CSS ( 层叠样式表 ) : 是一种用于描述网页上元素外观和布局的样式标记语言 .
它可以与HTML结合使用 , 通过为HTML元素添加样式来改变其外观 .
CSS使用选择器来选择需要应用样式的元素 , 并使用属性-值对来定义这些样式 .
CSS有多个版本 , 每个版本都有不同的功能和语法规则 . 以下是一些常见的CSS版本 :
* 1. CSS1 : 1996 年发布的第一个CSS版本 , 引入了基本的样式规则和属性 , 如颜色 , 字体 , 背景和边框 . * 2. CSS2 : 1998 年发布的第二个CSS版本 , 引入了更多的布局和定位属性 , 例如浮动 , 定位和相对定位 . * 3. CSS3 : 从 2001 年开始陆续发布的一系列模块化CSS规范 , 引入了许多新的功能 , 如阴影 , 渐变 , 过渡 , 动画和多列布局 . * 4. CSS4 : 目前尚未正式发布的版本 , 但一些新功能已经出现在一些浏览器中 . CSS4计划引入更多的模块化规范 , 如网格布局 , 弹性盒子和更多的选择器 . 除了这些主要版本外 , 还有一些CSS扩展和前缀版本 , 如-webkit , -moz和-ms , 用于适应不同的浏览器和厂商特定的功能 . 总的来说 , 选择使用哪个CSS版本取决于项目需求和目标浏览器的支持情况 .
新的CSS版本通常引入了更多的功能和灵活性 , 但也需要考虑到浏览器兼容性问题 .
CSS语法结构由 :
* 1. 选择器 ( Selector ) : 选择器用于选择需要应用样式的HTML元素 . 可以使用标签名 , 类名 , ID , 属性等来定义选择器 . 例如 : - 标签选择器 : p { } -- > ( 选择所有 < p > 元素 ) . - 类选择器 : . myClass { } -- > ( 选择具有class为myClass的元素 ) . - ID选择器: # myId { } -- > ( 选择具有id为myId的元素 ) . - 属性选择器 : [ name = "value" ] { } -- > ( 选择具有指定属性和值的元素 ) . * 2. 声明块 ( declaration block ) : 它由一系列的属性和值构成 , 用于指定元素的样式 . 声明块位于选择器后面 , 用花括号 { } 括起来 . * 2. 属性 : 属性是要修改的元素的特征或样式 . 常见的属性包括color , font-size , background-color , margin , padding等 . * 3. 值 : 值定义了属性的具体表现形式 . 例如 , color : blue ; 中的值是blue , font-size : 16 px ; 中的值是 16 px . CSS规则可以包含多个属性-值对 , 每个属性-值对以分号分隔 . 最后一个属性-值对后面可以选择性地加上分号 .
下面是CSS规则的基本结构 :
选择器 { 属性 1 : 值 1 ; 属性 2 : 值 2 ; . . .
}
CSS可以通过多种方式引入到HTML文档中 .
以下是几种常见的CSS引入方式 : * 1. 内联样式 ( Inline Styles ) : 使用style属性在HTML元素中直接定义样式 . 内联样式将应用于单个HTML元素 , 优先级最高 ( 临时使用 , 不推荐 ) . * 2. 内部样式表 ( Internal Style Sheet ) : 将CSS样式直接写在HTML文档的 < head > 标签中的 < style > 标签中 . 内部样式表适用于单个HTML文档 , 优先级高于外部样式表 , 但低于内联样式 ( 临时使用 ) . * 3. 外部样式表 { External Style Sheet ) : 将CSS样式放入一个独立的外部文件 ( 通常以 . css扩展名保存 ) , 然后使用 < link > 标签将其引入到HTML文档中 ( 最正规的方式 , 解耦合 ) . 外部样式表可以在多个HTML文档中共享 , 并且使HTML文件更清晰和易于维护 . 如果多个元素需要相同的样式 , 建议使用外部样式表 .
<! DOCTYPE html > < htmllang = " en" > < head> < metacharset = " UTF-8" > < title> </ title> </ head> < body> < pstyle = " color : blue; font-size : 16px; " > </ p> </ body> </ html>
<! DOCTYPE html > < htmllang = " en" > < head> < metacharset = " UTF-8" > < title> </ title> < style> p { color : blue; font-size : 16px; } </ style> </ head> < body> < p> </ p> </ body> </ html>
p { color : blue; font-size : 16px;
}
<! DOCTYPE html > < htmllang = " en" > < head> < metacharset = " UTF-8" > < title> </ title> < linkrel = " stylesheet" href = " styles.css" > </ head> < body> < p> </ p> </ body> </ html>
注释 : 用来解释和说明代码的作用和用法 , 为开发者提供参考 , 使得代码更易于理解和维护 .
在CSS代码中添加注释 , 以便说明和解释代码的目的 , 它们不会在浏览器中显示出来 , 也不会对页面的显示产生任何影响 . CSS注释以 / * 开头 , 以 * / 结尾 . 注释之间的内容会被完全忽略 , 不会对页面样式产生影响 .
CSS注释的语法 :
/*
多行注释1
多行注释2
/*
通常也会使用注释划定css样式区域 .
···
···
···
要为HTML标签设置样式 , 需要通过选择器来匹配标签 , 并在选择器的后面设置相应的样式 . * CSS样式具有继承性 : 当给一个元素设置样式时 , 该样式会向下传递给其子元素 , 除非子元素有自己的样式来覆盖 .
基本选择器是用于在HTML和CSS中选择特定元素的方法 .
以下是四种常见的基本选择器 :
* 1. 标签选择器 ( Tag selector ) : 使用HTML标签名称作为选择器来选择所有具有相同标签名称的元素 . * 2. id选择器 ( ID selector ) : 使用元素的id属性来唯一标识一个元素 , 并使用该id作为选择器 . id选择器在HTML文档中应该是唯一的 . * 3. 类选择器 ( Class selector ) : 使用元素的class属性来选择具有相同类名的元素 , 并使用该类名作为选择器 . 类选择器可以用于选择一个或多个元素 . * 4. 通用选择器 ( Universal selector ) : 使用 * 作为选择器 , 它可以匹配所有的元素 . 通配选择器可以用来选择文档中的所有元素 .
标签选择器格式 :
标签名称 { 属性 : 值 ; ···
}
<! DOCTYPE html > < htmllang = " en" > < head> < metacharset = " UTF-8" > < title> </ title> < style> h1 { color : red; } h3 { color : aqua; } </ style> </ head> < body> < h1> </ h1> < h6> </ h6> < h3> </ h3> < h3> </ h3> </ body> </ html>
id选择器格式 :
# id { 属性 : 值 ; . . .
} 注意事项 :
* 1. 在CSS中使用id选择器时 , 要在id值前面加上 # 号 . 例如 , 使用 # myId作为选择器来选择具有id为 'myId' 的元素 .
* 2. 在HTML文档中 , 每个元素的id属性值应该是唯一的 . 不同元素之间不能有相同的id值 .
* 3. id值只能由字母 , 数字和下划线组成 , 不能以数字开头 , 且不能与HTML标签名重名 . 推荐使用有意义的 , 描述性的id值 , 以便在代码维护和调试过程中更容易理解和使用 .
* 4. 在HTML中 , 除了用于CSS选择器外 , id属性还经常用于JavaScript操作 . JavaScript可以通过id值来获取特定的元素 , 并对其进行操作 . 因此 , id值在前端开发中具有重要的作用 .
* 总之 , 在使用id选择器时 , 要确保id值的唯一性 , 合理命名id , 并遵循CSS和HTML的语法规则 , 以避免潜在的冲突和问题 .
<! DOCTYPE html > < htmllang = " en" > < head> < metacharset = " UTF-8" > < title> </ title> < style> #d1 { color : red; } #d2 { color : aqua; } </ style> </ head> < body> < h1> </ h1> < h6> </ h6> < h3id = " d1" > </ h3> < h3id = " d2" > </ h3> </ body> </ html>
类选择器格式 :
. 类名 { 属性 : 值 ; . . .
} 注意事项 :
* 1. 通用选择器使用 "*" 通配符来表示 , 它可以选择当前HTML页面中的所有标签 .
* 2. 当使用通用选择器时 , 会遍历所有标签并应用相应的属性 , 这可能会导致性能降低 , 特别是在标签较多的情况下 . 因此 , 在实际开发中 , 开发者通常不会过度使用通用选择器 .
* 3. 通用选择器适用于一些简单的全局样式设置 , 但在应用复杂样式或涉及性能优化的情况下 , 我们通常会使用其他更具针对性的选择器 .
<! DOCTYPE html > < htmllang = " en" > < head> < metacharset = " UTF-8" > < title> </ title> < style> .c1 { color : red; } .c2 { color : aqua; } .typeface { font-family : '楷体' ; } </ style> </ head> < body> < h1> </ h1> < h6class = " c1" > </ h6> < h3class = " c2 typeface" > </ h3> < h3> </ h3> </ body> </ html>
通用选择器格式 :
* { 属性 : 值 ; . . .
} 注意事项 :
* 1. 通用选择器使用 "*" 通配符来表示 , 它可以选择当前HTML页面中的所有标签 .
* 2. 当使用通用选择器时 , 会遍历所有标签并应用相应的属性 , 这可能会导致性能降低 , 特别是在标签较多的情况下 . 因此 , 在实际开发中 , 开发者通常不会过度使用通用选择器 .
* 3. 通用选择器适用于一些简单的全局样式设置 , 但在应用复杂样式或涉及性能优化的情况下 , 我们通常会使用其他更具针对性的选择器 .
<! DOCTYPE html > < htmllang = " en" > < head> < metacharset = " UTF-8" > < title> </ title> < style> * { color : red; } </ style> </ head> < body> < h1> </ h1> < h6> </ h6> < h3> </ h3> < h3> </ h3> </ body> </ html>
在前端中 , 使用亲戚关系来描述标签的嵌套层级 . 以下是关于这些亲戚关系的定义 :
* 1. 后代选择器 ( Descendant Selector ) : 使用空格来表示 . 它选取某个元素的后代元素 , 不论层级有多深 . 例如 , 'div p' 选择所有在 '<div>' 元素内部的 '<p>' 元素 . * 2. 儿子选择器 ( Child Selector ) : 使用 '>' 符号来表示 . 它选取某个元素的直接子元素 . 例如 , 'ul > li' 选择 '<ul>' 元素下的所有直接子 '<li>' 元素 . * 3. 毗邻选择器 ( Adjacent Sibling Selector ) : 使用 '+' 符号来表示 . 它选取某个元素之后紧邻的同级元素 . 例如 , 'h2 + p' 选择紧邻 '<h2>' 元素后面的第一个 '<p>' 元素 . * 4. 弟弟选择器 ( General Sibling Selector ) : 使用 '~' 符号来表示 . 它选取某个元素之后所有的同级元素 . 例如 , 'h2 ~ p' 选择所有在 '<h2>' 元素之后的同级 '<p>' 元素 . 使用这些关系符号 , 你可以准确描述标签之间的嵌套层级关系 , 并根据需要选择特定的元素进行操作 .
后代选择器格式 :
标签名称 # id . 类名 { 属性 : 值 ; . . .
} 注意事项 :
* 1. 默认情况下 , 后代选择器会选择所有后代标签 , 包括了儿子标签 ( child tags ) , 孙子标签 ( grandchild tags ) 等等 .
* 2. 后代选择器使用空格进行分隔 .
* 3. 标签名称 , ID , 类名可以进行任意组合 .
* 4. 顺序是从左到右 : 标签名称 > ID > 类名 . 例如 :
- 'div p' 选择所有 '<p>' 元素 , 其父元素是 '<div>' .
- 'div .className' 选择所有具有 'className' 类名的元素 , 其父元素是 '<div>' .
- 'div #myId .myClass' 选择所有同时具有 'id' 为 'myId' 和类名为 'myClass' 的元素 . 其父元素是 '<div>' .
<! DOCTYPE html > < htmllang = " en" > < head> < metacharset = " UTF-8" > < title> </ title> < style> ul li p { color : red; } body p { font-size : 30px; } </ style> </ head> < body> < p> </ p> < p> </ p> < ul> < li> < p> </ p> </ li> </ ul> </ body> </ html>
<! DOCTYPE html > < htmllang = " en" > < head> < metacharset = " UTF-8" > < title> </ title> < style> #d1 #d2 { color : #04ff00; } #d11 #d12 #d13 { color : red; } </ style> </ head> < body> < p> </ p> < ulid = " d1" > < liid = " d2" > < p> </ p> </ li> </ ul> < ulid = " d11" > < liid = " d12" > < pid = " d13" > </ p> </ li> </ ul> </ body> </ html>
<! DOCTYPE html > < htmllang = " en" > < head> < metacharset = " UTF-8" > < title> </ title> < style> .c1 .c2 .c3 { color : red; } </ style> </ head> < body> < p> </ p> < p> </ p> < ulclass = " c1" > < liclass = " c2" > < pclass = " c3" > </ p> </ li> </ ul> </ body> </ html>
<! DOCTYPE html > < htmllang = " en" > < head> < metacharset = " UTF-8" > < title> </ title> < style> ul #d1 .c1 { color : red; } </ style> </ head> < body> < p> </ p> < ul> < liid = " d1" > < pclass = " c1" > </ p> </ li> </ ul> </ body> </ html>
儿子选择器格式 :
父标签 > 儿子标签 { 属性 : 值 ; . . .
} 注意事项 :
* 1. 子元素之间需要使用 ">" 符号进行分隔 .
* 2. 选择器可以是标签名称 , ID , 类名的任意组合 . 例子 :
- 'div > p' 选择所有父元素为 '<div>' 的直接子元素为 '<p>' 的元素 .
- 'ul > li' 选择所有父元素为 '<ul>' 的直接子元素为 '<li>' 的元素 .
- '.parentClass > .childClass' 选择所有父元素具有 'parentClass' 类名 , 且子元素具有 'childClass' 类名的元素 .
<! DOCTYPE html > < htmllang = " en" > < head> < metacharset = " UTF-8" > < title> </ title> < style> ul > li > p { color : red; } body > p { font-size : 30px; } </ style> </ head> < body> < p> </ p> < ul> < li> < p> </ p> </ li> < li> < p> </ p> </ li> </ ul> < p> </ p> </ body> </ html>
毗邻选择器 ( 相邻兄弟选择器 ) 格式 :
标签 + 标签 { 属性 : 值 ; . . .
} 注意事项 :
* 1. 选择器顺序问题 : CSS样式的应用是按照选择器的顺序来确定的 . 因此 , 在应用样式时 , 要确保通用兄弟选择器 ( ~ ) 出现在选中的标签之后 .
* 2. 选择器可以是标签名称 , ID , 类名的任意组合 .
<! DOCTYPE html > < htmllang = " en" > < head> < metacharset = " UTF-8" > < title> </ title> < style> h1 + p { color : red; } </ style> </ head> < body> < h1> </ h1> < p> </ p> < p> </ p> < p> </ p> </ body> </ html>
弟弟选择器格式 :
标签 ~ 标签 { / * 指定的弟弟 * / 属性 : 值 ; . . .
} 标签 ~ * { / * 所有的弟弟 * / 属性 : 值 ; . . .
} 注意事项 :
* 1. 选择器顺序问题 : CSS样式的应用是按照选择器的顺序来确定的 . 因此 , 在应用样式时 , 要确保通用兄弟选择器 ( ~ ) 出现在选中的标签之后 .
* 2. 选择器可以是标签名称 , ID , 类名的任意组合 .
<! DOCTYPE html > < htmllang = " en" > < head> < metacharset = " UTF-8" > < title> </ title> < style> h1 ~ p { color : red; } </ style> </ head> < body> < h1> </ h1> < p> </ p> < p> </ p> < p> </ p> < strong> </ strong> </ body> </ html>
<! DOCTYPE html > < htmllang = " en" > < head> < metacharset = " UTF-8" > < title> </ title> < style> h1 ~ * { color : red; } </ style> </ head> < body> < h1> </ h1> < p> </ p> < p> </ p> < p> </ p> < strong> </ strong> </ body> </ html>
集合选择器 ( set selector ) : 用于选择特定元素集合的一种方式 . 以下是关于集合选择器的定义 :
* 1. 交集选择器 ( Intersection Selector ) : 用于选择出同时满足多个选择器要求的元素 . * 2. 并集选择器 ( Union Selector ) : 用于将多个选择器组合在一起 , 以选择所有满足其中任一选择器的元素 . 使用逗号 ( , ) 将多个选择器分隔开 .
交集选择器格式 :
选择器 1 选择器 2 { / * 连写 * / 属性 : 值 ; . . .
} 注意事项 :
* 1. 使用逗号 ( , ) 将多个选择器分隔开 .
* 2. 选择器可以是标签名称 , ID , 类名的任意组合 .
<! DOCTYPE html > < htmllang = " en" > < head> < metacharset = " UTF-8" > < title> </ title> < style> p.c1 { color : red; } .c1#d1 { color : aqua; } </ style> </ head> < body> < h1class = " c1" id = " d1" > </ h1> < p> </ p> < pclass = " c1" > </ p> < p> </ p> < pclass = " c1" > </ p> < p> </ p> </ body> </ html>
并集选择器格式 :
选择器 1 , 选择器 2 { 属性 : 值 ; . . .
} 注意事项 :
* 1. 使用逗号 ( , ) 将多个选择器分隔开 .
* 2. 选择器可以是标签名称 , ID , 类名的任意组合 .
<! DOCTYPE html > < htmllang = " en" > < head> < metacharset = " UTF-8" > < title> </ title> < style> .c1, .c2 { color : red; } </ style> </ head> < body> < h1class = " c1" > </ h1> < pclass = " c2" > </ p> < p> </ p> < p> </ p> </ body> </ html>
序列选择器 : 用于选择同一父元素下的一组元素中的特定位置的元素 .
序列选择器按照元素在其父元素中的位置进行选择 , 可以实现对元素的精确控制和样式化 .
需要注意的是 , 序列选择器中的索引值是从 1 开始的 , 而不是从 0 开始 . 元素类型 : 是指HTML中的元素标签名称 , 例如 < p > , < div > , < span > 等 .
每个元素都有一个特定的元素类型 . 以下是关于序列选择器的定义 :
* 1. 不同类型序列选择器 : 从不同类型的序列中选择一个序列 ( 不区分元素的类型 , 对所有的标签进行排序 ) . 它不区分序列的类型 , 可以从任何类型的序列中选择 , 无论是数字序列 , 文字序列还是其他类型的序列 . * 2. 同类型序列选择器 : 从序列中选择一个序列 , 但是它区分序列的类型 ( 排序仅对指定的元素类型进行排序 ) . 例如 , 如果你希望从多个文本序列中选择一个文本序列 , 或者从多个数值序列中选择一个数值序列 , 你可以使用这个选择器 . 它只会在相同类型的序列中进行选择 . 区别 :
不同类型序列选择器是基于同类型元素中的位置进行选择 , 需要考虑元素类型 .
同类型序列选择器是基于所有子元素中的位置进行选择 , 而不考虑元素类型 .
注意事项 :
* 1. 选择器使用冒号 : 分隔 .
* 2. 冒号前面的标签需要和序号同时满足才生效 .
* 3. 不区分类型 , 所有统计元素统一排序 .
其父元素的第一个子元素 -- > 标签 : first-child { 属性 : 值 ; . . . }
其父元素的最后一个子元素 -- > 标签 : last-child { 属性 : 值 ; . . . }
其父元素的第n个标签 -- > 标签 : nth-child ( n ) { 属性 : 值 ; . . . }
其父元素的倒数第n个标签 -- > 标签 : nth-last-child ( n ) { 属性 : 值 ; . . . }
父元素中只存在唯一一个标签 -- > 标签 : only-child { 属性 : 值 ; . . . }
父元素中所有奇数标签 -- > 标签 : nth-child ( odd ) { 属性 : 值 ; . . . }
父元素中所有偶数标签 -- > 标签 : nth-child ( even ) { 属性 : 值 ; . . . }
公式条件 : -- > 标签 : nth-child ( xn + y ) { 属性 : 值 ; . . . } x 与 y 为自定义数字 , n为数字从 0 开始递增 .
2 n + 0 2 * 0 + 0 = 0 2 n + 1 2 * 0 + 1 = 1
2 n + 0 2 * 1 + 0 = 2 2 n + 1 2 * 1 + 1 = 3
p标签直接写在body标签下 , 使用last-child不行 , 写在一个div标签内测试 . div标签是HTML中用来标记文档中的一个区块 ( 块级元素 ) 的标签 .
它通常用于创建一个独立的容器 , 用于包裹其他HTML元素 , 比如文本 , 图像 , 表格 , 表单等 .
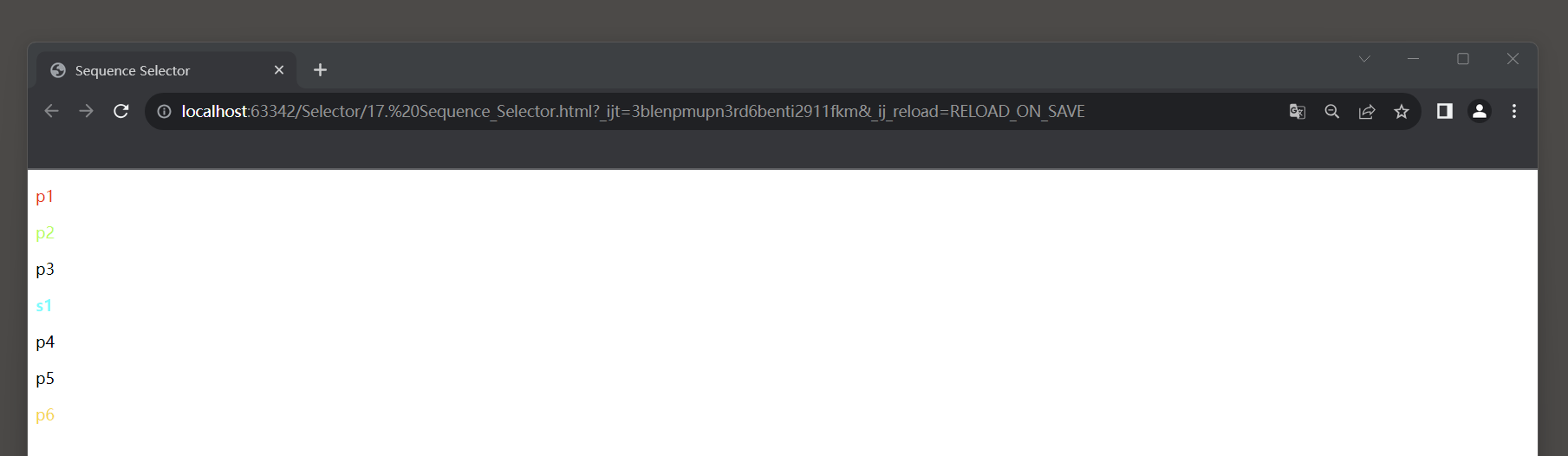
<! DOCTYPE html > < htmllang = " en" > < head> < metacharset = " UTF-8" > < title> </ title> < style> p:first-child { color : red; } p:last-child { color : gold; } p:nth-child(2) { color : greenyellow; } strong:nth-last-child(4) { color : aqua; } </ style> </ head> < body> < div> < p> </ p> < p> </ p> < p> </ p> < strong> </ strong> < p> </ p> < p> </ p> < p> </ p> </ div> </ body> </ html>
<! DOCTYPE html > < htmllang = " en" > < head> < metacharset = " UTF-8" > < title> </ title> < style> p:only-child { color : red; } </ style> </ head> < body> < p> </ p> < ul> < li> < p> </ p> </ li> </ ul> </ body> </ html>
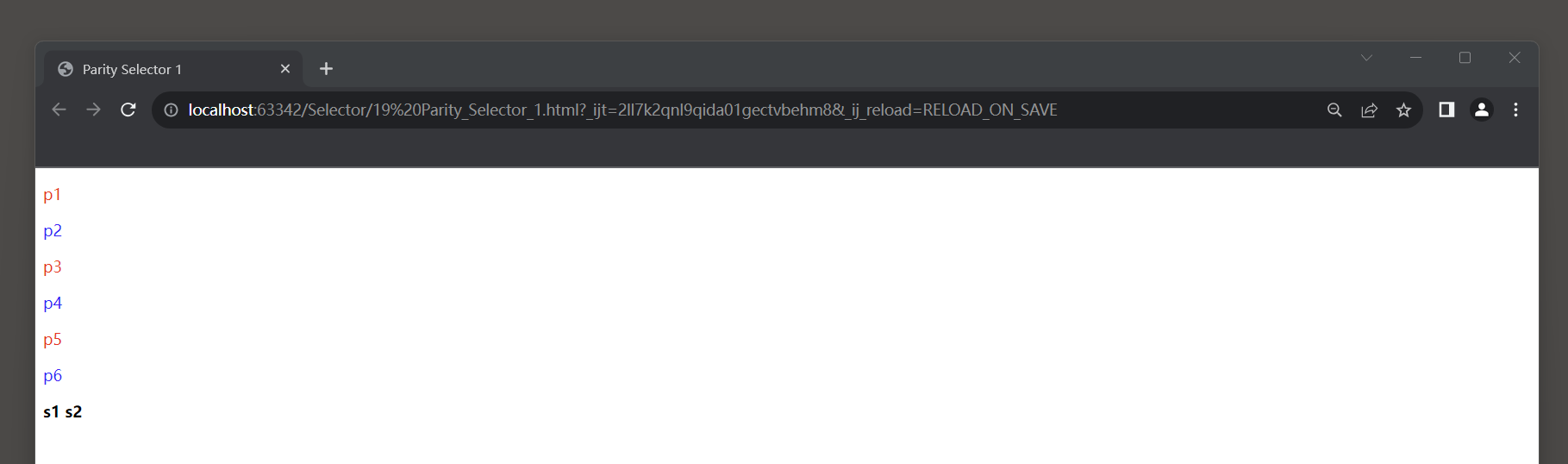
<! DOCTYPE html > < htmllang = " en" > < head> < metacharset = " UTF-8" > < title> </ title> < style> p:nth-child(odd) { color : red; } p:nth-child(even) { color : blue; } </ style> </ head> < body> < div> < p> </ p> < p> </ p> < p> </ p> < p> </ p> < p> </ p> < p> </ p> < strong> </ strong> < strong> </ strong> </ div> </ body> </ html>
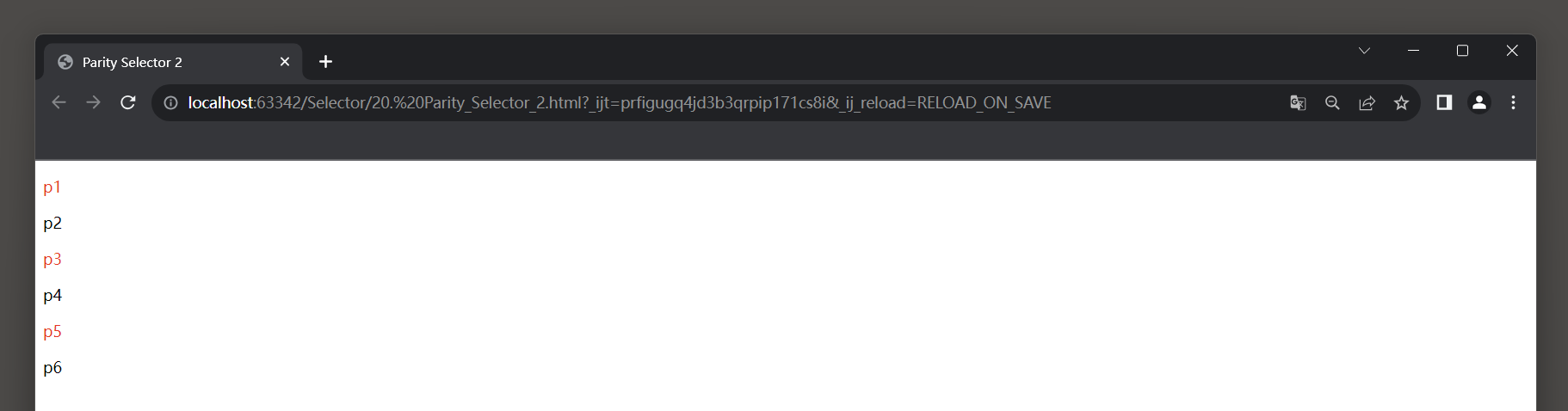
<! DOCTYPE html > < htmllang = " en" > < head> < metacharset = " UTF-8" > < title> </ title> < style> p:nth-child(2n+1) { color : red; } </ style> </ head> < body> < div> < p> </ p> < p> </ p> < p> </ p> < p> </ p> < p> </ p> < p> </ p> </ div> </ body> </ html>
注意事项 :
* 1. 择器使用冒号 : 分隔 .
* 2. 冒号前面的标签需要和序号同时满足才生效 .
* 3. 区分类型 , 对同一类型的元素单独排序 .
其父元素下同级同类型的第一个标签 -- > 标签 : first-fo-tyoe { 属性 : 值 ; }
其父元素下同级同类型的最后一个标签 -- > 标签 : last-fo-tyoe { 属性 : 值 ; }
其父元素下同级同类型的第n个标签 -- > 标签 : nth-fo-type ( n ) { 属性 : 值 ; }
其父元素下同级同类型的倒数第n个标签 -- > 标签 : nth-last-fo-type ( n ) { 属性 : 值 ; }
父元素中同类型标签只存在一个标签 -- > only-of-type { 属性 : 值 ; }
<! DOCTYPE html > < htmllang = " en" > < head> < metacharset = " UTF-8" > < title> </ title> < style> p:first-of-type { color : red; } p:last-of-type { color : #ffaa00; } p:nth-of-type(2) { color : #04ff00; } p:nth-last-of-type(2) { color : blue; } </ style> </ head> < body> < div> < span> </ span> < p> </ p> < p> </ p> < p> </ p> < p> </ p> < p> </ p> < strong> </ strong> < p> </ p> </ div> </ body> </ html>
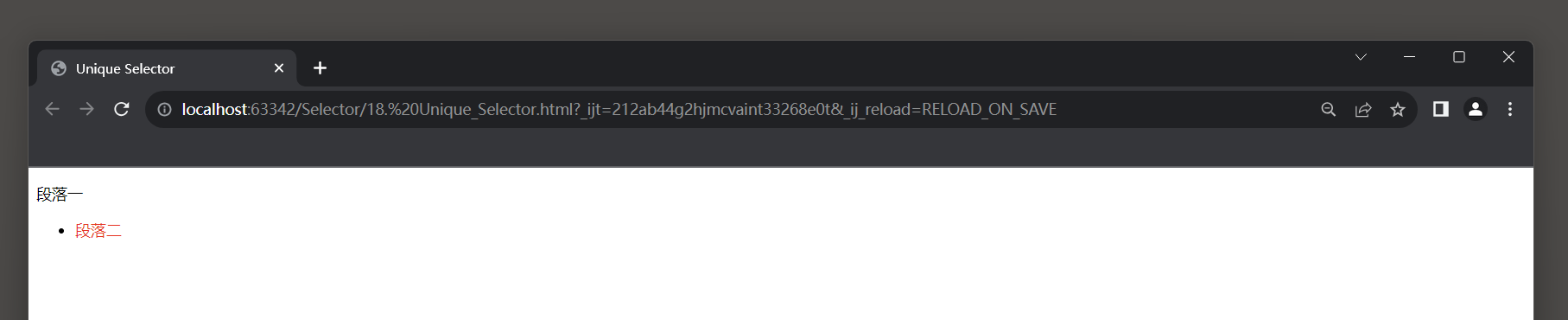
<! DOCTYPE html > < htmllang = " en" > < head> < metacharset = " UTF-8" > < title> </ title> < style> p:only-of-type { color : red; } </ style> </ head> < body> < p> </ p> < ul> < li> < p> </ p> </ li> </ ul> </ body> </ html>
属性选择器 : 选择拥有特定属性的元素 . 下面是两种常见的属性选择器 :
* 1. 只匹配属性 . - [ attribute ] : 选择具有指定属性的元素。 例如 , [ class ] 可以匹配所有具有 'class' 属性的元素 . * 2. 匹配属性与值 . - '[attribute=value]' : 选择具有指定属性和值的元素 . 例如 , '[class="example"]' : 可以匹配所有 'class' 属性值为 'example' 的元素 . - '[attribute^=value]' : 选择具有以指定值开头的属性值的元素 . 例如 , '[href^="https"]' : 可以匹配所有 'href' 属性值以 'https' 开头的元素 . - '[attribute$=value]' : 选择具有以指定值结尾的属性值的元素 . 例如 , '[src$=".png"]' : 可以匹配所有 'src' 属性值以 '.png' 结尾的元素 . - '[attribute*=value]' : 选择具有包含指定值的属性值的元素 . 例如 , '[title*="example"]' : 可以匹配所有 'title' 属性值包含 'example' 的元素 .
只匹配属性格式 :
标签 [ 属性 ] { 属性 : 值 ; . . .
}
<! DOCTYPE html > < htmllang = " en" > < head> < metacharset = " UTF-8" > < title> </ title> < style> p[id] { color : red; } </ style> </ head> < body> < pid = " d1" > </ p> < p> </ p> < pid = " d2" > </ p> < p> </ p> < pid = " d3" > </ p> </ body> </ html>
匹配属性与值格式 :
标签 [ 属性=值 ] { 属性 : 值 ; . . .
}
<! DOCTYPE html > < htmllang = " en" > < head> < metacharset = " UTF-8" > < title> </ title> < style> p[class=c1] { color : red; } </ style> </ head> < body> < pclass = " c1" > </ p> < p> </ p> < pclass = " c1" > </ p> < p> </ p> < pclass = " c2" > </ p> </ body> </ html>
属性以什么开头格式 :
标签 [ attribute^=value ] { 属性 : 值 ; . . .
}
<! DOCTYPE html > < htmllang = " en" > < head> < metacharset = " UTF-8" > < title> </ title> < style> img[alt^=abc] { color : red; } img[alt|=abc] { font-size : 30px; } </ style> </ head> < body> < imgsrc = " " alt = " abc-1" > < imgsrc = " " alt = " abc2" > < imgsrc = " " alt = " abc 3" > < imgsrc = " " alt = " xxx" > </ body> </ html>
属性以什么结尾格式 :
标签 [ attribute$=value ] { 属性 : 值 ; . . .
}
<! DOCTYPE html > < htmllang = " en" > < head> < metacharset = " UTF-8" > < title> </ title> < style> img[alt$=a] { color : red; } </ style> </ head> < body> < imgsrc = " " alt = " 1-a" > < imgsrc = " " alt = " 2 a" > < imgsrc = " " alt = " 3a" > < imgsrc = " " alt = " xa" > < imgsrc = " " alt = " xx" > </ body> </ html>
属性值包含某个值格式 :
标签 [ 属性*=值 ] { 属性 : 值 ; . . .
}
<! DOCTYPE html > < htmllang = " en" > < head> < metacharset = " UTF-8" > < title> </ title> < style> img[alt*=abc] { color : red; } img[alt~=abc] { font-size : 30px; } </ style> </ head> < body> < imgsrc = " " alt = " qqq abc xxx" > < imgsrc = " " alt = " www-abc-xxx" > < imgsrc = " " alt = " abcdef" > < imgsrc = " " alt = " qqqabc" > < imgsrc = " " alt = " xxxxx" > </ body> </ html>
伪类选择器 ( Pseudo Class Selector ) : 用于根据元素的不同状态来设置样式 . 下面是对每个选择器的简要说明 :
* 1. : link : 表示未访问的链接样式 . 当链接没有被点击过时生效 , 在浏览器调整后会恢复默认样式 . * 2. : hover : 表示鼠标悬停在元素上时的样式 . 通常用于创建一些交互效果 , 比如改变背景色或显示其他元素 . * 3. : active : 表示元素被点击时的样式 . 通常用于按钮或链接等可点击的元素 , 在元素被按下时生效 . * 4. : visited : 表示已访问的链接样式 . 当链接被点击过后生效 , 可以用来区分已点击和未点击链接 . * 5. : focus : 表示元素获取焦点时的样式 . 通常用于表单元素 , 当输入框被选中时显示特定的样式 , 例如边框颜色的改变 . 这些伪类选择器在CSS中非常常用 , 可以帮助开发者根据元素的状态设置不同的样式 , 从而增强用户界面的交互性和可视化效果 .
<! DOCTYPE html > < htmllang = " en" > < head> < metacharset = " UTF-8" > < title> </ title> < style> a:link { color : red; } a:hover { color : green; } a:active { color : blue; } a:visited { color : dimgrey; } p:hover { color : hotpink; } input:focus { background-color : greenyellow; } </ style> </ head> < body> < ahref = " https://www.jd.com" > </ a> < p> </ p> < inputtype = " text" > </ body> </ html>
伪元素选择器 ( Pseudo Element Selector ) : 用于选择元素的特定部分或添加额外的内容 . 下面是对每个选择器的简要说明 ( 这些选择器以冒号开头 ) :
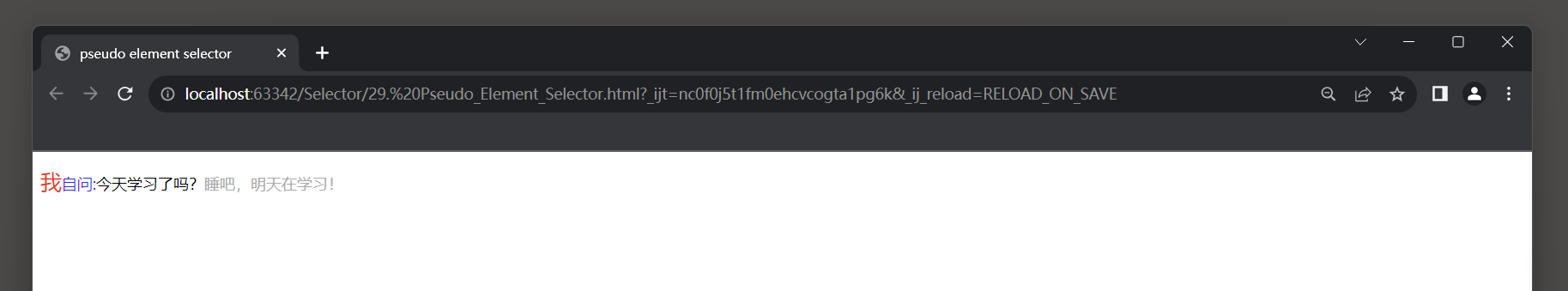
* 1. ':first-letter' : 选择器作用于文本的第一个字母或字符 , 可以用来改变其样式 . 例如 , 可以通过设置 'font-size' 来改变首字母的大小 . * 2. ':before' : 选择器用于在元素的内容之前插入内容 . 通过设置 'content' 属性可以添加文本或其他样式 , 如图标或装饰符号 . * 3. ':after' : 选择器用于在元素的内容之后插入内容 . 同样地 , 可以使用 'content' 属性来添加文本或其他样式 .
* ':before' 和 ':after' 伪元素通常被用来解决父元素塌陷问题和清除浮动的影响 . 这些伪元素选择器通常用来装饰文本或添加额外的装饰效果 , 而不需要通过修改实际的HTML结构来实现 .
比如可以使用 ':before' 和 ':after' 选择器配合 'content' 属性来添加引号 , 图标或其他装饰符号 .
<! DOCTYPE html > < htmllang = " en" > < head> < metacharset = " UTF-8" > < title> </ title> < style> p:first-letter { font-size : 22px; color : red; } p:before { content : '我自问:' ; color : blue; } p:after { content : '学个屁, 睡觉! 明天再说!' ; color : darkgray; } </ style> </ head> < body> < p> </ p> </ body> </ html>































sd图生图功能详解-美女换装)



)





)







)
