步骤1.搭建测试项目
步骤1.1创建项目
命令:
vue create mock-demo
步骤1.2安装依赖
命令:
#使用axios发送ajax
cnpm install axios--save
#使用mockjs产生随机数据
cnpm install mockjs--save-dev
#使用json5解决ison文件,无法添加注释问题
cnpm install json5--save-dev
步骤2.学习mockjs
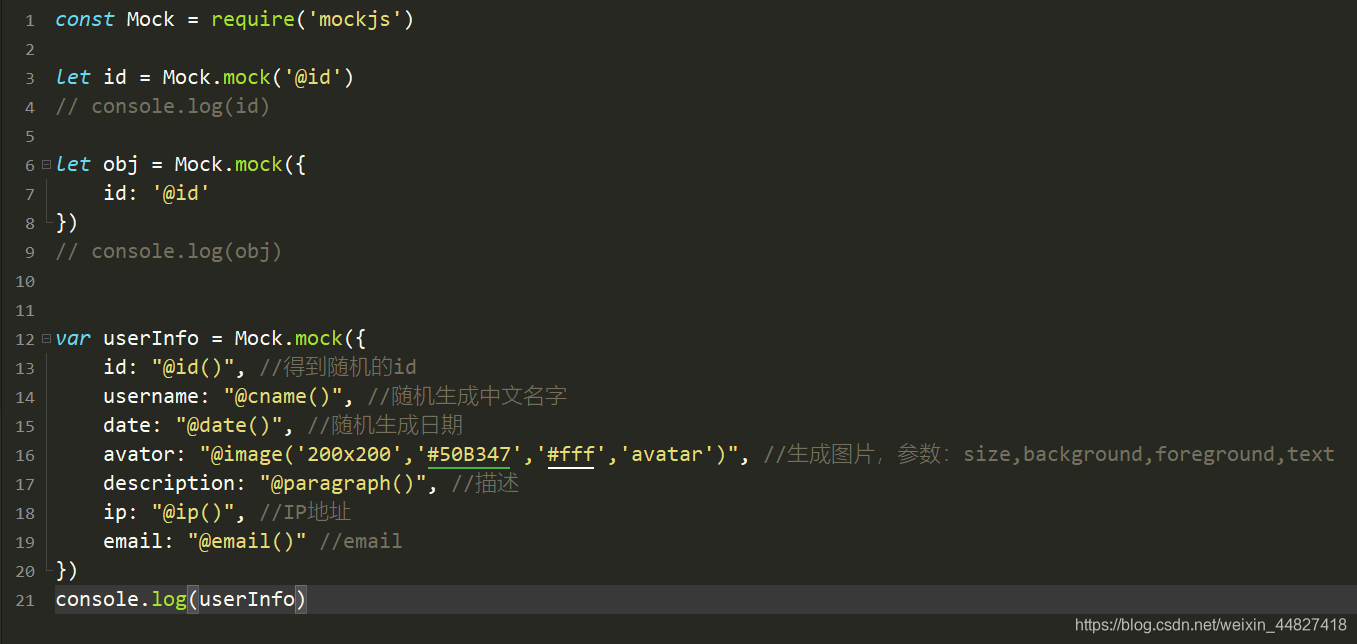
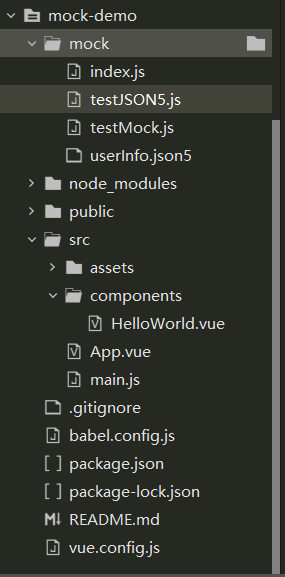
新建mock文件夹,新建testMockis.js
mockjs语法定义:http://mockjs.com/examples.html

const Mock = require('mockjs')let id = Mock.mock('@id')
// console.log(id)let obj = Mock.mock({id: '@id'
})
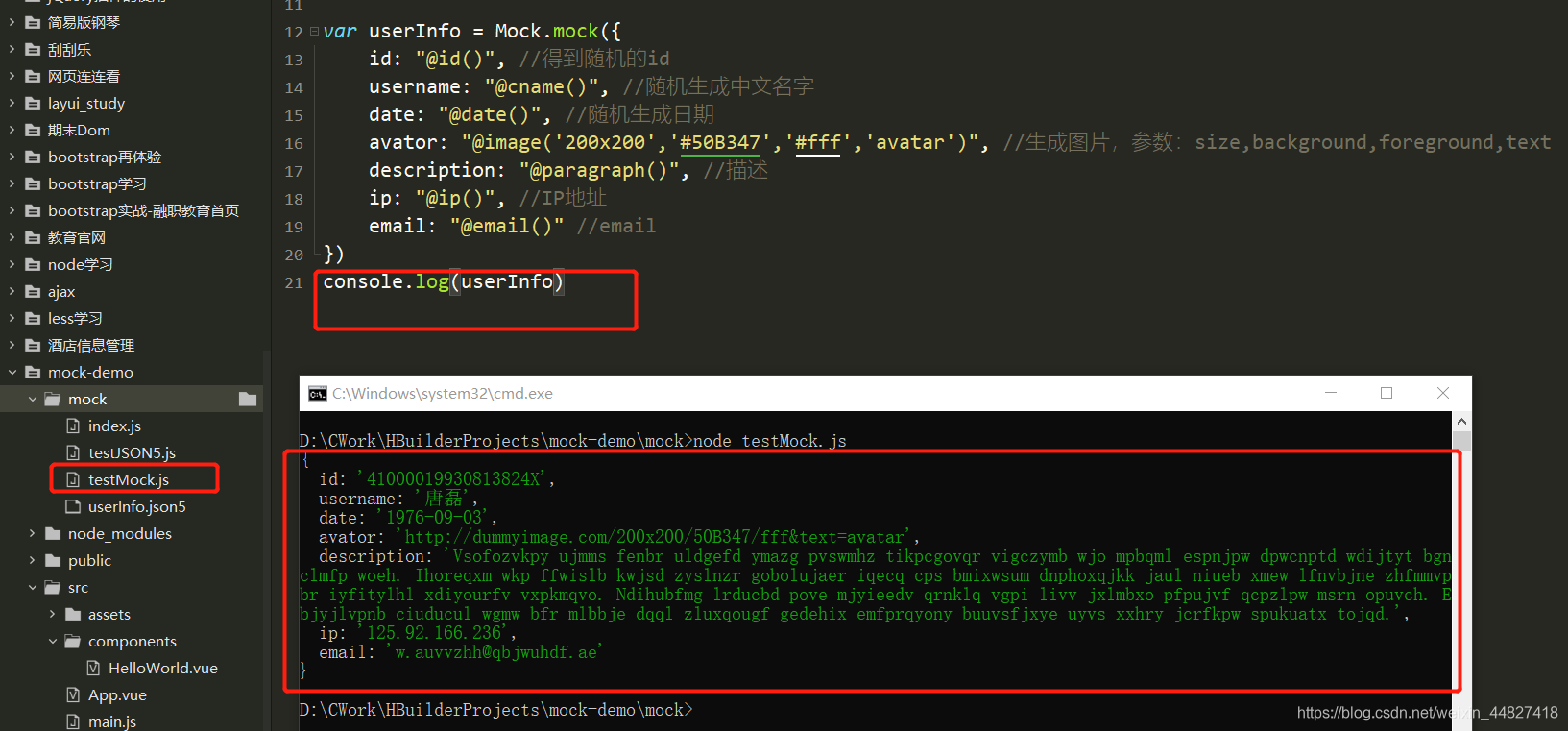
// console.log(obj)var userInfo = Mock.mock({id: "@id()", //得到随机的idusername: "@cname()", //随机生成中文名字date: "@date()", //随机生成日期avator: "@image('200x200','#50B347','#fff','avatar')", //生成图片,参数:size,background,foreground,textdescription: "@paragraph()", //描述ip: "@ip()", //IP地址email: "@email()" //email
})
console.log(userInfo)

步骤3 学习JSON5
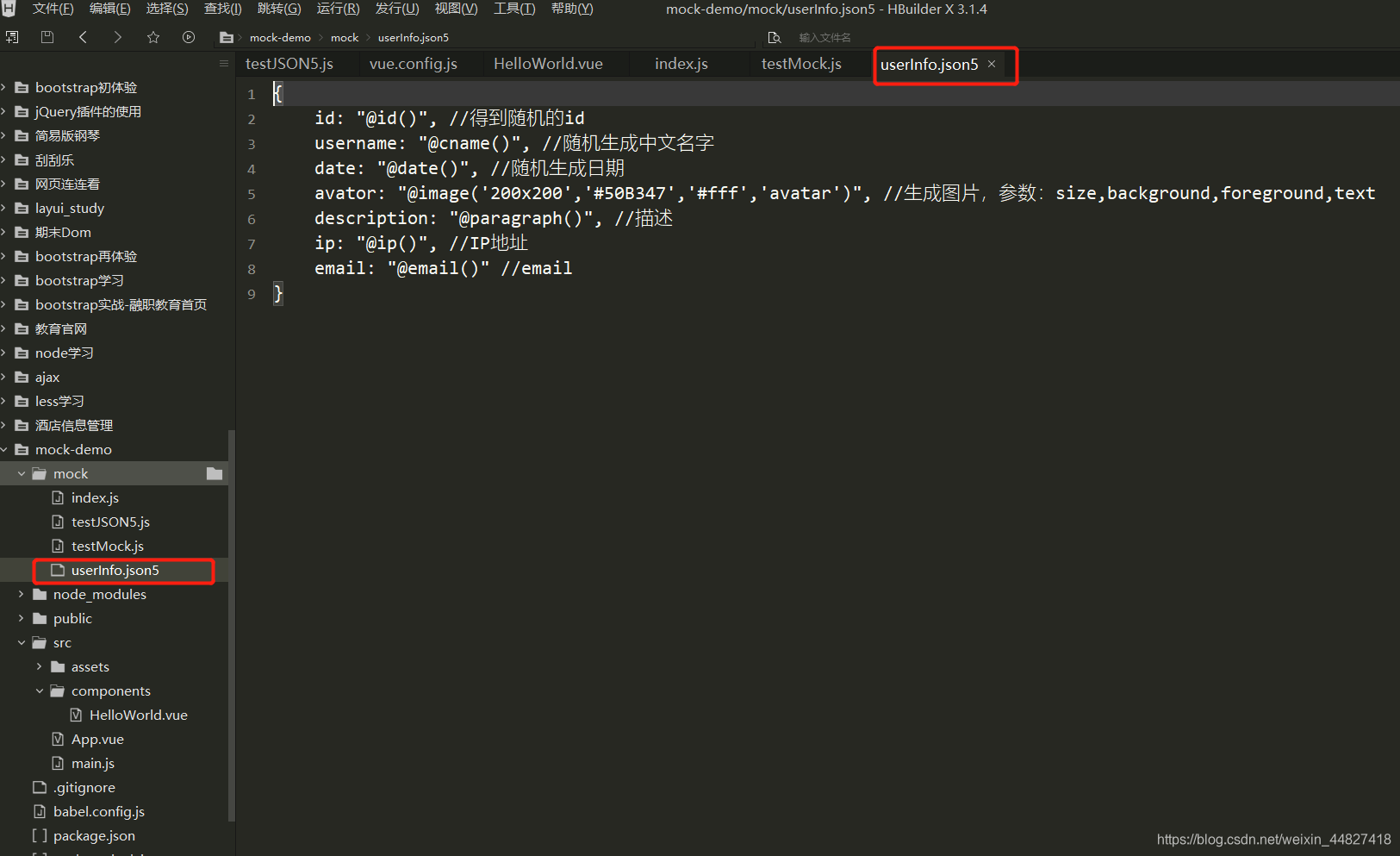
步骤3.1 在mock文件夹下创建userInfo.json5文件
userInfo.json5:
{id: "@id()", //得到随机的idusername: "@cname()", //随机生成中文名字date: "@date()", //随机生成日期avator: "@image('200x200','#50B347','#fff','avatar')", //生成图片,参数:size,background,foreground,textdescription: "@paragraph()", //描述ip: "@ip()", //IP地址email: "@email()" //email
}

步骤3.2 引入json5库来解析json5格式
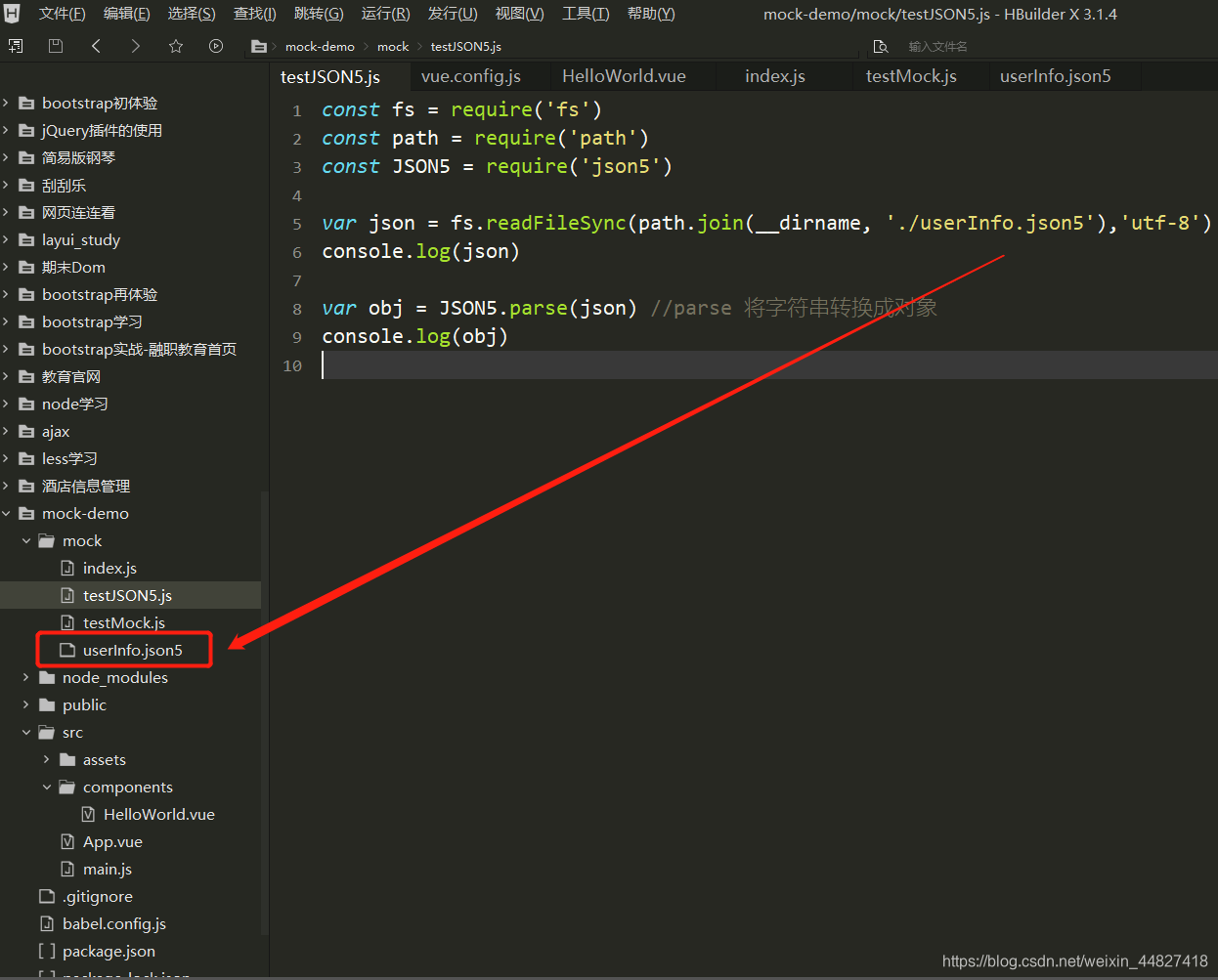
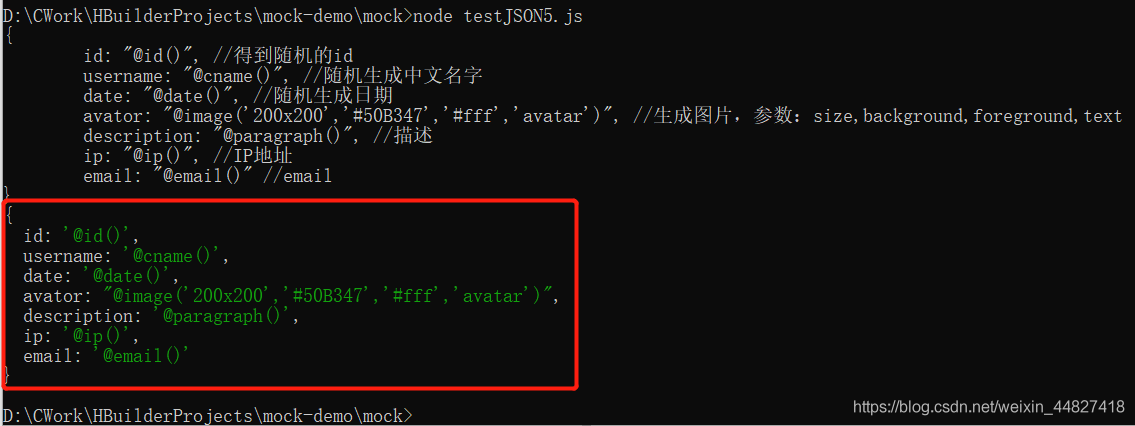
在mock文件夹下,新建testJSON5.js

const fs = require('fs')
const path = require('path')
const JSON5 = require('json5')var json = fs.readFileSync(path.join(__dirname, './userInfo.json5'),'utf-8')
console.log(json)var obj = JSON5.parse(json) //parse 将字符串转换成对象
console.log(obj)
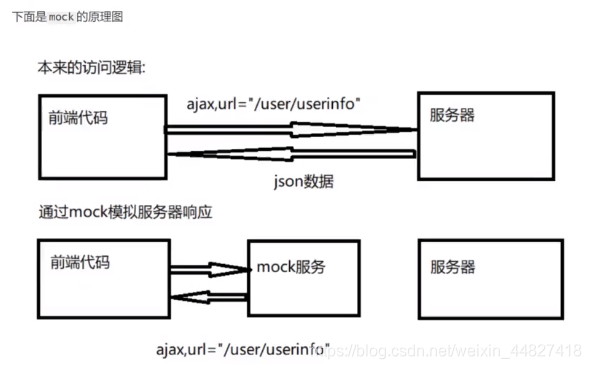
步骤4.mock和vue-cli结合
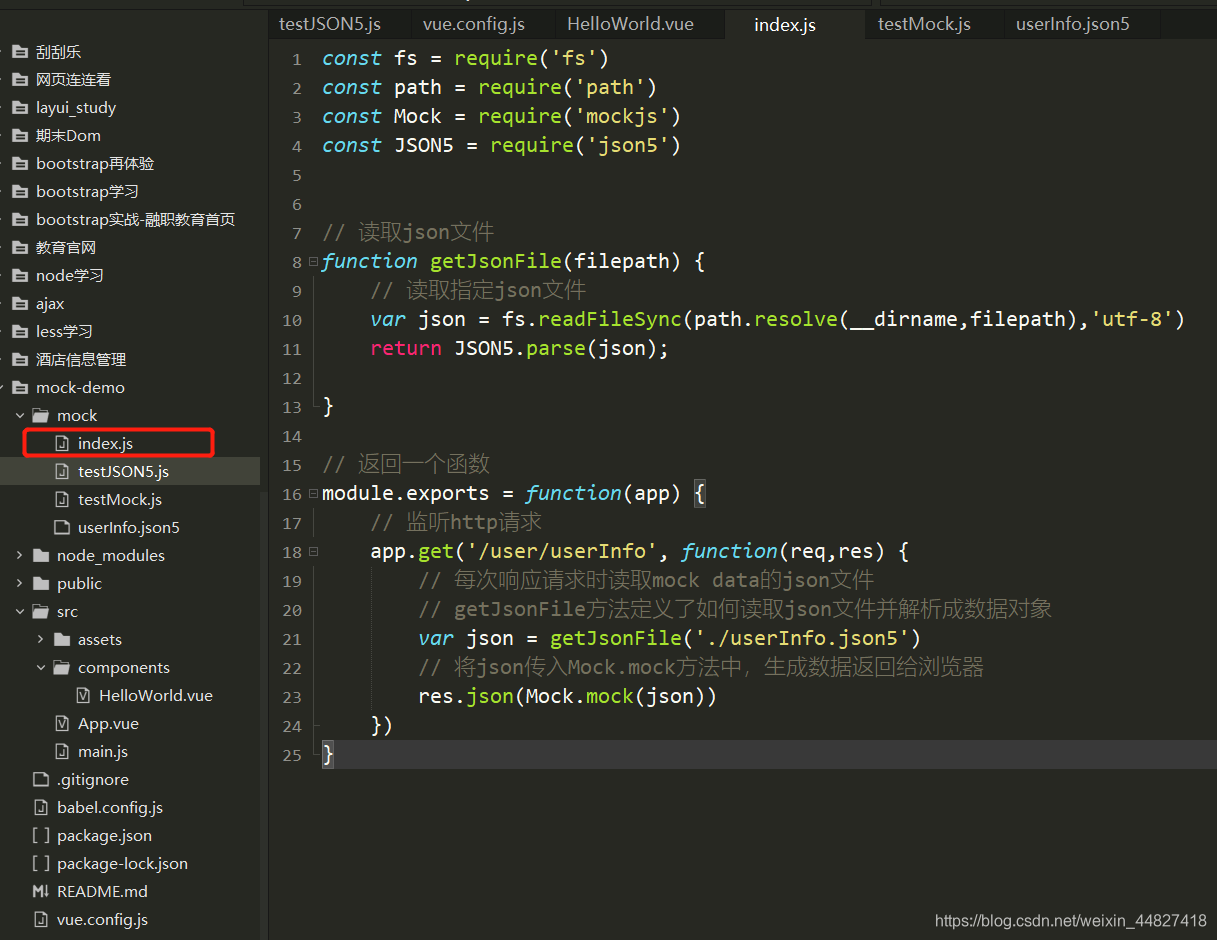
步骤4.1新建index.js
在mock文件夹下,新建index.is

const fs = require('fs')
const path = require('path')
const Mock = require('mockjs')
const JSON5 = require('json5')// 读取json文件
function getJsonFile(filepath) {// 读取指定json文件var json = fs.readFileSync(path.resolve(__dirname,filepath),'utf-8')return JSON5.parse(json);}// 返回一个函数
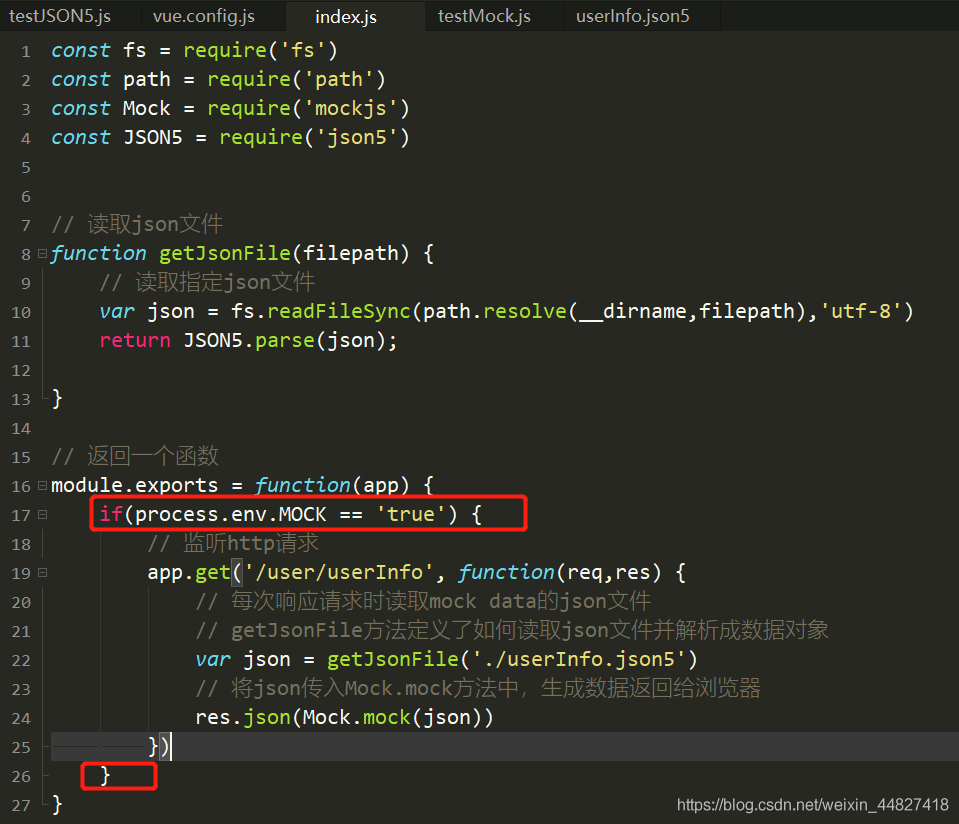
module.exports = function(app) {// 监听http请求app.get('/user/userInfo', function(req,res) {// 每次响应请求时读取mock data的json文件// getJsonFile方法定义了如何读取json文件并解析成数据对象var json = getJsonFile('./userInfo.json5')// 将json传入Mock.mock方法中,生成数据返回给浏览器res.json(Mock.mock(json))})
}
步骤4.2 了解在vue-cli中如何利用webpack的devServer启动一个后端服务器

我们下面借助vue-cli 里面的 webpack的devServer来启动一个后端服务器
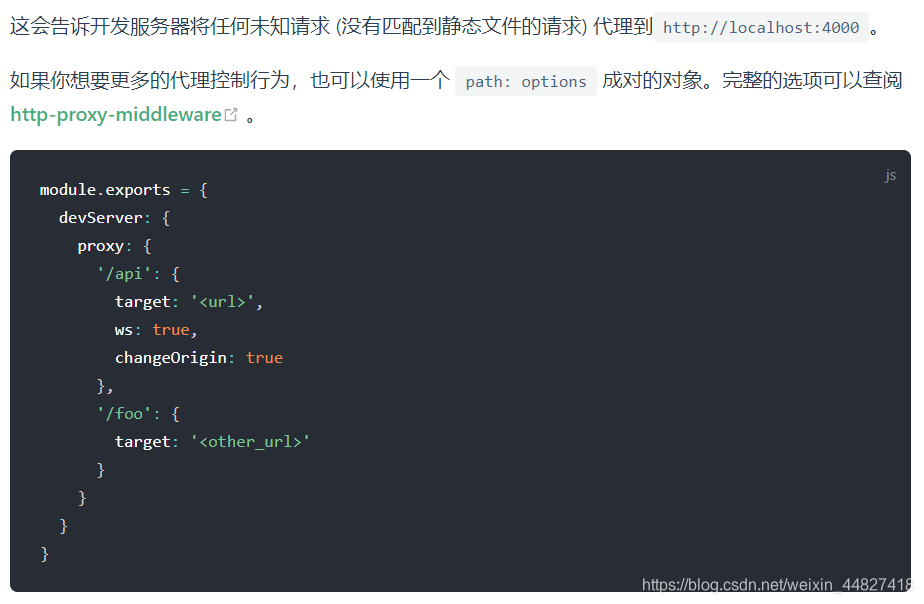
参考vue-cli文档:https://cli.vuejs.org/zh/config/#devserver



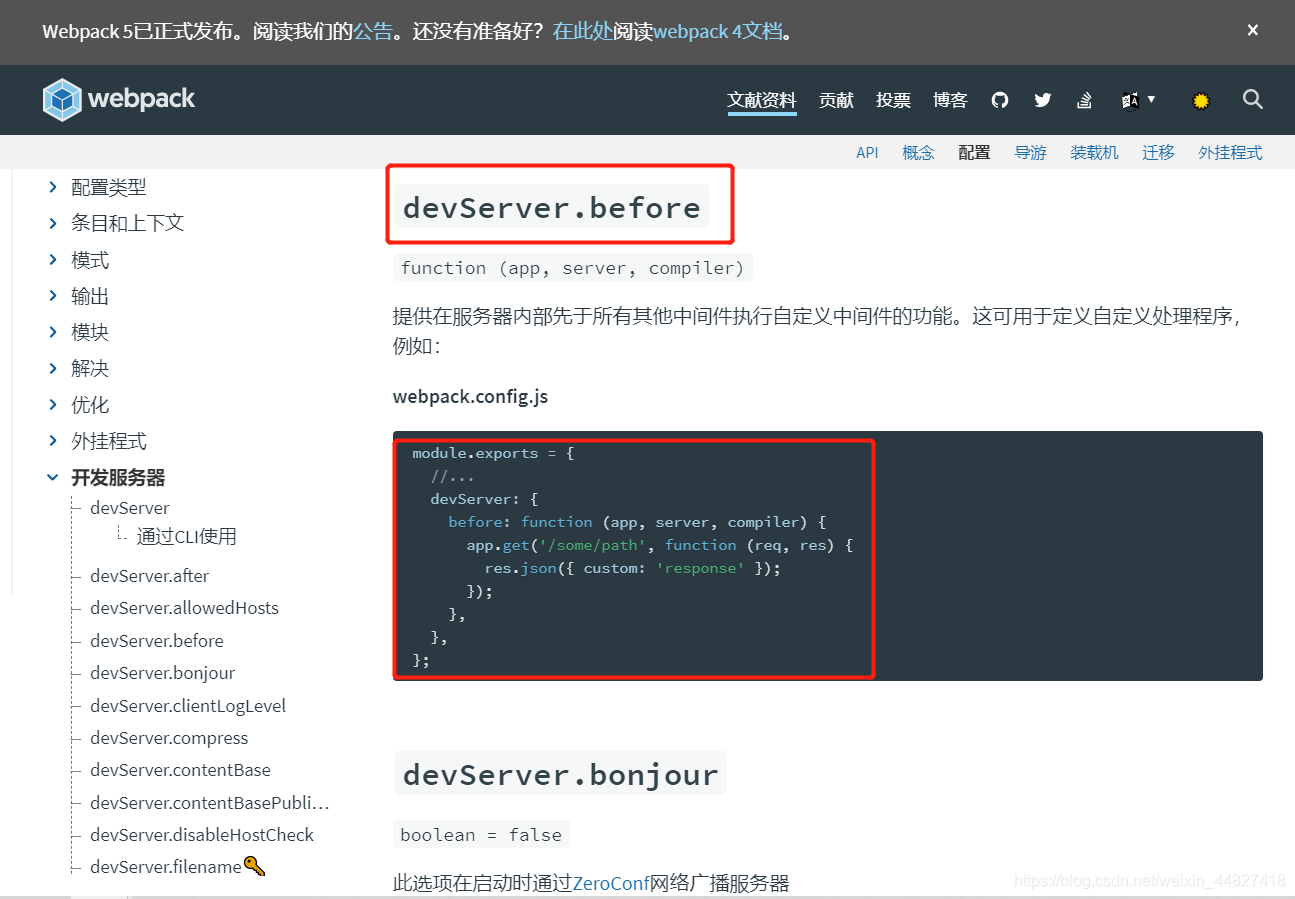
webpack官方文档:https://webpack.js.org/configuration/dev-server/#devserverbefore

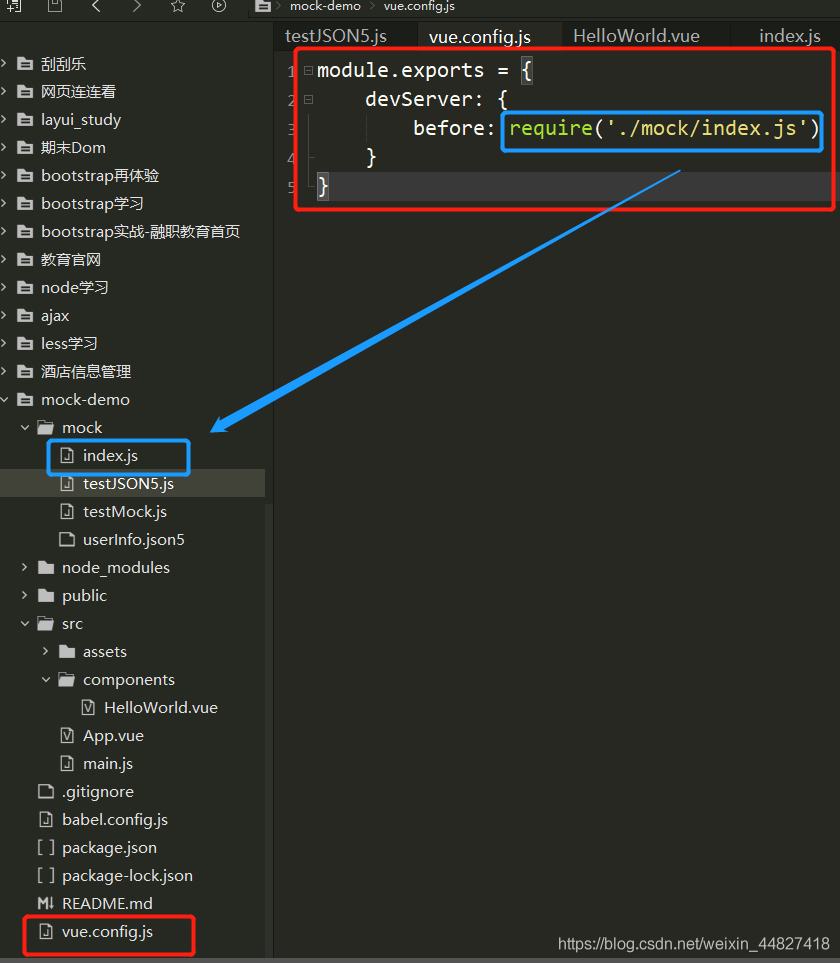
步骤4.3 在项目根路径下创建vue.config.js文件


步骤4.4 运行我们的项目
命令: npm run server

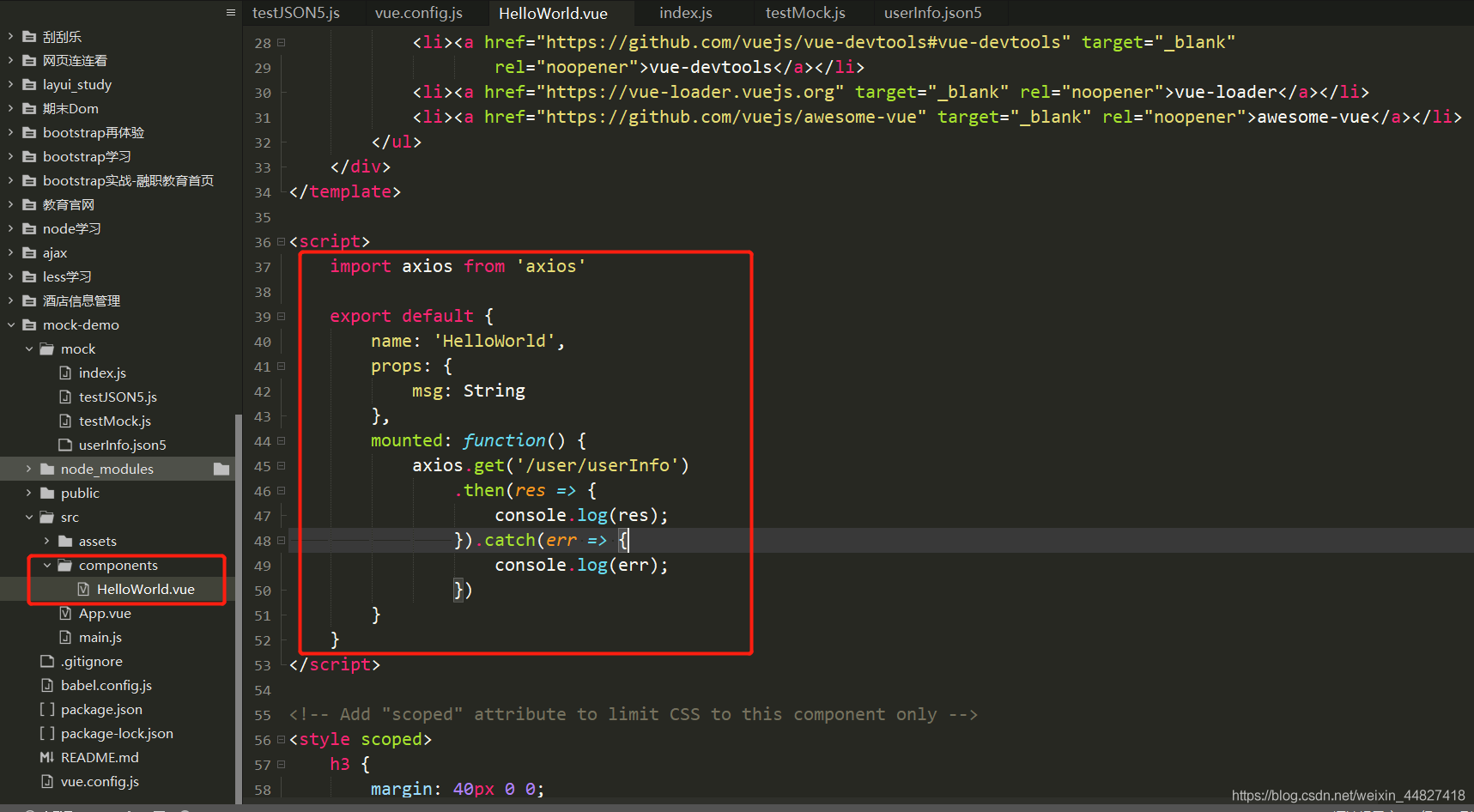
步骤4.5 在HelloWorld中编写发送请求的代码

<script>import axios from 'axios'export default {name: 'HelloWorld',props: {msg: String},mounted: function() {axios.get('/user/userInfo').then(res => {console.log(res);}).catch(err => {console.log(err);})}}
</script>
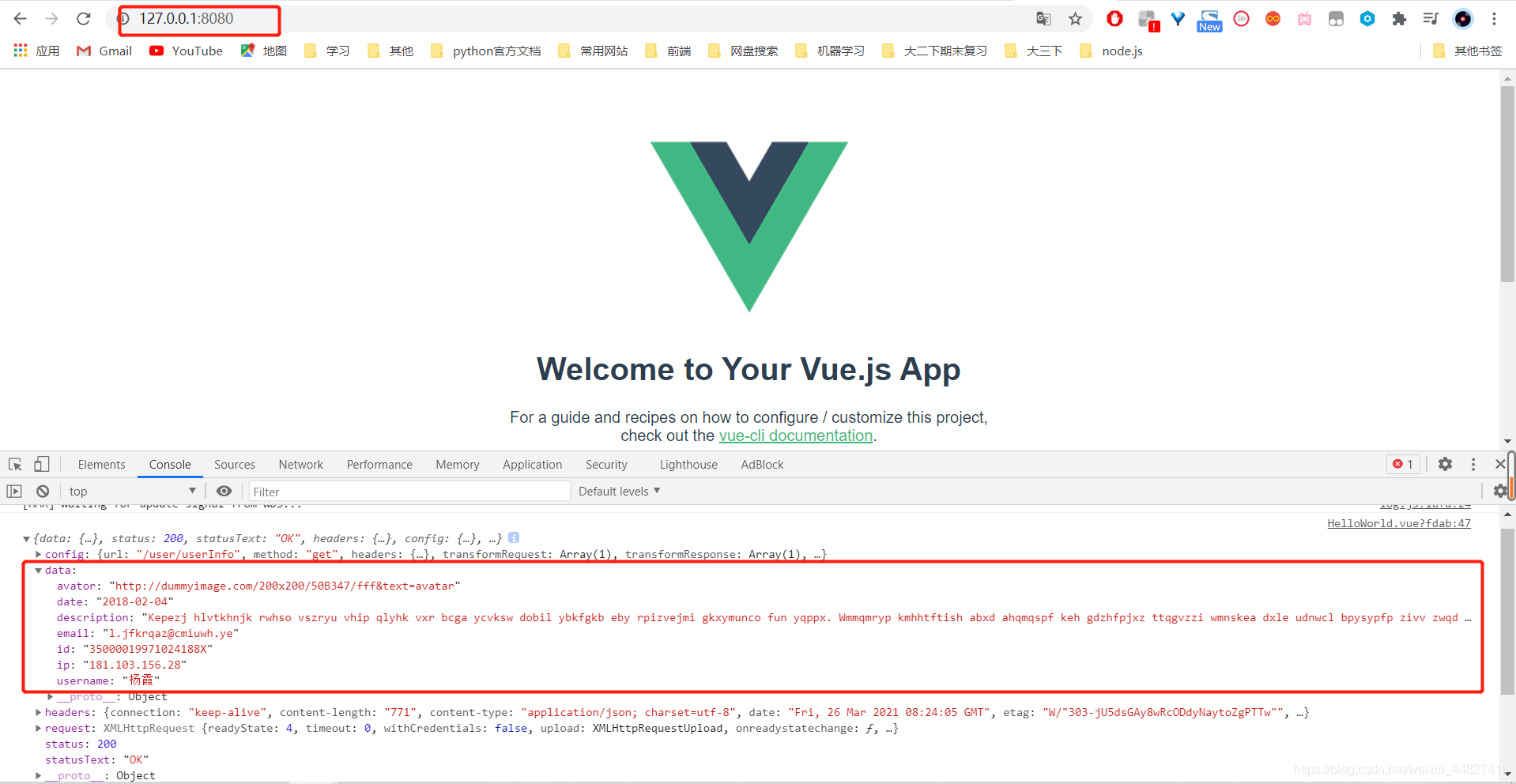
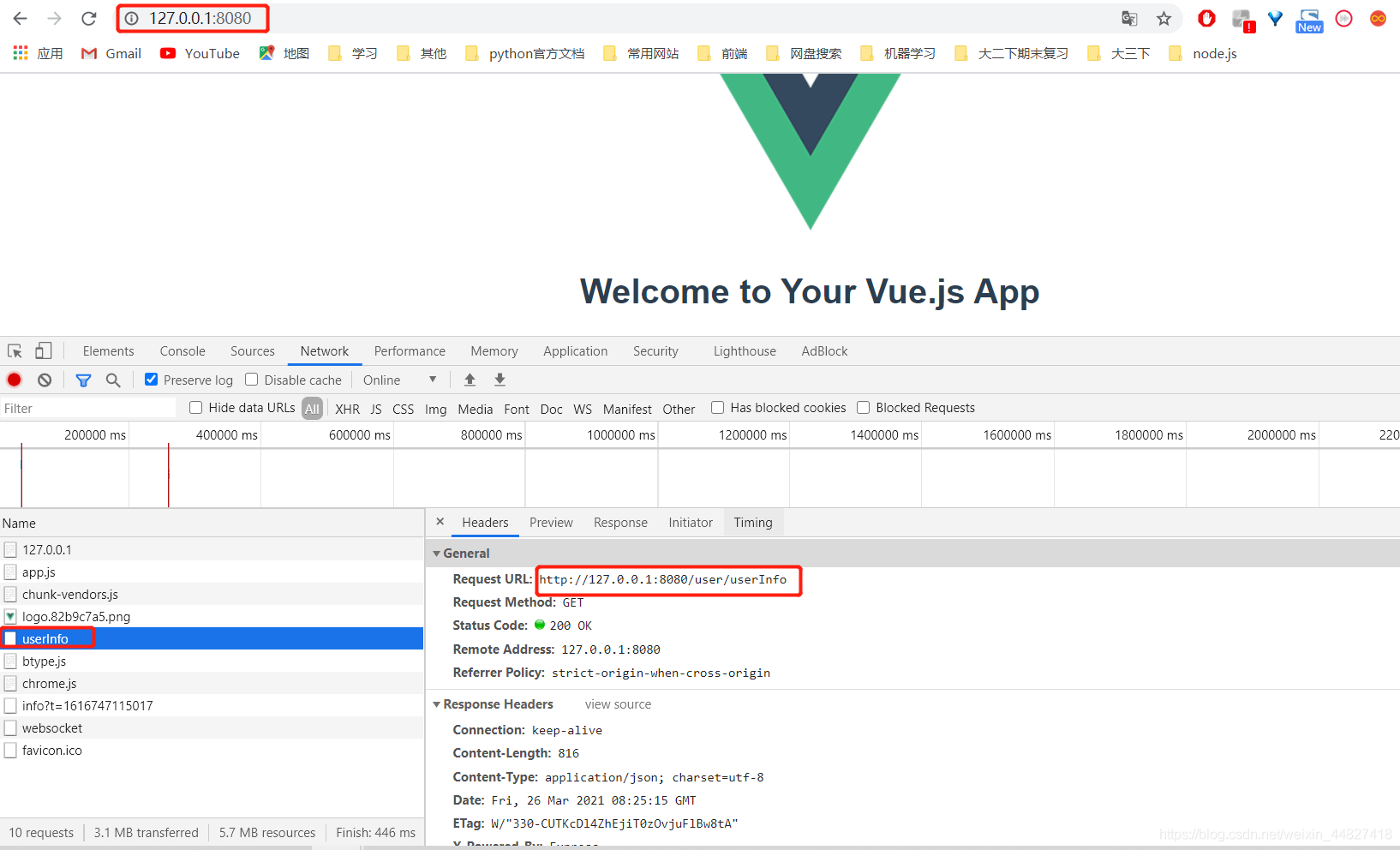
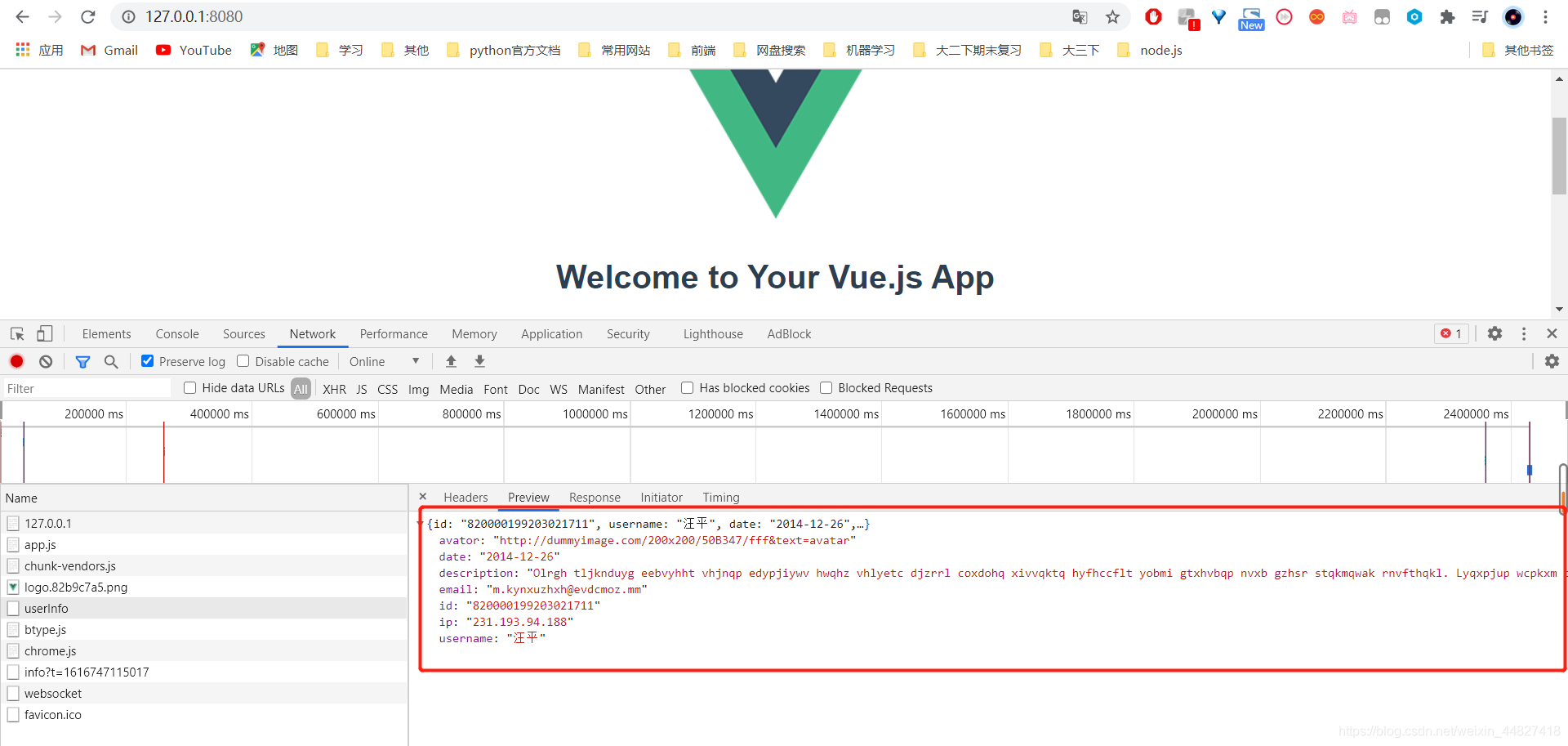
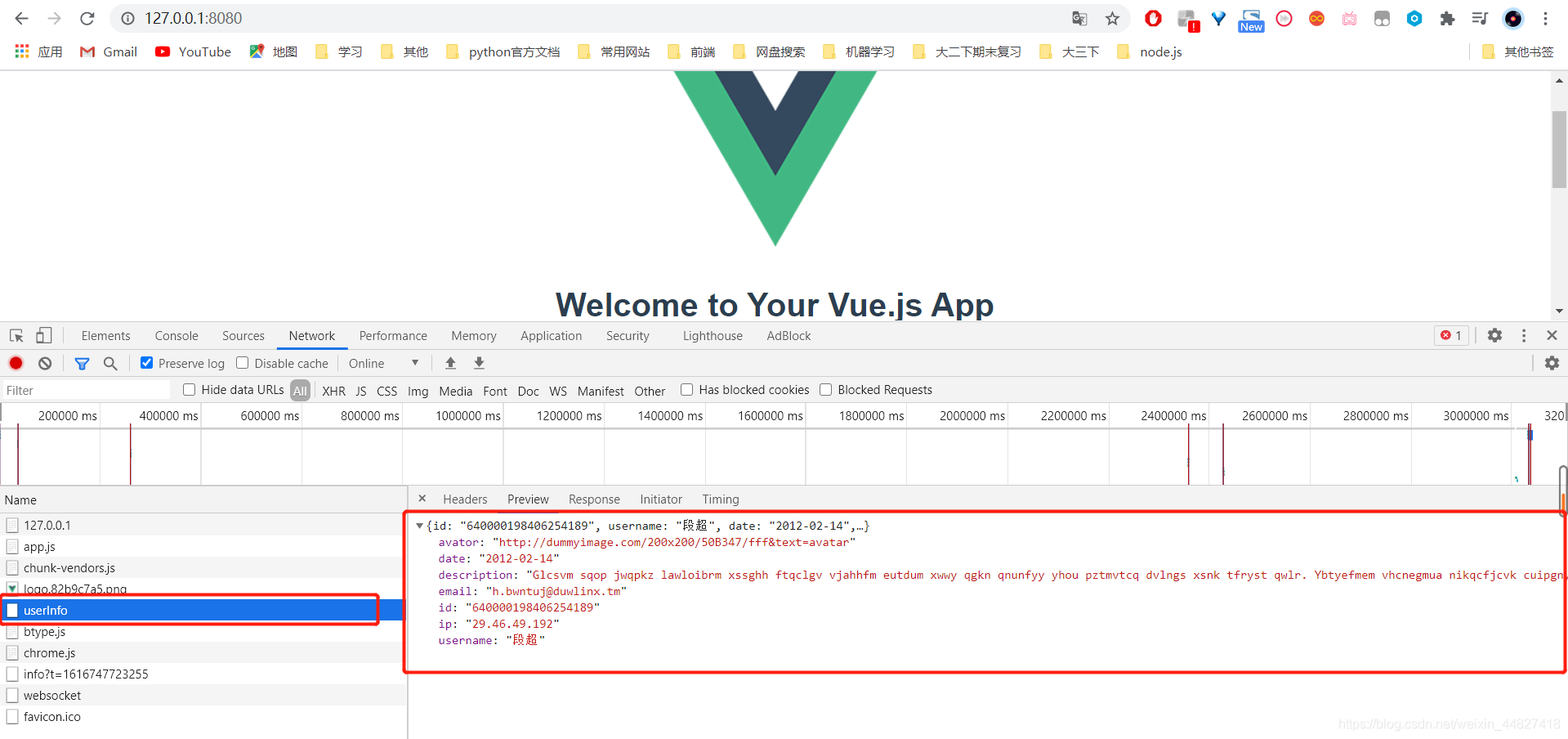
访问网址,查看控制台是否有数据打印:



步骤5 移除mock.js
采用环境变量!
参考官方文档:https://cli.vuejs.org/zh/guide/mode-and-env.html#%E7%8E%AF%E5%A2%83%E5%8F%98%E9%87%8F
修改index.js文件,添加判断:

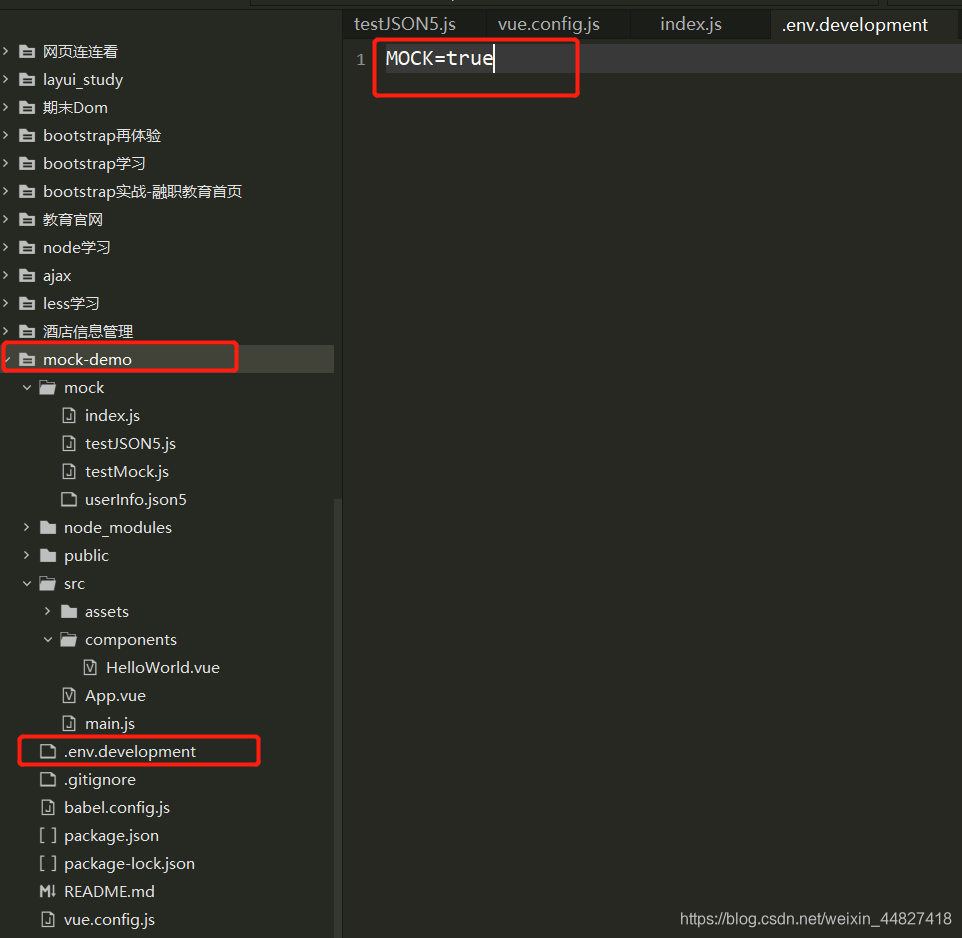
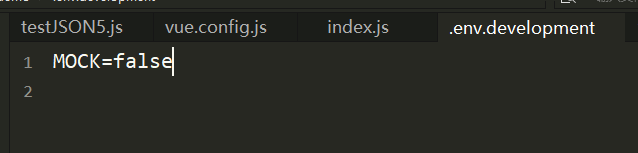
步骤5.1 在项目根目录下新建.env.development文件,然后重新执行命令 npm run serve


步骤5.2 刷新网页,发现可以正常发送请求,获取到响应数据

步骤5.3 当后端开发人员已经把服务器开发好了之后,我们想要把mockjs移除,只需要把.env.development文件中的代码改为MOCK=false即可!!!

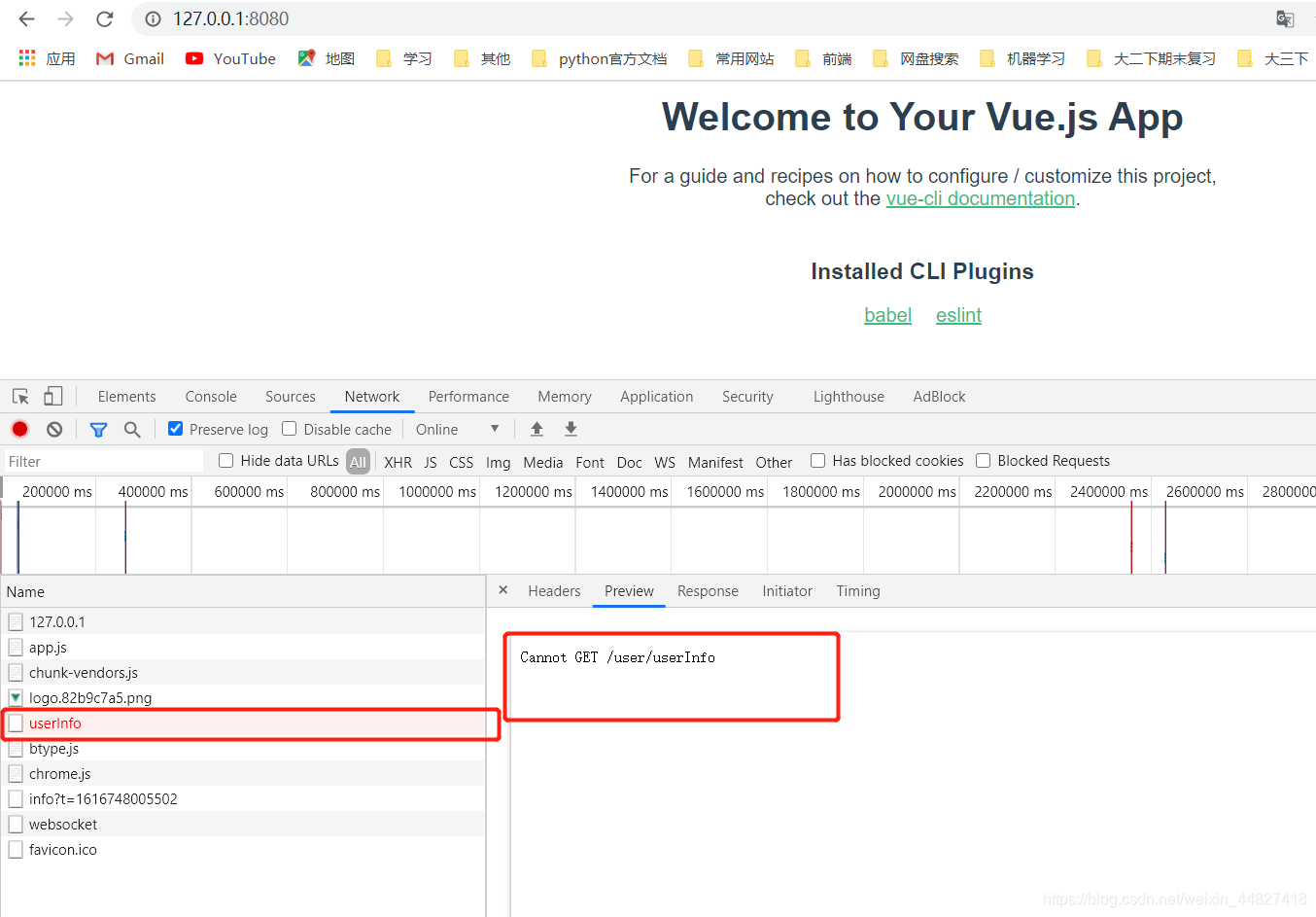
改完代码后,重新执行npm run serve,再次打开网页验证是否还能获取到mock给我们响应的数据:



404 Not Found 说明没有前端并没有请求到mockjs提供的数据,即mockjs移除成功!
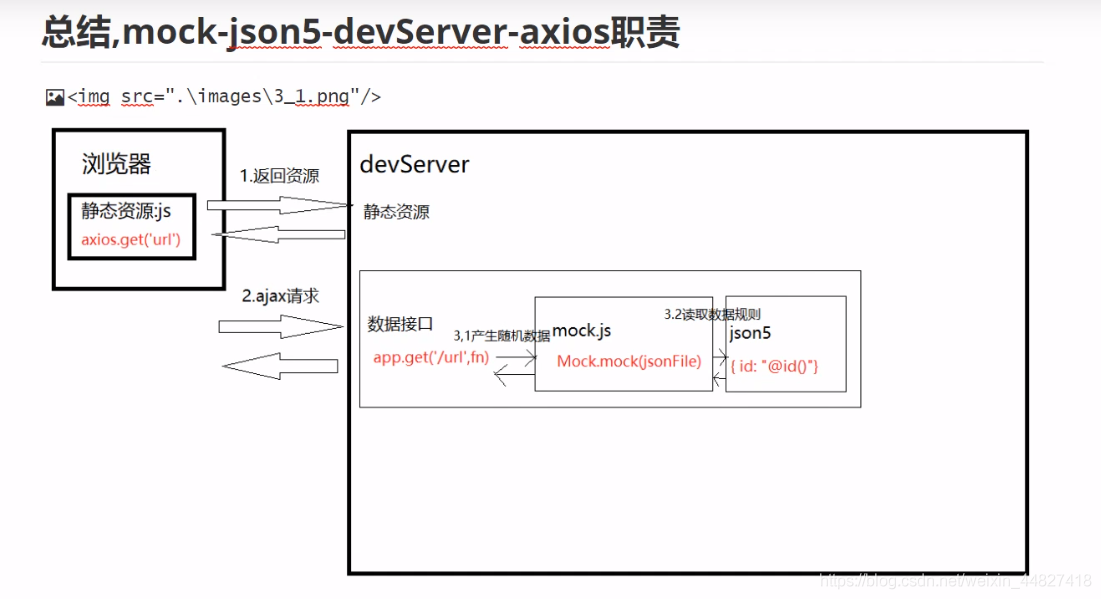
总结:





)
)

)

的本质——极大似然估计)


的解决方案)




)

