CSS的相对定位和绝对定位
一、Static 静态定位
通常情况下,我们元素的position属性的值默认为static 就是没有定位,元素出现在正常的文档流中,这个时候你给这个元素设置的left,right,bottom,top这些偏移属性都是没有效果的,不会生效,比如你设置一个距离左边距偏移100px的声明:left:100px 那么这条声明不会起到任何效果。还有z-index属性在这时也不会生效。
也就是说我们平时如果不给某元素一个position属性的声明,那么它默认的就是我上述的这种情况,不过因为有了浮动,所以通常情况下我们还真不需要给元素设置position属性!
但是某些特殊的情况下,我们不得不用到position属性,那我们今天就讲讲position属性的relative和absolute值
二、relative 相对定位。
怎么理解呢?如果说我对某元素设置了相对定位,那么首先这个元素他会跟其它的元素一样,出现在文档流中它该出现的位置,然后,我们可以设置它的水平或垂直偏移量,让这个元素相对于它在文档流中的位置的起始点进行移动。有一点要注意, 在使用相对定位时,就算元素被偏移了,但是他仍然占据着它没偏移前的空间。这里值得注意的一点是:偏移可不是边距,跟边距是不一样的。
我们先看看下图:
上图中有三个浮动的块,第二个块是设置了相对定位position:relative了的,这时大家看到它的位置并没有其它什么不同,跟其它两个块一样都处在正常的文档流中。
接下来我给那个设置了position:relative的块设置一个偏移:left:50px ; top:30px 这时我们再看看效果:
这时我们发现第二个块针对它本身位置的起始点进行了一个偏移,但是它原来所占据的那个位置空间依然还在(虚线框标示的地方),即使我们把偏移量设置得再大一点,使它完全离开原来的位置,它原来位于文档流中的位置仍然会存在,不会被第三个块浮动过来填补掉。
同时,它的偏移也不会把别的块从文档流中原来的位置挤开,如果有重叠的地方它会重叠在其它文档流元素之上,而不是把它们挤开,就像图中那样,它已经覆盖在了第三个块之上。
我们可以设置它的z-index属性来调整它的堆叠顺序。
三、absolute绝对定位
被设置了绝对定位的元素,在文档流中是不占据空间的,如果某元素设置了绝对定位,那么它在文档流中的位置会被删除,那这个元素到哪去了呢?它浮了起来,其实设置了相对定位relative时也会让该 元素浮起来,但它们的不同点在于,相对对定位不会删除它本身在文档流中占据的那块空间,而绝对定位则会删除掉该元素在文档流中的位置,完全从文档流中抽了出来,我们可以通过z-index来设置它们的堆叠顺序 。
那么绝对定位是如何定位的呢?首先,如果它的父元素设置了除static之外的定位,比如position:relative,或者position:absolute以及position:fixed,那么它就会相对于它的父元素来定位,位置通过left , top ,right ,bottom属性来规定,如果它的父元素没有设置定位,那么就得看它父元素的父元素是否有设置定位 ,如果还是没有就继续向更高层的祖先元素类推,总之它的定位就是相对于设置了除static定位之外的定位(比如position:relative)的第一个祖先元素,如果所有的祖先元素都没有以上三种定位中的其中一种定位,那么它就会相对于文档body来定位(并非窗口,相对于窗口定位的是fixed)
绝对定位的元素相对于谁来定位,我们就把这个"谁"叫着参照物,我们结合上面的讲解来看看下图就明白了 :
我们看一下在浏览器里的效果,我们先看看没有使用绝对定位时的样子:
然后我们给第二个块设置绝对定位:position:absolute 然后再设置一个偏移:left:150px;top:40px; 这时就变成了下图所示:
还有一点就是:在设置偏移量的时候,我们可以设置负值。
好了,既然理解了相对定位和绝对定位,那我们应该怎么把它们运用到实际案例中呢?
首先我们来看看下图:
在上图中的去购物车结算按钮左上方有一个红色的小块,用来显示购物车中有几件商品,大家在没学会绝对定位之前可能不知道这个红色的小块要怎么实现,但是现在刚刚学了绝对定位,这个问题就不再是问题了。
我还是亲自来做一下吧,我们先把这个背景图片弄出来:
然后我们写HTML:
<div class="cart_btn">
<span><i>155</i></span>
<a href="dd.html" target="_blank">去购物车结算</a>
<b></b>
</div>
上面HTML代码中的 span元素就是那个用来显示购物车中商品数量的小红块,a元素中是文字描述,b元素是最右边的小三角。
我们来看一下CSS代码:
.cart_btn{width:120px;height:30px;background:url(../images/picA.png) no-repeat -17px 7px#f7f7f7;border:1px solid #eee;padding-left:30px;position:relative;_padding-top:5px;_height:25px;}
.cart_btn span{background:url(../images/picA.png) no-repeat -36px -54px;padding-left:7px;position:absolute; top:-12px;left:20px;}
.cart_btn span i{float:left;height:20px;background:url(../images/picA.png) no-repeat right-25px;padding-right:5px;font-style:normal;color:#fff;font-size:14px;}
.cart_btn a{color:#aaa;text-decoration:none;font-size:14px;padding-left:15px;line-height:30px;}
.cart_btn b{display:inline-block;border-color:transparent transparent transparent #CCCCCC;border-style:dashed dashed dashed solid;border-width:5px;height: 0;overflow: hidden;width: 0;}
上面CSS代码中我们把购物车图标作为.cart_btn的背景,这里我们发现一个问题,就是那一张图片上有三个图标,大家也发现了,我三个用到图标的元素都是用这一张图片做背景,但是显示的却不一样,这里是用到了背景定位问题。
最后我们来看看浏览器里的效果:
在用DIV+CSS控制排版过程中,定位一直被人认为是一个难点,这主要是表现为很多网友在没有深入理解清楚定位的原理时,排出来的杂乱网页常让他们不知所措,而另一边一些高手则常常借助定位的强大功能做出些很酷的效果来,比如CSS相册等等,因此自己杂乱的网页与高手完美的设计形成鲜明对比,这在一定程度上打击了初学定位的网友,也在他们心目中形成这样的一种思想:当我熟练地玩转DIV+CSS定位时,我就已是高手了。不管你怎么想,我只希望下面的教程能让你更深入地了解CSS定位属性。
1.定位的专业解释
(1)语法
position:static|absolute|fixed|relative
从上面语法可以看出,定位的方法有很多种,它们分别是静态(static),绝对定位(absolute),固定(fixed),相对定位(relative)。在这个教程里,我不逐一讲,只讲最常用也是最实用的两个定位方法:绝对定位(absolute)、相对定位(relative)。
(2)说明
相对定位(relative):相对定位是一个非常容易掌握的概念。如果对一个元素进行相对定位,它将出现在它所在的位置上。然后,可以通过设置垂直或水平位置,让这个元素“相对于”它的起点进行移动。
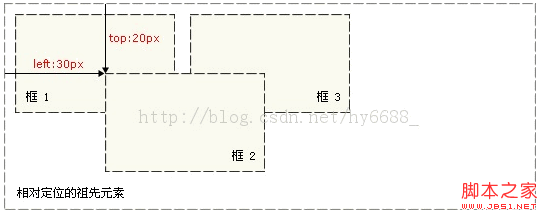
如果将 top 设置为 20px,那么框将在原位置顶部下面 20 像素的地方。如果left 设置为 30 像素,那么会在元素左边创建 30 像素的空间,也就是将元素向右移动。
#box_relative {
position: relative;
left: 30px;
top: 20px;
}
如下图所示:

注意,在使用相对定位时,无论是否进行移动,元素仍然占据原来的空间。因此,移动元素会导致它覆盖其它框。
绝对定位(absolute):将被赋予此定位方法的对象从文档流中拖出,使用left,right,top,bottom等属性相对于其最接近的一个最有定位设置的父级对象进行绝对定位,如果对象的父级没有设置定位属性,即还是遵循HTML定位规则的,则依据body对象左上角作为参考进行定位。绝对定位对象可层叠,层叠顺序可通过z-index属性控制,z-index值为无单位的整数,大的在最上面,可以有负值(目前负值FF不支持)。
绝对定位使元素的位置与文档流无关,因此不占据空间。这一点与相对定位不同,相对定位实际上被看作普通流定位模型的一部分,因为元素的位置相对于它在普通流中的位置。
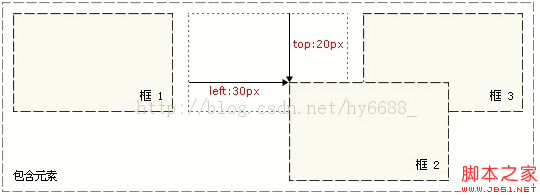
普通流中其它元素的布局就像绝对定位的元素不存在一样:
#box_relative {
position: absolute;
left: 30px;
top: 20px;
}

绝对定位的元素的位置相对于最近的已定位祖先元素,如果元素没有已定位的祖先元素,那么它的位置相对于最初的包含块。
2.定位的形象解释
我先来架设一个虚拟的场景:有一个矩形的房间,里面还有一个水桶装了些水,水里还浸泡着一个西瓜,这个房间半空中还有不少的钩子用于挂东西用。现在我把网页元素与上面物件对应上,那么房间就是一个网页,水桶是网页中的一个板块,桶中的水就是文本流,西瓜就是将要被定位的对象。
(1)贡献的绝对定位(absolute)
对照前面解释,如果西瓜被赋予绝对定位,那么就等于把西瓜从水中捞起来挂在半空中的钩子上,水桶中西瓜原来占用的空间水会自动填补它(绝对定位对象会让出自己原先占用位置,所以说它是贡献的)。此时如果之前没有对水桶进行定位设定,那么被拿起的西瓜位置不会再受水桶位置影响,水桶怎么移动,西瓜还是挂在原来位置,至于西瓜要怎放,则以房间左上角(body左上角)为准,用left,right,top,bottom值来定位。
但是如果水桶也给出了定位设置(通常是相对定位,下面有讲到这一实用技巧),此时西瓜的摆放就没有那么自由了,尽管此时西瓜被拿起来了不会影响水桶中的水(文本流),但它还是要听桶的话,桶会告诉西瓜“你可以活动,但应该在我的范围内走动,比方说我要你在我左上方1米处,你就要跟死这一点,我走你也要跟着走”,如果桶中有很多个西瓜,可以全部拿出来吊到半空中,它们将被安排在不同高度的空间(层),所以在房顶垂直往下看,有可能看到不同西瓜层叠在一起的情况(这个所谓的高度在网页中是不存在的,就像FLASH动画中的不同层上安排了元素,但它们在看时不会有深度感觉)。可见绝对定位的对象参考目标是它的父级,专业称之为包含块。
(2)自私的相对定位(relative)
相对定位一个最大特点是:自己通过定位跑开了还占用着原来的位置,不会让给他周围的诸如文本流之类的对象。相对定位也比较独立,做什么事它自己说了算,要定位的时候,它是以自己本身所在位置偏移的(相对对象本身偏移)。再拿前边作比如来解,那么此时西瓜似乎是有魔法的,如果西瓜通过相对定位在水桶中偏移了你会看到一个现实生活中不存在的现象:水中有一个地方水凹下去了,周围的水不能填补它,西瓜看起来在旁边,如果搅动一下桶中的水,那个凹的位置会发现改变(文本流对相对定位对象还存在影响),但是凹处到西瓜出现的距离始终保持一致。可见文本流与它之间还会互相影响,因为对象并没有真正脱离文本流,就像有两个人在同一层楼水平移动的过程中会有碰头的机会。
(3)总结两种定位的特征
绝对定位就像是把不同对象安排到了一栋高楼的不同楼层(一般指不是第一层,我们这里理解为文本流就放在首层),它们互不影响,但是它们怎么移动与你楼的地基和面积(父级)有关。相对定位指对象还是在首层楼与文本流一起存放,它们之间肯定存在影响。
(4)对特殊情况的补充
在用相对定位和绝对定位的时候,有一种情况是它们的定位值用到了负值则对象可沿相反方向移动,刚才说到的把对象安排在一栋楼的不同层,如果某个对象一开始就是背靠着最外边墙的,此时再用一个负值定位它,它就会神奇般地跑出墙外去了,当然现实中可没有这种惊险而又神奇的事发生,本人只为了延用上面的比如作形象解释。


![[你必须知道的.NET]第二十二回:字符串驻留(上)---带着问题思考](http://pic.xiahunao.cn/[你必须知道的.NET]第二十二回:字符串驻留(上)---带着问题思考)


![[你必须知道的.NET]第二十三回:品味细节,深入.NET的类型构造器](http://pic.xiahunao.cn/[你必须知道的.NET]第二十三回:品味细节,深入.NET的类型构造器)


![[你必须知道的.NET]第二十四回:认识元数据和IL(上)](http://pic.xiahunao.cn/[你必须知道的.NET]第二十四回:认识元数据和IL(上))

![[你必须知道的.NET]第二十五回:认识元数据和IL(中)](http://pic.xiahunao.cn/[你必须知道的.NET]第二十五回:认识元数据和IL(中))


![[你必须知道的.NET]第二十六回:认识元数据和IL(下)](http://pic.xiahunao.cn/[你必须知道的.NET]第二十六回:认识元数据和IL(下))


![[你必须知道的.NET]第二十七回:interface到底继承于object吗?](http://pic.xiahunao.cn/[你必须知道的.NET]第二十七回:interface到底继承于object吗?)


![[你必须知道的.NET]第二十八回:说说Name这回事儿](http://pic.xiahunao.cn/[你必须知道的.NET]第二十八回:说说Name这回事儿)