1. 页面布局
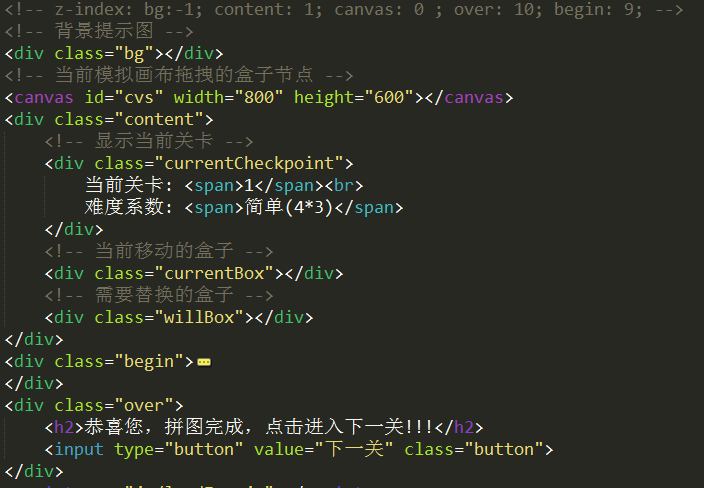
1.1 bg: 背景提示图,使用半透明效果,移动图片后显示,层级最低,z-index:-1;
1.2 cvs: 当前画布,层级默认0;
1.3 content: 覆盖在画布之上 z-index:1;
1.3.1 currentCheckpoint: 显示当前关卡数与难度系数 z-index:2;
1.3.2 currentBox: 鼠标按下时显示的盒子,模拟拖拽画布效果(按下瞬间清除盒子内画布,显示背景提示图) z-index:1;
1.3.3 willBox: 鼠标移动时显示将要交换的盒子 z-index:0 ;
1.4 begin: 开始游戏层 z-index:2;
1.5 over: 完成关卡显示层 z-index:3;

2. js实现
2.1 loadImg加载图片资源
2.2 自定义封装event事件
2.3 index.js设置初始化背景提示层,选择难度,开始游戏,和每一关完成后的显示
2.4 drawBg.js
2.4.1 大致思路:
2.4.1.1 初始化两个二维数组,oArr存放初始化的坐标,randomArr存放顺序打乱后的坐标
2.4.1.2 把图片按randomArr存储,每次图片交换之后,randomArr数组中的顺序也交换
2.4.1.3 当最后两个数组转换的字符串完全相等时,闯关成功
2.4.2 模拟拖拽画布效果思路:
2.4.2.1 开始时两个小盒子隐藏,鼠标按下,获取按下的所在位置,转换成数组的index值,通过数组和index值找到currentBox显示位置,同时记录中心点坐标,清除当前区域画布,显示出背景提示图;
2.4.2.2 鼠标移动,willBox盒子在距离currentBox中心点最近的区域显示;
2.4.2.3 鼠标松开,重新绘制两块区域的画布,然后隐藏两个小盒子,交换数组randomArr的顺序;
2.4.2.4 检查是否完成闯关,若完成闯关则移除当前所有事件
3. 遇到的问题
3.1 手机端touch下滑,浏览器会往下拉,应使用preventDefault阻止浏览器默认行为
3.2 使用手机端时,画布会被压缩,画布宽度设置为100%,this.cvs.width仍然为初始值800,不随浏览器宽度改变,即使用this.cvs.offsetWidth获取宽度
3.3 在清除画布与重新绘制画布时仍需使用this.cvs.width
链接地址( https://github.com/hsiangleev/game-puzzle )

)
:系统错误:新样式getargs格式,但参数不是tup...)

)





![[转]命令行在IIS添加虚拟目录](http://pic.xiahunao.cn/[转]命令行在IIS添加虚拟目录)
)







)