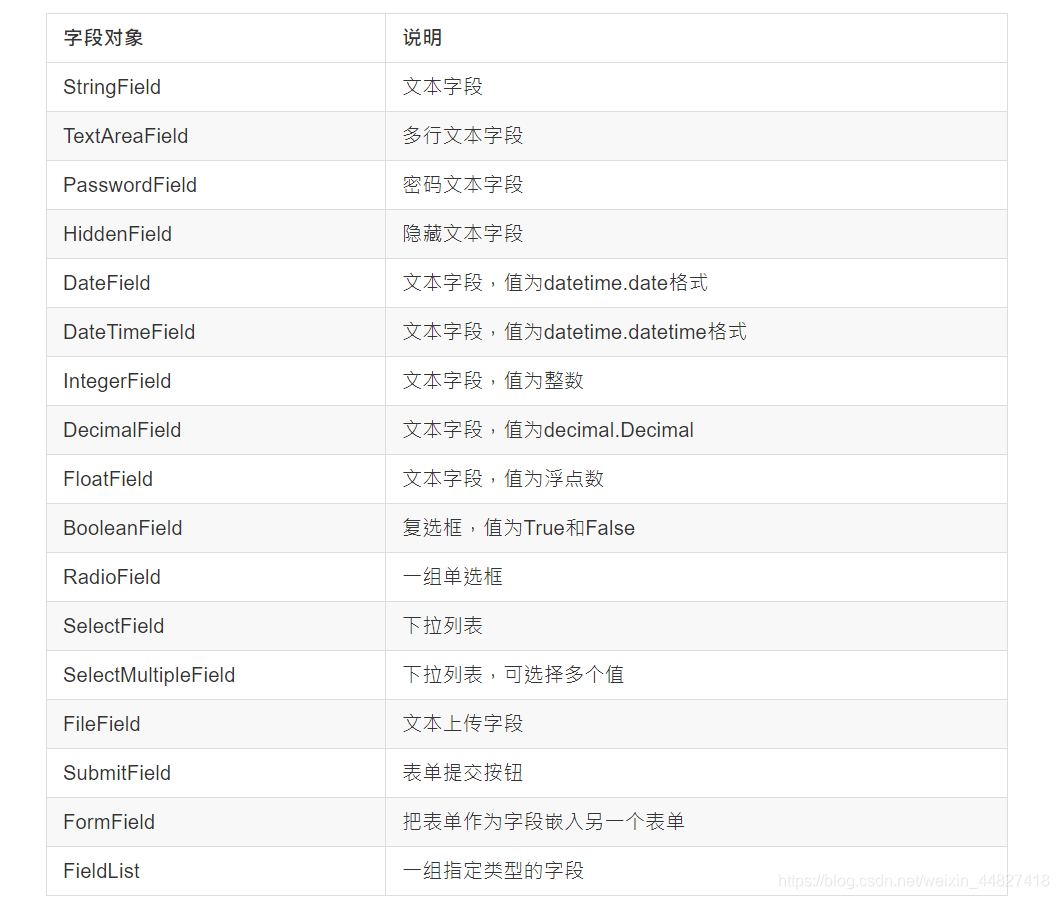
WTForms支持的HTML标准字段:

WTForms常用验证函数:

注意:使用Flask-WTF需要配置参数SECRET_KEY。
例如: app.config[‘SECRET_KEY’] = ‘silents is gold’
CSRF_ENABLED是为了CSRF(跨站请求伪造)保护。 SECRET_KEY用来生成加密令牌,当CSRF激活的时候,该设置会根据设置的密匙生成加密令牌。
在HTML页面中直接写form表单:
#模板文件
<form method='post'><input type="text" name="username" placeholder='Username'><input type="password" name="password" placeholder='password'><input type="submit">
</form>
视图函数中获取表单数据:
from flask import Flask,render_template,request@app.route('/login',methods=['GET','POST'])
def login():if request.method == 'POST':username = request.form['username']password = request.form['password']print username,passwordreturn render_template('login.html',method=request.method)
使用Flask-WTF实现表单:
- 配置参数:
app.config['SECRET_KEY'] = 'silents is gold'
- 模板页面:
<form method="post">#设置csrf_token{{ form.csrf_token() }}{{ form.us.label }}<p>{{ form.us }}</p>{{ form.ps.label }}<p>{{ form.ps }}</p>{{ form.ps2.label }}<p>{{ form.ps2 }}</p><p>{{ form.submit() }}</p>{% for x in get_flashed_messages() %}{{ x }}{% endfor %}</form>
- 视图函数:
#coding=utf-8
from flask import Flask,render_template,\redirect,url_for,session,request,flash#导入wtf扩展的表单类
from flask_wtf import FlaskForm
#导入自定义表单需要的字段
from wtforms import SubmitField,StringField,PasswordField
#导入wtf扩展提供的表单验证器
from wtforms.validators import DataRequired,EqualTo
app = Flask(__name__)
app.config['SECRET_KEY']='1'#自定义表单类,文本字段、密码字段、提交按钮
class Login(Form):us = StringField(label=u'用户:',validators=[DataRequired()])ps = PasswordField(label=u'密码',validators=[DataRequired(),EqualTo('ps2','err')])ps2 = PasswordField(label=u'确认密码',validators=[DataRequired()])submit = SubmitField(u'提交')@app.route('/login')
def login():return render_template('login.html')#定义根路由视图函数,生成表单对象,获取表单数据,进行表单数据验证
@app.route('/',methods=['GET','POST'])
def index():form = Login()if form.validate_on_submit():name = form.us.datapswd = form.ps.datapswd2 = form.ps2.dataprint name,pswd,pswd2return redirect(url_for('login'))else:if request.method=='POST':flash(u'信息有误,请重新输入!')print form.validate_on_submit()return render_template('index.html',form=form)
if __name__ == '__main__':app.run(debug=True)
- myCode


01_wtf.py文件:
from flask import Flask,render_template,url_for,redirect,session
from flask_wtf import FlaskForm
from wtforms import StringField,PasswordField,SubmitField
from wtforms.validators import DataRequired,EqualToapp = Flask(__name__)app.config["SECRET_KEY"] = "Zepppppppp"# 定义表单的模型类
class RegisterForm(FlaskForm):'''自定义的注册表单模型类'''# 名字 验证器# DataRequired 保证数据必须填写,并且不能为空user_name = StringField(label=u"用户名",validators=[DataRequired(u"用户名不能为空!")])password = PasswordField(label=u"密码",validators=[DataRequired(u"密码不能为空")])password2 = PasswordField(label= u"确认密码",validators=[DataRequired(u"确认密码不能为空"),EqualTo("password",u"两次输入的密码不一致")])submit = SubmitField(label=u"提交")@app.route("/register",methods=["GET","POST"])
def register():# 创建一个表单对象,如果是post请求,前端发送了数据,flask会把数据在构造from对象的时候,存放到对象中form = RegisterForm()# 判断form中的数据是否合理# 如果form中的数据完全满足所有的验证器,则返回真,否则返回假if form.validate_on_submit():# 表示验证合格# 提取数据uname = form.user_name.datapwd = form.password.datapwd2 = form.password2.dataprint(uname,pwd,pwd2)# 把提取到的用户名信息存进session中session["user_name"] = unamereturn redirect(url_for("index"))return render_template("register.html",form=form)@app.route("/index")
def index():user_name = session.get("user_name","")return "hello %s" % user_name#if __name__ == '__main__':app.run(debug=True)
register.html文件:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body><form method="post">{{form.csrf_token}}{{form.user_name.label}}<p>{{form.user_name}}</p>{% for msg in form.user_name.errors %}<p>{{msg}}</p>{% endfor %}{{form.password.label}}<p>{{form.password}}</p>{% for msg in form.password.errors %}<p>{{msg}}</p>{% endfor %}{{form.password2.label}}<p>{{form.password2}}</p>{% for msg in form.password2.errors %}<p>{{msg}}</p>{% endfor %}{{form.submit}}</form>
</body>
</html>
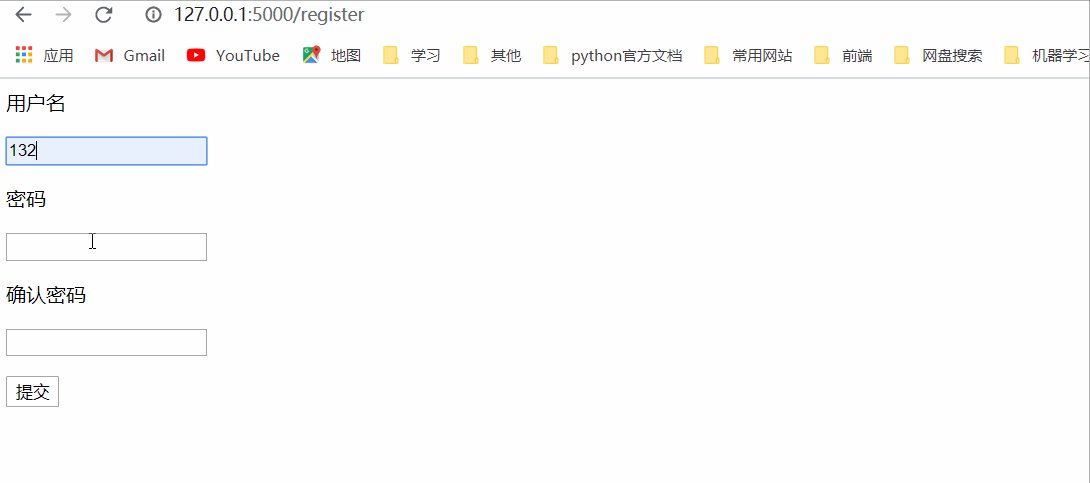
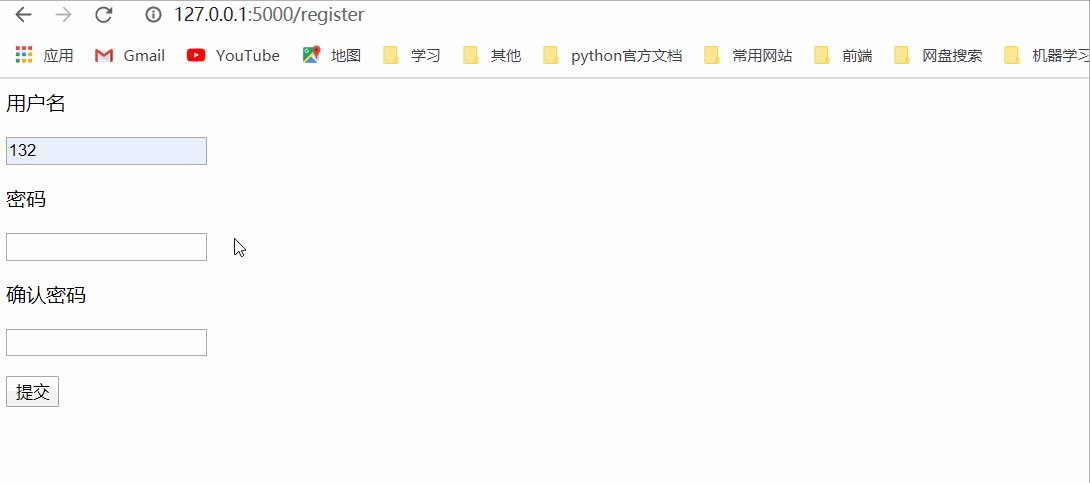
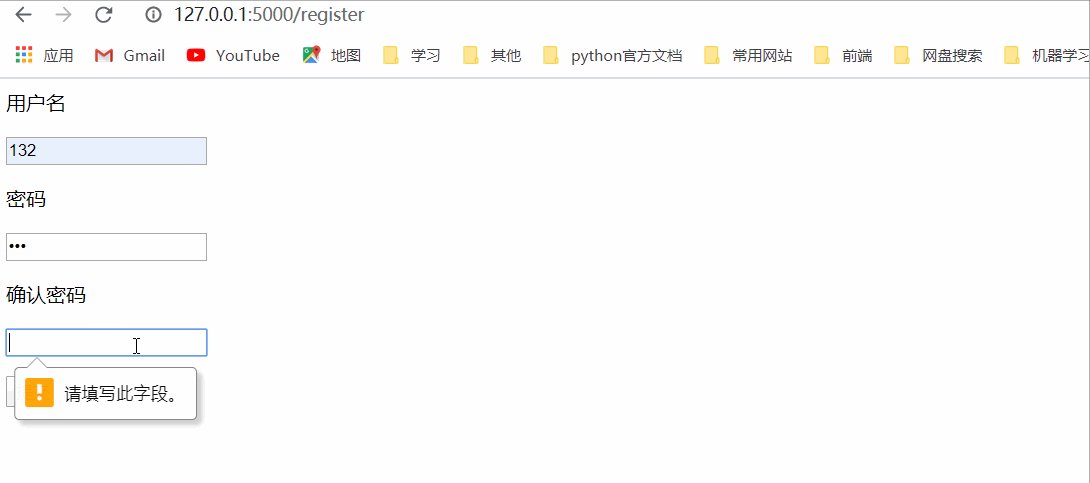
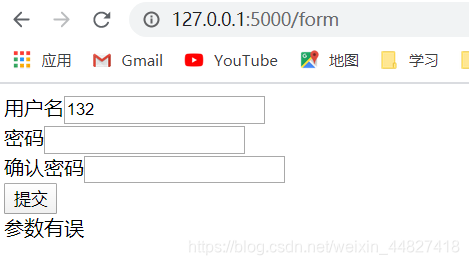
二、效果图及目录结构


三、模板代码
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body><form method="post">{# 设置csrf_token #}{{ form.csrf_token() }}{{ form.username.label }}{{ form.username }}<br>{{ form.password.label }}{{ form.password }}<br>{{ form.password2.label }}{{ form.password2 }}<br>{{ form.submit }}<br></form>
<!-- 使用遍历获取闪现的消息 get_flashed_messages()函数-->{% for message in get_flashed_messages() %}{{message}}{% endfor %}
</body>
</html>
四、python代码
from flask import Flask,render_template,request,flash
# 导入wtf扩展的表单类
from flask_wtf import FlaskForm# 导入自定义表单需要的字段
from wtforms import SubmitField,StringField,PasswordField# 导入wtf扩展提供的表单验证器
from wtforms.validators import DataRequired,EqualTo# 解决编码问题
# import sys
# reload(sys)
# sys.setdefaultencoding('utf-8')'''
使用WTF实现表单
自定义一个表单类
'''
app = Flask(__name__)app.secret_key = 'Zep03'# 自定义一个类,继承自FlaskForm
class LoginForm(FlaskForm):username = StringField(u'用户名',validators=[DataRequired()])password = PasswordField(u'密码',validators=[DataRequired()])password2 = PasswordField(u'确认密码',validators=[DataRequired(),EqualTo('password','密码填入不一致')])submit = SubmitField('提交')@app.route('/form',methods=['GET','POST'])
def login():login_form = LoginForm()# 1. 判断请求方式if request.method == 'POST':# 2. 获取请求参数username = request.form.get('username')password = request.form.get('password')password2 = request.form.get('password2')print(username)# 3. 验证参数 判断参数是否填写 以及 密码是否相同# wtf 可以使用一句代码就实现所有的校验# 当表单提交时触发validate_on_submit()函数if login_form.validate_on_submit():print(username,password)return 'success!'else:flash(u'参数有误')return render_template('forms2.html',form=login_form)@app.route('/',methods=['GET','POST'])
def forms():# request是一个请求对象,可以获取请求方式、数据# 1. 判断请求方式if request.method == 'POST':# 2. 获取请求参数username = request.form.get('username')password = request.form.get('password')password2 = request.form.get('password2')print(username)# 3. 判断参数是否填写 以及 密码是否相同if not all([username, password, password2]):# print('参数不完整')flash(u'参数不完整')elif password2 != password:# print('密码不一致')flash(u'密码不一致')else:return 'success'return render_template('forms.html')if __name__ == '__main__':app.run(debug=True)


)


)
)
)
)
)

---定义)
)
)
)
)
)
)

和只读变量(readonly))