我需要完成的效果:
1.在顶级页面打开模态框,并且遮罩层也要再顶级页面
2.单击遮罩层部分,模态框不关闭
问题描述:
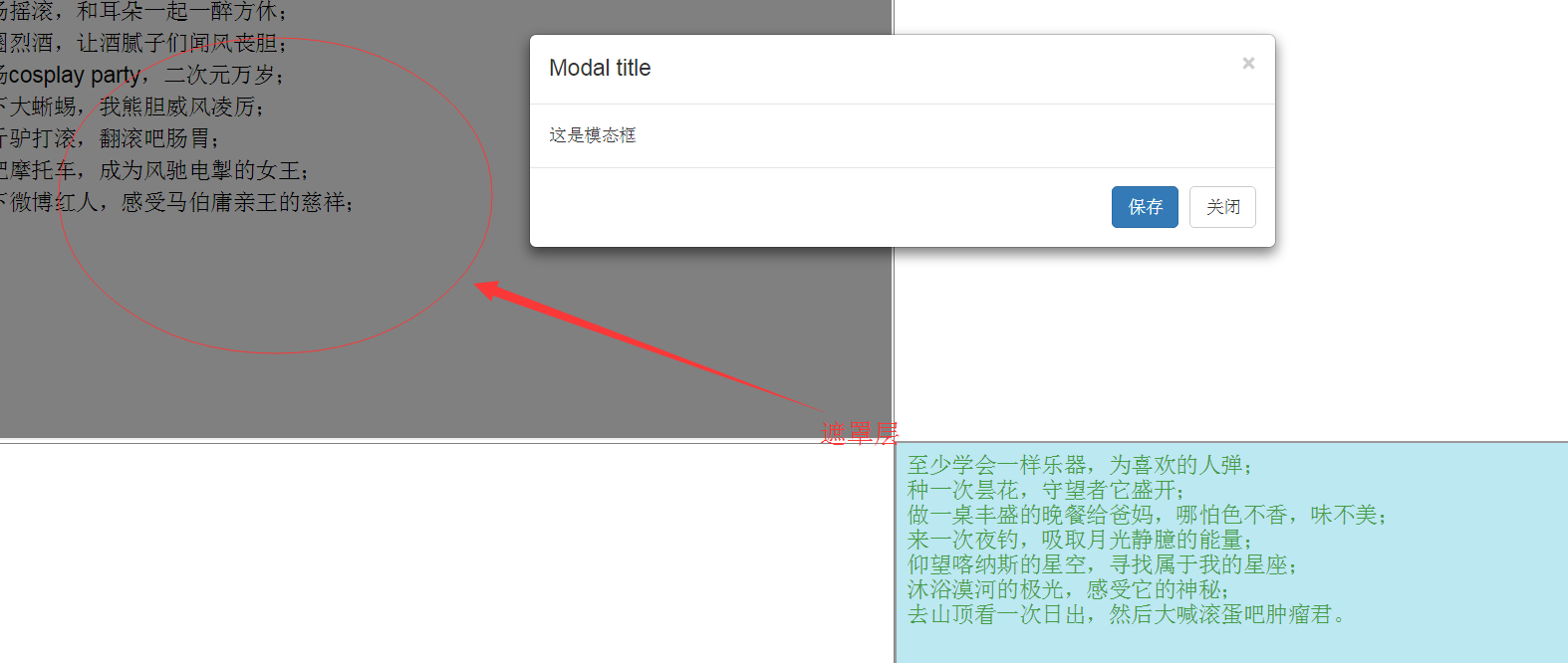
不知为什么,可能是bootstrap前端框架添加遮罩层的一些问题。通过子页面在顶级页面打开模态框(modal),遮罩层竟然只在子页面显示。
如下效果:

1.主页面代码:
<!DOCTYPE html> <html><head><meta charset="utf-8" /><title></title><link rel="stylesheet" href="css/bootstrap.css" /></head><body><table width="100%" height="720px" border="1" ><tr><td><iframe id="iframe1" name="iframe1" src="iframe1.html" width="100%" height="100%"></iframe></td><td></td></tr><tr><td></td><td><iframe name="iframe2" src="iframe2.html" width="100%" height="100%"></iframe></td></tr></table><input type="text" id="textId" value="234" /><script type="text/javascript" src="js/jquery.js" ></script><script type="text/javascript" src="js/bootstrap.js" ></script></body> </html>
2.子页面代码:
<!DOCTYPE html> <html><head><meta charset="UTF-8"><title></title><link rel="stylesheet" href="css/bootstrap.css" /></head><body><div ><font color="#000000" size="4">听一场摇滚,和耳朵一起一醉方休;<br />喝一圈烈酒,让酒腻子们闻风丧胆;<br />开一场cosplay party,二次元万岁;<br />摸一下大蜥蜴,我熊胆威风凌厉;<br />吃三斤驴打滚,翻滚吧肠胃;<br />飚一把摩托车,成为风驰电掣的女王;<br />见一下微博红人,感受马伯庸亲王的慈祥;</font></div><script type="text/javascript" src="js/jquery.js" ></script><script type="text/javascript" src="js/bootstrap.js" ></script><script type="text/javascript">$(document).ready(function() {openModal();});//打开模态框function openModal(){var fatherBody = $(window.top.document.body);var id = 'pages';var dialog = $('#' + id);if (dialog.length == 0) {dialog = $('<div class="modal fade" role="dialog" id="' + id + '"/>');dialog.appendTo(fatherBody);}dialog.load("model.html", function() {dialog.modal();});}</script></body> </html>
注:window.top获取顶级页面的window对象
问题在于遮罩层,渲染完后查看遮罩层代码如下:"<div id='backdropId' class='modal-backdrop fade in'></div>"
1.子页面修改代码如下:
<!DOCTYPE html> <html><head><meta charset="UTF-8"><title></title><link rel="stylesheet" href="css/bootstrap.css" /></head><body><div ><font color="#000000" size="4">听一场摇滚,和耳朵一起一醉方休;<br />喝一圈烈酒,让酒腻子们闻风丧胆;<br />开一场cosplay party,二次元万岁;<br />摸一下大蜥蜴,我熊胆威风凌厉;<br />吃三斤驴打滚,翻滚吧肠胃;<br />飚一把摩托车,成为风驰电掣的女王;<br />见一下微博红人,感受马伯庸亲王的慈祥;</font></div><script type="text/javascript" src="js/jquery.js" ></script><script type="text/javascript" src="js/bootstrap.js" ></script><script type="text/javascript">$(document).ready(function() {openModal();closeModal();});//打开模态框function openModal(){var fatherBody = $(window.top.document.body);var id = 'pages';var dialog = $('#' + id);if (dialog.length == 0) {dialog = $('<div class="modal fade" role="dialog" id="' + id + '"/>');dialog.appendTo(fatherBody);}dialog.load("model.html", function() {dialog.modal({backdrop: false});});fatherBody.append("<div id='backdropId' class='modal-backdrop fade in'></div>");}//关闭模态框function closeModal(){var fatherBody = $(window.top.document.body);fatherBody.find("#pages").on('hidden.bs.modal', function (e) {fatherBody.find("#backdropId").remove();});}</script></body> </html>
主要方面:
1.openModal(),closeModal()两个方法,在子页面绑定的关系顶级页面模态框的打开和关闭方法。openModal方法在顶级页面添加的遮罩层的html代码,而closeModal给顶级页面的模态框对象绑定了'hidden.bs.modal'事件,在该事件中移除的遮罩层
的html代码。
2. dialog.load("model.html", function() {
dialog.modal({
backdrop: false
});
});中的backdrop:false实现了再遮罩层点击不再关闭模态框的功能!
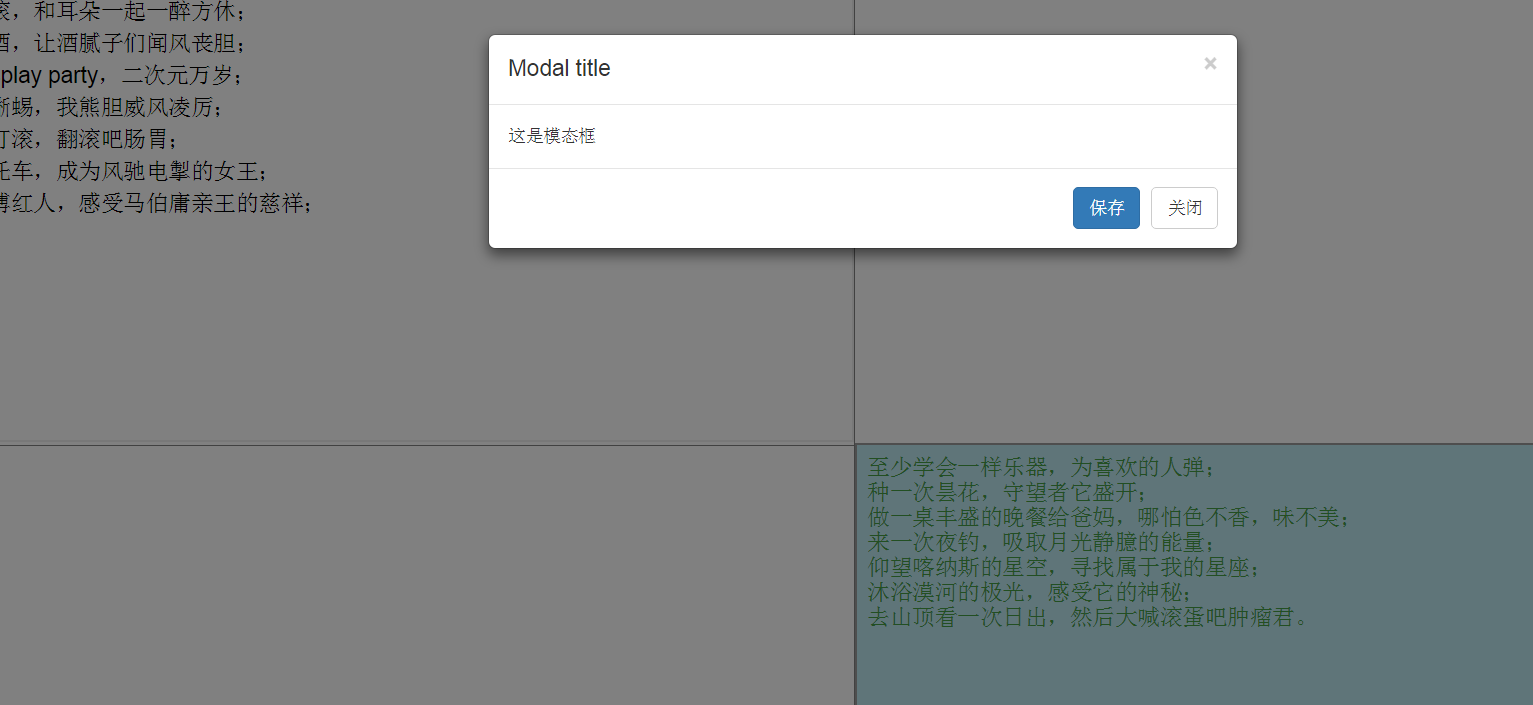
修改后的效果:

个人试过其他的很多方式,最终这是最简单最方便的!如果有人想去看bootstrap的代码去修改,个人十分佩服,但由于个人工作问题只能浅尝辄止。
项目源码下载地址:http://pan.baidu.com/s/1qWTm4e4
参考网站地址:http://bootstrap.evget.com/javascript.html#modals
)

和只读变量(readonly))
)
)
)

)
)
)
)


)
)

)

)
