第 1 章:原生 AJAX
1.1 AJAX 简介
AJAX 全称为 Asynchronous JavaScript And XML,就是异步的 JS 和 XML。 通过 AJAX 可以在浏览器中向服务器发送异步请求,
最大的优势:无刷新获取数据。
AJAX 不是新的编程语言,而是一种将现有的标准组合在一起使用的新方式。
1.2 XML 简介
XML 可扩展标记语言。 XML 被设计用来传输和存储数据。 XML 和 HTML 类似,不同的是 HTML 中都是预定义标签,而 XML 中没有预定义标签, 全都是自定义标签,用来表示一些数据.
比如说我有一个学生数据: name = "孙悟空" ; age = 18 ; gender = "男" ; 用 XML 表示:
<student> <name>孙悟空</name> <age>18</age> <gender>男</gender>
</student>
现在已经被 JSON 取代了。
1.3 AJAX 的特点
1.3.1 AJAX 的优点
- 可以无需刷新页面而与服务器端进行通信。
- 允许你根据用户事件来更新部分页面内容。
1.3.2 AJAX 的缺点
- 没有浏览历史,不能回退
- 存在跨域问题(同源)
- SEO 不友好
1.4 AJAX 的使用
1.4.1 核心对象
XMLHttpRequest,AJAX 的所有操作都是通过该对象进行的。
1.4.2 使用步骤
- 创建 XMLHttpRequest 对象 var xhr = new XMLHttpRequest();
- 设置请求信息 xhr.open(method, url); //可以设置请求头,一般不设置
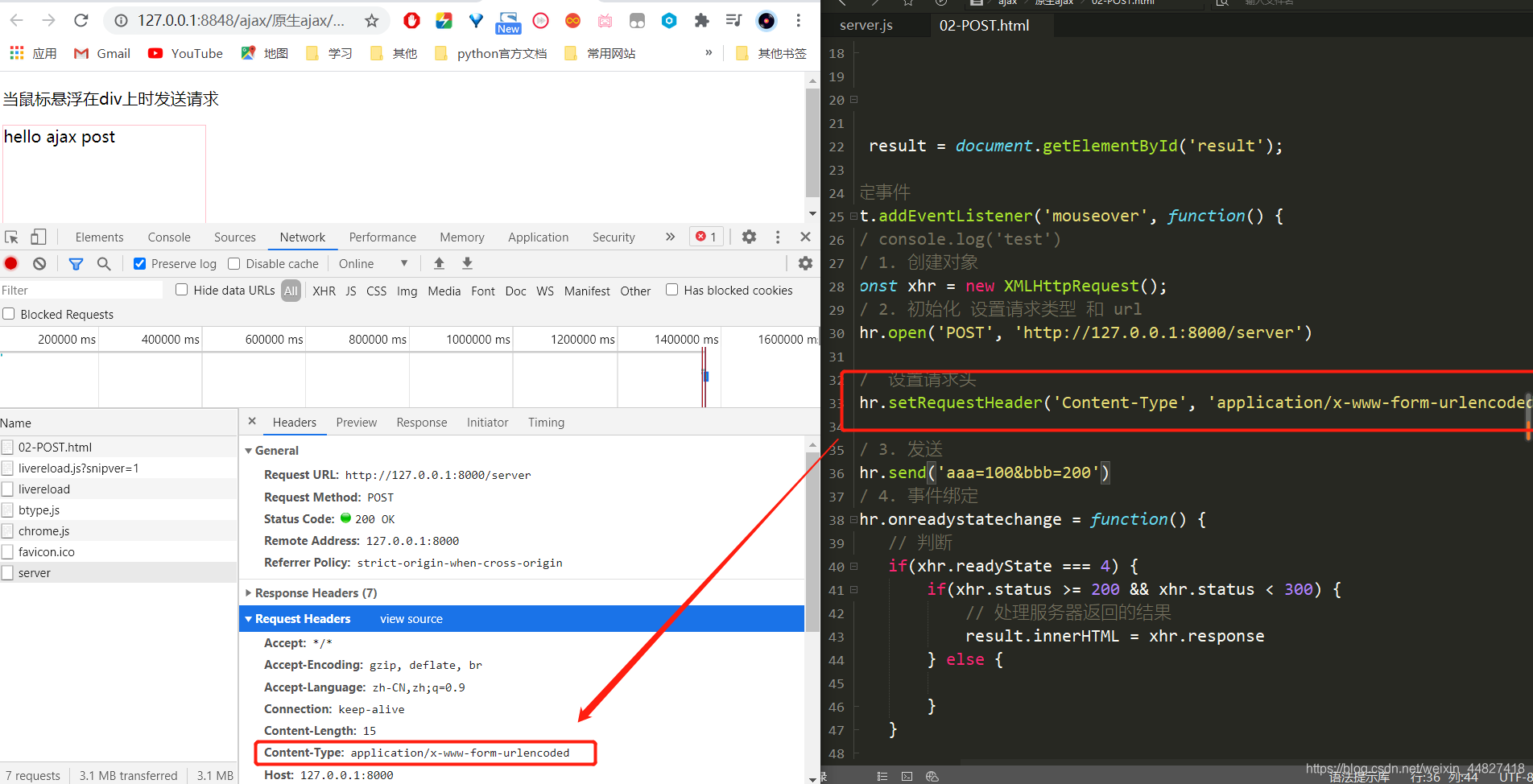
xhr.setRequestHeader(‘Content-Type’, ‘application/x-www-form-urlencoded’); - 发送请求 xhr.send(body) //get 请求不传 body 参数,只有 post 请求使用
- 接收响应 //xhr.responseXML 接收 xml 格式的响应数据 //xhr.responseText 接收文本格式的响应数据
xhr.onreadystatechange = function (){ if(xhr.readyState == 4 && xhr.status == 200){ var text = xhr.responseText; console.log(text); }
}
1.4.3 解决 IE 缓存问题
问题:在一些浏览器中(IE),由于缓存机制的存在,ajax 只会发送的第一次请求,剩余多次请求不会在发送给浏览器而是直接加载缓存中的数据。
解决方式:浏览器的缓存是根据 url 地址来记录的,所以我们只需要修改 url 地址 即可避免缓存问题
xhr.open("get","/testAJAX?t="+Date.now());
1.4.4 AJAX 请求状态
xhr.readyState 可以用来查看请求当前的状态
0: 表示 XMLHttpRequest 实例已经生成,但是 open()方法还没有被调用。
1: 表示 send()方法还没有被调用,仍然可以使用 setRequestHeader(),设定 HTTP请求的头信息。
2: 表示 send()方法已经执行,并且头信息和状态码已经收到。
3: 表示正在接收服务器传来的 body 部分的数据。
4: 表示服务器数据已经完全接收,或者本次接收已经失败了
代码演示:
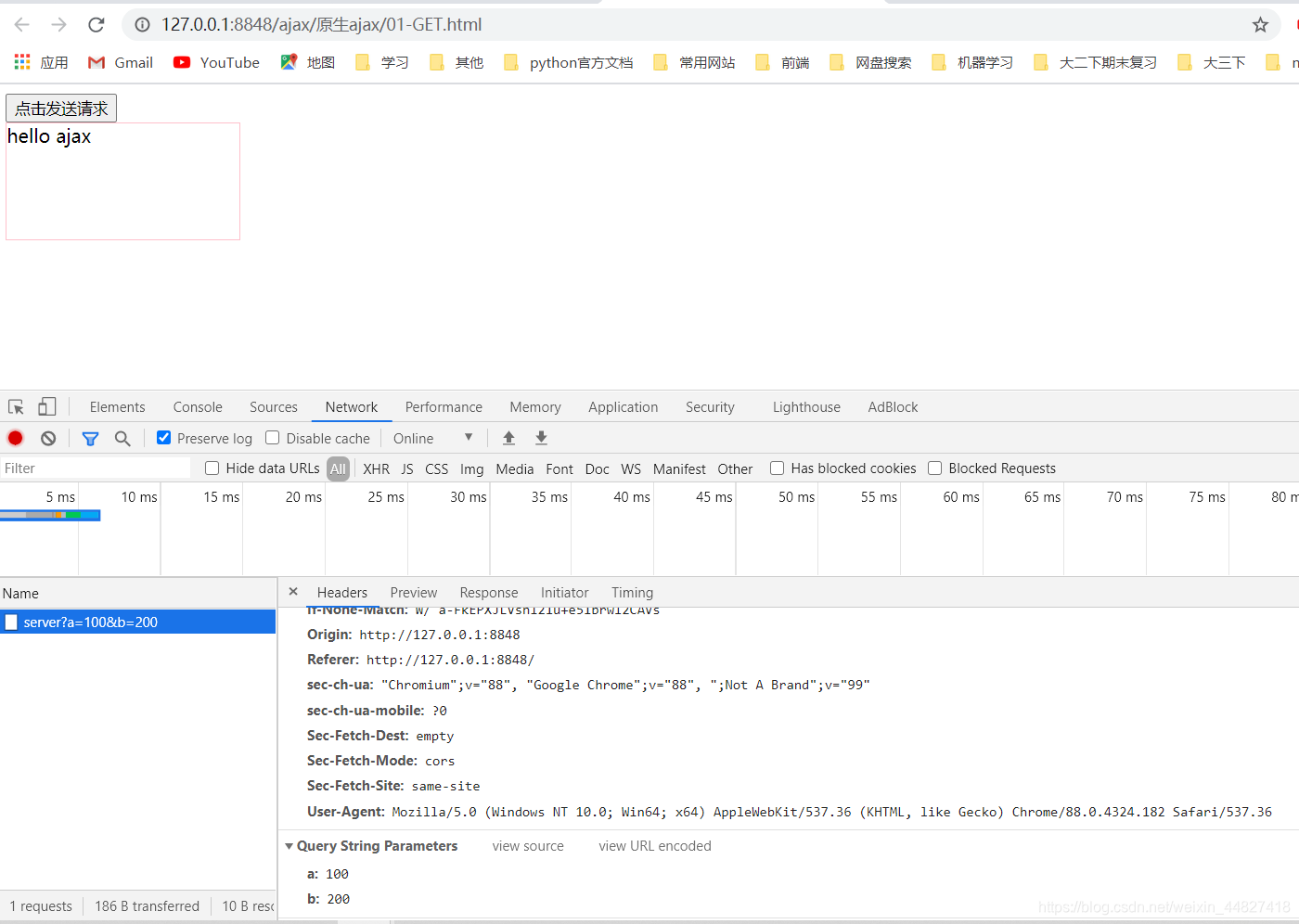
1. ajax发送GET请求
get.html:
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title>AJAX GET 请求</title><style type="text/css">#result {width: 200px;height: 100px;border: 1px solid pink;}</style></head><body><button>点击发送请求</button><div id="result"></div><script>// 获取button元素const btn = document.getElementsByTagName('button')[0];const result = document.getElementById('result');// 绑定事件btn.onclick = function() {// 1.创建对象const xhr = new XMLHttpRequest();// 2.初始化 设置请求方法 和 urlxhr.open('GET', 'http://127.0.0.1:8000/server?a=100&b=200');// 3.发送xhr.send();// 4.事件绑定,处理服务端返回的结果xhr.onreadystatechange = function() {// 判断 (服务端返回了所有的结果)if (xhr.readyState === 4) {// 判断响应状态码 200 404 403 500if (xhr.status >= 200 && xhr.status < 300) {// 处理服务端响应结果 行 头 空行 体// 1.响应行console.log(xhr.status); // 状态码console.log(xhr.statusText); // 状态状态字符串console.log(xhr.getAllResponseHeaders()); // 所有的响应头信息console.log(xhr.response); // 响应体信息 // 设置result的文本 result.innerHTML = xhr.response;} else {}}}}</script></body>
</html>server.js:
// 1. 引入express
const express = require('express')// 2. 创建应用对象
const app = express()// 3. 创建路由规则
app.get('/server', (request, response) => {// 设置响应头 设置允许跨域response.setHeader('Access-Control-Allow-Origin', '*')// response.header('Access-Control-Allow-Headers', 'Content-Type, Content-Length, Authorization, Accept, X-Requested-With , yourHeaderFeild');// 设置响应体response.send('hello ajax')
})// 4. 监听端口 启动服务
app.listen(8000, () => {console.log('服务已经启动,8000端口监听中...')
})

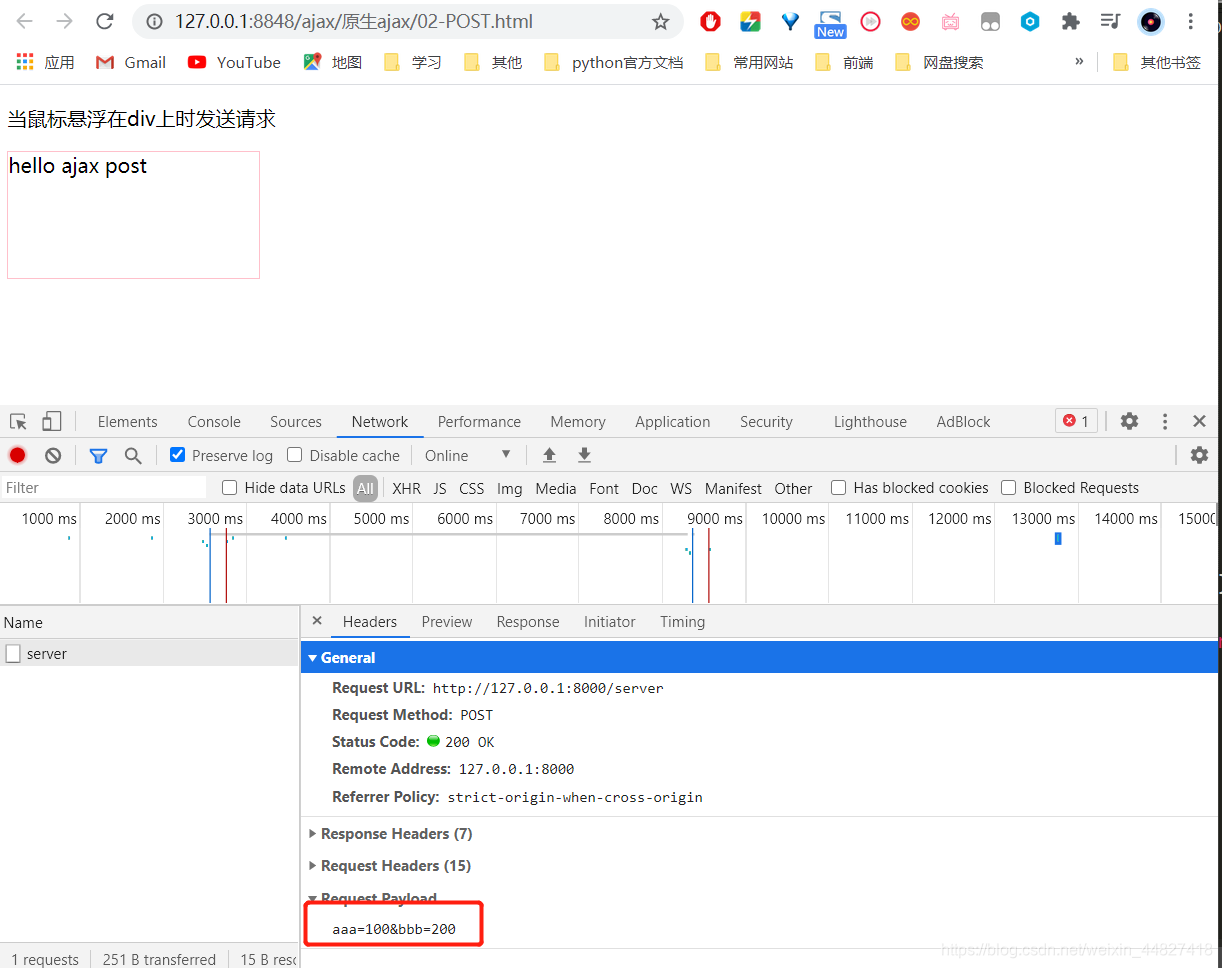
2. ajax发送POST请求
server.js :
// 1. 引入express
const express = require('express')// 2. 创建应用对象
const app = express()// 3. 创建路由规则
app.get('/server', (request, response) => {// 设置响应头 设置允许跨域response.setHeader('Access-Control-Allow-Origin', '*')// response.header('Access-Control-Allow-Headers', 'Content-Type, Content-Length, Authorization, Accept, X-Requested-With , yourHeaderFeild');// 设置响应体response.send('hello ajax')
})app.post('/server', (request, response) => {// 设置响应头 设置允许跨域response.setHeader('Access-Control-Allow-Origin', '*')// response.header('Access-Control-Allow-Headers', 'Content-Type, Content-Length, Authorization, Accept, X-Requested-With , yourHeaderFeild');// 设置响应体response.send('hello ajax post')
})// 4. 监听端口 启动服务
app.listen(8000, () => {console.log('服务已经启动,8000端口监听中...')
})
post.html:
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title>AJAX POST 请求</title><style type="text/css">#result {width: 200px;height: 100px;border: 1px solid pink;}</style></head><body><p>当鼠标悬浮在div上时发送请求</p><div id="result"></div><script>const result = document.getElementById('result');// 绑定事件result.addEventListener('mouseover', function() {// console.log('test')// 1. 创建对象const xhr = new XMLHttpRequest();// 2. 初始化 设置请求类型 和 urlxhr.open('POST', 'http://127.0.0.1:8000/server')// 3. 发送xhr.send('aaa=100&bbb=200')// 4. 事件绑定xhr.onreadystatechange = function() {// 判断if(xhr.readyState === 4) {if(xhr.status >= 200 && xhr.status < 300) {// 处理服务器返回的结果result.innerHTML = xhr.response} else {}}}}) </script></body>
</html>


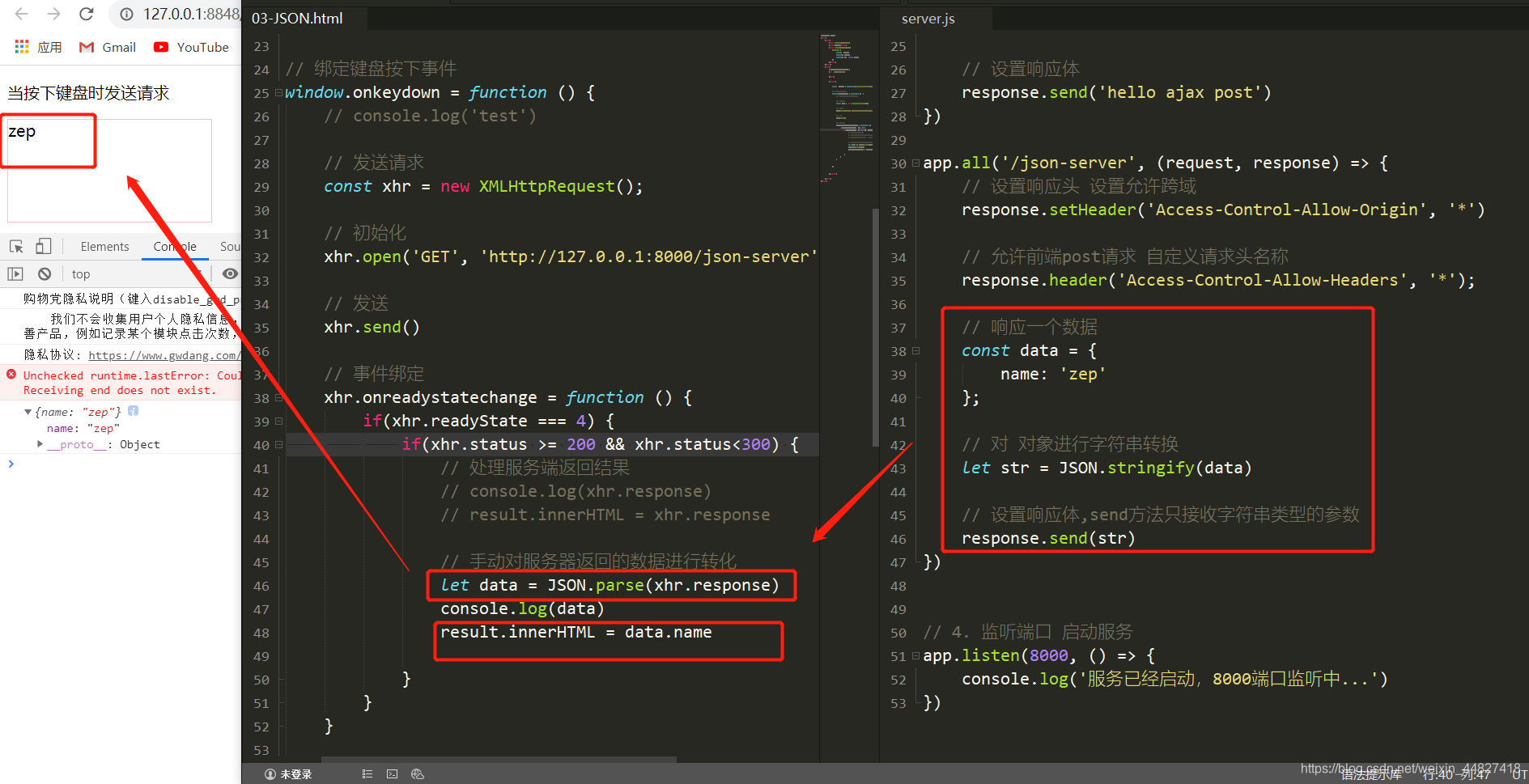
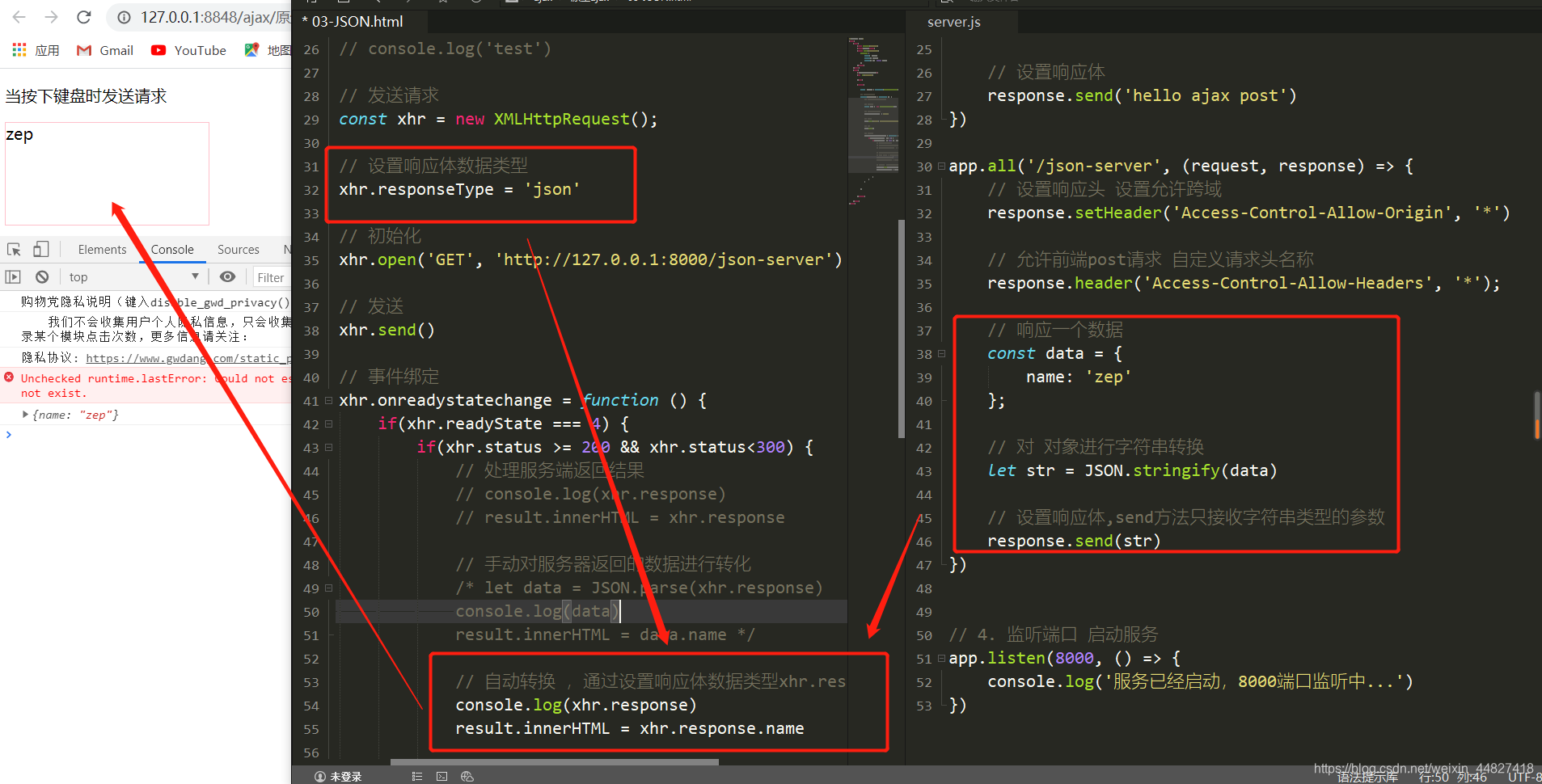
ajax服务端响应json数据
json.html:
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title>JSON</title><style type="text/css">#result {width: 200px;height: 100px;border: 1px solid pink;}</style></head><body><p>当按下键盘时发送请求</p><div id="result"></div><script>const result = document.getElementById('result');// 绑定键盘按下事件window.onkeydown = function () {// console.log('test')// 发送请求const xhr = new XMLHttpRequest();// 设置响应体数据类型xhr.responseType = 'json'// 初始化xhr.open('GET', 'http://127.0.0.1:8000/json-server')// 发送xhr.send()// 事件绑定xhr.onreadystatechange = function () {if(xhr.readyState === 4) {if(xhr.status >= 200 && xhr.status<300) {// 处理服务端返回结果// console.log(xhr.response)// result.innerHTML = xhr.response// 手动对服务器返回的数据进行转化/* let data = JSON.parse(xhr.response)console.log(data)result.innerHTML = data.name */// 自动转换 ,通过设置响应体数据类型xhr.responseType = 'json'console.log(xhr.response)result.innerHTML = xhr.response.name}}}}</script></body>
</html>server.js:
// 1. 引入express
const express = require('express')// 2. 创建应用对象
const app = express()// 3. 创建路由规则
app.get('/server', (request, response) => {// 设置响应头 设置允许跨域response.setHeader('Access-Control-Allow-Origin', '*')// 设置响应体response.send('hello ajax')
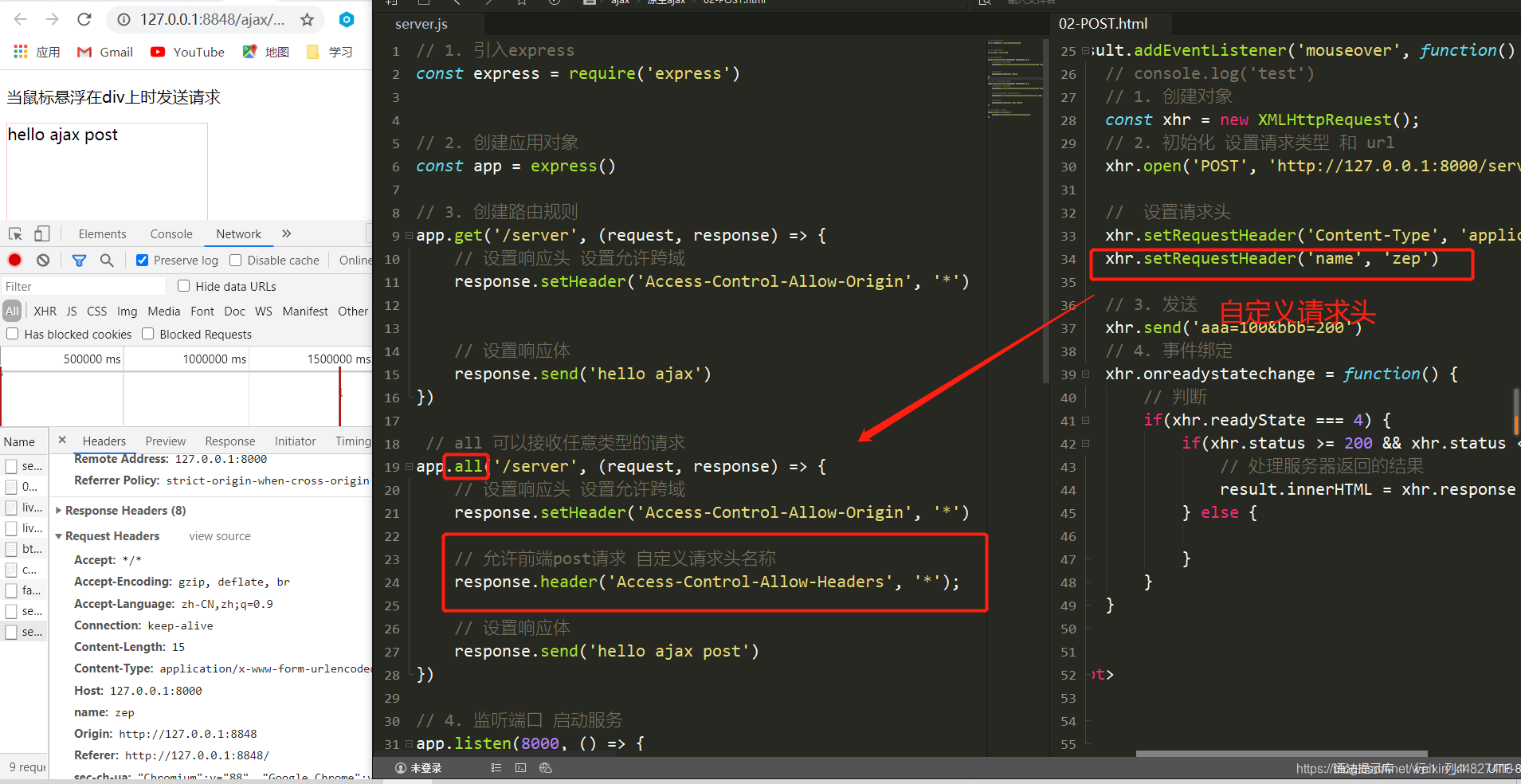
})// all 可以接收任意类型的请求
app.all('/server', (request, response) => {// 设置响应头 设置允许跨域response.setHeader('Access-Control-Allow-Origin', '*')// 允许前端post请求 自定义请求头名称response.header('Access-Control-Allow-Headers', '*');// 设置响应体response.send('hello ajax post')
})app.all('/json-server', (request, response) => {// 设置响应头 设置允许跨域response.setHeader('Access-Control-Allow-Origin', '*')// 允许前端post请求 自定义请求头名称response.header('Access-Control-Allow-Headers', '*');// 响应一个数据const data = {name: 'zep'};// 对 对象进行字符串转换let str = JSON.stringify(data)// 设置响应体,send方法只接收字符串类型的参数response.send(str)
})// 4. 监听端口 启动服务
app.listen(8000, () => {console.log('服务已经启动,8000端口监听中...')
})
手动对服务端返回的字符串数据进行转换,把字符串转成对象:

自动转换,通过设置响应体数据类型xhr.responseType = ‘json’



解决 Coin Change 问题)
错位问题)








)



背后的贝叶斯理论)
)

