server.js:
// 1. 引入express
const express = require('express')// 2. 创建应用对象
const app = express()// 3. 创建路由规则
app.get('/server', (request, response) => {// 设置响应头 设置允许跨域response.setHeader('Access-Control-Allow-Origin', '*')// 设置响应体response.send('hello ajax!!!')
})// all 可以接收任意类型的请求
app.all('/server', (request, response) => {// 设置响应头 设置允许跨域response.setHeader('Access-Control-Allow-Origin', '*')// 允许前端post请求 自定义请求头名称response.header('Access-Control-Allow-Headers', '*');// 设置响应体response.send('hello ajax post')
})app.all('/json-server', (request, response) => {// 设置响应头 设置允许跨域response.setHeader('Access-Control-Allow-Origin', '*')// 允许前端post请求 自定义请求头名称response.header('Access-Control-Allow-Headers', '*');// 响应一个数据const data = {name: 'zep'};// 对 对象进行字符串转换let str = JSON.stringify(data)// 设置响应体,send方法只接收字符串类型的参数response.send(str)
})// 专门针对IE缓存
app.get('/ie', (request, response) => {// 设置响应头 设置允许跨域response.setHeader('Access-Control-Allow-Origin', '*')// 设置响应体response.send('hello ie3!!!')
})// 延时响应
app.get('/delay', (request, response) => {// 设置响应头 设置允许跨域response.setHeader('Access-Control-Allow-Origin', '*')// 设置定时器,当客户端发起请求时,服务端延迟3s再将响应数据发给客户端setTimeout(() => {// 设置响应体response.send('hello 延迟响应3秒!!!')}, 3000)})// 4. 监听端口 启动服务
app.listen(8000, () => {console.log('服务已经启动,8000端口监听中...')
})
1. 取消请求

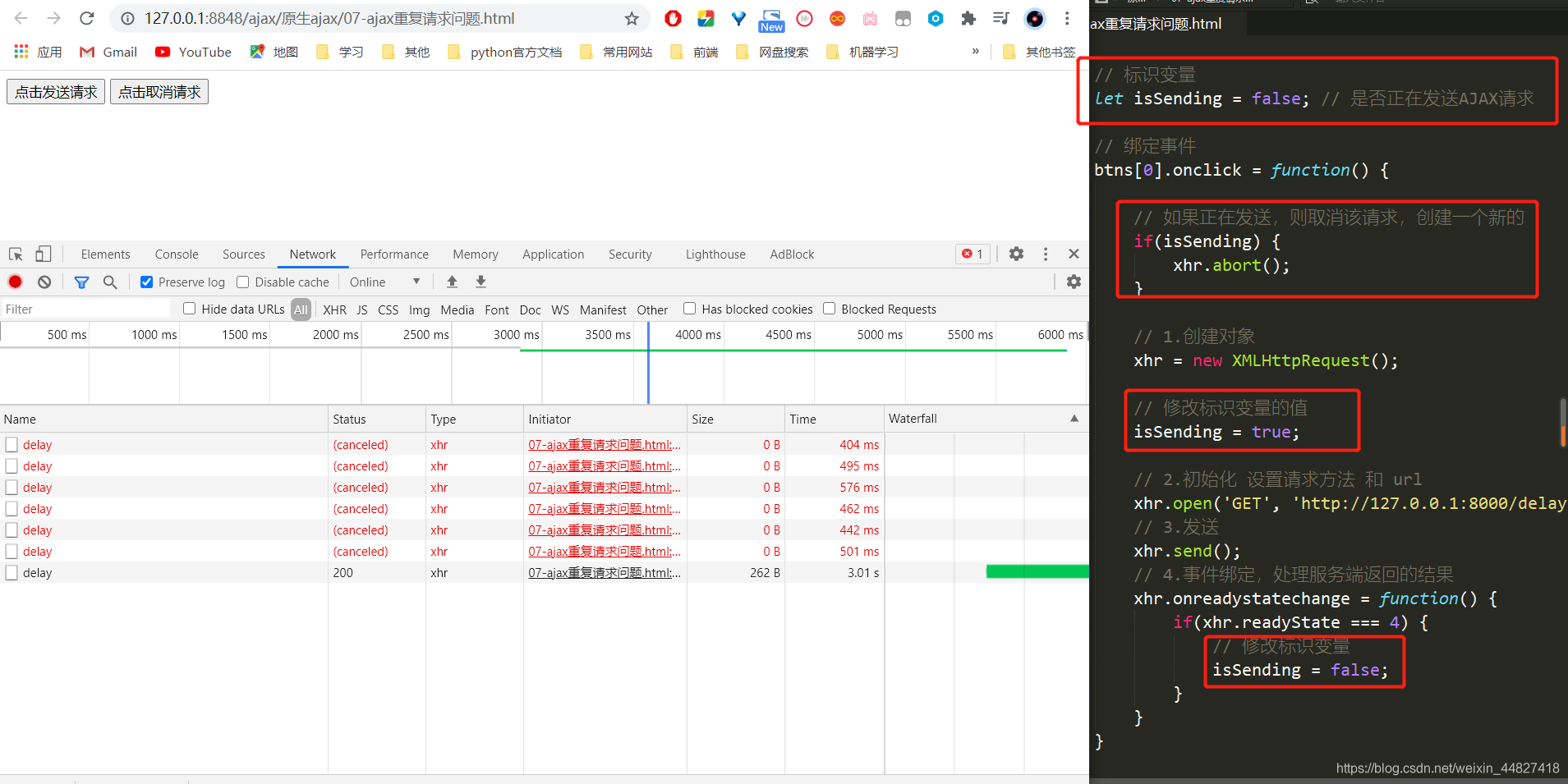
2. 解决重复发送请求问题
增加一个标识变量 isSending
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title>AJAX 重复请求 请求</title><style type="text/css">#result {width: 200px;height: 100px;border: 1px solid pink;}</style></head><body><button>点击发送请求</button><button>点击取消请求</button> <script>// 获取button元素const btns = document.querySelectorAll('button');let xhr = null;// 标识变量let isSending = false; // 是否正在发送AJAX请求// 绑定事件btns[0].onclick = function() {// 如果正在发送,则取消该请求,创建一个新的if(isSending) {xhr.abort();}// 1.创建对象xhr = new XMLHttpRequest();// 修改标识变量的值isSending = true;// 2.初始化 设置请求方法 和 urlxhr.open('GET', 'http://127.0.0.1:8000/delay');// 3.发送xhr.send();// 4.事件绑定,处理服务端返回的结果xhr.onreadystatechange = function() {if(xhr.readyState === 4) {// 修改标识变量isSending = false;}}}btns[1].onclick = function () {// 取消请求xhr.abort()}</script></body>
</html>

)



背后的贝叶斯理论)
)




)
)

)

的本质——极大似然估计)


的解决方案)